1、前言
当我们使用 Postman 进行接口测试时,对于简单的不需要处理的接口,直接请求即可,但是对于需要处理的接口,如需要转码、替换值等,则就麻烦一些,一般我们都是先手动把修改好的值拷贝到请求里再进行请求接口,这也是大多数测试人员进行接口测试时这么做的。
其实 Postman 有一个 Pre-request Script 功能,即在接口请求前测试人员可自定义编写函数等对请求参数进行处理,本篇将举例来介绍这个功能。
2、简介
Pre-request Script
1、Pre-request Script 是集合中请求发送之前需要执行的代码片段。
2、使用场景为请求参数中包含一个随机数或者请求 header 中包括一个时间戳,或者你的请求参数需要加密等。
3、示例
以作者所在的项目为示例
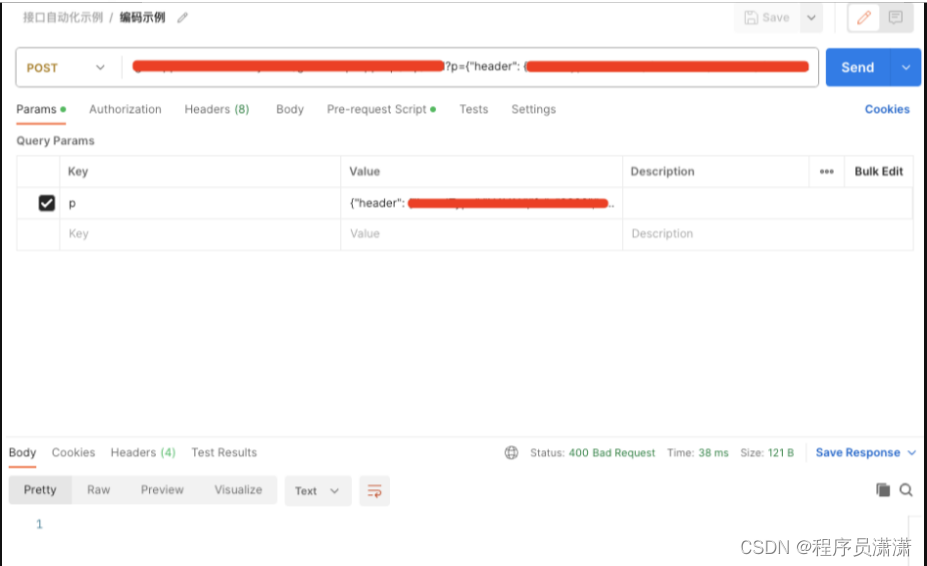
如图所示,是一个 POST 请求的接口,接口特点为请求值必须转码才可以请求成功,如果不转码直接请求的话,就没有返回值,从图中可以看到请求后的返回值是空白的。
那么手动操作时,选中需要转码的数据,右键选择 Encode URI Component,即可把数据转码完成。
EncodeURIComponent:可把字符串作为 URI 组件进行编码。其返回值 URIstring 的副本,其中的某些字符将被十六进制的转义序列进行替换。

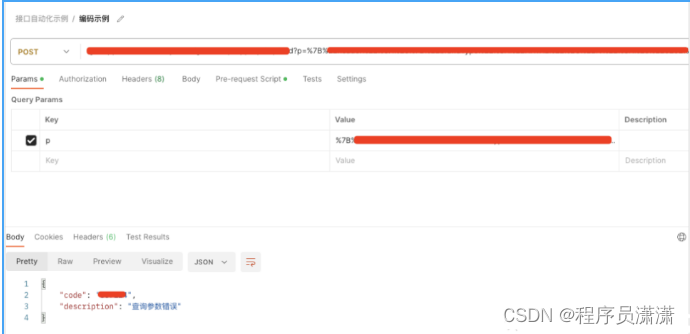
转码后,再次请求,可以看到请求成功。

那么不手动转码,该如何使用 Pre-request Script ?
Postman 提供了 encodeURIComponent 函数,可以直接进行转码。
那么参数值该如何定位到,使用 pm.request.url.query 的 get 方法来获取指定的参数值。
之后将原有的参数与值删除,再添加参数与转换后的值就可以了。
console.log 方法为控制台打印日志。
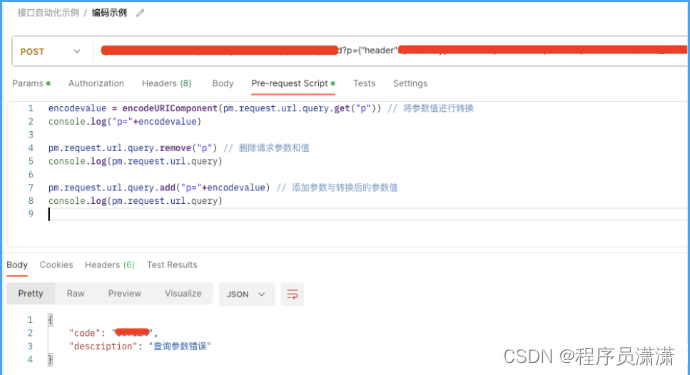
代码如下:
encodevalue = encodeURIComponent(pm.request.url.query.get("p")) // 将参数值进行转换
console.log("p="+encodevalue)pm.request.url.query.remove("p") // 删除请求参数和值
console.log(pm.request.url.query)pm.request.url.query.add("p="+encodevalue) // 添加参数与转换后的参数值
console.log(pm.request.url.query)将已转码的参数值更改回原值后,再次执行此接口。
不需要手动转码,就可以执行成功了。

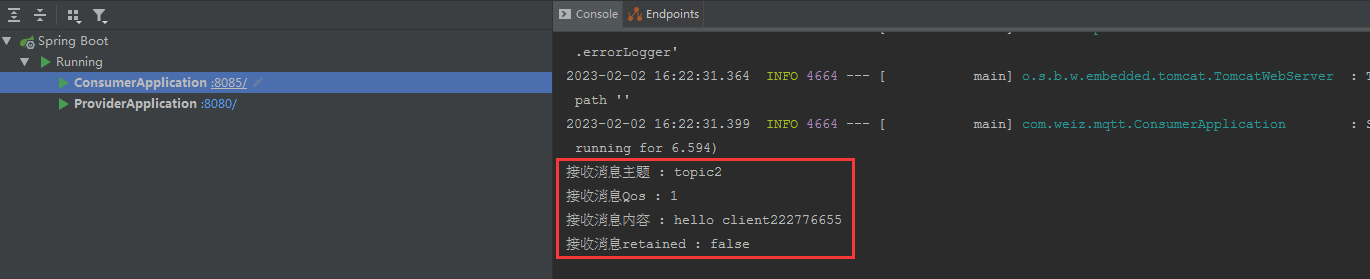
控制台打印的信息。

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!














![[华为云云服务器评测] Unbutnu添加SSH Key、编译启动Springboot项目](https://img-blog.csdnimg.cn/5293dbf22dc14e2e912d6d93b501191a.png)