使用软件:
1.BmCvtST.exe 这是stm32Cubemx工程下的带三方软件。存在STemWin中。
作用: 图片变成.c文件格式。
2.CodeBlock
3.模拟器工程(具体请看上一节)
一。emWin环境的搭建
1.codeBlock下载
 开源免费。
开源免费。
2.使用stm的Cubemx提供的作图软件
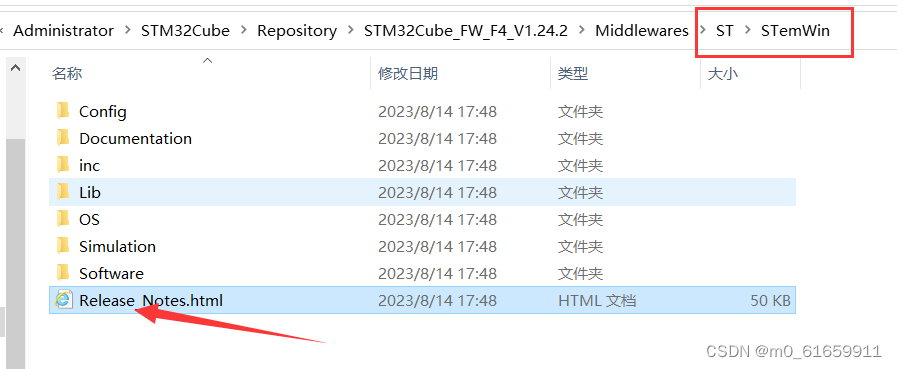
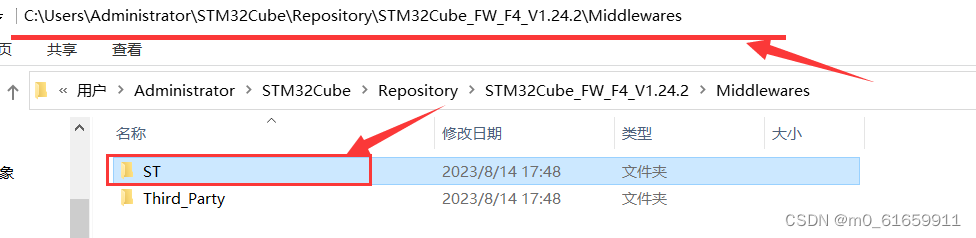
(1)在C盘下找到第三方的固件库,旁边有个ST文件夹
注意:我在下载cubemx为默认的路径

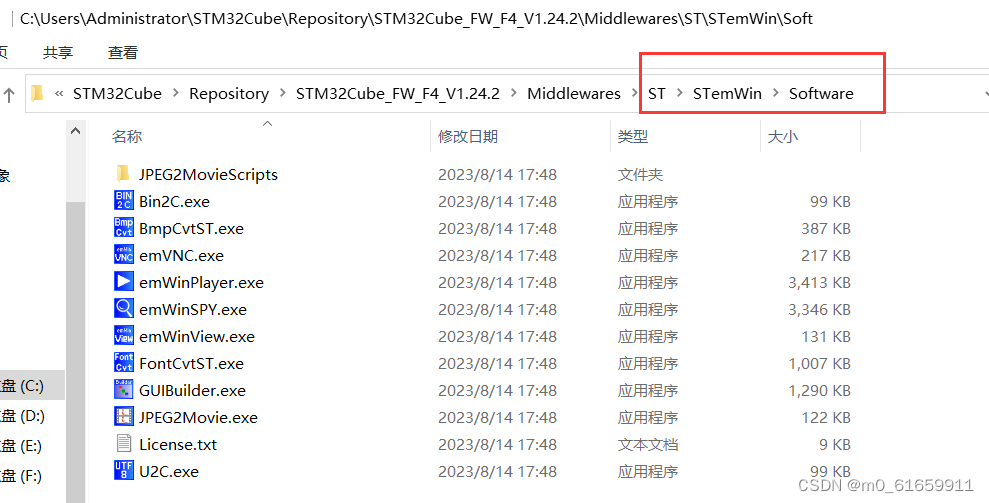
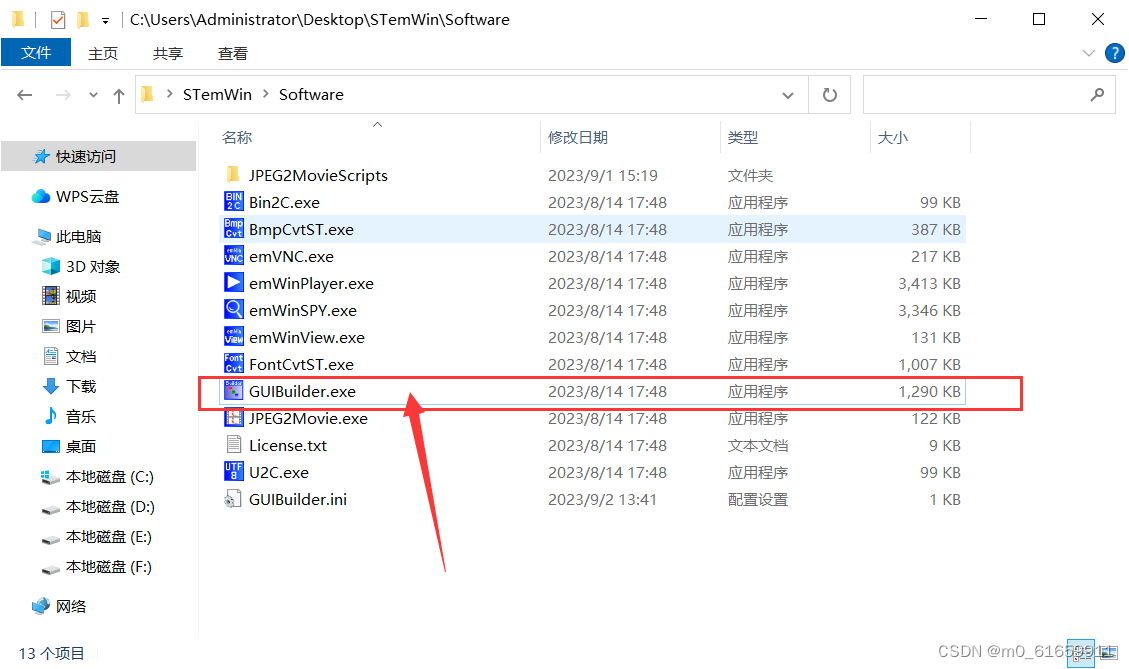
(2)STemWin中的Soft提供了绘图的软件

(3)SeggerEval_WIN32_MSVC_MinGW_GUI_V544的使用(模拟器)
注意模拟器要与作图器版本兼容
1.判断方法:
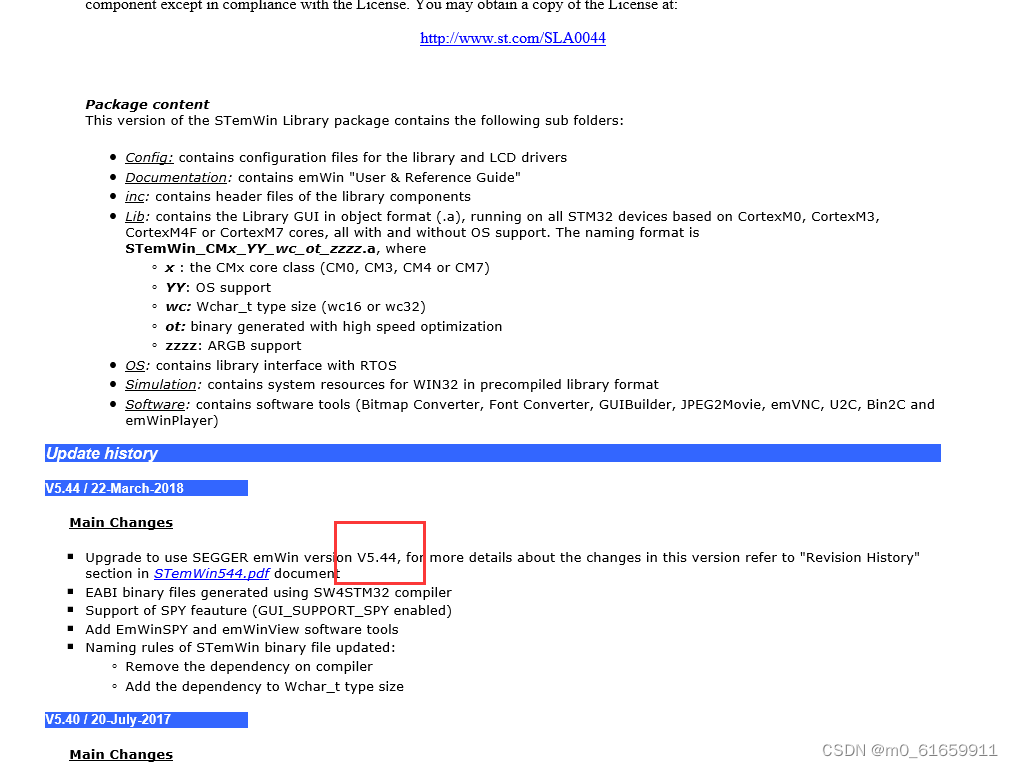
双击打开上述html,观察最新版本是哪一个。
是v5.44,所以去下载同样的版本。
2.模拟器下载方式
下载地址 SEGGER - The Embedded Experts - Downloads - emWin
(4)解释上述三个软件的作用
仿真模拟器是在window开发环境下的C工程,可以通过VC6或者codeblockd IDE环境下进行开发仿真
3.项目实验:添加页面到仿真器中
前提准备
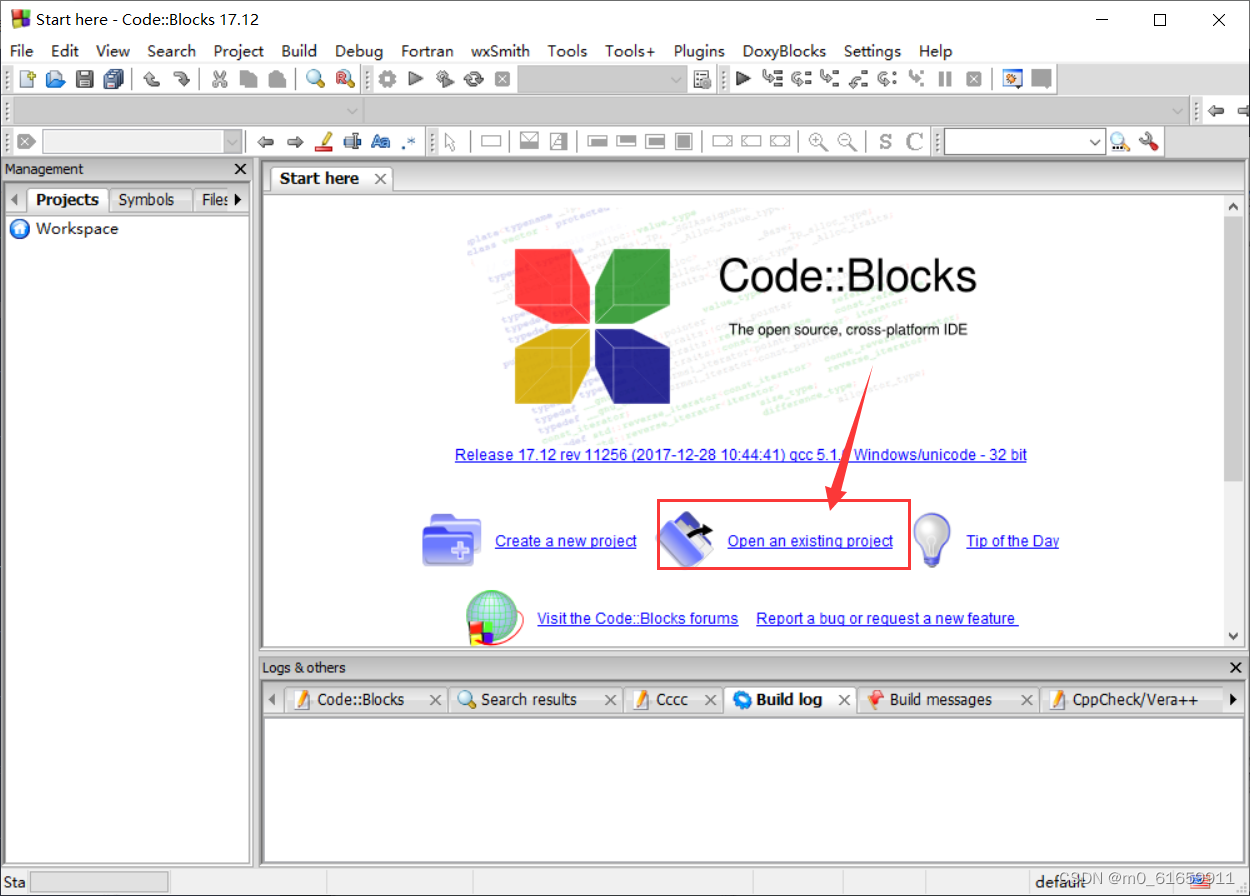
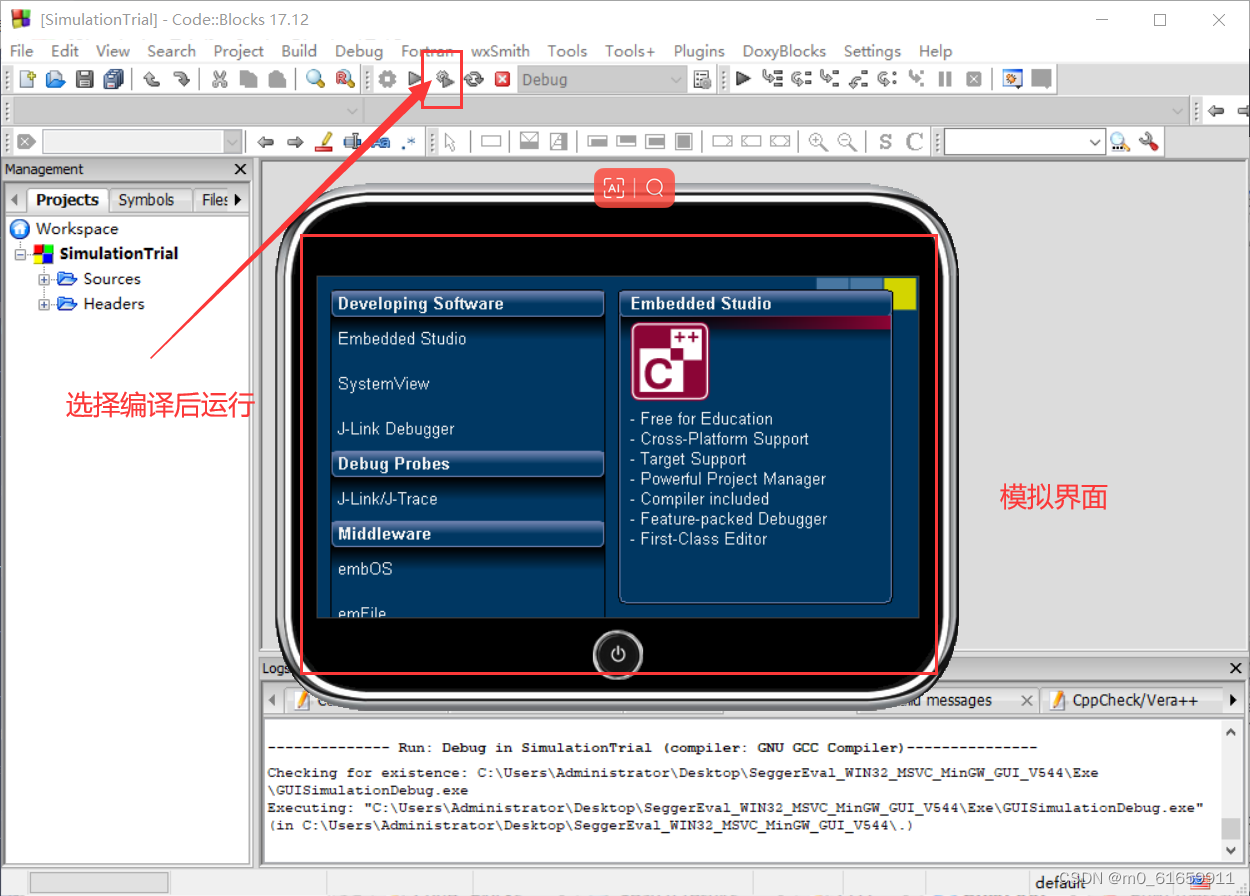
(1)打开codeblock,选择打开存在的文件(这个文件就是那个模拟器)

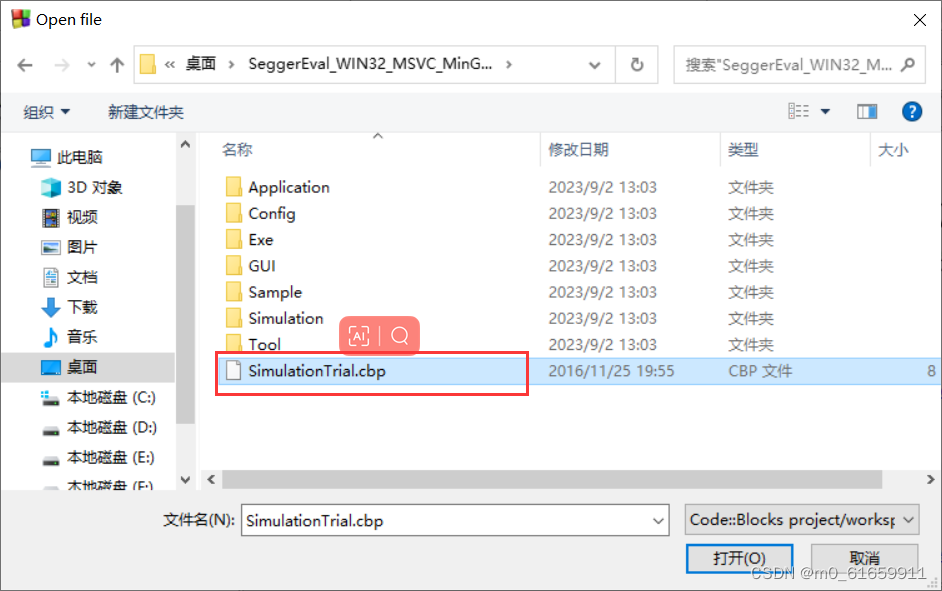
(2)打开模拟器的cbp文件

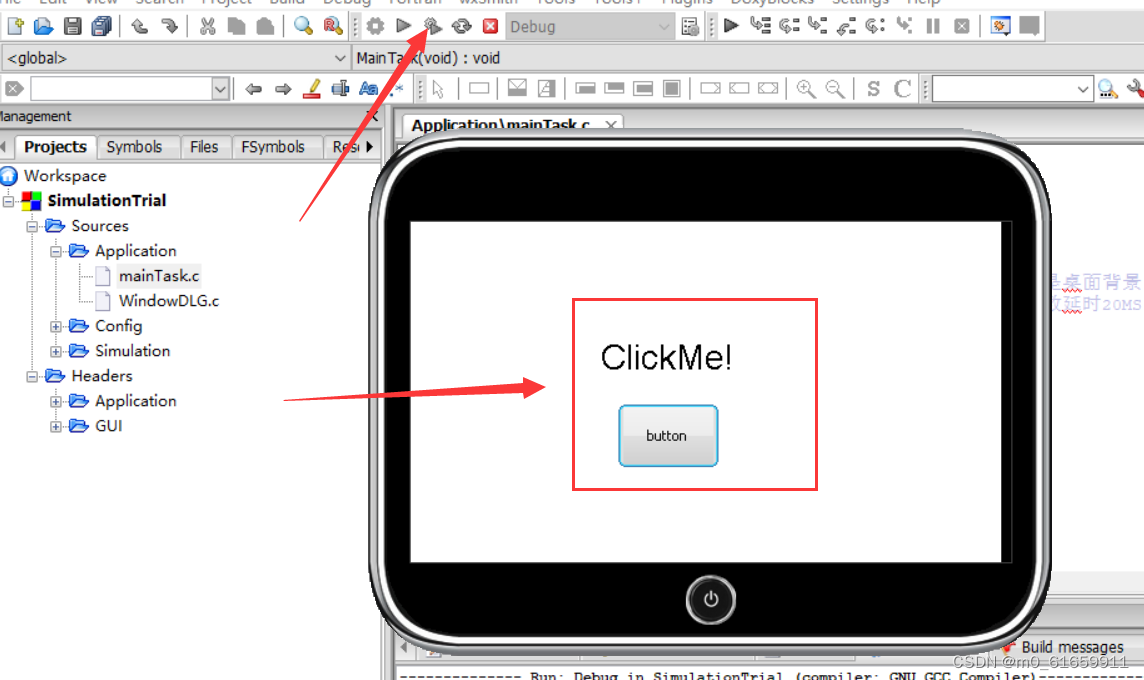
(3)运行模拟器,得到界面

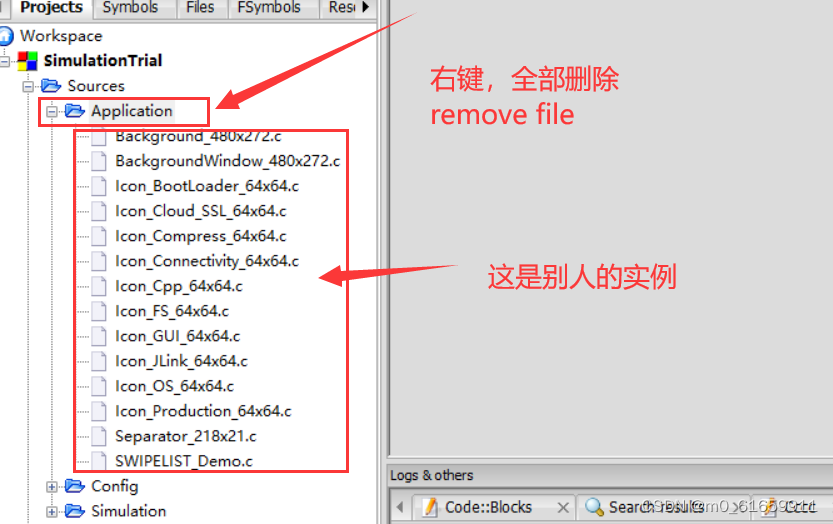
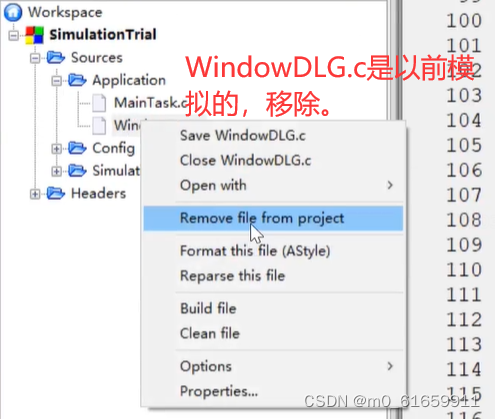
(4)删除提供的初始文件

文件夹中也删除

具体实现

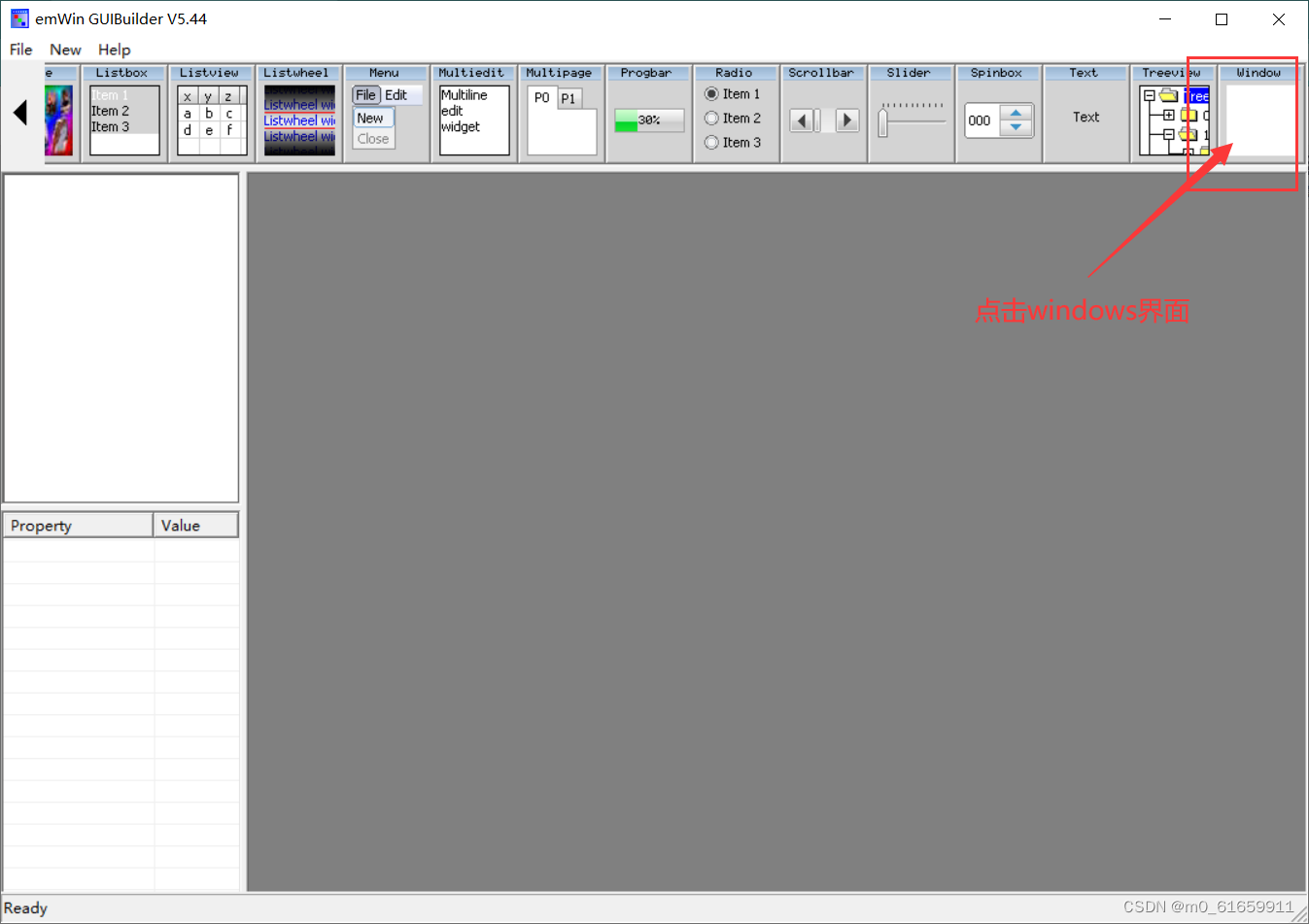
(1)打开制图软件

点击windows界面

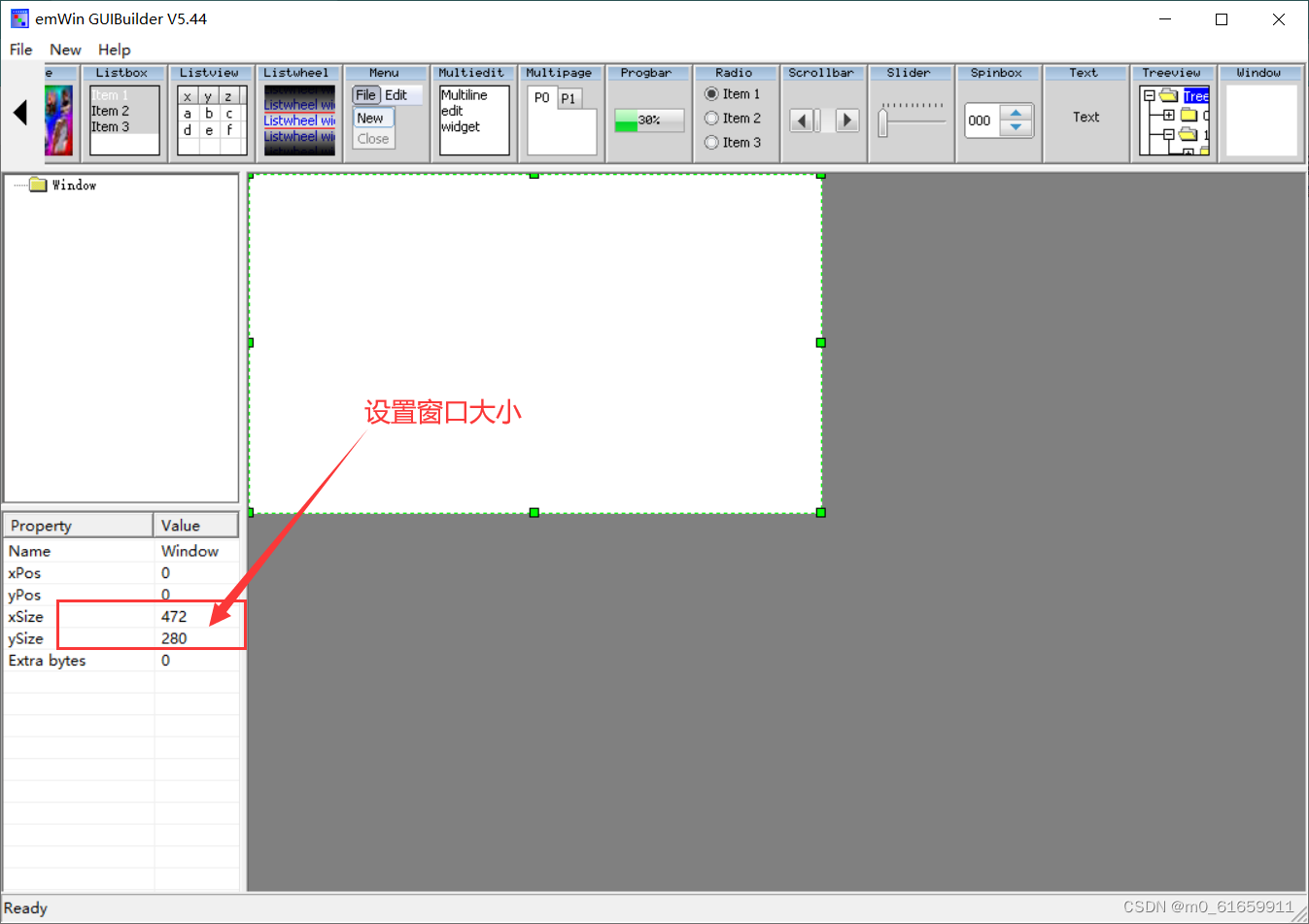
设置窗口大小

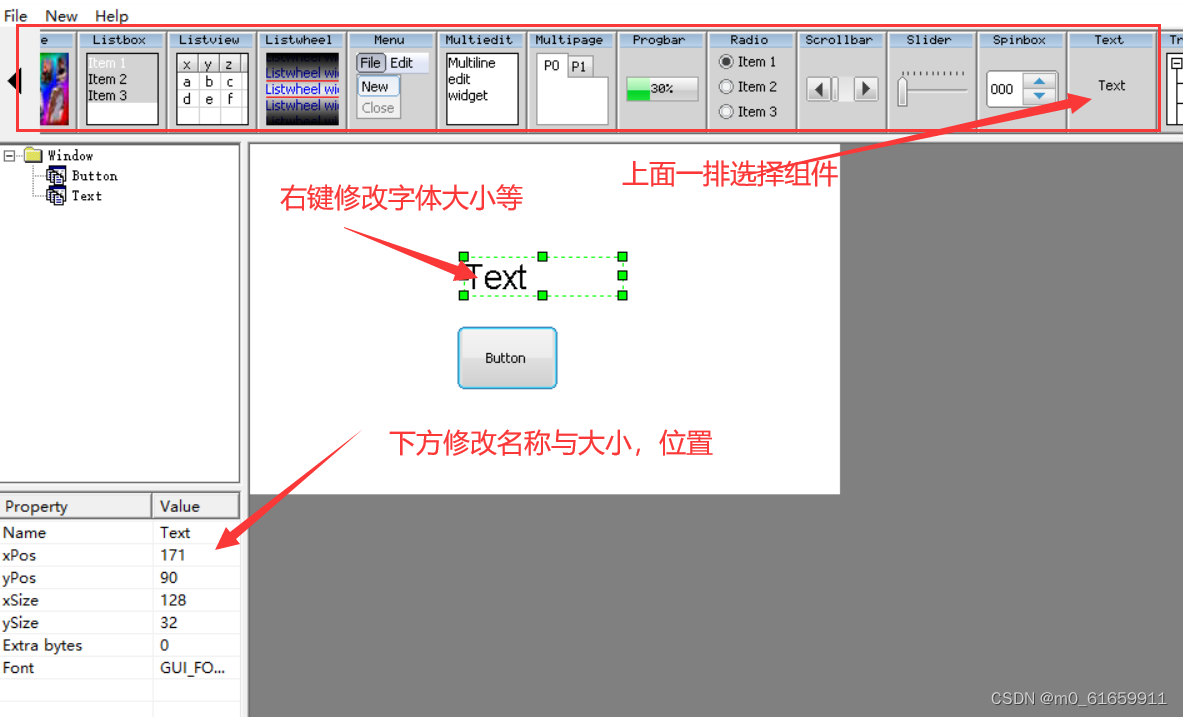
使用方法

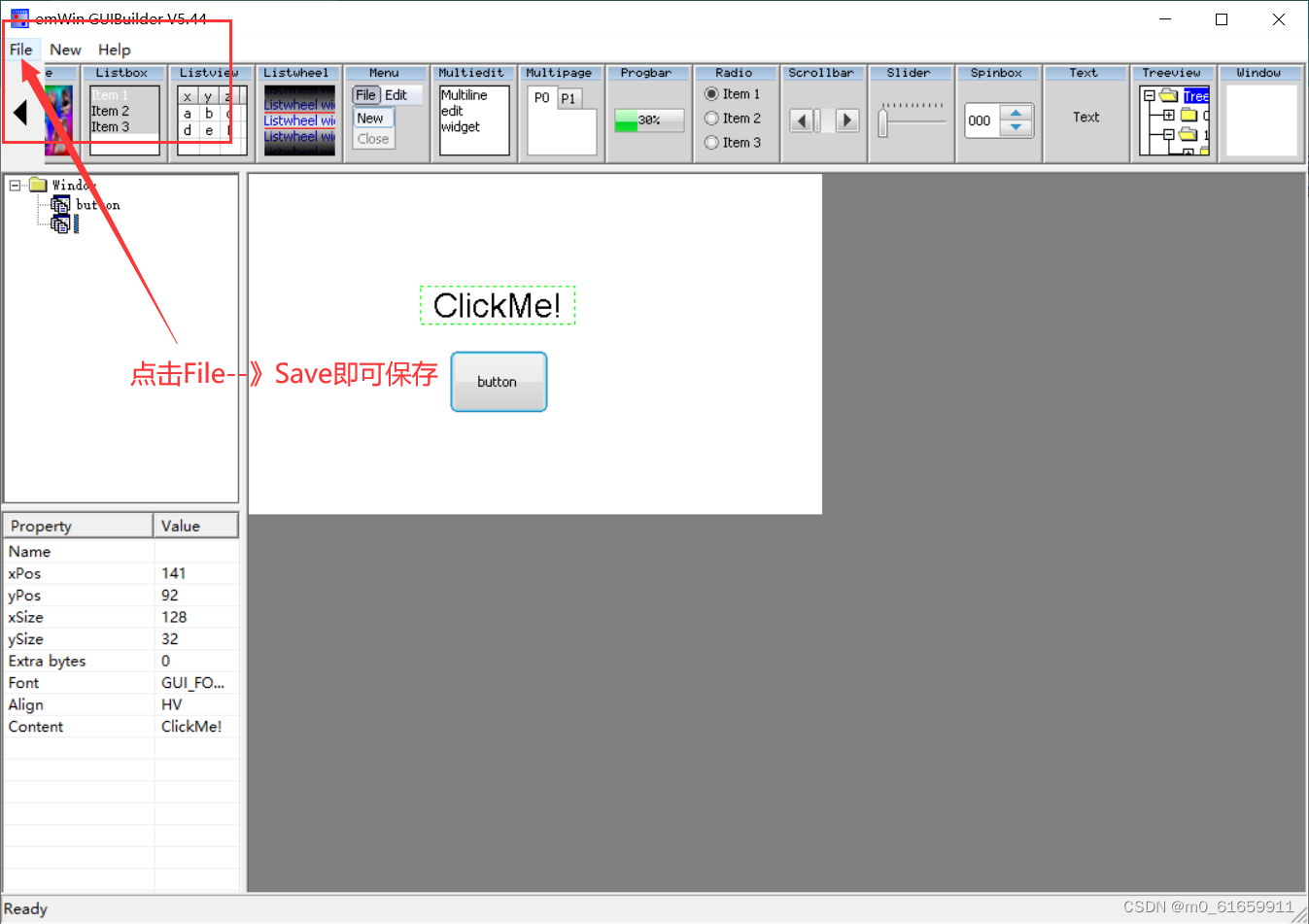
保存方法

寻找保存地点,作图软件下方会有ini文件生成,双击打开,就是保存的路径

放入模拟器的工程文件下,并创建一个mainTask.c文件,输入代码

#include "dialog.h"//包含window对话框 头文件
void MainTask(void)
{GUI_Init(); //初始化emWinCreateWindow(); //创建窗体,父窗体是桌面背景while(1) {GUI_Delay(20);} //调用GUI_Delay函数延时20MS(最终目的是调用GUI_Exec()函数)
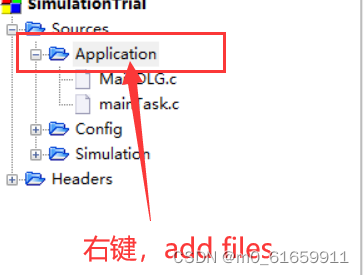
}进入codeblock,点击添加文件

找到模拟器工程的application,一直点击下一步就好

结果:生成成功,运行成功


二。人机交互页面的正式实现(代码)
C语言是句柄编程,句柄是指针。句柄编程的意思是通过操作句柄来对页面进行操作。
1.按键处理
(1)代码解释(emwin的参考文档查看)
1.WINDOWSetBKColor
设置给定的window小工具背景色
2.WM_GetDialogltem
返回对话框项目(小工具)的窗口句柄
3.BUTTON_SetBitmap
设置显示指定按钮时要使用的位图,简单来说就是显示图片
4.WM_NOTIFY_PARENT
告知父窗口,其子窗口发生了某种改变,消息通常由小工具发送到父窗口,让他可以对事件做出改变。
上述的通知代码
(1)WM_NCTIFICATTON_CLICKED 按钮已经被点击
(2)WM_NCTIFICATTON_RELEASED 按钮已经被释放
(3)WM_NCTIFICATTON_MOVED_OUT 按钮已经被点击,且指针已经移出按钮并且没有释放。
(2)按键处理方式:
子窗口消息通知
获取子窗口ID
获取子窗口消息
子窗口消息处理
2.页面切换
1.GUI EndDialog
结束对话框
2.createWindow(这个是页面生成的.c文件的函数)
创建对话框
3.步骤:
结束当前对话框,创建需要切换的对话框
三。人机交互页面的正式实现(页面)
1.主页面创建
(1)进入软件

(2)右键选择背景

(3)设置背景颜色

(4)设置按钮

第一行按键
(按键1)43 30
(按键1)186 30
(按键1)329 30
第二行按键
(按键1)43 150
(按键1)186 150
(按键1)329 150

(5)save之后改名MainDLG.c,里面的函数也改名为MainCreate


(6)使用CodeBlocks打开模拟器,中的.cpb文件

(7)MainDLG.c放入模拟器的application中

(8)移除以前模拟内容(注意文件夹中也删除),保存现在内容


(8)调用主页面的创建函数

2.子界面的创建
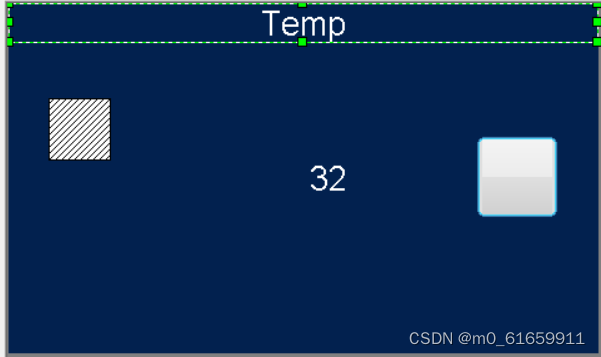
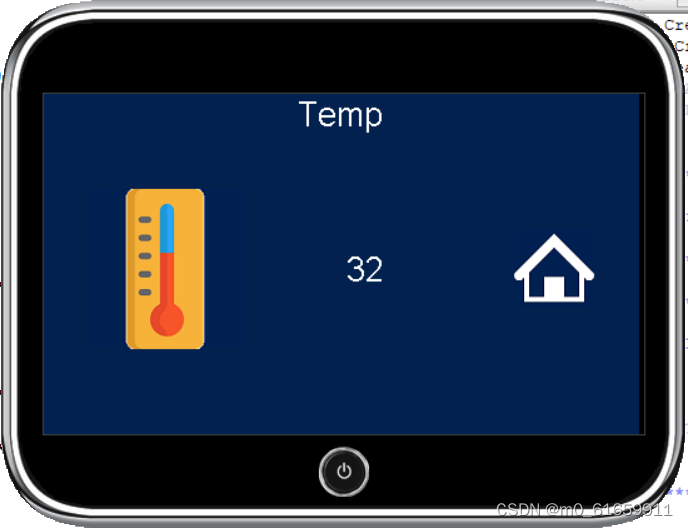
2.1温度展示页面的创建
1.页面大小:472/280
2.背景: 2/33/79
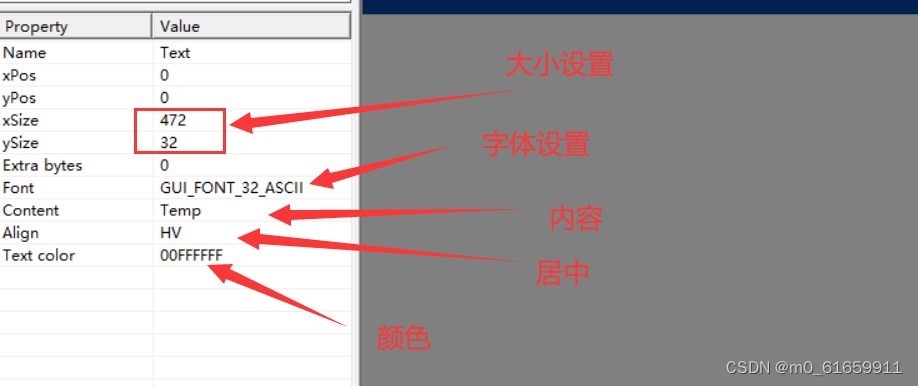
3.text(表头):
大小:472 32
字体: 32位ASCII
内容:Temp
位置:居中
颜色:白色
3.图片
(1)大小:128 128
(2)位置:32 76
4.button
(1)大小:64 64
(2)位置: 375 107
5.text(温度)
(1)大小:128 32
(2)位置:192 124 居中
(3)颜色:白色
(4)字体:32位ASCII
6.保存,到模拟器里模拟
注意:修改函数为TempCreate()
2.2湿度(在温度上修改)
1.改名TempDLG.c改为HumDLG.c
2.两个Text按照上图修改
3.关照强度(上面的修改)
1.改名LightDLG.c
2.修改两个Text
3.修改创建的接口为LightCreate;
4.控制风扇
1.页面大小:472 280
2.页面背景:2 33 79
3.text:
(1)大小:472 32
(2)字体:32_ASCII
(3)居中
(4)颜色:白色
4.button
(1)大小:128 128
(2)位置:172 76
5.button
(1)大小:64 64
(2)位置:375 128
5.控制Led(在上述上修改)
LedCreate;
6.Alarm(同上,名称改为AlarmCreate)
四。人机交互界面的图片处理
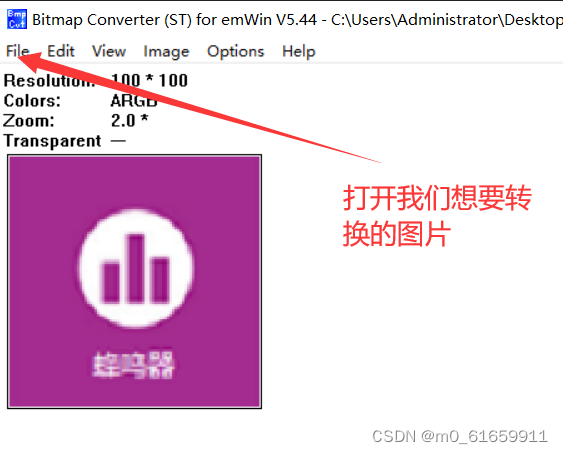
1.使用的软件
以下这个是stmCubemx第三方库提供的软件,作用是把图片改为C语言代码。

2.使用方法
(1)打开软件

(2)图片改为RGB模式

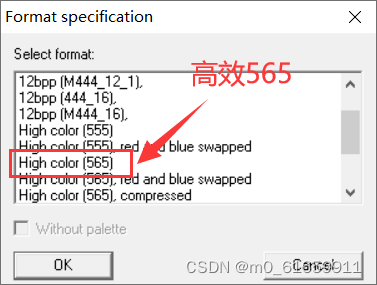
(3)保存为.c文件,注意:保存为高565模式


(4)把主界面的图片都生成.c文件

3.导入模拟器中展示
(1)在模拟器的application中创建图片文件
(2)工程分配文件夹

(3)主页面图片文件夹加入刚做好的.c文件

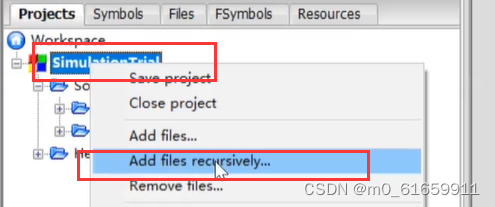
(4)右键simulationTrial----》选择add files recursively----》选择image文件夹

4.代码:MainDLG.c(主页面)的代码
代码:我的代码
都在MainDLG.c中
1.
//声明外部图片 extern GUI_CONST_STORAGE GUI_BITMAP bmMainAlarm; extern GUI_CONST_STORAGE GUI_BITMAP bmMainFan; extern GUI_CONST_STORAGE GUI_BITMAP bmMainHum; extern GUI_CONST_STORAGE GUI_BITMAP bmMainLed; extern GUI_CONST_STORAGE GUI_BITMAP bmMainLight; extern GUI_CONST_STORAGE GUI_BITMAP bmMainTemp;2.
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainAlarm);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_1);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainFan);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_2);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainHum);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_3);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainLed);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_4);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainLight);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_5);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmMainTemp);3.接下来是主界面六张图片的按下。
(1)
GUI_EndDialog(pMsg->hWin, 0);AlarmCreate();(2)
GUI_EndDialog(pMsg->hWin, 0);FanCreate();(3)
GUI_EndDialog(pMsg->hWin, 0);HumCreate();(4)
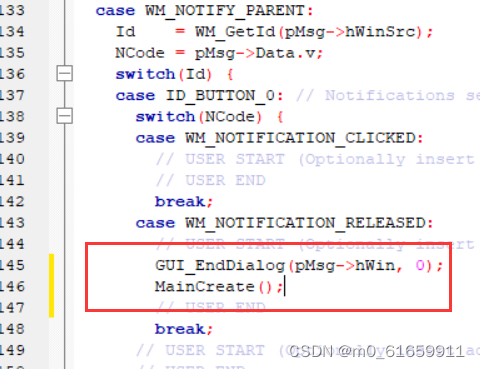
GUI_EndDialog(pMsg->hWin, 0);LedCreate();(5)
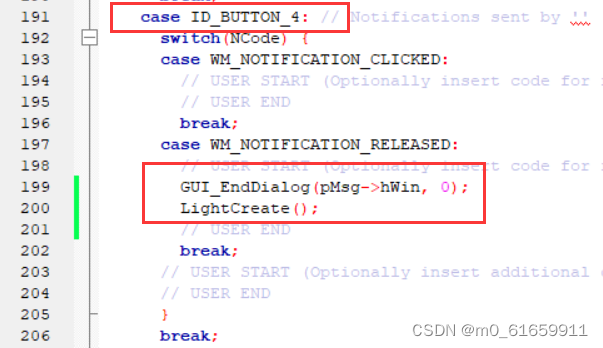
GUI_EndDialog(pMsg->hWin, 0);LightCreate();(6)
GUI_EndDialog(pMsg->hWin, 0);TempCreate();
5.各个子页面的代码
1.FanDLG.c
(1)
//用到的图片 extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; extern GUI_CONST_STORAGE GUI_BITMAP bmSubFanClose; extern GUI_CONST_STORAGE GUI_BITMAP bmSubFanOpen; static int status = 0;(2)对风扇图片的变化处理
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);if(status){BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubFanOpen);}else{BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubFanClose);}hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_1);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(3)按钮
status = !status;if(status){BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubFanOpen);}else{BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubFanClose);}(4)返回按钮
GUI_EndDialog(pMsg->hWin, 0);MainCreate();测试
2.AlarmDLG.c
(1)图片引用
extern GUI_CONST_STORAGE GUI_BITMAP bmSubAlarmClose; extern GUI_CONST_STORAGE GUI_BITMAP bmSubAlarmOpen; extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; static int status = 0;(2)在把文本全部初始化好之后开始处理事件(图片粘贴)
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);if(status){BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubAlarmOpen);}else{BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubAlarmClose);}hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_1);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(3)按下图片
status = !status;if(status){BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubAlarmOpen);}else{BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubAlarmClose);}(4)返回主页
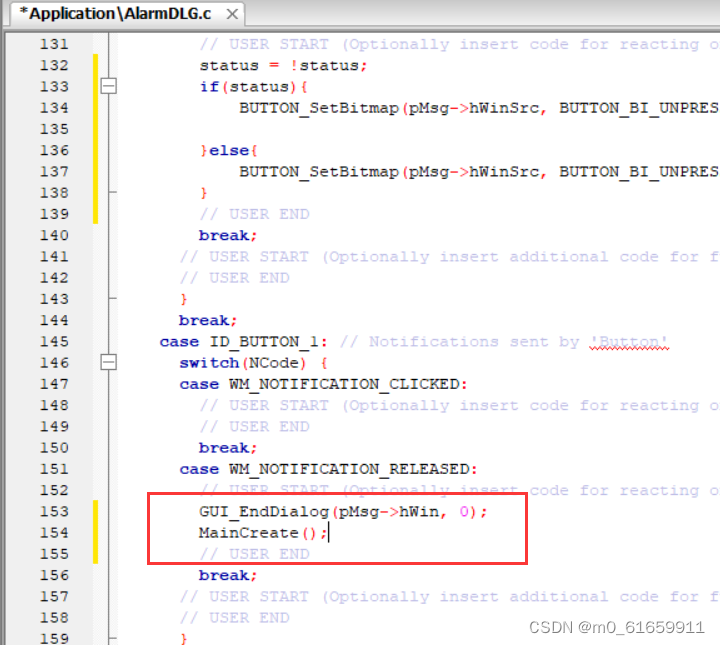
GUI_EndDialog(pMsg->hWin, 0);MainCreate();测试成功
3.HumDLG.c
(1)
extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; extern GUI_CONST_STORAGE GUI_BITMAP bmSubHum;(2)除去不需要的图
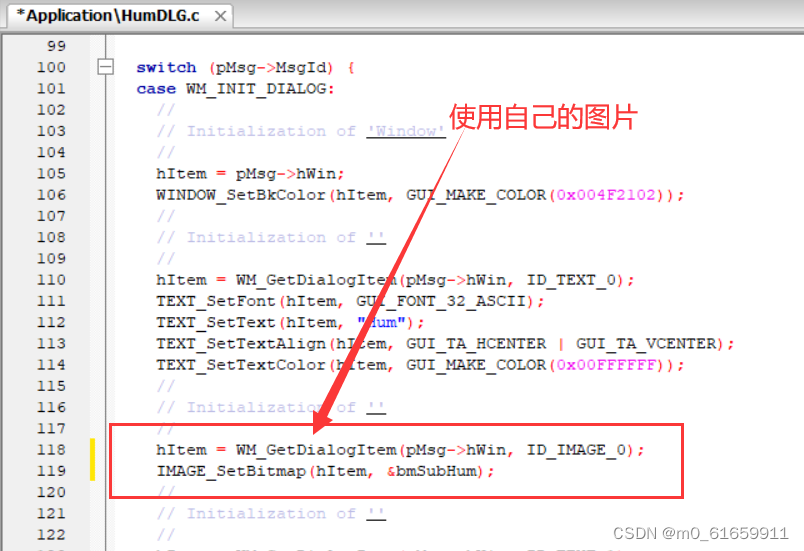
(3)Text初始化之后,图片改为自己绘制的图片
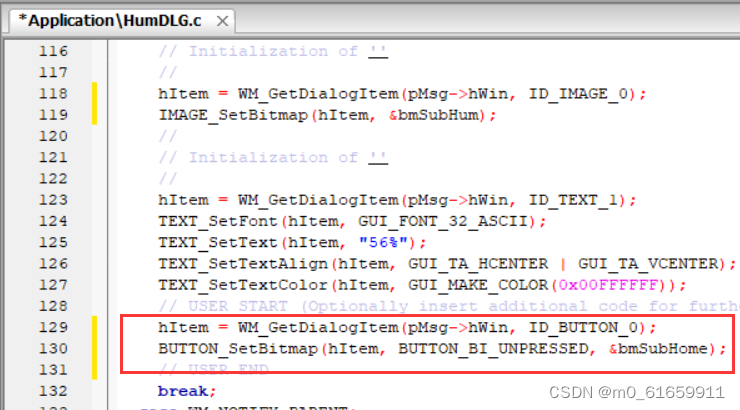
hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0);IMAGE_SetBitmap(hItem, &bmSubHum);(4)Text初始化之后
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(5)按钮处理
GUI_EndDialog(pMsg->hWin, 0);MainCreate();测试
4.LedDLG.c
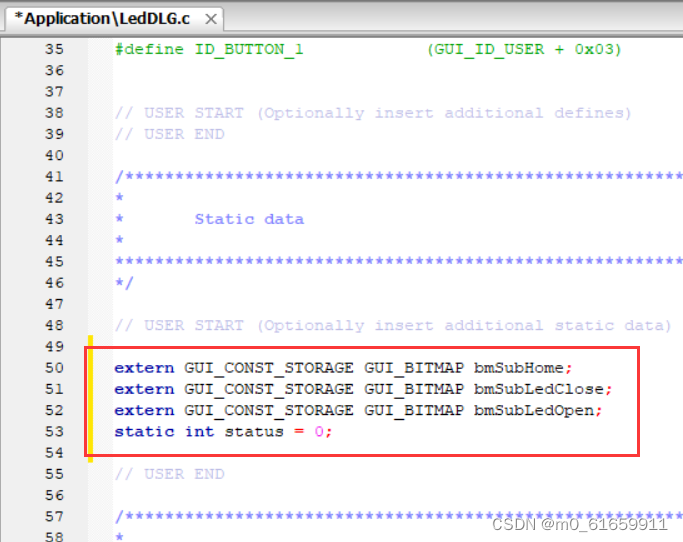
(1)图片导入
extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; extern GUI_CONST_STORAGE GUI_BITMAP bmSubLedClose; extern GUI_CONST_STORAGE GUI_BITMAP bmSubLedOpen; static int status = 0;(2)初始化之后,对数据的处理
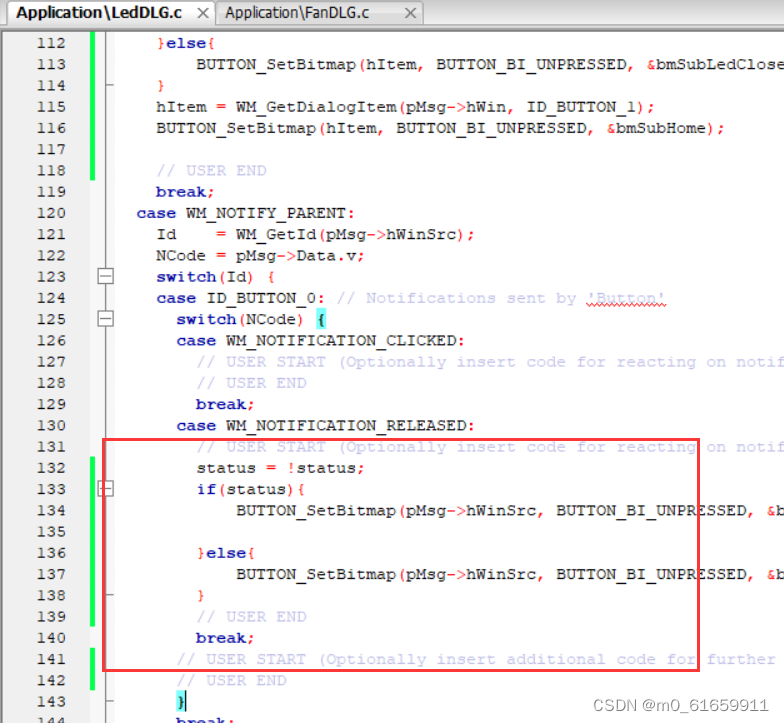
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);if(status){BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubLedOpen);}else{BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubLedClose);}hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_1);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(3)图像转变
注意:放在按键抬起的位置,不用放过了
status = !status;if(status){BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubLedOpen);}else{BUTTON_SetBitmap(pMsg->hWinSrc, BUTTON_BI_UNPRESSED, &bmSubLedClose);}(4)返回主菜单
5.LightDLG.c
(1)导入图片
extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; extern GUI_CONST_STORAGE GUI_BITMAP bmSubLight;(2)删除不需要的图片,图片打印函数
(3)数据初始化后,对不同的组件进行处理
hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0);IMAGE_SetBitmap(hItem, &bmSubLight);hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(4)返回主页面
GUI_EndDialog(pMsg->hWin, 0);MainCreate();测试:
6.TempDLG.c
(1)加入图片
extern GUI_CONST_STORAGE GUI_BITMAP bmSubHome; extern GUI_CONST_STORAGE GUI_BITMAP bmSubTemp;(2)初始化text之后,不用以前的图片,用自己的图片
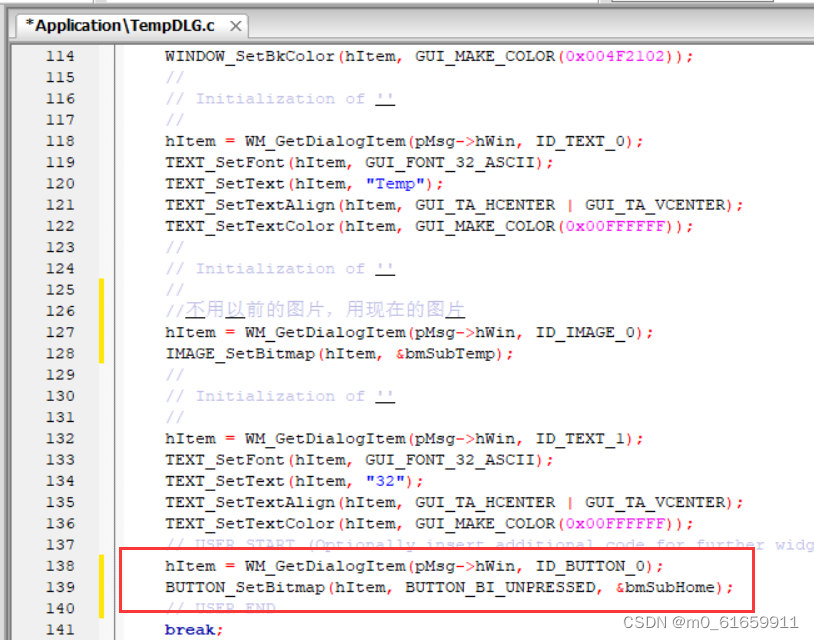
hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0);IMAGE_SetBitmap(hItem, &bmSubTemp);(3)初始化text之后,不用以前的图片,用自己的图片
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);BUTTON_SetBitmap(hItem, BUTTON_BI_UNPRESSED, &bmSubHome);(4)返回主界面
GUI_EndDialog(pMsg->hWin, 0);MainCreate();测试
全部演示:
上述每一步都有解释,视频拉不上来
add files与add files recursively区别?
add files是直接选择.c文件。
add files recursively可以选择文件夹。