- 摘 要
- 目 录
- 系统实现
- 开发环境
摘 要
看电影已经成为了人们生活中不可缺少的一部分,电影院售票及管理系统是电影院的日常管理及售票任务的核心, 在电影院中, 工作人员并非只是放映电影, 还有诸如票房统计、影片放映、影片场次安排、影片售票金额统计等繁琐的工作, 完成这些工作量需要很大的时间及精力,在未使用软件管理之前, 只能人工安排场次、统计票房、统计影片售票金额,在人工计算数据过程中容易产生计算错误。而使用影院售票管理系统后, 系统根据工作人员记录, 可随时计算出票房、售票金额等, 大大减少了工作人员的工作量及花费时司, 提高了工作效率, 且完全不会产生人工计算的错误, 影院的相关数据可随时备份存储, 不会丢失。
该系统严格按照软件生命周期思想作为指导, springboot+vue技术完成系统的开发过程。数据库设计阶段采用MySQL 构建系统数据库,保障了系统具有良好的可维护管理和可扩展性, 论述了各个阶段所完成的工作, 包括首页、电影页、活动页、留言页、购票页、注册页、登录页、购物车页、我的订单页、个人设置页、影视管理页、用户管理页、订单管理页、员工管理页等若干模块的设计与实现。
关键词:电影,电影院,售票,软件管理,数据,springboot+vue
目 录
1 绪论… 1
1.1 开发背景… 1
2 需求分析… 2
2.1 电影院售票管理系统的需求分析… 2
2.2 数据流图… 3
3 系统设计… 5
3.1 系统总体设计… 5
3.2 数据库表的设计… 5
4 系统实现… 8
4.1 系统设计… 8
4.2 本系统功能的实现… 9
4.2.1 系统登录界面模块的实现… 9
4.2.2 影视管理页模块的实现… 11
4.3 关键代码展示… 13
4.3.1 登录界面关键代码… 13
4.3.2 新增电影界面关键代码… 14
4.3.3 院线排片界面关键代码… 15
4.3.4 电影列表界面关键代码… 16
4.3.5 轮播海报界面关键代码… 18
5 系统测试… 20
5.1 系统测试的必要性… 20
5.2 软件测试方法… 20
5.3 系统测试步骤… 21
5.4 本系统测试… 22
5.4.1 测试计划… 22
5.4.2 测试结果… 23
结论… 25
参考文献… 26
致 谢… 27
系统实现
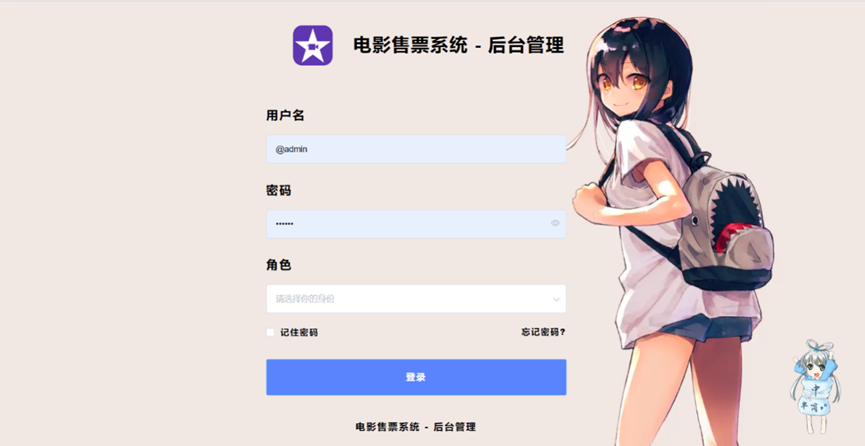
电影售票系统login.vue,系统后台管理模块需要登入后才能使用,管理员用户登录的用户名:@admin,密码:123456,登录后台首页管理界面,以简洁大方、方便操作为设计思路,后台登录界面如图4-2。

 |
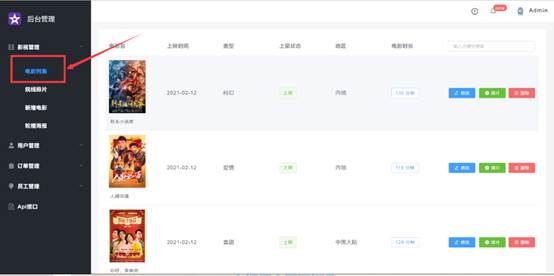
(1)电影列表,在工作人员管理中输入影片对应的编号,影片名称,影片上映时间,影片导演,影片主演等,可以对其进行添加,修改,删除,查询等操作。影片信息界面如图4-4所示。
 |
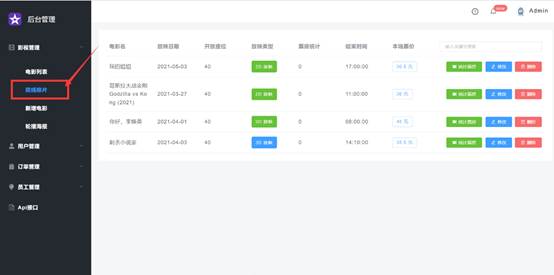
(2)院线排片,管理员可以进行影片排表,对影片的名字,影片时间,进行排列。然后对其进行编辑,影片排表界面如图4-5所示。
 |
(3)新增电影,添加影片信息:工作人员可以对影片的片名,时间,价格等信息进行添加。添加之后单击完成,就会完成添加。添加影片界面如图4-6所示。
(4)轮播海报:可以添加几部影片信息封面到轮播图中,进行轮播操作,也可以把轮播图删除,如图4-8所示:
<el-form ref="form" :model="arrangement" label-width="80px"><el-form-item label="电影名称"><el-input :disabled="true" v-model="arrangement.name"></el-input></el-form-item><el-form-item label="开放座位"><el-input-number v-model="arrangement.seatNumber" :min="10" :max="100"></el-input-number></el-form-item><el-form-item label="放映类型"><el-select v-model="arrangement.type" placeholder="请选择放映类型"><el-option label="2D 放映" value="2D放映"></el-option><el-option label="3D 放映" value="3D放映"></el-option></el-select></el-form-item><el-form-item style="width: 500px" label="放映日期"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="arrangement.date"value-format="yyyy-MM-dd" style="width: 100%;"></el-date-picker></el-col></el-form-item><el-form-item style="width: 500px" label="放映时间"><el-col :span="11"><el-time-picker placeholder="开始时间" value-format="HH:mm:ss" v-model="arrangement.startTime"style="width: 100%;"></el-time-picker></el-col><el-col style="text-align: center" class="line" :span="2">-</el-col><el-col :span="11"><el-time-picker placeholder="结束时间" value-format="HH:mm:ss" v-model="arrangement.endTime"style="width: 100%;"></el-time-picker></el-col></el-form-item><el-form-item label="电影票价"><el-input-number v-model="arrangement.price" :precision="2" :step="0.1" :max="999.99"></el-input-number></el-form-item><el-form-item label="排片人"><el-input type="textarea" v-model="arrangement.founder"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="dialog = false">取 消</el-button><el-button type="primary" @click="submitEditArrange">确 定</el-button></span>
</el-dialog>开发环境
开发工具:idea、Navicat
数据库:MySQL8.0
环境配置:jdk1.8 、Tomcat8.5