什么是断言?
一个编译时语法,用于告诉编译器用户比编译器更加确定变量的类型,进而解除编译错误,类型断言有点类似于其他语言的类型转换,但它没有运行时的影响,只是在编译阶段起作用。所以,即使通过类型断言解除了编译错误,也不会影响运行错误。
很难理解?来看个例子
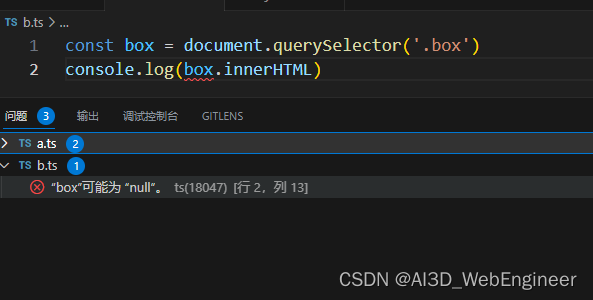
在 TS 的开发过程中, TS 会识别我们写的所有的内容, 然后会根据代码去识别你写的内容
const box = document.querySelector('.box')
console.log(box.innerHTML)
根据业务场景,我们知道class=box的元素是真实存在的。所以不可能为空。但是TS不知道啊。
当我们开发的时候, 在写代码的时候, 只要我们准确的告诉他, 我这个代码一定能获取到元素, 你不要管东管西的, 那么 TS 就不会在提示错误了。这就是断言。
AS语法
let val1 :any = 'abc';
let valLength1 :number = (val1 as string).length;比如上面的例子,我们需要让TS明白box是真实存在,且它是一个HTMLDivElement
const box = document.querySelector('.box')
console.log((box as HTMLDivElement).innerHTML)尖括号” 语法
注意,尖括号在前面
let val2 :any = 'abc';
let valLength2 :number = (<string>val2).length;非空断言
- 假如你不想写类型断言,或者不确定会不会有其他类型的可能性。
- 且你知道它一定不为null和undefined
你可以试用非空断言。
const box = document.querySelector('.box')
console.log(box!.innerHTML)再举个例子,当我们不清楚数组是数字数组Array<number>或字符串数组Array<string>。我们可以:
for (let i = 0; i < list!.length; i++) {....}确定赋值断言
在开发中还有这样一种情况, 就是我们在初始定义某一个变量的时候, 有可能是不赋值的
在后面的代码或者函数内对其进行赋值, 然后再使用
// 初始化的时候不进行赋值
let n: number
n= 100
// 这里使用一下 x
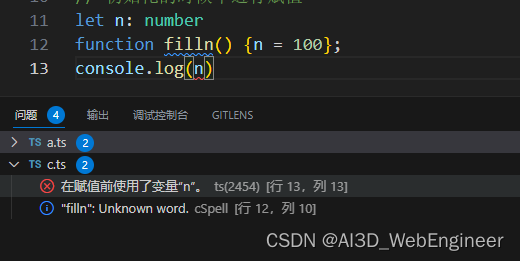
console.log(n)这样子是不会报错的。但是如果你:

即使你执行了函数

因为TS 不太清楚你的filln函数调用以后会对n 进行赋值。
此时我们可以用到确定赋值断言。
与其他断言不同,确定赋值断言是加在初始化声明的时候。

这里会确切告诉TS,这个变量我自己一定会赋值,这样今后TS 就会默认认为他一定有值
,也就不会提示错误了。
const断言
跟定义变量的关键字差不多。
let n: number = 100 as const
比较复杂,这里不展开讲解,有兴趣可以去看别的资料。
它的语法是一个类型断言,const代替类型名称(例如123 as const)。当我们用const断言构造新的文字表达式时,我们可以向语言发出信号:
- 该表达式中的任何文字类型都不应该被扩展(例如,不应该从"hello"to 开始string)
- 对象字面量获取readonly属性
- 数组文字变成readonly元组
as const 中的 const 与我们声明常量时使用的 const区别:
const 常量声明是 ES6 的语法,对 TS 而言,它只能反映该常量本身是不可被重新赋值的,它的子属性仍然可以被修改,故 TS 只会对它们做松散的类型推断
as const 是 TS 的语法,它告诉 TS 它所断言的值以及该值的所有层级的子属性都是不可篡改的,故对每一级子属性都会做最严格的类型推断