1. Vue安装
(1) 下载安装node.js和npm
# 下载msi安装包
https://nodejs.org/en# 点击安装包,按提示安装
# 默认安装nodejs, npm, 在线文档; PATH配置# 确认安装是否成功,在dos中输入
node -v # 验证nodejs是否安装成功
npm -v # 验证nodejs包管理器npm是否安装成功# 配置npm
npm config set registry=http://registry.npm.taobao.org #设置淘宝镜像
#npm config set cache "D:\<install_path_nodejs>\node_cache" #设置缓存文件夹
#npm config set cache "D:\<install_path_nodejs>\node_cache" #设置全局模块存放文件夹
(2) 使用npm下载安装vue
npm install @vue/cli -g
2. 用例1. 项目创建和运行
2.1 创建Vue项目
# 创建新项目
vue init webpack test01#[error-1] Command vue init requires a global addon to be installed. ...先执行以下命令:#npm i -g "@vue/cli-init"#[error-2] vue-cli · Failed to download repo vuejs-templates/webpack: connect ETIMEDOUT 20.205.243.166:443# npm install --save-dev webpack
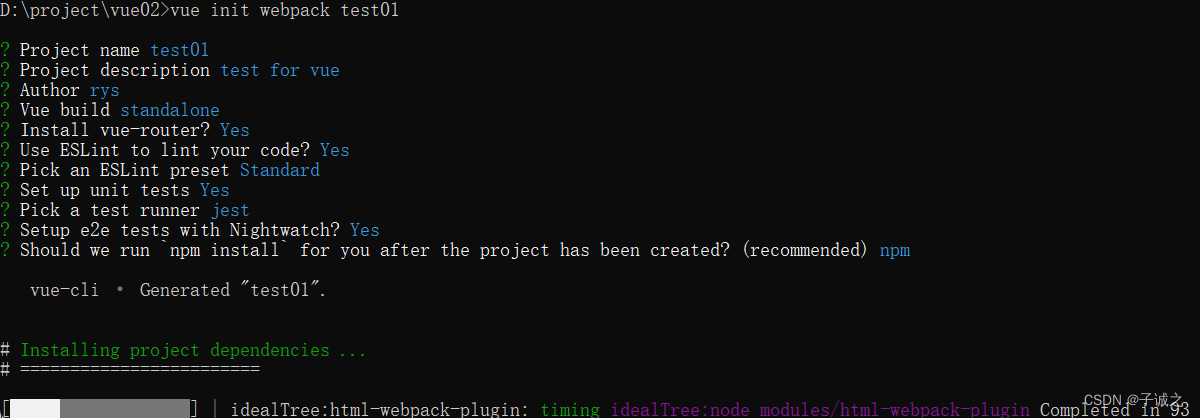
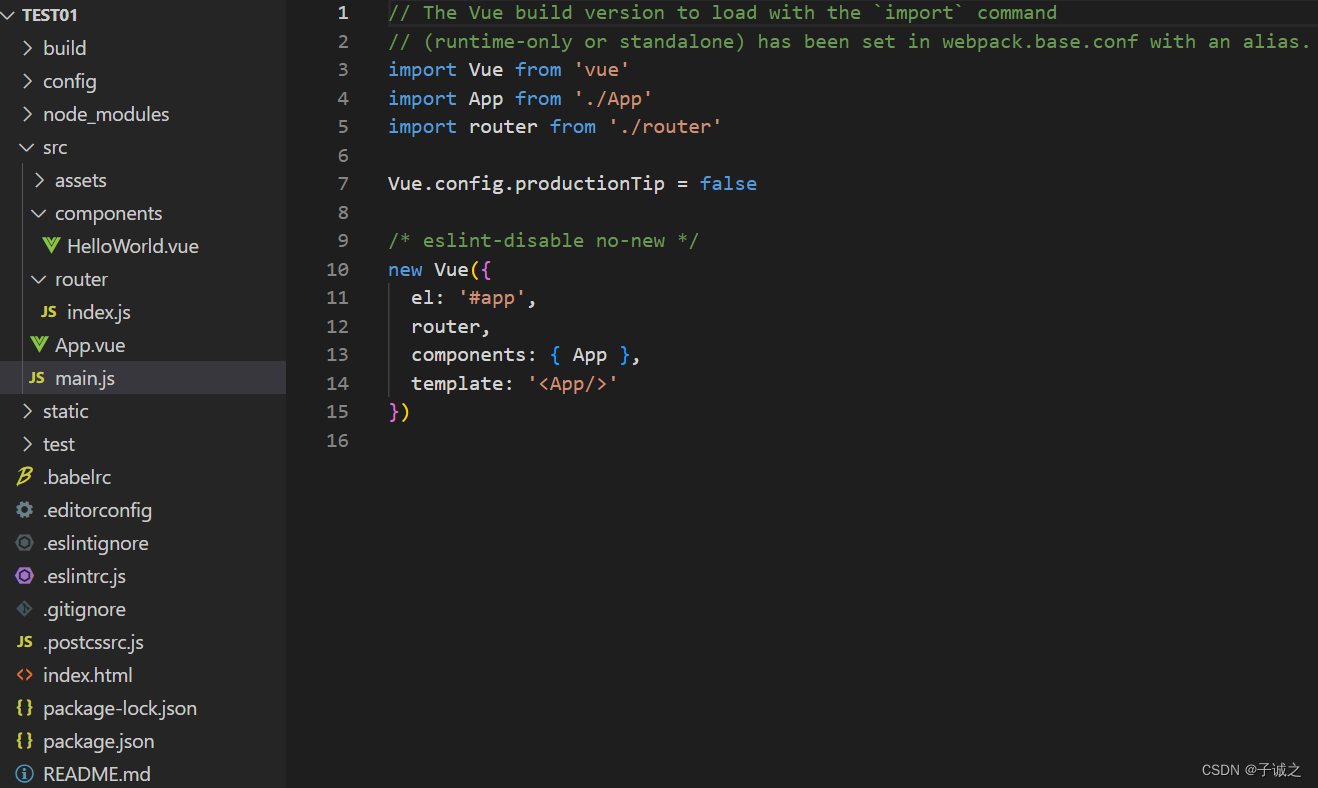
下面两张图分别展示了项目的创建过程(图1)和创建完成后的目录文件(图2)。

图1. 执行web init webpackage后需要依次配置的选项。包括项目名、项目简介、作者、build类型、是否安装vue-router、是否使用ESLint检查代码、ESLint类型、是否设置单元测试、单元测试框架、是否用nightwatch框架设置端到端测试、是否运行npm install。

图2. 创建的项目文件。
2.2 项目运行
# 运行项目
cd test01
npm run dev# 打包
#npm run build
打开浏览器,输入localhost:8080,得到以下页面,则启动成功。
 图3. 默认主页。
图3. 默认主页。
3. 用例2. 使用iview组件创建一个表格
# 安装iview组件
npm install view-design --save# 在main.js导入iview
import ViewUI from 'view-design'
import 'view-design/dist/styles/iview.css'
Vue.use(ViewUI)# 在router/index.js添加路由
{path: '/table',name: 'table',component: () => import('../components/table')
}
然后在components/下新建table.vue。
# 代码修改至:https://blog.csdn.net/weixin_44791115/article/details/101451458
<template><div><div class='input-wrap'><Inputsearchv-model='searchVal'placeholder='请输入查询内容...'@input='autosearch'style='width: auto'/><i-button type='dashed' class='reset' @click='resetDate'>重置</i-button></div><br /><Table border :columns='columns' :data='showList'></Table></div>
</template><script>
export default {data() {return {searchVal: '',showList: [],newList: [],columns: [{title: '报名日期', key: 'date'},{title: '姓名', key: 'name'},{title: '学号', key: 'studentId'},{title: '邮箱', key: 'email'}],mockList: [{date: '2019-09-26', name: '张约翰', studentId: 2033126027, email: 'john@mail.edu.cn'},{date: '2018-09-26', name: '李皮特', studentId: 2022083356, email: 'peter@mail.edu.cn'},{date: '2017-09-26', name: 'Hsu yiqi', studentId: 2016127206, email: 'yiqi@mail.edu.cn'}]}},mounted() {this.showList = this.mockList},methods: {autosearch() {if (this.searchVal !== '') {this.newList = this.mockList.filter(item =>item.email.indexOf(this.searchVal) !== -1 ||item.date.indexOf(this.searchVal) !== -1 ||item.name.indexOf(this.searchVal) !== -1 ||item.studentId.toString().indexOf(this.searchVal) !== -1)if (this.newList) {this.showList = this.newList}}},resetDate() {this.searchVal = ''this.showList = this.mockList}}
}
</script>
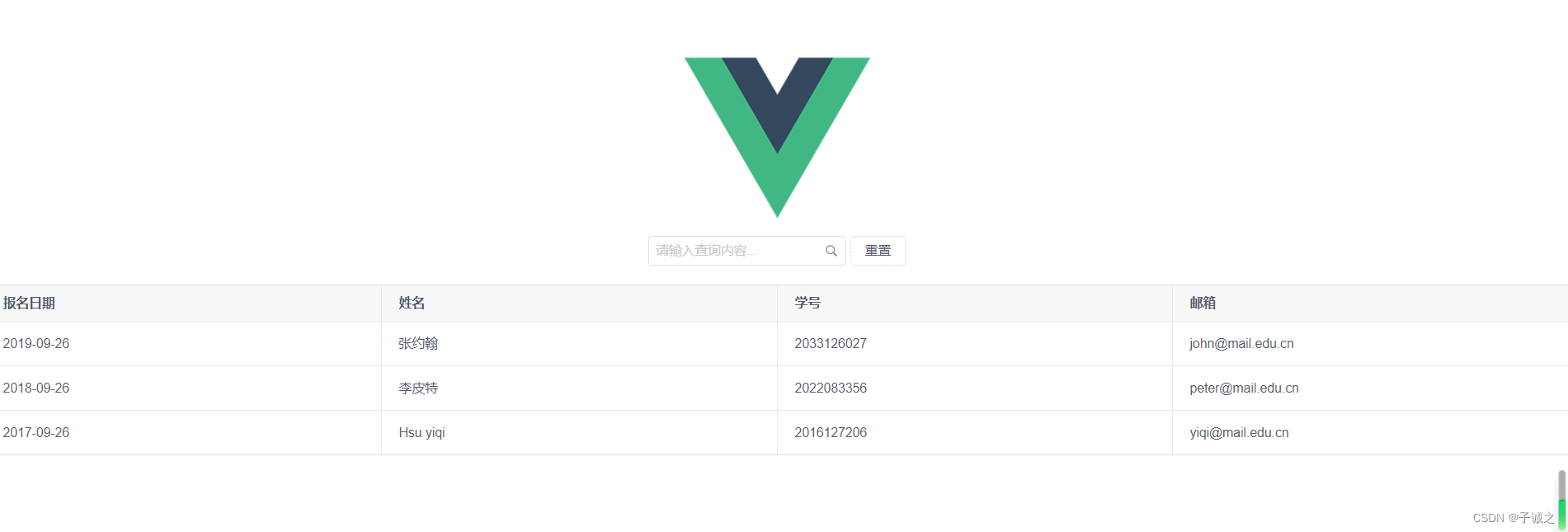
效果图如下。