前端工程化是现代Web开发中不可或缺的一环,它的出现极大地提升了前端开发的效率和质量。
在过去,前端开发依赖于手动管理文件和依赖,这导致了许多问题,如版本冲突、依赖混乱和构建繁琐等。而今,随着众多前端工程化工具的出现,前端开发的效率得到了大大的提高。
随着前端工程化工具生态的日益繁荣,如何选择这些工具成为作为初学者的我们面对的第一个难题,究竟是应该使用 npm 还是 yarn, 或者说什么场景更适合使用 yarn, 什么场景适合使用 pnpm, 让本就一头雾水的我们更加难以抉择。
本文将介绍四种常见的前端包管理工具,并对比这四种工具的优劣,希望能对你的前端之旅有点小小的启发~
npm
npm (node package manager) 是 Node.js 的官方包管理工具,同时也是 JavaScript 生态系统中最常用的包管理工具之一。
作为 node 的孪生兄弟, 在 node 安装之时,npm 也会一并安装。
与此同时,得益于 npm 繁荣的生态,npm 的功能也非常强大,例如我们熟知的 vue、react、axios 等等,都是以 npm 包的形式在前端工程化项目中引入使用的。

那 npm 这种包管理工具显著的优缺点有哪些呢:
优点
1、默认集成
前文说到,在 node 安装之时,npm 也会一并安装。因此相比于其他 npm 工具来说,npm 作为 Node.js 的默认包管理工具,不需要额外安装和配置,即可直接使用。
2、成熟稳定
作为包管理工具的鼻祖,pnpm、tnpm、yarn 本质是对 npm 的二次封装,它们在底层仍然使用 npm 的包管理机制。
并且随着近年来 npm 的多次升级,之前广受大家吐槽的安装速度慢、安全性不高、性能一般的问题也得到了很大的改善。
缺点
1、安装速度慢
相对于一些竞对工具,如 pnpm 和 yarn ,npm 在下载和安装依赖包时速度较慢,这也是大家早期吐槽最多的点。
但是随着 npm 近年来的不断优化,在 npm 5.x 版本中,“package-lock.json” 的引入使得 npm 在安装依赖时通过生成一个锁定文件,记录了精确的依赖版本和依赖树结构,从而更有效地处理依赖解析和版本管理,减少了重复下载和解析依赖的次数。
2、幽灵依赖
在 npm3.x 版本之前,npm 使用的是嵌套依赖管理方式,即每个包都有其自己的依赖树。这种方式可能导致依赖冗余和版本冲突的问题,使得项目变得复杂且难以维护。
为了解决 npm 包依赖冗余和版本冲突的问题,从 npm 3.x 版本开始,npm 采用了扁平化的包管理方式。扁平化的管理方式将所有依赖项直接安装在项目的根目录下,避免了嵌套的依赖树。
这样一来,可以更好地处理版本冲突和依赖冗余的问题,提高了包的安装速度和可靠性,但随之也带来了幽灵依赖的问题。
所谓幽灵依赖,指的是项目的依赖树中存在一些没有在package.json中明确声明的依赖。这些依赖通常是由其他依赖项间接引入的,而不是直接在项目中声明的,后续文章为大家详细讲解~
yarn
Yarn 是在2016年由 Facebook、Google、Exponent 和 Tilde 联合推出的一个包管理工具。
它的出现主要是为了解决当时 npm 安装速度慢和依赖冗余的问题。

优点
为了解决 npm 安装速度慢的问题,yarn 引入了并行下载和本地缓存机制,通过同时下载多个包和利用本地缓存,显著提高了安装速度。
其次,通过引入锁定文件 yarn.lock,确保项目依赖版本一致性,避免版本冲突问题。
此外,yarn还增加了安全性的功能,通过引入校验和机制来确保下载的包的完整性和安全性。
yarn的出现弥补了当时 npm 在一些性能和安全方面的缺点,提供了更好的用户体验和性能优化,逐渐赢得了开发者的青睐,并成为JavaScript生态系统中流行的包管理工具之一,尤其在国外,使用 yarn 作为包管理工具的程序员和公司非常多。
缺点
1、幽灵依赖
和 npm 一样的是,yarn 也存在幽灵依赖的问题。这是因为 yarn 在依赖管理方式上采用的也是扁平化的方式。
这种扁平化的方式可以减少依赖冗余和版本冲突的问题,提高了安装速度和可靠性,但也带来了幽灵依赖的问题。
pnpm
pnpm 的第一个稳定版本(1.0.0)发布于 2017 年 5 月。
相比于 pnpm 和 yarn 来说,pnpm 的存在可以说是完全避免了幽灵依赖的问题,因此近年来受到了很多前端工程师的追捧。
优点
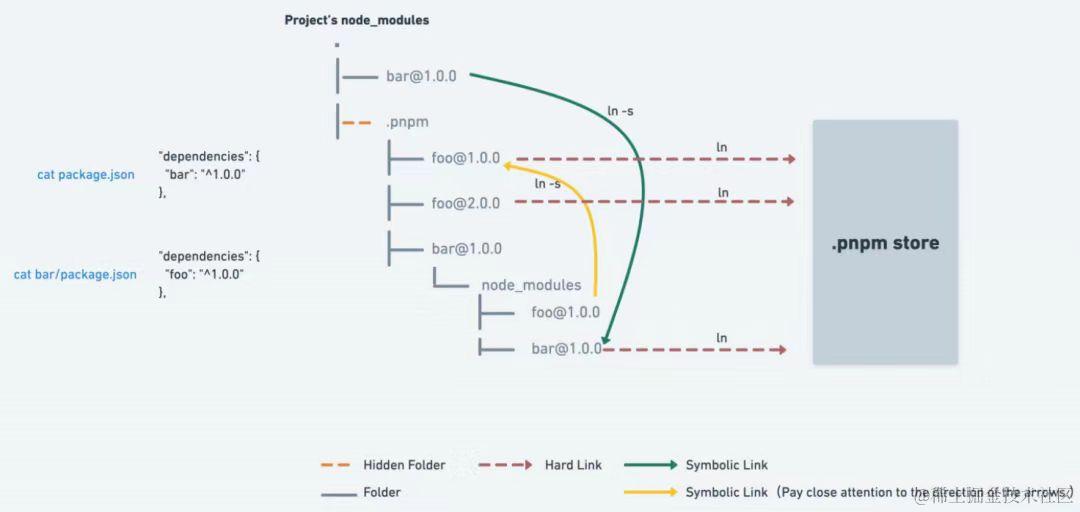
1、有效的磁盘使用
pnpm 使用了共享的存储策略,来存储所有项目的所有包版本以及每个项目所需的符号链接。
这意味着,如果多个项目依赖于同一个包的同一个版本,pnpm 只会在磁盘上存储一次。
对于 npm 和 yarn ,它们将为每个项目的 node_modules 文件夹分别存储每个依赖包的副本。

2、更严格的依赖关系解析
pnpm 不会让包访问那些没有被明确列为其依赖的包。 这使得依赖关系更清晰,也帮助避免了一些难以追踪的问题。
缺点
1、兼容性问题
由于 pnpm 的依赖关系解析方式更严格,某些包可能会在 pnpm 下运行不正常,尽管在 npm 或 yarn 下可以正常运行。
2、手动维护依赖
pnpm 为了避免幽灵依赖的存在,要求所有的依赖都需要在 pakeage.json 文件中显式声明,随着依赖项的增多,package.json 文件的维护难度也会增加。
tnpm
tnpm 是一款由淘宝团队开发和维护的包管理工具,它是针对 npm 的一种替代方案。tnpm 的出现,旨在解决 npm 在中国开发者中的使用体验问题,特别是在网络访问速度和包安装速度方面。
优点
1、更快的下载速度
tnpm 默认使用淘宝镜像源,它是在国内搭建的一个 npm 镜像源。由于连接国内服务器的速度更快,使用淘宝镜像可以加快包的下载速度。
2、并行安装
tnpm 通过并行安装依赖项来提高安装速度。相比 npm 的串行安装,tnpm 可以同时下载和安装多个包,提高了安装的效率。
缺点
1、幽灵依赖
与 npm 类似的是,tnpm 也存在幽灵依赖的问题。
幽灵依赖最大的弊端在于它会使得项目中的依赖项变得不可控,一旦幽灵依赖被删除或更新,可能会影响到项目中功能的正常使用,并且随着依赖项的增多,幽灵依赖出现的概率也会更大。
总结
总的来说,npm、tnpm、pnpm、yarn 这四种包管理器各有优缺点,相比于 pnpm 来说,幽灵依赖确实是 npm、tnpm、yarn 最明显的短板。
但近年来,很多大佬们自己封装的幽灵依赖检测工具一定程度上也能避免幽灵依赖带来的困扰。
就我个人而言,对npm、tnpm、pnpm、yarn没有明显的倾向,只要保证在同一个项目中从始至终使用一种包管理工具就可以啦~
![[PyTorch][chapter 54][Variational Auto-Encoder 实战]](https://img-blog.csdnimg.cn/c27f973ceff14d1e95b4aac79292b719.png)