一、设置文件显示和搜索过滤步骤
为了提高搜索效率以及文件列表中隐藏不需要显示的文件, VS Code 需要设置排除目录用于过滤。
比如 cocoscreator 中,编辑器运行时会自动生成一些目录:build、temp、library, 所以应该在搜索中排除。
而 assets 目录下的每个文件都会生成一个 .meta 文件,我们不需要关心它的内容,也可以隐藏。
1、打开用户配置文件: USER SETTINGS
具体操作:在VS Code 设置按钮,弹出菜单中选择 setting ,打开配置文件。
如图:


2、搜索框中输入 exclude 搜索
(1)、找到 Files: Exclude 模块

(2)、点击 “add pattern” 按钮 补充以下内容:
**/*.meta
library/
local/
temp/添加后如图:

(3)、找到 Search: Exclude 模块

(4)、点击 “add pattern” 按钮 补充以下内容:
**/node_modules
**/bower_components
build/
temp/
library/
**/*.anim
添加后如图:

二、VS Code 扩展的使用
为了便于辅助开发,我们可以给 VS Code 配置工作流,添加编译任务 和 添加Chrome Debug 。
- 添加编译任务:用于在 VS Code 中触发 Creator 的脚本编译。
- 添加Chrome Debug :用于调试网页版游戏。
1、 添加编译任务,VS Code 中触发 Creator 脚本编译
一般来说,使用外部编辑器修改项目脚本代码后,需要返回 Cocos Creator 才能触发脚本编译。
我们希望在 VS Code 中修改脚本代码后,不需要返回 Cocos Creator 就能触发脚本编译, 这时就需要添加编译任务。
添加编译任务是通过一个预览服务器的 API 向特定地址发送请求来激活 Creator 的编译。
(1)、确保系统中安装 CURL
检测Windows系统中是否安装了 curl,命令行,执行命令:
curl -help
如果已安装,则提示如下:

如果提示找不到命令,则需要先安装 curl 到操作系统。
curl 安装步骤如下:
第一步、浏览器中打开curl 下载地址:
http://www.confusedbycode.com/curl/
第二步、完成人机身份验证(若无法正常显示控件,请科学上网)

第三步、直接点击 curl-7.46.0-win64.exe 下载

第四步、安装时请使用默认设置。
由于我的环境已经安装了curl ,这里就不再演示。
安装完成后,可以使用上面的命令行检测方法, 检测curl 是否安装成功。
(2)、添加 VS Code 编译任务
在VS Code 中激活脚本编译,需要执行以下步骤:
第一步,在 Creator 顶部菜单栏点击 开发者 -> VS Code 工作流-> 添加编译任务。

执行完以上操作后,会在项目目录的 .vscode 文件夹下添加 tasks.json 任务配置文件。
如图:


第二步, 在 VS Code 里按下快捷键 Ctrl + P 打开输入框,然后输入 task cocoscreator compile,再选择 CocosCreator compile。

任务运行完成,会在 VS Code 窗口下方的输出面板中显示结果:

这样以后在 VS Code 编辑脚本完成后,执行第二步即可触发 Creator 的脚本编译,不需要返回 Creator。
第三步,为编译任务配置快捷键
在左下角设置按钮->keybord shortcuts->搜索task:


以后在 VS Code 中按下快捷键 Ctrl + Shift + B 便会自动显示 CocosCreator compile,执行即可,不需要再手动搜索。
(2)、添加Chrome Debug 用于调试网页版游戏
我们可以直接在VS Code 源码工程中调试网页版游戏程序。
安装步骤如下:
第一步,需要安装Chrome(谷歌浏览器)
第二步,安装VS Code 插件 JavaScript Debugger:
首先,点击 VS Code 左侧导航栏的 扩展 按钮打开扩展面板:

然后,在搜索框中输入 JavaScript Debugger

点击install安装,安装完成后如下:

第三步, 在 Cocos Creator 顶部菜单栏中点击 开发者 -> VS Code 工作流 -> 添加 Chrome Debug 配置

执行完以上操作,会在项目文件夹下添加一个 .vscode/launch.json 文件作为调试器的配置:

文件内容如下:
调试依赖 Cocos Creator 编辑器内置的 Web 服务器,所以需要在编辑器启动状态下才能进行调试。
如果编辑器预览游戏时使用的端口不是默认端口,则需要手动修改 launch.json 里的 url 字段,将正确的端口添加上去。

第四步,在 VS Code 中点击左侧栏的 调试 按钮打开调试面板
在最上方的调试配置中选择 Cocos Creator Launch Chrome against localhost,然后点击左侧绿色的开始按钮进行调试。
调试过程中,可以在源码文件上直接下断点,进行监控。

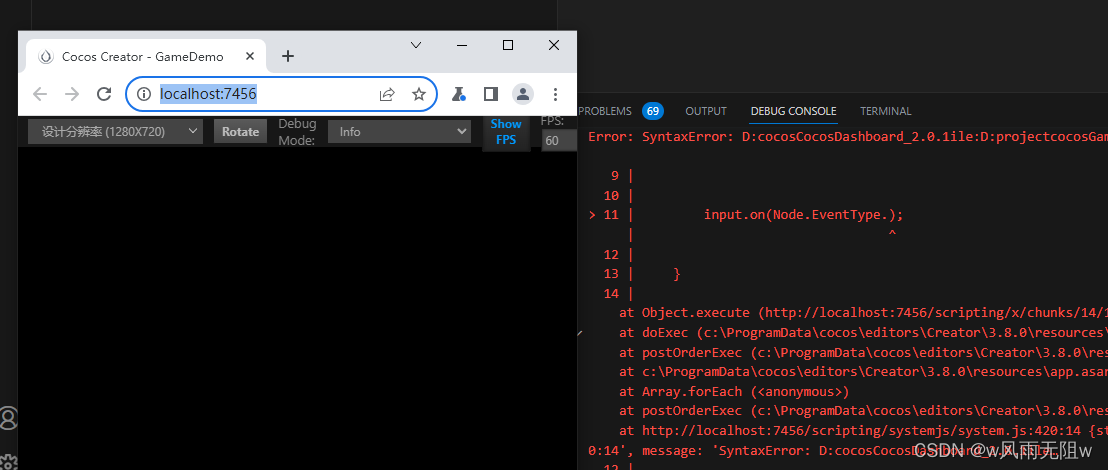
此时会打开一个Chrome 浏览器窗口,并在控制台的debug console 中输出日志:

至此, VS Code 编辑器的配置到此结束。







![[华为云云服务器评测] Unbutnu添加SSH Key、编译启动Springboot项目](https://img-blog.csdnimg.cn/5293dbf22dc14e2e912d6d93b501191a.png)