文章目录
- react快速开始(三)-create-react-app脚手架项目启动;使用VScode调试react
- 一、create-react-app脚手架项目启动
- 1. react-scripts
- 2. 关于better-npm-run
- better-npm-run安装
- 二、使用VScode调试react
- 1. 浏览器插件React Developer Tools
- 2. 【重点】用 VSCode debugger 来调试
react快速开始(三)-create-react-app脚手架项目启动;使用VScode调试react
一、create-react-app脚手架项目启动
create-react-app(以下简称cra)作为react官方提供的脚手架工具,是目前生成react项目一个非常常用和主流的工具。很多企业级的应用搭建也是基于这个脚手架工具上二次开发
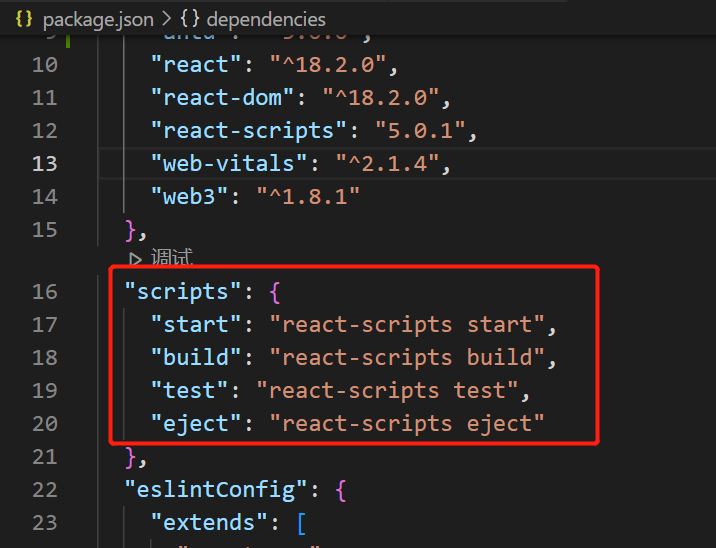
create-react-app脚手架 生成的 package.json中 scripts如下:

我们看到分别是项目的启动开发环境,构建,测试的命令只有启动,没有debug模式,那么我们要在vscode中添加断点调试如何做呢?
1. react-scripts
react-scripts的工作原理
参考URL: https://www.jianshu.com/p/20362733902a/
react-scripts是create-react-app入门包中的一组脚本;create-react-app可以启动项目而无需进行配置;react-scripts start可以设置开发环境并启动服务器,以及热模块重新加载。
create-reate-app 的使用
npx create-react-app my-app
cd my-app
npm start
从上面代码中可以看出执行npm start 命令时,运行的是react-scripts start,由此可见react-scripts 这个库,是启动这个项目的核心,它这里封装了些什么呢?
从.bin/react-scripts.cmd 文件中得出,react-scripts start 等命令,实际上调用的是 …\react-scripts\bin\react-scripts.js这个文件。
正是因为有了react-scripts的集成化能力,项目目录才会如此简洁。
但这也限制了灵活性,使得我们很难对其内部做出修改。
npm run eject
如果熟悉webpack的小伙伴,知道package.json中的配置会很多,而react脚手架中的package.json中,依赖为什么这么少。这是因为像webpack,babel等等都是被creat react app封装到了react-scripts这个项目当中,包括基本启动命令 都是通过调用react-scripts这个依赖下面的命令进行启动的。npm run eject,会将原本creat react app对webpack,babel等相关配置的封装弹射出来,如果我们要将creat react app配置文件进行修改,现有目录下是没有地方修改的,此时,**我们就可以通过eject命令将原本被封装到脚手架当中的命令弹射出来,然后就可以在项目的目录下看到很多配置文件。**但这个操作是不可逆的,我们无法再通过其他方式将这些暴露出来的配置还原回去。
npm run eject 意思是开发者开始管控和自定义处理所有配置项和打包配置,而且是永久性的
如果想要自己修改webpack之类的配置需要执行npm run eject弹出配置文件 但这个操作是不可逆的。
一般不需要做这个操作!
2. 关于better-npm-run
通过better-npm-run这个包,我们把脚本命令写得更具有层次感,虽然代码量增加了,但结构更加清晰。
然后你就可以在你的package.json里面使用一个新的字段—— "betterScripts"字段
better-npm-run安装
npm i better-npm-run
然后你就可以在你的package.json里面使用一个新的字段—— "betterScripts"字段,它和"scripts"字段很像,那么两者间有什么联系呢?
"scripts": {"test": "NODE_ENV=production karma start"
}
变成:
"scripts": {"test": "better-npm-run test"
},
"betterScripts": {"test": {"command": "karma start","env": {"NODE_ENV": "test"}}
}
二、使用VScode调试react
背景:
在面向dom开发的时代,我们开发时直接在chrome里打断点是很方便的。
但是,当我们面向组件开发时(react),浏览器拿到的是我们编译过后的代码,还想在浏览器里打断点几乎是不可能的了。
1. 浏览器插件React Developer Tools
官方:https://react.dev/learn/react-developer-tools
**调试使用 React 构建的网站的最简单方法是安装 React Developer Tools 浏览器扩展。**它适用于多种流行的浏览器:
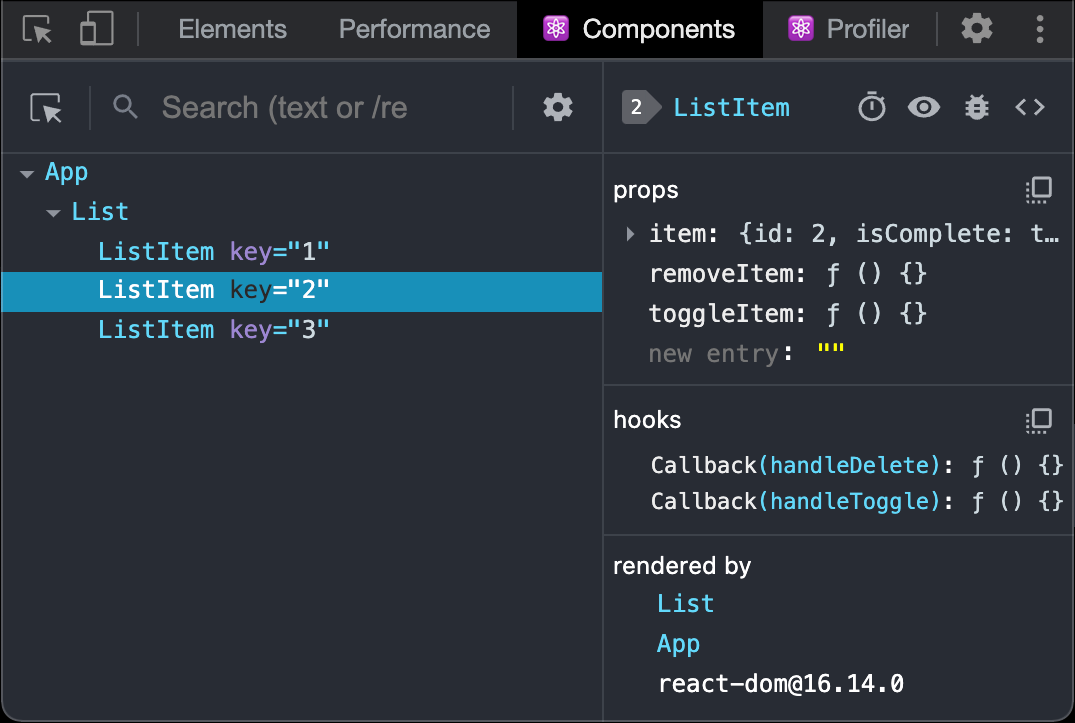
现在,如果您访问使用 React 构建的网站,您将看到“组件”和“分析器”面板。

2. 【重点】用 VSCode debugger 来调试
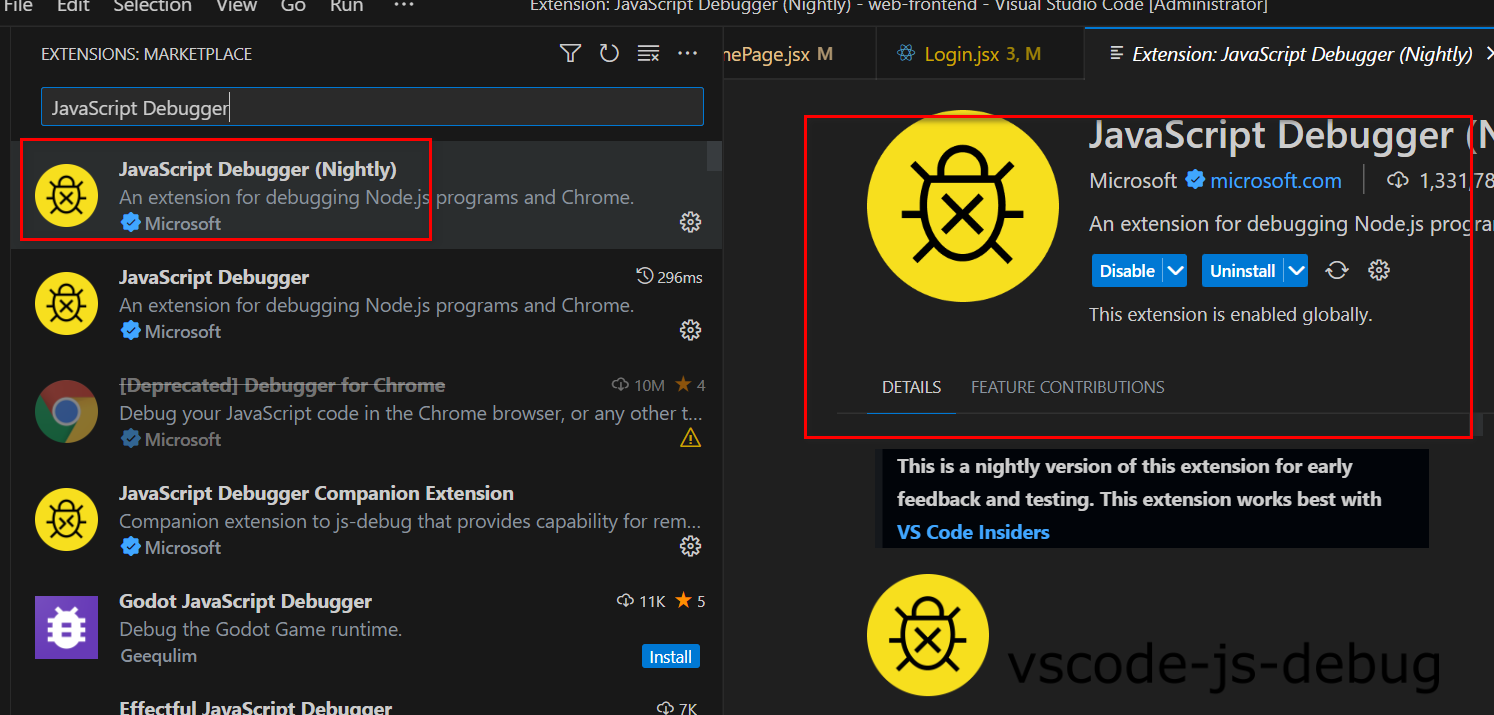
- 安装 VSCode 调试插件
Debugger for Chrome 扩展已经被废弃,改为使用 JavaScript Debugger (Nightly)。
这个扩展是 VS Code 自带的新 JavaScript 调试器,可以替代 Debugger for Chrome。

在项目根目录下创建 .vscode/launch.json 文件,添加配置:
{"version": "0.2.0","configurations": [{"type": "chrome","request": "launch","name": "Launch Chrome against localhost","url": "http://localhost:3000","webRoot": "${workspaceFolder}"}]}- 设置断点,启动项目,打开调试面板
- 选择刚才的配置,点击启动调试按钮即可在 Chrome 中调试