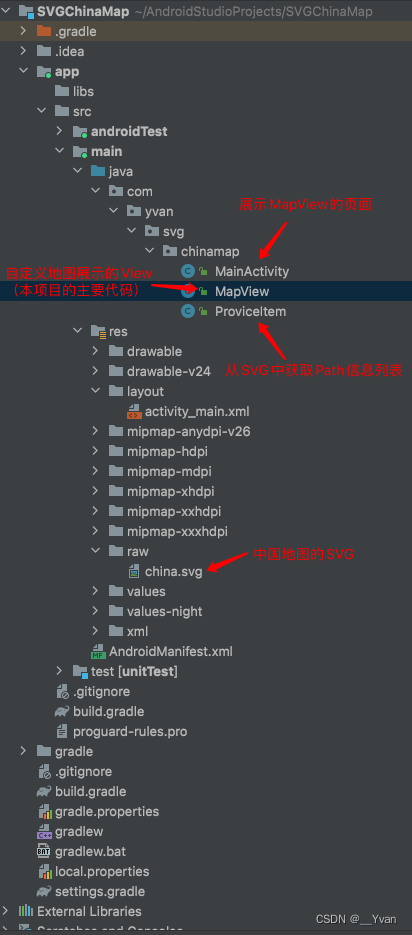
目录结构:
工程简介 | uni-app官网 (dcloud.net.cn)
pages/index/index.vue 页面元素等
static 静态文件,图片 字体文件等
App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
index.html 项目运行最终生成的文件
main.js 引用的配置依赖等
manifest.json 项目配置,浏览器预览,小程序预览
pages.json 页面配置,导航,颜色配色等
uni.scss 定义公共的css样式,如颜色 大小

image.png
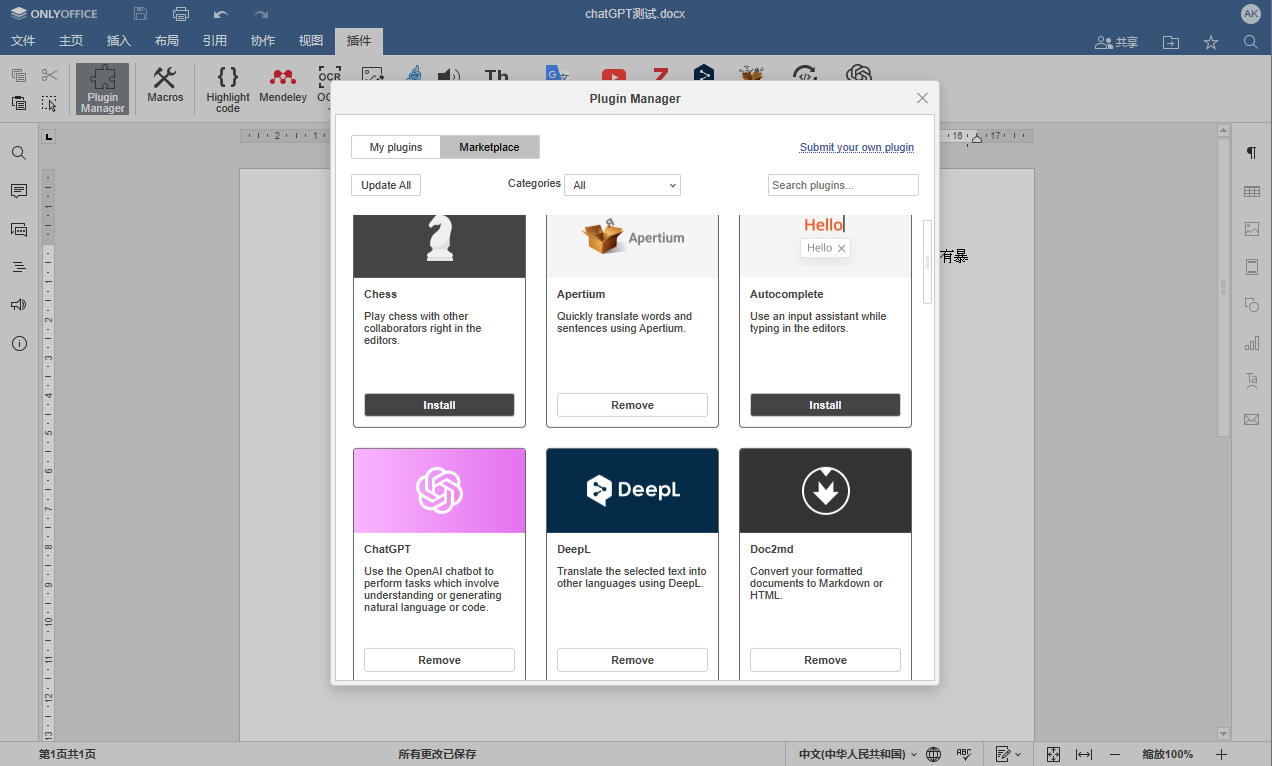
新建页面
右键pages,点击第一行,“新建页面”

420ec847f554bd14827525d6aeb7e691.jpg
pages/index/index.vue 页面
vue2在<template>里必须要有一个盒子,不能有两个
<template>
<view class="content">
<!-- vue2里必须要有一个盒子,不能有两个,这里的盒子就是 view--></view>
</template><script>
export default {}
</script><style>.content{width: 1080rpx;height: 1920rpx;background: #fff000;}
</style>

















![java八股文面试[JVM]——JVM性能优化](https://img-blog.csdnimg.cn/img_convert/944a51e6faf749f92a3778a203c66a1b.png)