先在nginx官网下载windows下安装的包,并解压,到ngnix目录下
-
双击nginx.exe,会有黑窗闪过。
-
用cmd命令窗口,cd 到nginx解压目录,
./nginx启动。 -
在浏览器中访问
http://localhost:80,出现以下界面说明启动成功(由于笔者电脑80端口被占用,所以更改为8080,nginx默认为80端口)。

之后将打包vue生成的dist文件放到ngnix目录下的html文件夹下

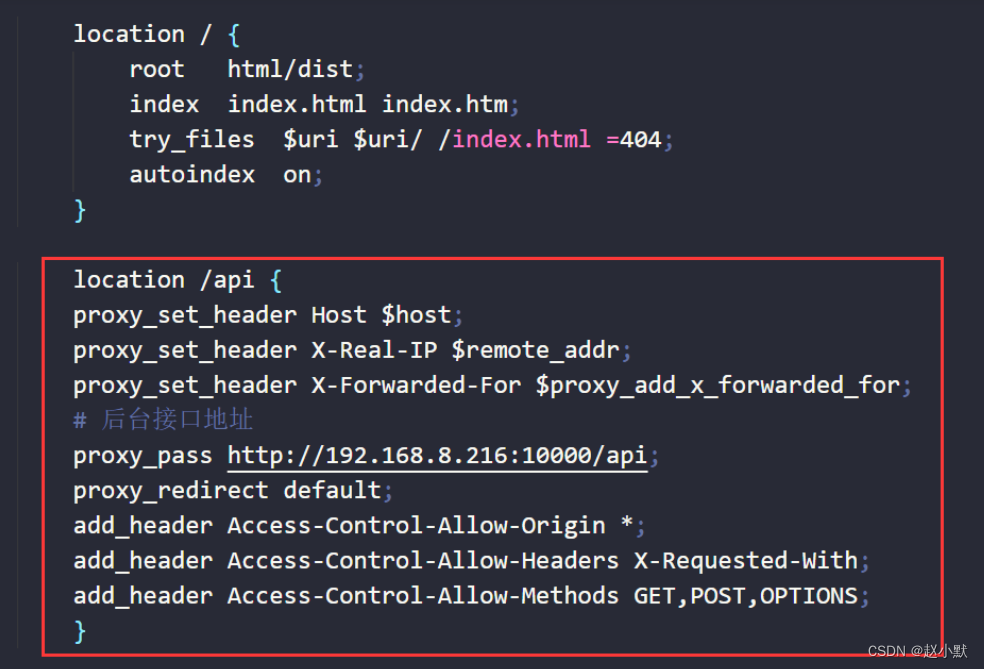
1.修改nginx.conf配置文件

2.修改后台接口配置,这里proxy_pass 这里的url必须和vue.cofig.js里访问后台的url一致

自此,nginx部署vue项目完毕,可以访问
Nginx开机自启操作
提示:在nginx目录下没有nginx-service.exe、nginx-service.xml、nginx-service.exe.xml三个文件,需要自己新增
1.下载winsw,下载地址为:https://repo.jenkins-ci.org/artifactory/releases/com/sun/winsw/winsw/,将winsw-2.9.0-bin.exe复制到nginx目录下,并重命名为nginx-service.exe
2.在nginx目录下新增文件nginx-service.xml,内容为:
<?xml version="1.0" encoding="UTF-8" ?>
<service><id>nginx</id><name>nginx</name><description>High Performance Nginx Service</description><logpath>e:\nginx\logs</logpath><log mode="roll-by-size"><sizeThreshold>10240</sizeThreshold><keepFiles>8</keepFiles></log><executable>e:\nginx\nginx.exe</executable><startarguments>-p e:\nginx</startarguments><stopexecutable>e:\nginx\nginx.exe</stopexecutable><stoparguments>-p e:\nginx -s stop</stoparguments>
</service>3.在nginx目录下新增文件nginx-service.exe.xml
<?xml version="1.0" encoding="UTF-8" ?>
<configuration><startup><supportedRuntime version="v2.0.50727" /><supportedRuntime version="v4.0" /></startup><runtime><generatePublisherEvidence enabled="false" /></runtime>
</configuration>4.以管理员身份打开cmd,输入:nginx-service.exe install,执行完成后nginx就增加到windows服务中,服务名称为nginx