目录
1 寻找url与显示内容的关系
2 修改请求头
3 局部刷新
4 阅读返回信息
5 多尝试页面其他的使用方式
6 尝试不同类型参数
7 表单类型的post多用data发,接口类型的post多用json发
8 消除degger
9 你在浏览器上看到的html与你下载下来的html不一定一样
1 寻找url与显示内容的关系
比如在百度中,查询字符串wd与你搜索的内容一致

再比如 起点中文网,我随便找了一本小说,它的第一章对应的是 759237818

它的第二章是759237819

我们不难猜出它的第三章就是 759237820 ,但它并不是,不过也八九不离十

2 修改请求头
可以在web调试工具中查看你当前的请求头,然后把请求头尽量贴近你当前的请求头

修改User-Agent的时候不要只使用一个,你就爬的时候近network看一下,有时候你用老的User-Agent是不行的
3 局部刷新
我们以百度翻译为例,首先点击这里清楚所有network记录

然后输入内容,输入内容后发现多了15条新内容,这些内容不是一开始就有的,而是我们做出了一些动作搞出来的

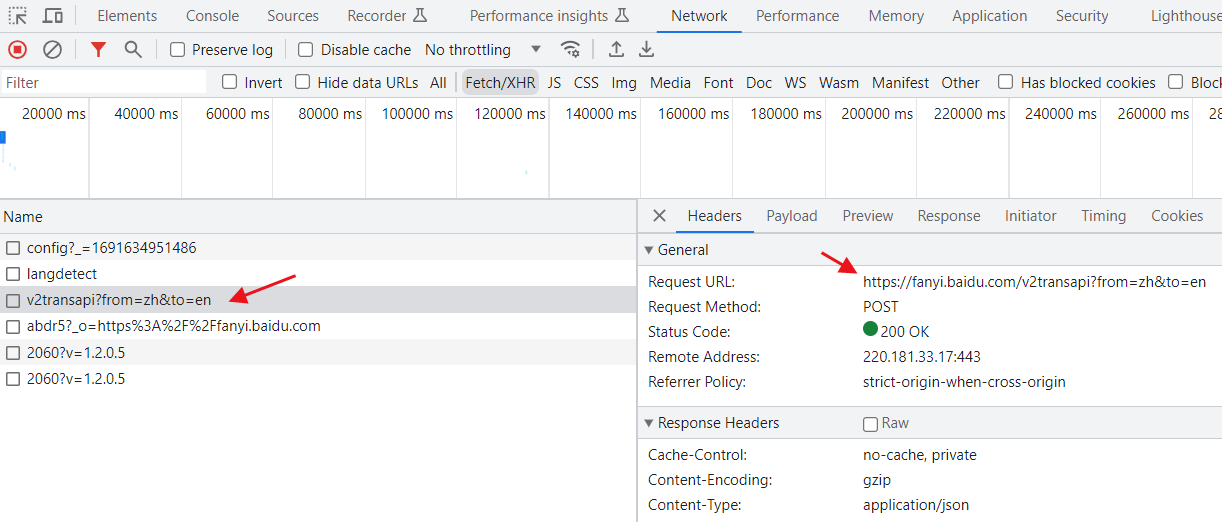
我们筛选出XHR的请求,XHR是ajax请求,这些请求通常会携带内容

我们可以通过请求大致看出来业务逻辑,比如langdetect就是检测你是什么语言,v2transapi就是翻译
我们想获取翻译就点开这个ajax请求,我们从Headers中看到了路由和方法

再看它的参数

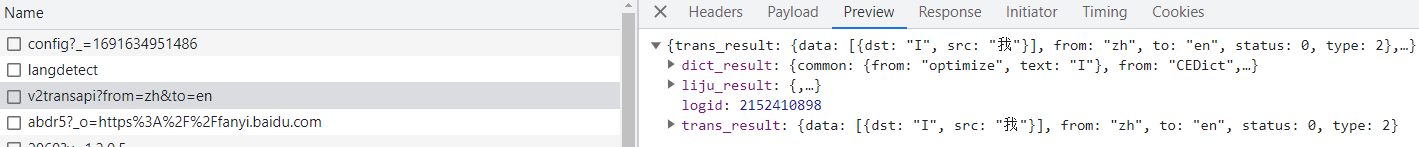
再看它的响应,我们找到了翻译的结果

使用Preview看的更清楚些

4 阅读返回信息
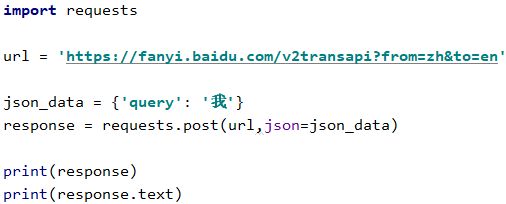
于是我们尝试发起依次请求

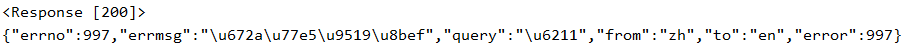
结果是200,给了一些信息,但是看不懂

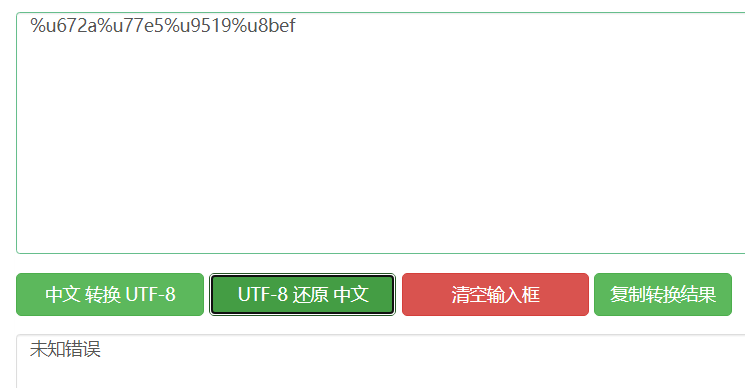
我们可以通过在线转换utf-8的网站看一下是什么意思 在线UTF-8编码转换工具-UTF8编码解码在线转换工具
我们不难看出,这个query大致对应的是字符 我,于是我们先翻译一下,发现确实如此

那么我们就可以按照格式翻译errmsg中的内容了,翻译结果没有给出我们任何有用的信息,所以如果遇到这种情况我们需要考虑别的可能

5 多尝试页面其他的使用方式
上面我们搞的是汉译英,我们此时再尝试英译汉,使用相同的方式我们可以看到路由与方法

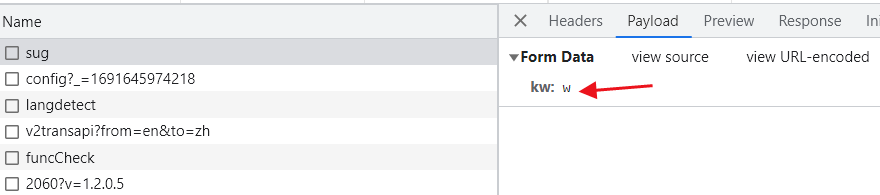
传入的参数,这个参数相较于汉译英的参数是简明许多的

请求的结果

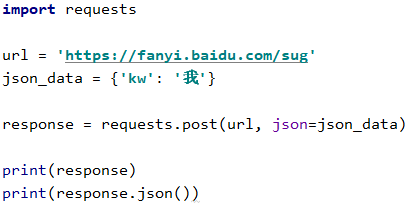
我们不妨再用这种方式发送请求试一试

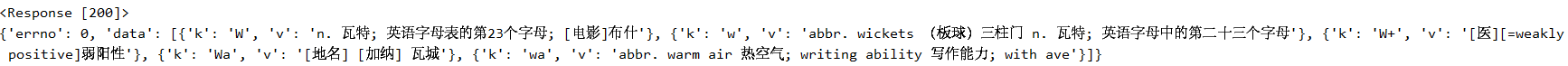
这一次尝试我们拿到了我们想要的信息

6 尝试不同类型参数
我们最初的目的是要搞 汉译英,现在我们搞到了英译汉,我们不妨尝试将 英文参数 换位中文参数

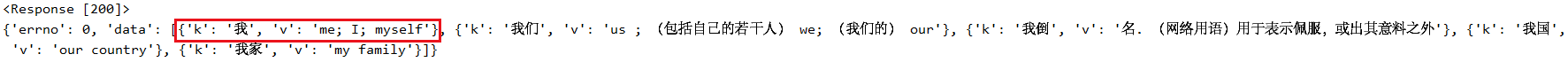
我们可以在响应信息中得到想要的结果

7 表单类型的post多用data发,接口类型的post多用json发
表单类型的post有前端的交互,比如这种

接口类型的post就比如刷新了一下,或者是下拉触底了这种,多用json
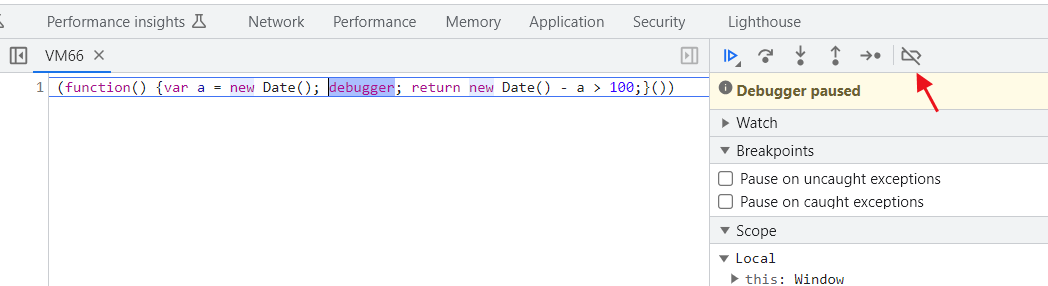
8 消除degger
比如 这个网址 https://www.nmpa.gov.cn/ 它搞了很多debugger不让你看调试工具

如果数量小的话,我们可以手动禁止 debugger

之后就没有debugger的问题了

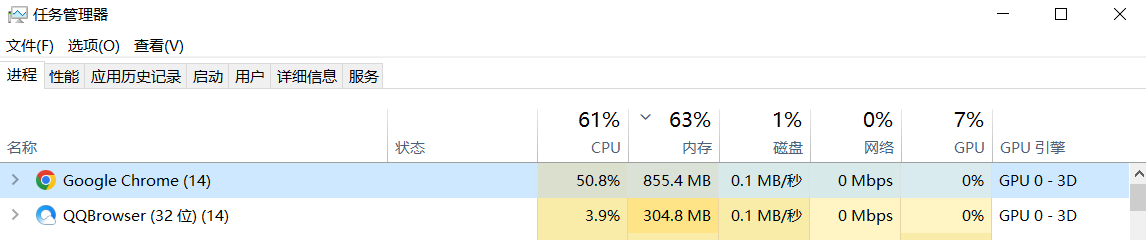
在这个网站上,debugger就好像防水的堤坝,如果把堤坝拔掉,那么水就会灌进来。这里如果给debugger搞掉,那么它就会给你一顿整,像是什么79,67就是用你的机器做一些无意义的运算

最终的结果会导致你CPU使用率飙升

这个时候把有debugger的页签关闭就行了

这种情况如果还想看F12中的network的话,你就需要用快一点的速度看,看完赶紧关。这种爬的难度就高了很多,因为你CPU高会导致你看network的速度变慢。所以这种情况F12的network就用不了了
9 你在浏览器上看到的html与你下载下来的html不一定一样
比如 整套简历-整套简历模板下载
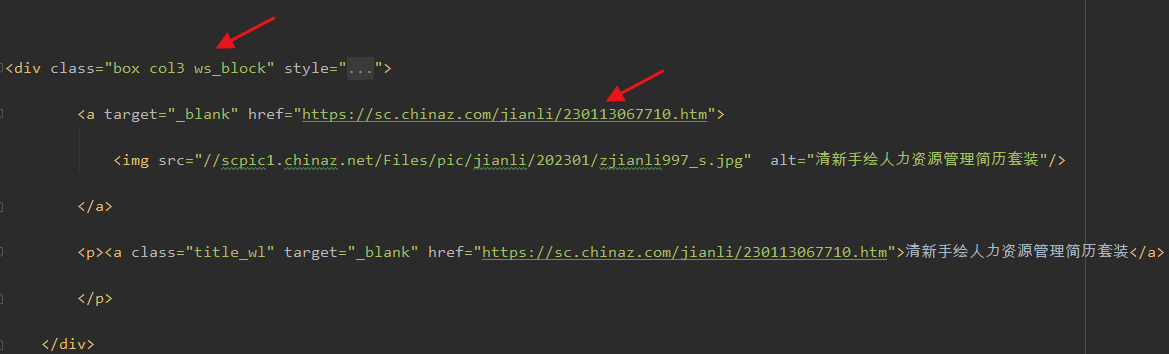
浏览器上的html是

下载下来的html是

你解析的时候按下载下来的html走