我的情况:
1.本地ping虚拟机请求超时,但是虚拟机ping本地成功
2.本地和虚拟机的防火墙都关了,ssh服务也开了
3.端口也是正确的
百思不得其解,不知道为什么就是连接不上
当出现这种情况的时候,可以考虑一下vmware的虚拟网络配置,看看你的配置是否正确
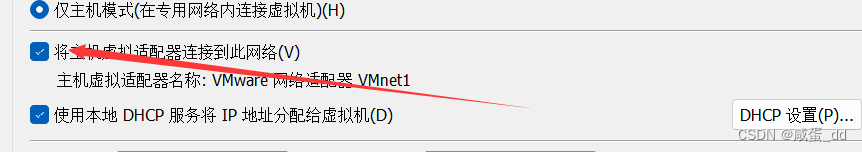
划重点!有没有出现这个方框选中了之后,点击了应用,但是那个方框还是没有被选中!
这种情况十有八九就是问题所在了
我说的方框就是这个

这种情况是因为什么呢?因为我之前先下载的vmwareplayer17,后来升级成pro了
但是卸载vmware17的时候没有删除干净,留下了一些注册表,导致出现了问题
解决办法:
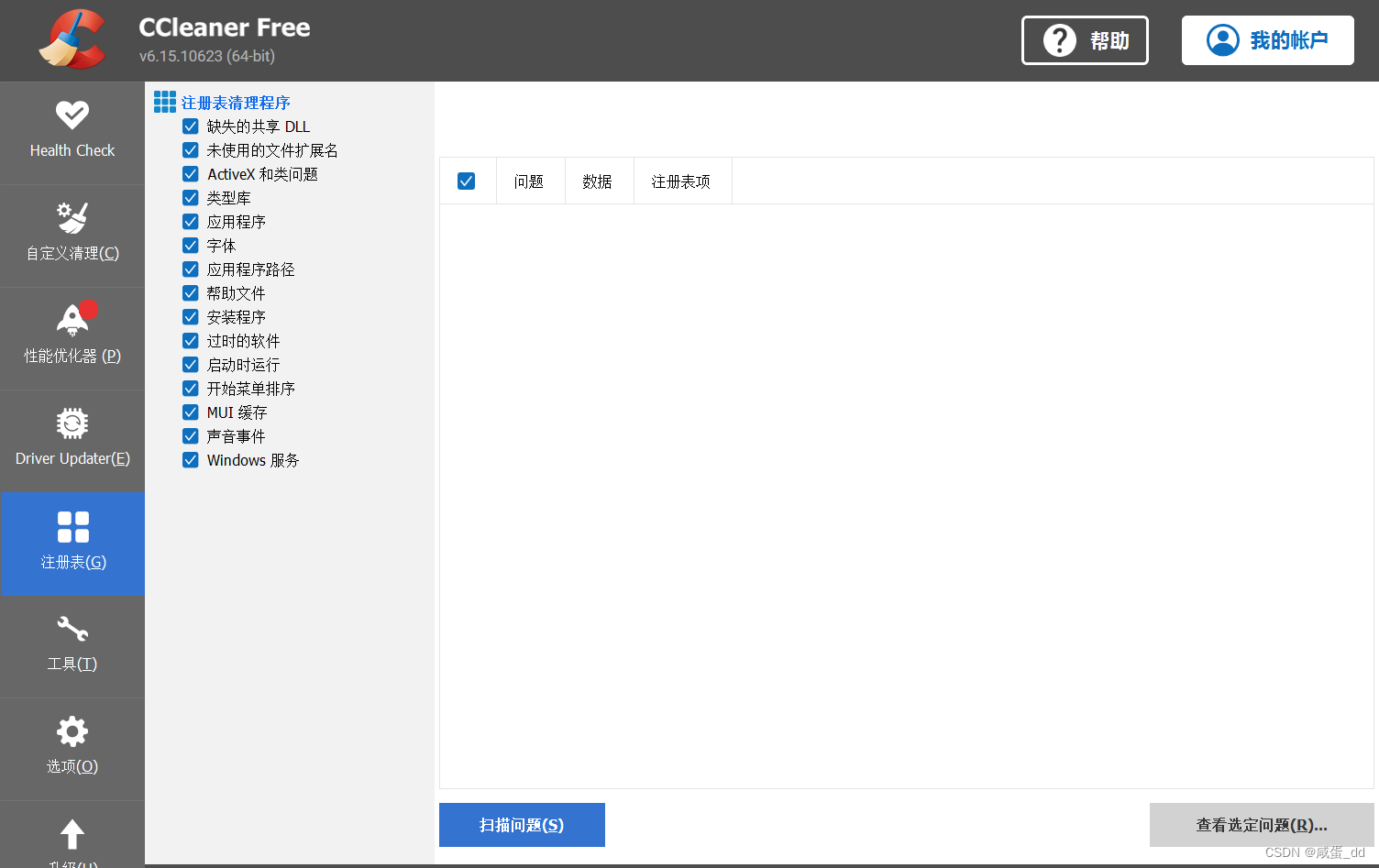
下载一个ccleaner,很简单,软件商城一般都有,没有的话在浏览器中下载
然后进入这个页面, 点击扫描问题
点击扫描问题
然后就会扫描出一堆东西,然后选中之后修复所有就可以了
你就会发现那个方框可以勾上了
ps:这个ccleaner会有一些弹窗和绑定,建议使用之后删除就行
如果其他地方都没问题的话,应该就可以成功ssh连接,并且本地和虚拟机都能互相ping了