JavaScript
1.js基础
持续更新,
1.JavaScript 的诞生
JavaScript 诞生于 1995 年。由Netscape(网景公司)的程序员Brendan Eich(布兰登)与Sun公司联手开发一门脚本语言, 最初名字叫做Mocha,1995年9月改为LiveScript。12月,Netscape公司与Sun公司(Java语言的发明者)达成协议,后者允许将这种语言叫做JavaScript。这样一来,Netscape公司可以借助Java语言的声势。
1996年3月, Netscape公司的浏览器Navigator 2.0浏览器正式内置了JavaScript脚本语言. 此后其他主流浏览器逐渐开始支持JavaScript.
2.JavaScript 的简介
1.什么是js?
与网页进行交互的脚本语言,有一定的逻辑性
2.什么是脚本?
脚本特点:辅助,简单.即写即所得
3.JavaScript 语言特点
-
1.脚本语言 即写即所得
-
基于对象 面向对象,同时也支持面向过程
-
简单
-
动态性
-
跨平台性
- 现在的js 可以在客户端对运行 可以在服务器端运行
- 客户端运行:只要能装浏览器的地方,就能运行js
- 服务端运行: window server 2012,Linux…基于node.js
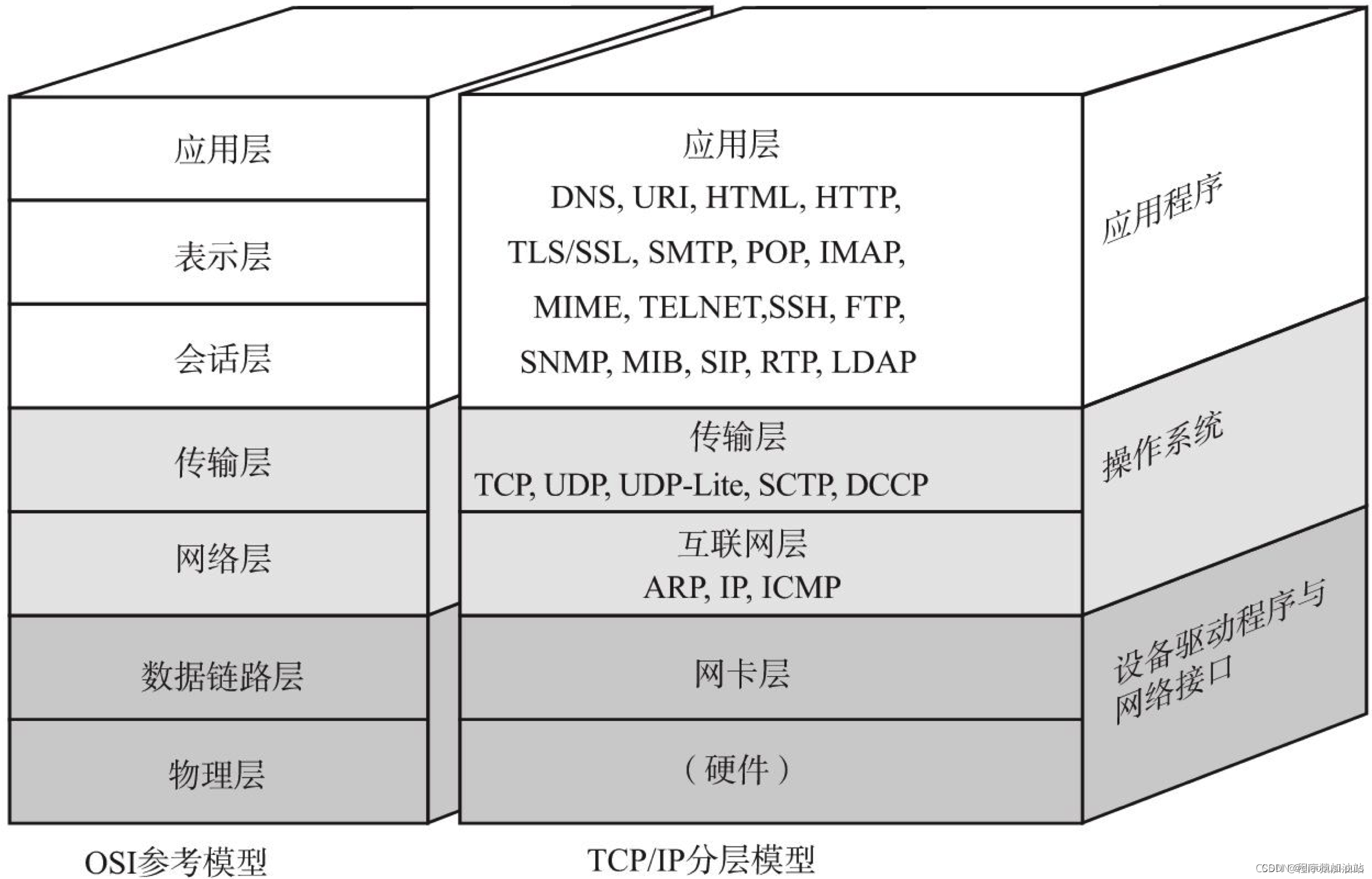
4.js的组成部分
- ECMAScript 定义语法规范 保留字 关键字
- DOM (文档对象模型)
- BOM(浏览器对象模型) 控制浏览器的前进 后退 刷新 关闭…
3.script属性
src:引入外面的js文件 重点
defer async都是异步加载
async 异步加载+代码加载完后 立即触发(执行)
defer 异步加载+页面解析完后 立即触发(执行)
注意:defer和async要结合src使用
charset:设置字符集的编码 gb2310 utf-8(万国码) utf-16
type :表示脚本语言的类型 text/javascript,默认值就是它.
4.变量的声明
语法:var 变量名称=“值”
1.变量定义(使用var关键字 variable):
var age; //var 是关键字,age是变量名
- 赋值方法:
赋值:
age = 20;
定义的同时赋值:
var age=20;
可以一次定义多个变量:
var name=“zhangsan", age=18,weight=108;console.log(name);
JS是弱数据类型的语言,弱类型语言的值可以随意被修改,容错性较高, 在赋值的时候才确定数据类型
弱数据类型特点
1.值可以随意修改
2.声明变量不赋值,不会报错(打印undefined)
var b; //temp时啥数据类型?不确定 b = 12; //temp变量是数字类型b = “hello”; //temp变量变成了字符串类型//typeof 关键字 查看变量是什么类型console.log(typeof b);
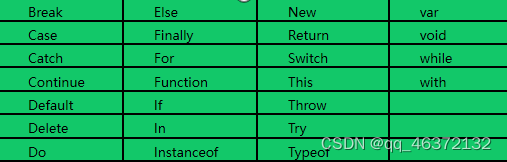
5.关键字和保留字
关键字 : 已经被JS内部使用了的

保留字: 虽然暂时还未被使用, 但将来可能会被JS内部使用

6.变量的命名规则
1, 变量名只能是数字,字母,下划线_和美元符$组成;
2, 第一个字符不能为数字(不能以数字开头)
3**, 不能使用关键字或保留字**
4, 严格区分大小写,如:age和Age是不同的变量。但强烈不建议用同一个单词的大小写区分两个变量。
5, 变量命名尽量遵守驼峰原则(驼峰命名法):
myStudentScore(小驼峰) 变量 形参
MyName(大驼峰) 构造函数 类
6, 变量命名尽量见名思意, 可参考下图

7.js数据类型
JS数据类型一般可以分为:
Boolean: 布尔类型
Number:数字(整数int,浮点数float )
String:字符串
Object:对象 (包含Array数组 )
特殊数据类型 Null、Undefined
注意: 变量的类型在赋值时才能确定
typeof 操作符:
用来检测变量的数据类型, 对于值或变量使用 typeof 操作符会返回如下字符串:
Undefined数据类型的值为: undefined 未定义
Boolean数据类型的值为: boolean 布尔值
String数据类型的值为: string 字符串
Number数据类型的值为: number 数值
Object数据类型的值为: object 对象或者null
Function数据类型的值为: function 函数
var str="易哈哈哈";console.log(typeof str);//string 字符串var weight=70;console.log(typeof weight);//number 整型 浮点型(小数类型)var flag=true;console.log(typeof flag);//boolean true(1) false(0)var age;console.log(typeof age);//undefinedvar obj=null;console.log(typeof obj);//objectvar a=null;console.log(a)//null
字符串转换数字类型:
parseInt() 是把其它类型转换为整型
parseFloat() 是把其它类型转换为浮点型(小数)
Math.round() 四舍五入
如: (78.566) -> 78
// parseInt 转换整型(重点)// parseFloat 转换浮点型(保留小数点)重点var num = 12.345;console.log(parseInt(num));//12var num = "12.678";console.log(parseInt(num));//12var h = "35px";console.log(parseInt(h));//35var h = "35.66px";console.log(parseFloat(h));//35.66var h = "px355";console.log(parseInt(h));//NaN 不是一个数字,不能放在前面,否则就不能截取
isNaN()是数值为false ,不是数值true(掌握)
// isNaN()是数值为false ,不是数值true(掌握)console.log(isNaN("你好"));//trueconsole.log(isNaN("99"));//falseconsole.log(isNaN(99));//false
最大值 最小值 了解
// 最大值 最小值 了解console.log(Number.MAX_VALUE);//1.7976931348623157e+308console.log(Number.MIN_VALUE);//5e-324
NaN殊的值 不是一个数字
// NaN 特殊的值 不是一个数字console.log(0 / 0);//NaNconsole.log("你好" * 100);//NaN// number// var num=10;// var a=NaN;//不是一个数字// console.log(typeof NaN);//true// 牢记null派生了undefinedconsole.log(null == undefined); true
8.类型转换
1.其他类型转换为number类型
// 强制转换Number parseInt parseFloatconsole.log(Number(str));console.log(parseInt(str));console.log(parseFloat(str));
// 隐式转换(- / * %)var str1 = "200";console.log(str1 - 0);console.log(str1 / 1);console.log(str1 * 1);console.log(str1 % 201);// console.log(str1 + 201);//200201console.log(200 == "200");//true
2.其他类型转Boolean型
1.非空字符串为true 空字符串为false
2.非0为true,0 和NaN为false
3.null 和undefined始终为false
4.对象始终为true,只要不为null
// 2其他类型转Boolean型// 0false 1true// Boolean true/falsevar str2 = "";//空字符串console.log(Boolean(str2));//falsevar str21 = "你好";console.log(Boolean(str21));//truevar str22 = "0";console.log(Boolean(str22));//truevar str23 = " ";console.log(str23.length);//4console.log(Boolean(str23));//true// 字符串转bool类型 有值为true 没有值为false// 2.数值转Boolean// 0 和NaN为false 其他的都为truevar num = 0;console.log(Boolean(num));//falsevar num = 1;console.log(Boolean(num));//truevar num = 2;console.log(Boolean(num));//truevar num = -1;console.log(Boolean(num));//truevar num = NaN;console.log(Boolean(num));//false// null 和undefined 始终为falseconsole.log(Boolean(null));//falseconsole.log(Boolean(undefined));//falsevar obj = {}console.log(Boolean(obj));//true






![[构建 Vue 组件库] 小尾巴 UI 组件库 —— 横向商品卡片(仿淘宝)](https://img-blog.csdnimg.cn/img_convert/c22d71652804b2d0334c083f30f51a93.png)