一、什么是WebWorker
概念: Web Worker是一种在Web浏览器中运行的JavaScript脚本,它可以在后台线程中运行,而不会阻塞主线程。这意味着Web Worker可以在后台执行复杂的计算任务,而不会影响用户界面的响应性能
除了标准的JavaScript 函数集(如 String、Array、Object、JSON 等),可以在 worker 线程中运行任何你喜欢的代码,有一些例外:你不能直接在 worker 线程中操作 DOM 元素,或使用 Window 对象中的某些方法和属性。
二、worker类型
有许多不同类型的 worker:
- 专用 worker 是由单个脚本使用的 worker。该上下文由 DedicatedWorkerGlobalScope 对象表示。
- SharedWorker 是可以由在不同窗口、IFrame 等中运行的多个脚本使用的 worker ,只要它们与 worker 在同一域中。它们比专用的 worker 稍微复杂一点——脚本必须通过活动端口进行通信。
- Service_Worker 基本上是作为代理服务器,位于 web 应用程序、浏览器和网络(如果可用)之间。它们的目的是(除开其他方面)创建有效的离线体验、拦截网络请求,以及根据网络是否可用采取合适的行动并更新驻留在服务器上的资源。它们还将允许访问推送通知和后台同步 API。
三、专用Woker
特性: 仅能被创建它的脚本所访问
- 创建一个worker
const myWorker = new Worker(‘worker.js’); - 你可以通过 postMessage 方法和 onmessage 事件处理函数触发 worker 的方法。当你想要向一个 worker 发送消息时,你只需要这样做(main.js)
first.onchange = () => {myWorker.postMessage([first.value, second.value]);console.log("Message posted to worker");
};second.onchange = () => {myWorker.postMessage([first.value, second.value]);console.log("Message posted to worker");
};
myWorker.onmessage = (evt)=>{ console.log(evt.data)}
- worker 脚本如何编写
self.onmessage = (evt)=>{ console.log(evt.data)}
self.postMessage("message")
- 终止worker
myWorker.terminate();
四、使用注意事项
- woker 脚本里面不能访问DOM对象
- woker的window对象和主进程中的window对象不是同一个global对象
- woker postMessage都时候不能send 不能序列化的Object对象
- woker 里面可以通过importScript方法导入对象
a)importScript(“path”)
五、前端SPA框架中如何应用worker程序
SPA框架中需要通过commonjs或者requirejs来导入模块,而worker中的脚本通常不是一个标准的module,这样普通方式无法导入,常见的方案有两种
-
将worker script转换为二进制blob文件,然后通过export 导出

-
在webpack中引入worker-loader,通过loader导入的woker可以在script脚本中通过import导入新的module

六、具体使用场景
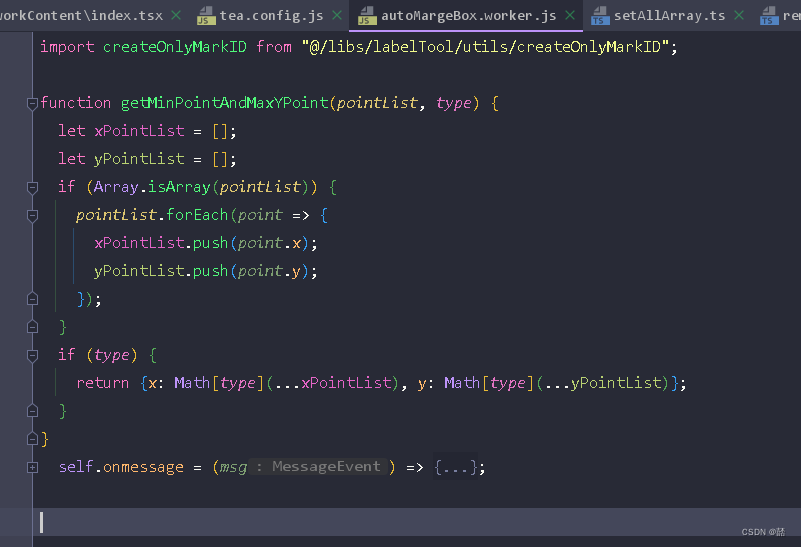
- 纸质书电子化场景中,引入需要将大量的框和表单做数据合并处理,常规对方式的处理势必将会在一定程度上对GUI、JS等渲染线程有一定的阻塞和性能问题,因此我们引入了worker处理这种大量计算的

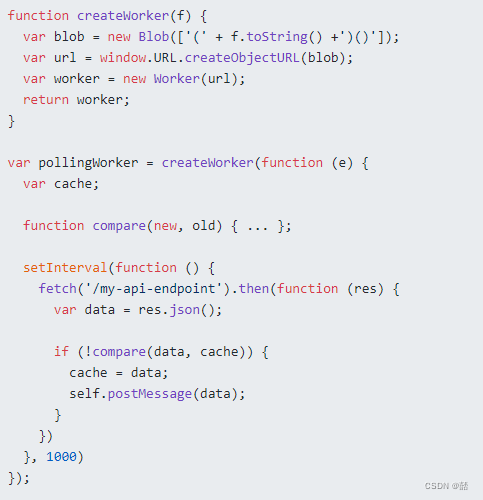
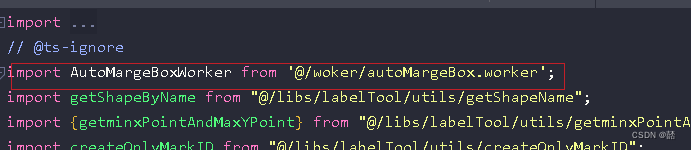
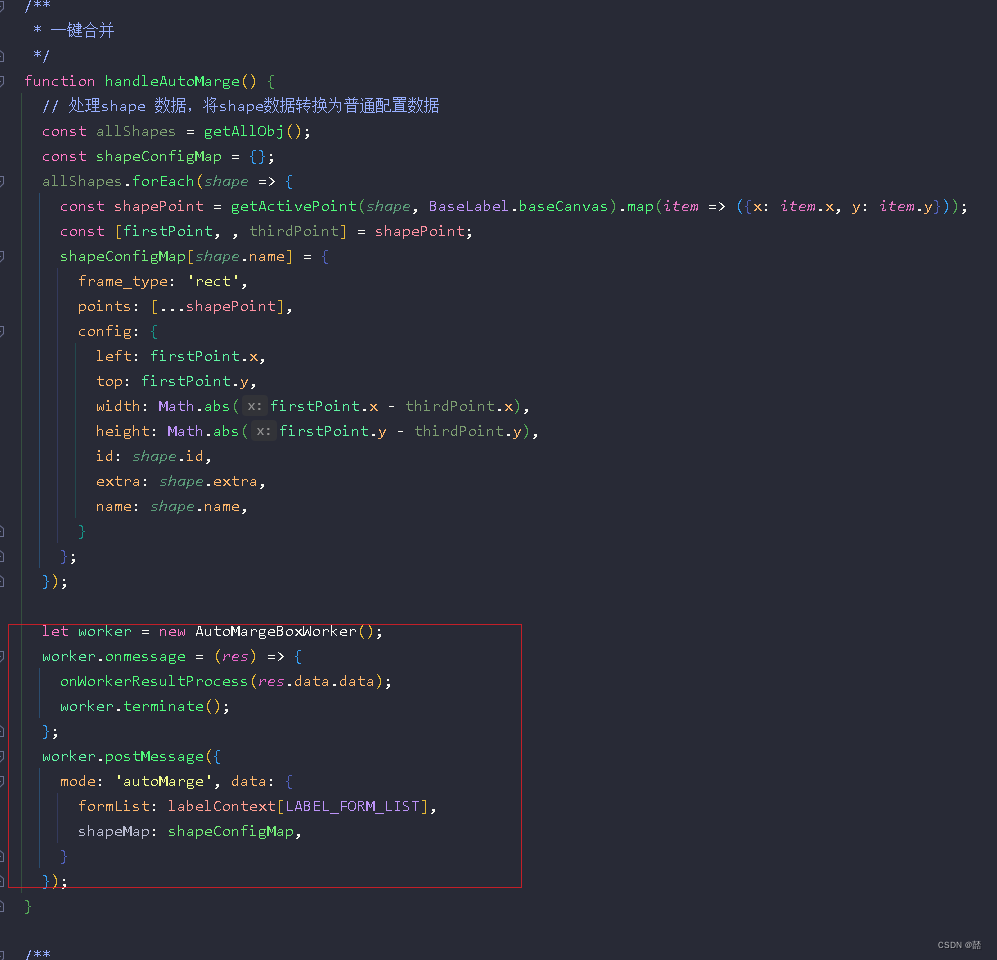
- 在项目代码中的使用如下
a)
b)
七、总结
Web Workers适合在以下场景下使用:
- 多线程计算任务: 当网页中需要执行大量计算、数据处理或密集型操作时,Web Workers可以在后台线程中处理这些任务,避免阻塞主线程,提高页面的响应性和流畅性。
- 长时间运行的任务: 有些任务可能需要较长时间才能完成,例如图像处理、音视频编解码等。使用Web Workers可以使这些任务在后台进行,不会影响用户与页面的交互。
- 网络请求: 在执行大量网络请求时,可以使用Web Workers来分担主线程的工作负担,从而避免页面因网络请求过多而变得卡顿。
- 复杂动画: 对于复杂的动画效果,可以将计算部分交给Web Workers,以提高动画的流畅性和性能。
- 大规模数据处理: 当需要处理大规模数据集时,Web Workers可以帮助并行处理数据,提高数据处理的效率。
- 实时通信: 使用Web Workers可以实现WebSocket或WebRTC等实时通信协议,实现与服务器的实时双向通信。
需要注意的是,Web Workers不能直接访问DOM,因为它们在一个独立的上下文中运行,无法访问主线程的变量和函数。因此,Web Workers主要用于处理计算密集型任务和与DOM无关的后台处理。如果需要与DOM交互,可以通过使用postMessage来与主线程进行通信,从而达到数据交换的目的。