华子目录
- 布局方式
- 普通文档流布局
- 浮动布局(浮动主要针对与black,inline元素)
- float属性
- 浮动用途
- 浮动元素父级高度塌陷
- position属性定位篇
- 相对定位(relative为属性值,配合left属性,和top属性使用)
- 绝对定位(absolute属性值)
- 固定定位(fixed属性值)(垃圾广告案例)
- 偏移量
布局方式
1.普通文档流布局:我们得网页内容从上往下,从左往右进行的布局,其中块元素独占一行(我们可以使用margin,padding,display,line-height去进行布局)
2.浮动布局:浮动可以使用一个元素脱离自己原本的位置,并在父级元素的内容区中向左或向右移动,直到碰到父级元素内容区的边界或者其他浮动元素为止
3.定位布局:让一个元素在一个指定位置进行显示
绝对定位:基于父级坐标进行移动
相对定位:基于元素本身进行移动
普通文档流布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box1{width: 100px;height: 100px;background-color: red;border: 10px solid black;}.box2{width: 100px;height: 100px;background-color: blue;border: 10px solid red;}.box3{width: 100px;height: 100px;background-color: green;border: 10px solid black;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</body>
</html>

浮动布局(浮动主要针对与black,inline元素)
让开发人员可以更好地实现左右水平布局,以前的解决方式是把元素转为行内块
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box1{width: 100px;height: 100px;background-color: red;border: 10px solid black;display: inline-block;/*把块级元素转化为行内块元素*/}.box2{width: 100px;height: 100px;background-color: blue;border: 10px solid red;display: inline-block;/*把块级元素转化为行内块元素*/}.box3{width: 100px;height: 100px;background-color: green;border: 10px solid black;display: inline-block;/*把块级元素转化为行内块元素*/}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</body>
</html>

但是转为行内块元素也有一定的缺点:
1.性能比较差
2.如果盒子内容超出了宽高,排版也会塌陷
3.基线对齐和元素与元素之间会出现空格
浮动优点:
1.元素与元素之间没有空格存在
2.浮动元素可以使得块级元素水平排列,一行排列不下就换行排列
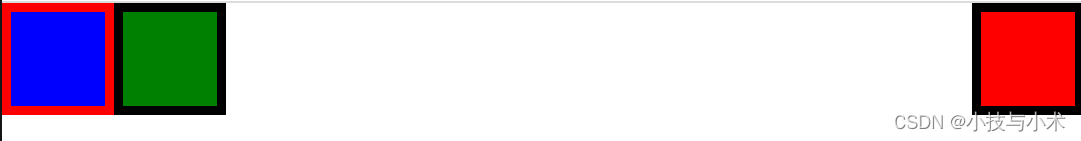
float属性
1.left(向左浮动)
2.right(向右浮动)
3.none(默认值,所有元素默认不浮动)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box1{width: 100px;height: 100px;background-color: red;border: 10px solid black;float: right;/*向右浮动*/}.box2{width: 100px;height: 100px;background-color: blue;border: 10px solid red;float: left;/*向左浮动*/}.box3{width: 100px;height: 100px;background-color: green;border: 10px solid black;float: left;/*向左浮动*/}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</body>
</html>

浮动用途
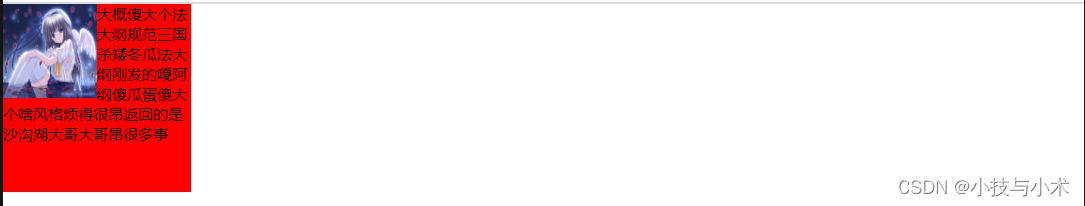
1.文本环绕(主要):浮动的目的主要是为文本环绕而产生
2.取消元素之间的空格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box1{width: 200px;height: 200px;background-color: red;}.box1 img{width: 100px;height: 100px;float: left;/*把img浮动了,p标签感受不到浮动,但是文字,inline,inline-black可以感受到浮动,也就是可以对浮动元素进行环绕*/}</style>
</head>
<body><div class="box1"><img src="../img/天使美女.jpg" alt="天使美女"><p>大概傻大个法大纲规范三国杀矮冬瓜法大纲刚发的嘎阿纲傻瓜蛋傻大个啥风格烦得很昂返回的是沙沟湖大哥大哥昂很多事</p></div>
</body>
</html>

浮动元素父级高度塌陷
当父级元素没有设置高度时,高度会由文档流内容撑开,而当子元素浮动之后,脱离了文档流,所以父级高度也就不会被撑开了,这对我们后续的布局结构会造成很多困扰
解决方法:
1.定高
2.为父级元素设置overflow:hidden
3.设置清除浮动样式
clear:清除浮动属性
clear:left清除左浮动
clear:right清除右浮动
clear:both同时清除左右浮动
position属性定位篇
相对定位(relative为属性值,配合left属性,和top属性使用)
相对定位能让元素保持文本流位置的同时可以通过方位属性(x/y轴)进行相对原位置的偏移(单纯写个定位是没有用的,必须要配合方向)
特点:
1.相对定位不设置偏移量不会有任何变化和对页面的影响
2.参照自身位置进行定位
3.不会脱离文档流
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box{width: 100px;height: 100px;background-color: red;position: relative;left: 100px;/*距离左边多少px*/top: 100px;/*距离上方多少px*/}</style>
</head>
<body><div class="box"></div>
</body>
</html>

绝对定位(absolute属性值)
绝对定位能让元素完全脱离文档流,会使用方位属性(left,top等)相对于最近的有定位(有relative属性的)的父级元素进行偏移
特点:
1.找不到最近的定位(有relative属性的)父级,则相对于body标签
2.一般配合相对定位使用(参照物)
3.完全脱离文档流
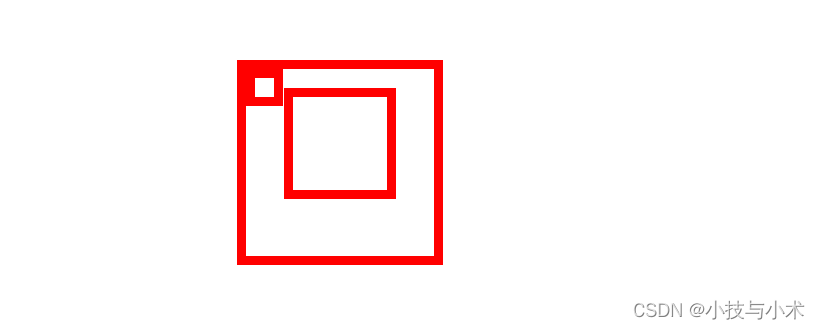
父相子绝:
- 父元素为相对定位,子元素为绝对定位,子元素会根据移动后的父元素位置显示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box{width: 200px;height: 200px;border: 10px solid red;margin: 100px auto;position: relative;}.box1{width: 100px;height: 100px;border: 10px solid red;margin: 20px auto;}.box2{width: 20px;height: 20px;border: 10px solid red;position: absolute;/*绝对定位,必须存在方位属性,否则无效。如果存在relative,则relative的地方就是父级,如果没有relative,则默认以body为父级*/left: 0;top: 0;}</style>
</head>
<body><div class="box"><div class="box1"><div class="box2"></div></div></div>
</body>
</html>

固定定位(fixed属性值)(垃圾广告案例)
固定定位把元素固定在网页的一个位置,拖动鼠标滑轮,元素不移动
偏移量
四个方向: top: ↑ 顶部偏移right: → 右侧偏移bottom: ↓ 底部偏移left: ← 左边偏移左上为尊 左上的优先级高(一般不会写上下 左右方向)
一般只用top和left