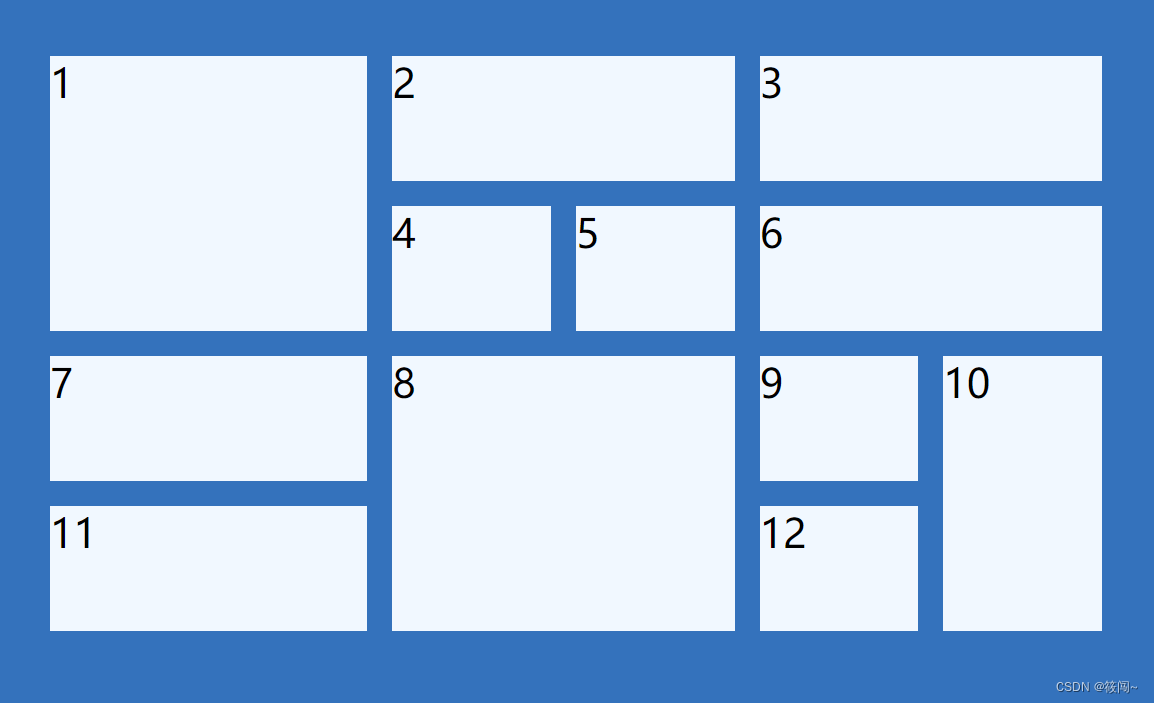
display: grid; //开启网格grid-template-columns: 2fr 1fr 1fr 1fr 1fr; //设置多少列每列宽度grid-gap: 10px; // 设置表格之间间距grid-template-rows: 50px 50px 50px 50px; // 设置多少行 每行的高度grid-column : 1 //占据位置 占据1格grid-column : 1 / 3 //占据位置 占据1、2格grid-column : 2 / 4 //占据位置 占据2、3格grid-row: 1 //占据位置 占据1格grid-row : 1 / 3 //占据位置 占据1、2格grid-row: 2 / 4 //占据位置 占据2、3格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>*{margin: 0;padding: 0;}html,body{width: 100%;height: 100%;background-color: rgb(31, 114, 187);}#box{padding: 30px;display: grid;grid-template-columns: 2fr 1fr 1fr 1fr 1fr;grid-gap: 10px;grid-template-rows: 50px 50px 50px 50px;}#box>div{background-color: aliceblue;}#box>div:nth-child(1){grid-column: 1;grid-row: 1 / 3;}#box>div:nth-child(2){grid-column: 2 / 4;grid-row: 1;}#box>div:nth-child(3){grid-column: 4 / 6;grid-row: 1;}#box>div:nth-child(4){grid-column: 2;grid-row: 2;}#box>div:nth-child(5){grid-column: 3;grid-row: 2;}#box>div:nth-child(6){grid-column: 4 / 6;grid-row: 2;}#box>div:nth-child(7){grid-column: 1 ;grid-row: 3;}#box>div:nth-child(8){grid-column: 2 / 4;grid-row: 3 / 5;}#box>div:nth-child(9){grid-column: 4;grid-row: 3;}#box>div:nth-child(10){grid-column: 5;grid-row: 3 / 5;}#box>div:nth-child(11){}
</style>
<body><div id="box"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div><div>11</div><div>12</div></div>
</body>
</html>