目录
- 00-基础知识
- 01-等宽列布局
- 02-指定某一列的宽度
- 03-根据内容自动改变列的宽度
- 04-五种预定义列宽度 `.col、.col-sm-*、.col-md-*、.col-lg-*、.col-xl-*`
- 05-不同视口宽度按不同的分列方案划分
- 06-删除列内容的盒模型的外边距
- 07-超过12列怎么办?
- 08-重新排列各列的顺序
- 08-1-利用类 .order-* 对列进行排序
- 08-2-利用类 .order-first和类 .order-last 对列进行排序
- 09-给列的位置添加偏移量(实现列偏移)
- 09-1-使用.offset-md-*类实现列偏移
- 09-2-利用类ml-auto、类mr-auto调整左右外边距实现列偏移
- 10-行和列的嵌套
00-基础知识
01、Bootstrap的网格系统将屏幕宽度分为12列。
01-等宽列布局
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>等宽列布局网页效果</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
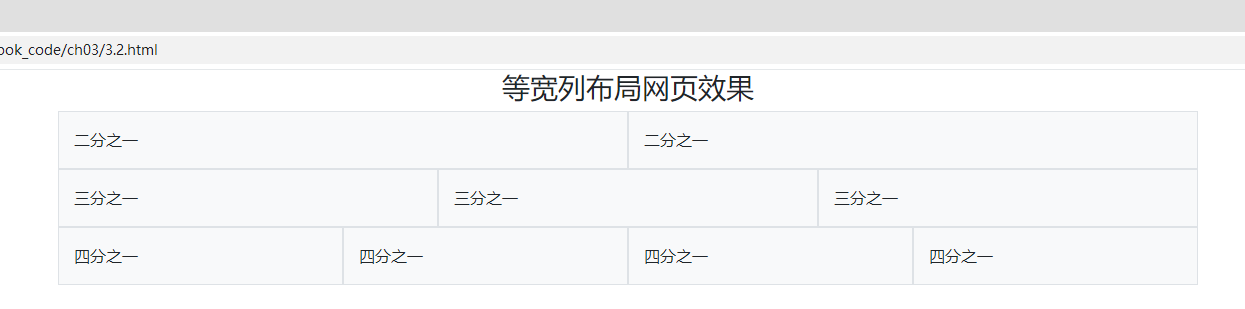
<h3 align="center">等宽列布局网页效果</h3>
<div class="row"><div class="col border py-3 bg-light">二分之一</div><div class="col border py-3 bg-light">二分之一</div>
</div>
<div class="row"><div class="col border py-3 bg-light">三分之一</div><div class="col border py-3 bg-light">三分之一</div><div class="col border py-3 bg-light">三分之一</div>
</div>
<div class="row"><div class="col border py-3 bg-light">四分之一</div><div class="col border py-3 bg-light">四分之一</div><div class="col border py-3 bg-light">四分之一</div><div class="col border py-3 bg-light">四分之一</div>
</div>
</body>
</html>
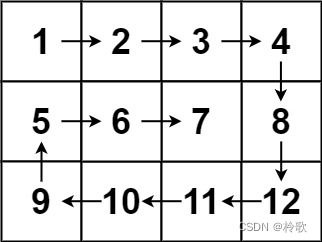
运行效果如下:

02-指定某一列的宽度
示例代码:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>设置一个列宽布局</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
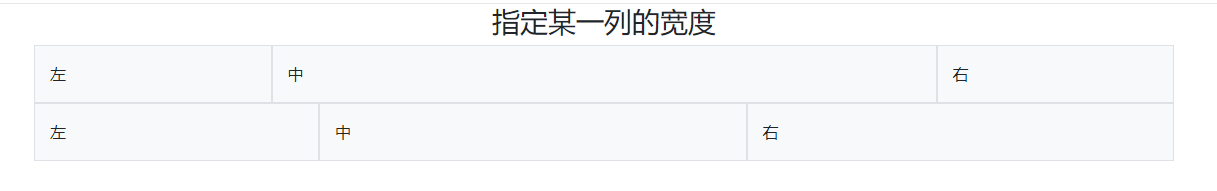
<h3 align="center">指定某一列的宽度</h3>
<div class="row"><div class="col border py-3 bg-light">左</div><div class="col-7 border py-3 bg-light">中</div><div class="col border py-3 bg-light">右</div>
</div>
<div class="row"><div class="col-3 border py-3 bg-light">左</div><div class="col border py-3 bg-light">中</div><div class="col border py-3 bg-light">右</div>
</div>
</body>
</html>
提问:Bootstrap的类col、类col-7、类col-3有何区别?
答:
-
类col:
- 这是用于定义网格列的基本类。
- 如果您只使用类col,它将默认为等宽的列,会自动均分可用的列宽,每列都会占用相同的空间。
- 示例:
<div class="col">...</div>
-
类col-7:
- 这是一个具有数字后缀的类,例如col-7,它用于定义一个具有指定宽度的网格列。
- 数字后缀表示列应该占用的网格列数。在这种情况下,col-7表示该列应该占用网格系统中的7列。
- 该类允许您创建不等宽的列,以根据设计需要分配不同的宽度。
- 示例:
<div class="col-7">...</div>
-
类col-3:
- 类col-3也是一个具有数字后缀的类,例如col-3,它用于定义一个具有不同宽度的网格列。
- 数字后缀表示列应该占用的网格列数。在这种情况下,col-3表示该列应该占用网格系统中的3列。
- 与col-7类似,col-3允许您创建不等宽的列,以满足设计需求。
- 示例:
<div class="col-3">...</div>
代码运行效果如下:

03-根据内容自动改变列的宽度
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>根据内容自动改变列的宽度</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script><style>h3 {color: red;}</style></head>
<body class="container">
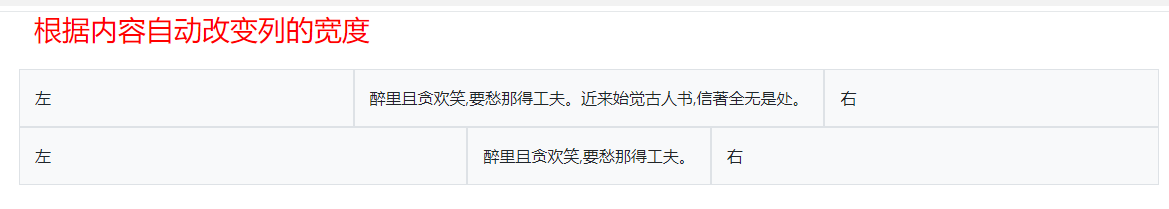
<h3 class="mb-4">根据内容自动改变列的宽度</h3>
<div class="row"><div class="col border py-3 bg-light">左</div><div class="col-md-auto border py-3 bg-light">醉里且贪欢笑,要愁那得工夫。近来始觉古人书,信著全无是处。</div><div class="col border py-3 bg-light">右</div>
</div>
<div class="row justify-content-md-center"><div class="col border py-3 bg-light">左</div><div class="col-md-auto border py-3 bg-light">醉里且贪欢笑,要愁那得工夫。</div><div class="col border py-3 bg-light">右</div>
</div>
</body>
</html>
主要是通过类 col-md-auto 实现:
col-md-auto:
col-md-auto类用于定义一个列元素的宽度在中等屏幕(md屏幕尺寸,通常指的是大于等于768像素的屏幕宽度)下应该根据其内容自动调整。- 当应用了
col-md-auto类的列元素包含文本或其他内容时,该列将自动调整其宽度,以适应其内容的大小。 - 这个类通常用于创建响应式布局,使得在中等屏幕尺寸下,列的宽度可以根据内容的多少而自动调整,以确保内容不会溢出或显得过于拥挤。
运行效果如下图所示:

04-五种预定义列宽度 .col、.col-sm-*、.col-md-*、.col-lg-*、.col-xl-*
.col、.col-sm-*、.col-md-*、.col-lg-*、.col-xl-*五种预定义宽度从小到大,分别为特小、小、中、中、特大。
当使用Bootstrap时,可以通过不同的CSS类来定义不同的列宽度。以下是五种常见的预定义列宽度类的示例代码:
.col-*:在所有视口宽度尺寸上等分列宽。
<div class="container"><div class="row"><div class="col">1/3</div><div class="col">1/3</div><div class="col">1/3</div></div>
</div>
.col-sm-*:在视口宽度尺寸大于等于576px时等分列宽,如果尺寸小于576px,则列堆叠在一起,即每个列占据整行的宽度。
<div class="container"><div class="row"><div class="col-sm">1/2</div><div class="col-sm">1/2</div></div>
</div>
.col-md-*:在视口宽度尺寸大于等于768px时等分列宽,如果尺寸小于768px,则列堆叠在一起,即每个列占据整行的宽度。
<div class="container"><div class="row"><div class="col-md">1/4</div><div class="col-md">1/4</div><div class="col-md">1/4</div><div class="col-md">1/4</div></div>
</div>
.col-lg-*:在视口宽度尺寸大于等于992px时等分列宽,如果尺寸小于992px,则列堆叠在一起,即每个列占据整行的宽度。
<div class="container"><div class="row"><div class="col-lg">1/2</div><div class="col-lg">1/2</div></div>
</div>
.col-xl-*:在视口宽度尺寸大于等于1200px时等分列宽,如果尺寸小于1200px,则列堆叠在一起,即每个列占据整行的宽度。
<div class="container"><div class="row"><div class="col-xl">1/3</div><div class="col-xl">1/3</div><div class="col-xl">1/3</div></div>
</div>
这些示例代码演示了如何使用不同的列宽度类来创建响应式的网格布局,以在不同屏幕尺寸上呈现不同的列宽。
进阶示例代码:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>水平排列布局的网页效果</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">水平排列</h3>
<!--在视口尺寸大于等于576px时等分列宽-->
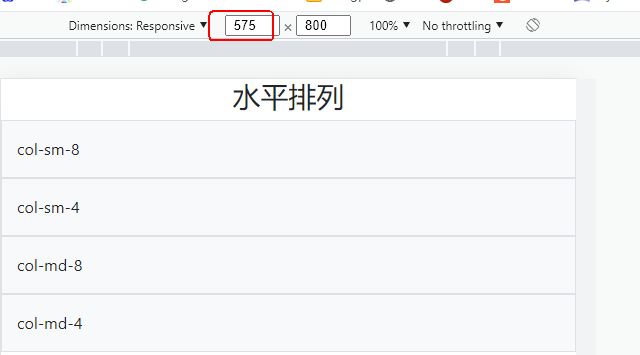
<div class="row"><div class="col-sm-8 border py-3 bg-light">col-sm-8</div><div class="col-sm-4 border py-3 bg-light">col-sm-4</div>
</div>
<!--在视口尺寸大于等于768px时等分列宽-->
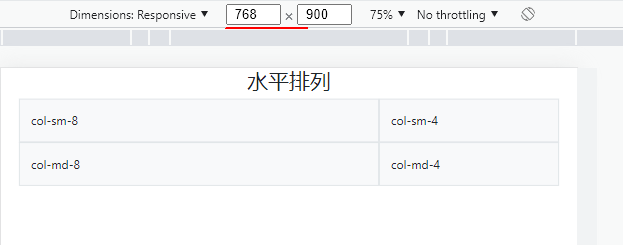
<div class="row"><div class="col-md-8 border py-3 bg-light">col-md-8</div><div class="col-md-4 border py-3 bg-light">col-md-4</div>
</div>
</body>
</html>
在上面的代码中,对于第1个div而言:
<div class="row"><div class="col-sm-8 border py-3 bg-light">col-sm-8</div><div class="col-sm-4 border py-3 bg-light">col-sm-4</div>
</div>
当视口宽度大于等于576px时,第1个<div class="row">中的列会按照以下方式显示:
-
<div class="col-sm-8 border py-3 bg-light">col-sm-8</div>:在小于576px的视口上,这个列会占据整行的宽度,但在大于等于576px的视口上,由于它使用了col-sm-8类,它会占据父容器的8/12(2/3)的宽度,剩余的4/12(1/3)的宽度留给了下一个列。 -
<div class="col-sm-4 border py-3 bg-light">col-sm-4</div>:在小于576px的视口上,这个列会占据整行的宽度,但在大于等于576px的视口上,由于它使用了col-sm-4类,它会占据父容器的4/12(1/3)的宽度,与上一个列一起填满整行。
因此,当视口宽度大于等于576px时,第一个<div class="row">中的列将水平排列,一个占据2/3的宽度,另一个占据1/3的宽度。
相关运行截图如下:


在上面的代码中,对于第2个div而言:
<div class="row"><div class="col-md-8 border py-3 bg-light">col-md-8</div><div class="col-md-4 border py-3 bg-light">col-md-4</div>
</div>
-
当视口宽度小于768px时,Bootstrap会默认将列堆叠在一起,每个列占据整行的宽度。因此,无论是
<div class="col-md-8 border py-3 bg-light">col-md-8</div>还是<div class="col-md-4 border py-3 bg-light">col-md-4</div>都会占据整个宽度,一个在上面,一个在下面,呈垂直排列。 -
当视口宽度大于等于768px(在
md级别及以上)时,第二个<div class="row">中的列会按照指定的列宽占据父容器的宽度。具体来说:-
<div class="col-md-8 border py-3 bg-light">col-md-8</div>:会占据父容器的8/12(2/3)的宽度。 -
<div class="col-md-4 border py-3 bg-light">col-md-4</div>:会占据父容器的4/12(1/3)的宽度。
这两个列会水平排列在同一行,一个占据2/3的宽度,另一个占据1/3的宽度。
运行效果如下图所示:


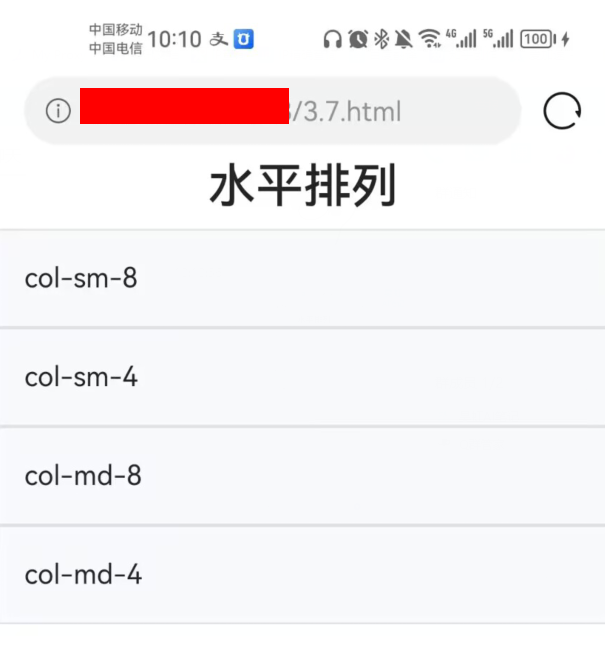
在手机上实测的效果如下:

根据上面的介绍,可以知道,昊虹君的移动端浏览器的视口大小肯定是小于576px的。 -
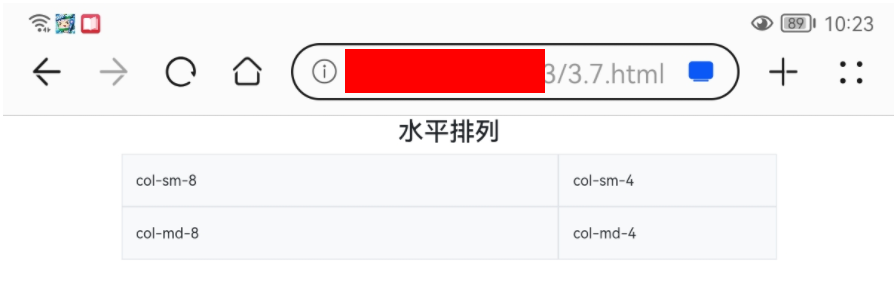
在平板上实测的效果如下:

根据上面的介绍,可以知道,昊虹君的平板上浏览器的视口大小肯定是大于等于768px的。
05-不同视口宽度按不同的分列方案划分
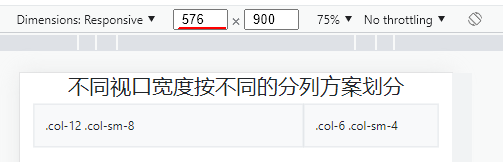
在小于576px的设备上显示为一个全宽列和一个半宽列,在大于等于576px型设备上显示为一列,分别占8份和4份(一共12份)。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>不同视口宽度按不同的分列方案划分</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">不同视口宽度按不同的分列方案划分</h3>
<!--在小于576px的设备上显示为一个全宽列和一个半宽列,在大于等于576px型设备上显示为一列,分别占8份和4份(一共12份)-->
<div class="row"><div class="col-12 col-sm-8 border py-3 bg-light">.col-12 .col-sm-8</div><div class="col-6 col-sm-4 border py-3 bg-light">.col-6 .col-sm-4</div>
</div>
</body>
</html>
运行效果如下图所示:


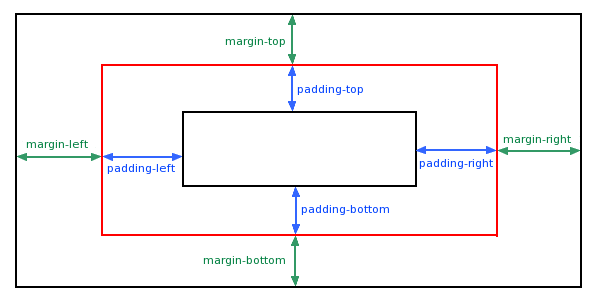
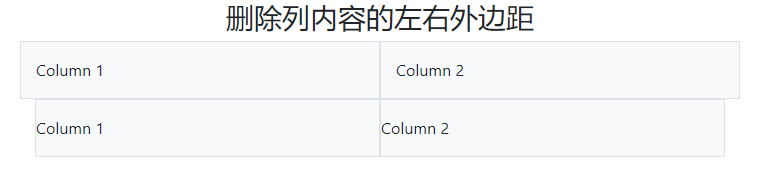
06-删除列内容的盒模型的外边距

可以利用类no-gutters来消除列内容的左右页边距,即margin-left和margin-right。
Bootstrap 的 no-gutters 类用于去除列(col)内容之间的左右外边距,以便在水平方向上没有间隙。这样可以创建水平排列的列,使它们之间没有任何水平空白间隔,从而实现更紧凑的布局。这并不影响列上下的外边距,所以在垂直方向上仍然会有默认的上下外边距。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>删除列内容的左右外边距</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">删除列内容的左右外边距</h3><div class="row"><div class="col border py-3 bg-light">Column 1</div><div class="col border py-3 bg-light">Column 2</div>
</div><div class="row no-gutters"><div class="col border py-3 bg-light">Column 1</div><div class="col border py-3 bg-light">Column 2</div>
</div></body>
</html>
运行效果如下:

07-超过12列怎么办?
如果在一行中放置超过12列,则额外的列将在新行中显示。
08-重新排列各列的顺序
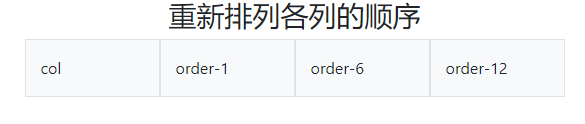
08-1-利用类 .order-* 对列进行排序
可以使用类 .order-* 对列进行排序,Bootstrap提供了 .order-1 到.order-12 共12个级别的顺序,在主流浏览器上都能生效。
注意:没有定义.order-* 类的元素默认排在最前面。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>重新排列各列的顺序</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">重新排列各列的顺序</h3>
<div class="row"><div class="col order-12 py-3 border bg-light">order-12</div><div class="col order-1 py-3 border bg-light">order-1</div><div class="col order-6 py-3 border bg-light">order-6</div><!--没有定义.order-* 类的元素默认排在最前面。--><div class="col py-3 border bg-light">col</div>
</div>
</body>
</html>

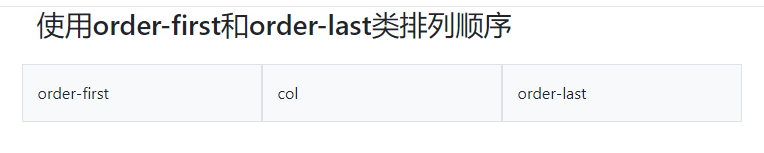
08-2-利用类 .order-first和类 .order-last 对列进行排序
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>使用order-first和order-last类</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 class="mb-4">使用order-first和order-last类排列顺序</h3>
<div class="row"><div class="col order-last py-3 border bg-light">order-last</div><div class="col py-3 border bg-light">col</div><div class="col order-first py-3 border bg-light">order-first</div>
</div>
</body>
</html>
运行效果如下:

09-给列的位置添加偏移量(实现列偏移)
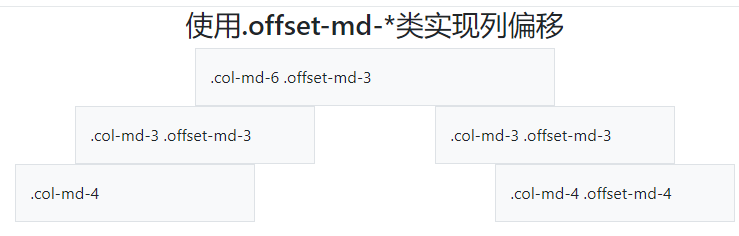
09-1-使用.offset-md-*类实现列偏移
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>使用.offset-md-*类实现列偏移</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">使用.offset-md-*类实现列偏移</h3>
<div class="row"><div class="col-md-6 offset-md-3 py-3 border bg-light">.col-md-6 .offset-md-3</div>
</div>
<div class="row"><div class="col-md-4 offset-md-1 py-3 border bg-light">.col-md-3 .offset-md-3</div><div class="col-md-4 offset-md-2 py-3 border bg-light">.col-md-3 .offset-md-3</div>
</div>
<div class="row"><div class="col-md-4 py-3 border bg-light">.col-md-4</div><div class="col-md-4 offset-md-4 py-3 border bg-light">.col-md-4 .offset-md-4</div>
</div>
</body>
</html>
运行效果如下图所示:

09-2-利用类ml-auto、类mr-auto调整左右外边距实现列偏移
ml-auto类应用于元素的左边距,使这个元素向右移动,直到容器的边界或另一个元素接触,从而实现右对齐的效果。
mr-auto类应用于元素的右边距,使这个元素向左移动,直到容器的边界或另一个元素接触,从而实现左对齐的效果。
这两个类常用于在导航栏、按钮组和其他布局中调整元素的位置,以实现更好的视觉效果和用户体验。
示例代码:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>使用margin类实现列偏移</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">使用margin类实现列偏移</h3>
<div class="row"><div class="col-md-4 py-3 border bg-light">.col-md-4</div><div class="col-md-4 ml-auto py-3 border bg-light">.col-md-4 .ml-auto</div>
</div>
<div class="row"><div class="col-md-3 ml-md-auto py-3 border bg-light">.col-md-3 .ml-md-auto</div><div class="col-md-3 ml-md-auto py-3 border bg-light">.col-md-3 .ml-md-auto</div>
</div>
<div class="row"><div class="col-auto mr-auto py-3 border bg-light">.col-auto .mr-auto</div><div class="col-auto py-3 border bg-light">.col-auto</div>
</div>
</body>
</html>
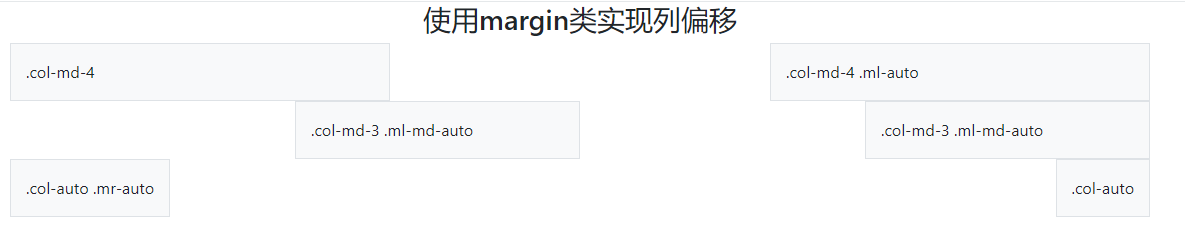
运行效果如下图所示:

10-行和列的嵌套
可以在某个行和列形成的方块中嵌套行和列,示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>行列嵌套布局网页效果</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">行列嵌套布局效果</h3>
<div class="row"><div class="col-6"><!--嵌套行和列--><div class="row border no-gutters"><div class="col-3"><img src="1.jpg" alt=""></div><div class="col-9 pl-3">哈密瓜主产于吐哈盆地(即吐鲁番盆地和哈密盆地的统称),它形态各异,风味独特,瓜肉肥厚,清脆爽口。</div></div></div><div class="col-6"><!--嵌套行和列--><div class="row border no-gutters"><div class="col-3"><img src="2.jpg" alt=""></div><div class="col-9 pl-3">葡萄为著名水果,生食或制葡萄干,并酿酒,酿酒后的酒脚可提酒石酸,根和藤药用能止呕、安胎。</div></div></div>
</div>
</body>
</html>
运行效果如下: