思路
动态设置html的font-size大小
实现步骤
-
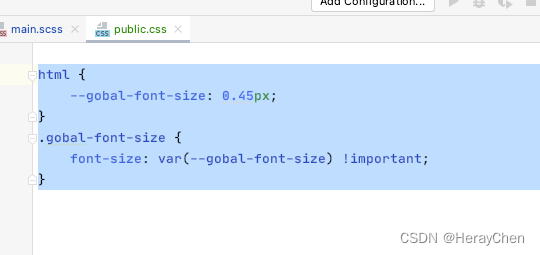
先创建一个
public.css文件,设置初始的font-size大小/* 注意这样写 只能使用css文件, scss 是不支持的, setProperty 只适用于原生css上 */ html {--gobal-font-size: 0.45px; } .gobal-font-size {font-size: var(--gobal-font-size) !important; }
-
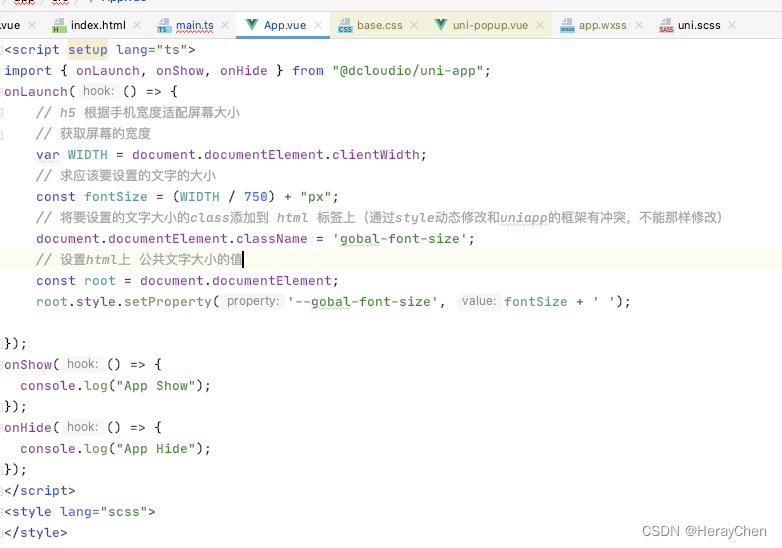
通过
setProperty方法动态修改初始font-size的大小// h5 根据手机宽度适配屏幕大小 // 获取屏幕的宽度 var WIDTH = document.documentElement.clientWidth; // 求应该要设置的文字的大小 const fontSize = (WIDTH / 750) + "px"; // 将要设置的文字大小的class添加到 html 标签上(通过style动态修改和uniapp的框架有冲突,不能那样修改) document.documentElement.className = 'gobal-font-size'; // 设置html上 公共文字大小的值 const root = document.documentElement; root.style.setProperty('--gobal-font-size', fontSize + ' ');
最后还原设计稿写法
设计稿是多少px,代码就写多少rem。