推荐:使用 NSDT场景编辑器 快速搭建3D应用场景
步骤 1
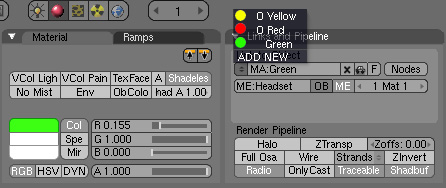
首先,您需要创建一组无阴影材质,每种材质具有不同的颜色,确保您有足够的材质来覆盖模型,而不会有相同的颜色相互重叠。然后,切换到“着色”(F5)面板,选择“材质按钮”,然后单击“添加新”按钮添加新材质。

步骤 2
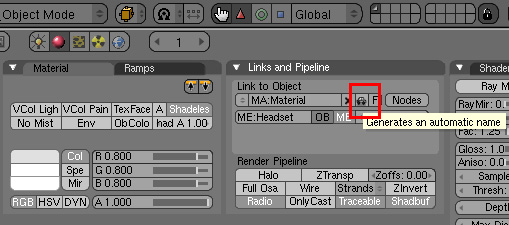
选择“材料”子面板。单击“无阴影”按钮。使用“Col”按钮将颜色从默认灰色更改为颜色,或从颜色选择器中选择一种颜色。您的整个模型将重新涂成这种颜色。注意:在“链接和管道”子面板上,您可以使用上面描绘的汽车的小按钮自动生成此颜色的名称。在这种情况下,这是一个非常方便的工具,因为您将生成许多不同的颜色,并且尝试记住索引可能不是最好的主意。


步骤 3
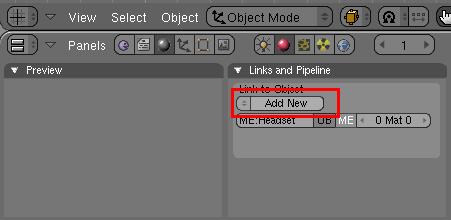
现在为您的收藏添加另一种颜色。单击“链接到对象”文本下方的“链接和管道”子面板上的“<>”按钮,然后选择“添加新”选项。将使用从前一种颜色复制的属性创建新颜色。因此,您不必一直单击“无阴影”。

广告
步骤 4
执行与先前颜色相同的操作。使用“Col”按钮将颜色从默认灰色更改为颜色,或从颜色选择器中选择一种颜色。注意:无论新颜色完全替换以前的颜色,所有以前的颜色仍驻留在内存中。您可以通过单击相同的“<>”按钮来查看它们。请记住,在所有创建的颜色都分配给模型零件之前,不要保存/打开模型,因为Blender将擦除所有未分配的颜色(它们的名称前缀为“0”)。如果您绝对必须中途停止,并且某些颜色尚未分配,只需在完成该材料后按材料名称旁边的“F”按钮即可。这将告诉Blender保存颜色,即使它没有用户。
执行步骤 2 - 4,直到模型有足够的颜色。对于中等复杂度模型,10 应该就足够了。由于最后一步添加一个通用的灰色材料,我们稍后将需要它。

步骤 5
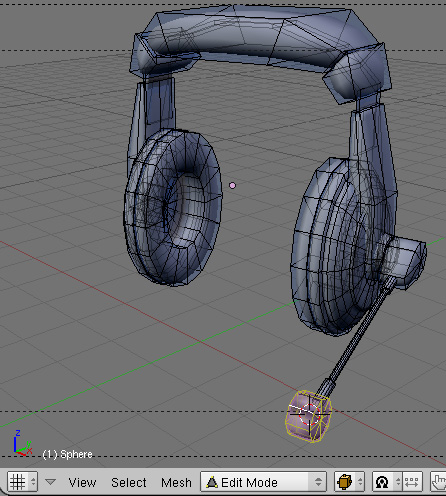
现在,您需要使用材质将模型划分为多个区域。您将使用颜色更改来标记要控制的边缘。切换到编辑模式编辑面板 (F9)。
![]()
步骤 6
在“3D 视图”窗口中,选择您希望使用一种颜色的区域,有效地使用,并且没有任何边缘。

广告
步骤 7
移至“链接和材料”子面板,使用材料选择器选择颜色,然后单击“分配”按钮。
注: 如有必要,请使用材质索引选择器附近的颜色选取器调整颜色。

步骤 8
选择要着色的另一个区域,然后重复步骤 6 和 7。注意:对于此步骤的每次迭代,请确保选择除灰色以外的其他颜色。
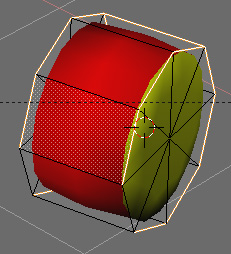
完成后,您应该将模型完全涂成不同的颜色,如下所示。

步骤 9
现在,您将使用“复合节点”过滤掉除边缘之外的所有信息。首先,告诉渲染引擎使用合成节点。选择“场景”面板(F10),然后选择“渲染按钮”,然后单击“执行复合”按钮。

步骤 10
在主窗口中,将视图切换到“节点编辑器”。

步骤 11
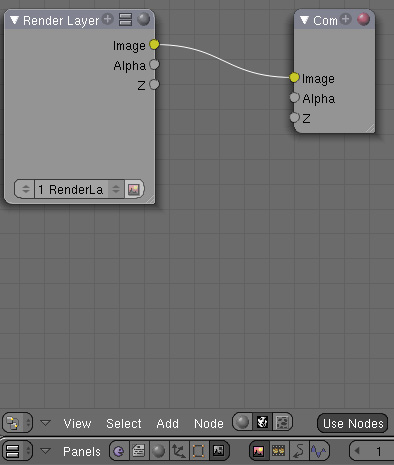
单击“节点编辑器”窗口底部的“复合节点”和“使用节点”按钮。Blender将为您创建两个初始节点:输入节点“渲染层”和输出节点“复合”。

步骤 12
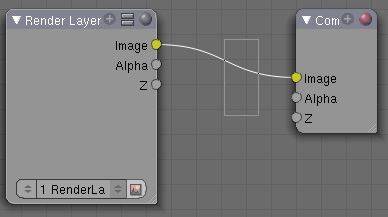
通过按鼠标左键并在链接上拖动轮廓来擦除节点链接。

步骤 13
要过滤掉边缘,请使用名为“过滤器”的节点(谁知道呢?选择“加载项>筛选器>筛选器”菜单项,并确保其“图像”输入链接到“渲染层”节点的“图像”输出。

步骤 14
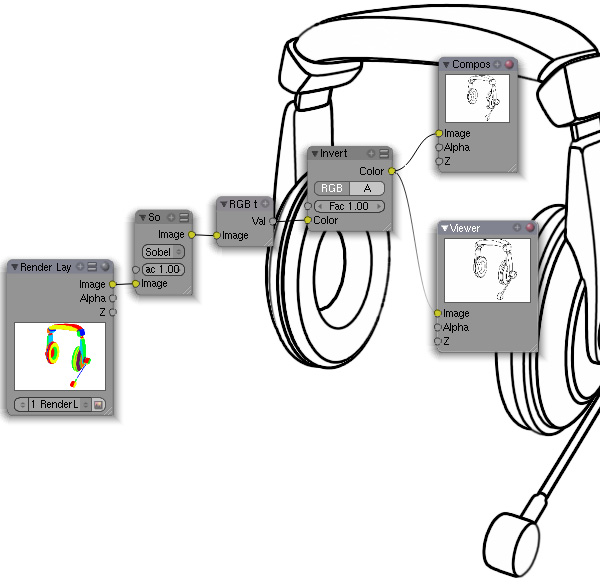
将过滤器类型从默认的“柔化”更改为“Sobel”。现在,如果将筛选器节点输出与“复合”节点输入“图像”链接到“图像”,并运行渲染,您将看到模型为黑色,边缘以不同的颜色勾勒。

步骤 15
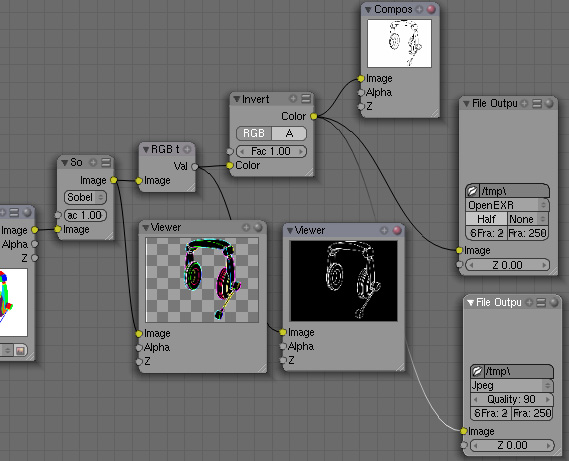
但是,您确实需要边缘为黑色。执行此操作,您必须反转渲染,方法是选择“添加>颜色>反转”菜单项,并将添加的节点链接到过滤器节点的“图像”输出。然后通过选择“添加>转换器-> RGB 到 BW”菜单项,将渲染从“RGB”转换为“黑白”。不要忘记将其链接到前一个节点的输出。转换器的“Val”输出需要链接到“复合”的“图像”输入。注意:您可以将“背景”选项与“查看器”输出节点一起使用,以显示节点架构后面的中间结果。


步骤 16
运行渲染以检查结果。注意:如果在构建测试流程时不打算更改为相机放置和模型,则可以将此步骤的输出保存在文件中,并在后续步骤中使用它。这可以大大缩短渲染时间。您可以通过使用“Add-> Output-> File Output”菜单选项来执行此操作,指定文件名,对于文件类型,请使用将提供无损压缩或根本不压缩的文件类型。

步骤 17
现在,您需要展开模型,并创建遮罩纹理以覆盖边缘。把你创建的边缘放在一边,回到你的模型,以及你留下的灰色材料。这部分可能很棘手。从脚本生成的UV贴图开始,并在必要时进行调整。移回“3D 视图”显示,然后切换到编辑模式(“Tab”键)。拆分视图,然后在另一个窗口中,选择“UV/图像编辑器”选项作为窗口类型。

步骤 18
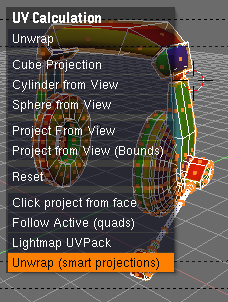
返回“3D视图”,选择整个模型,按“U”键显示“UV计算”菜单,然后选择“展开(智能投影)”菜单项。

步骤 19
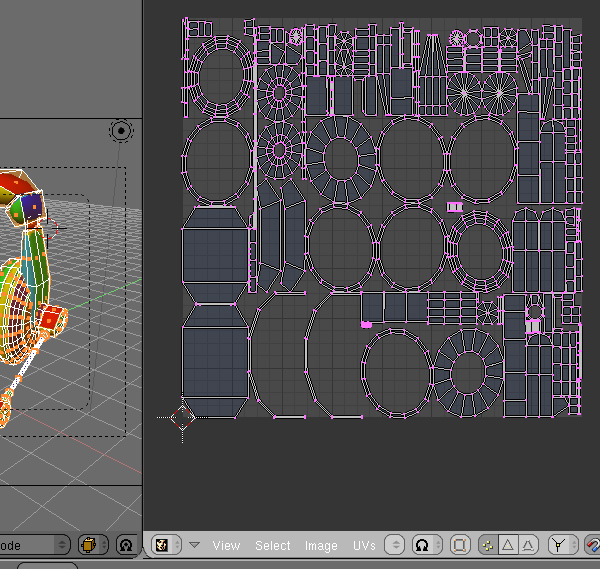
单击“确定”按钮解开模型,然后在UV\图像编辑器窗口中检查结果。如果幸运的话,或者模型非常简单,您将从第一次尝试开始就获得连续的UV贴图。如果你喜欢其他人,你只需要一步一步地手动展开。

步骤 20
选择要集中精力的模型部分,然后按“Ctrl+I”反转选择,然后按“H”隐藏选择,隐藏其余部分。

步骤 21
通过按“Ctrl+Tab”,然后按“2”移动到边缘选择模式,然后选择要沿其展开模型的边缘(接缝)。

步骤 22
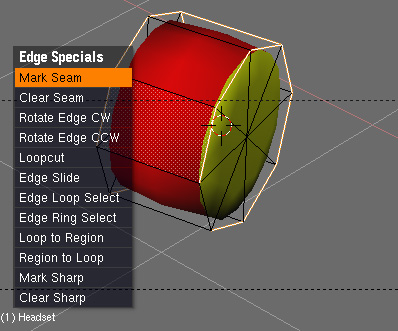
按“Ctrl+E”显示“边缘特价”菜单,其中包含边缘命令列表,然后选择“标记接缝”。所选边将以橙色勾勒出轮廓,表示它们被标记为接缝。

步骤 23
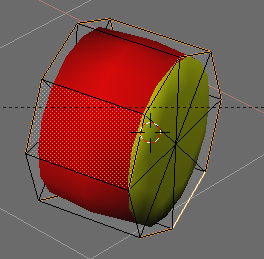
现在再次尝试解包过程。选择您正在使用的模型的整个部分,按“U”键显示“UV计算”菜单,然后选择“解包”菜单项。现在UV贴图应该更合乎逻辑。如果没有,您需要选择更好的接缝,然后重复展开过程。

步骤 24
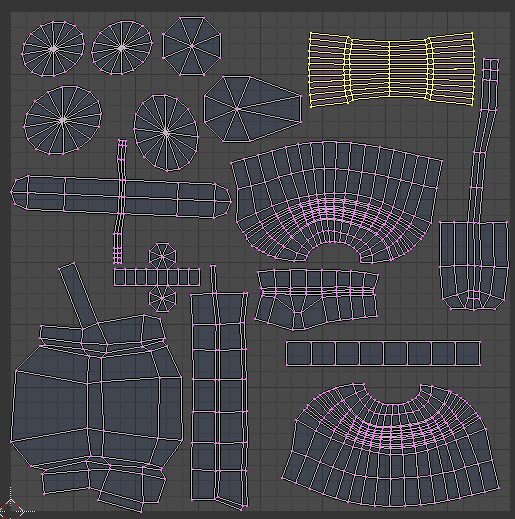
取消隐藏模型的其余部分,并重复步骤 20 - 23,直到整个模型在易于绘制的地图中展开。
注意:随意使用UV编辑器中的缩放和旋转(“S”和“R”)键,以紧凑有效的方式组织UV外壳。

步骤 25
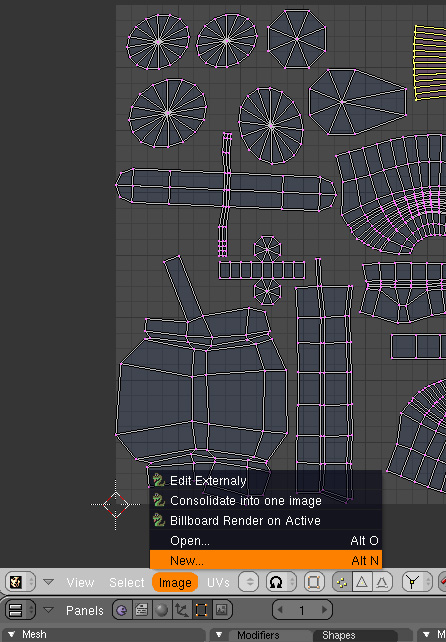
现在,您需要为您创建的UV贴图创建图片。在“UV\图像编辑器”窗口中,选择“图像>新建”。

步骤 26
指定图像名称而不是“无标题”,将图像默认颜色更改为白色,然后单击“确定”以创建图像。要保存图像,请单击“Alt+S”或选择“图像>保存”菜单项,然后保存图像。注: 您仍然需要指定图像应用作纹理,将此纹理指定给材质,并确保此纹理影响渲染模型的颜色。

步骤 27
将此纹理添加到您留下的灰色材料中。为此,请移至“着色”面板 (F5),选择“材质按钮”,然后使用“链接和管线”选项卡上的材质选择器选择灰色材质。在“纹理”子面板上,单击“添加新”按钮,以添加纹理草稿。因此,应显示“映射输入”和“映射到”选项卡。

步骤 28
现在,为了告诉纹理使用UV坐标,请选择“地图输入”选项卡,单击“UV”按钮并在“UV:”字段中指定UV纹理(不是图像)名称。注意:要了解UV纹理名称,请切换到“编辑”(F9)面板和“机甲”子面板。该名称在“UV 纹理”字段下指定。

步骤 29
之后,您需要告诉纹理要使用什么图像。转到“着色”面板(F5),然后转到“纹理按钮”(F6)。在“纹理类型”字段中,您应该看到“无”。将其更改为“图像”,然后在“图像”子面板上,单击“加载”按钮以加载您之前创建的图像。

步骤 30
现在,您需要使用合成节点来混合使用控制蒙版生成的边缘。为此,您有两种选择:1) 使用您最初创建的边渲染,或 2) 使用您现在拥有的地图。出现的问题是初始材质集会覆盖您刚刚创建的纹理映射。因此,您需要将渲染分为两部分:时间(使用保存的图像)或使用渲染层。
对于初始建模和调优,第一种方法更可取,因为您可以在按下渲染按钮后几乎立即看到渲染结果(通过跳过边缘生成阶段来实现)。对于动画或实际制作,后一种方法更可取,因为它会对模型轮廓和位置变化做出反应。
出于本教程的目的,您将使用第一种方法(第二种方法将在本教程末尾概述)。
告诉渲染引擎使用模型的纹理材质,而不是彩色集。选择“场景”面板 (F10),然后选择“渲染按钮”,然后选择“渲染层”选项卡。在“Mat:”字段中,输入您之前纹理的灰色材质的名称。

步骤 31
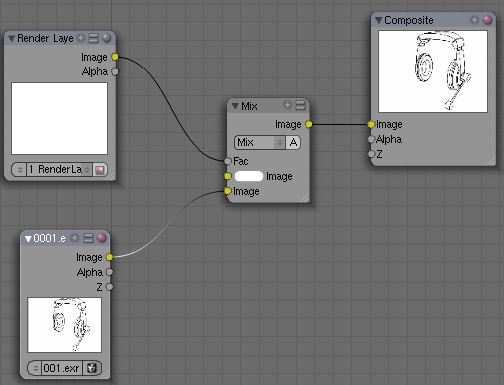
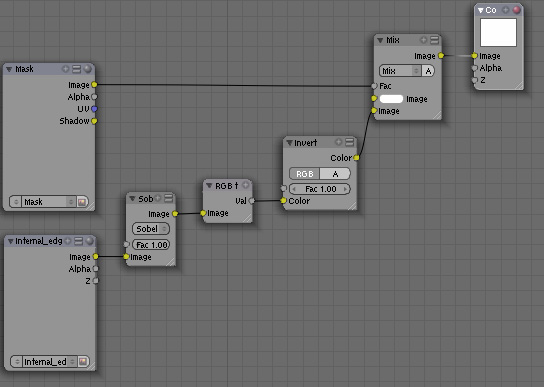
现在修改复合节点以使用保存的图像。在主窗口中切换到“节点编辑器”,单击“复合节点”按钮,然后擦除除“渲染层”和“复合”节点以外的所有节点。选择“添加>输入>图像”菜单选项,将“图像输入”节点添加到我们的架构中,并将图像加载到其中。现在,唯一剩下的就是混合蒙版和生成的边缘。为此,请使用“添加>颜色>混合”菜单项的“混合”节点。使用蒙版作为“混合”节点的白色输入的因素,以指定在边缘渲染上绘制的位置。结果应该是这样的。注: 如果运行渲染,则与初始边选择方案相比,不会有任何变化。默认图像为白色,因此将显示所有边缘。

步骤 32
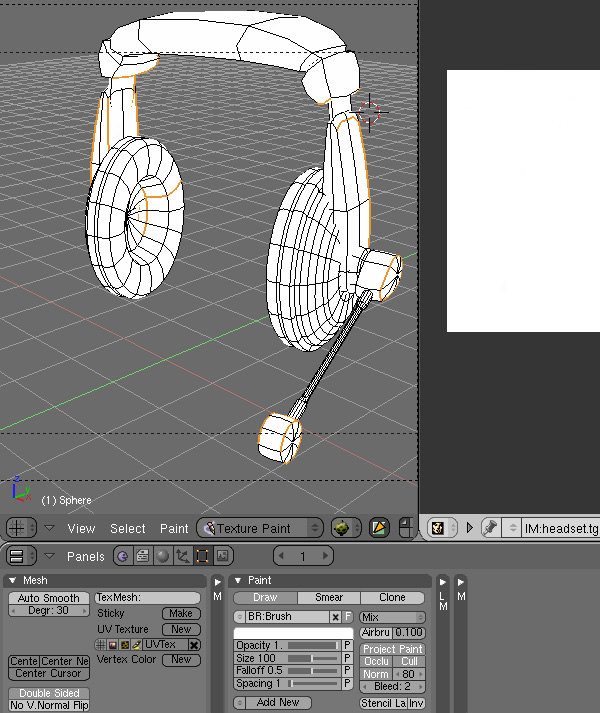
接下来,您需要将面具上不需要的区域涂成黑色。为此,您需要保留之前使用的两个窗口视图(3D 视图和“UV\Image 编辑器”)。在“3D视图”窗口中,选择“纹理绘制”模式,并将“视口着色”设置为“纹理”。然后,要查看可用的绘画工具,请单击“编辑”(F9),然后检查“绘画”子面板。

步骤 33
为了能够在“UV\图像编辑器”中绘画,请单击铅笔按钮进入绘画模式,然后按“C”键显示可用的工具。

步骤 34
在“编辑>画图”面板中,将颜色更改为黑色,将不透明度设置为 1,将大小设置为 25,然后在“3D 视图”中,绘制出要隐藏的边缘。
要将绘画限制为仅某些面,请切换回编辑模式,选择这些面,移回纹理模式,然后按“F”按钮。现在,当您绘制时,只有选定的面会受到影响。
注意:您还可以使用“UV\图像编辑器”窗口进行细微更正,同时检查UV纹理轮廓。该过程与“3D视图”完全相同,仅在按“C”键后可以使用工具选择。此外,请确保在UV窗口中打开“启用图像绘画”按钮(铅笔)。

步骤 35
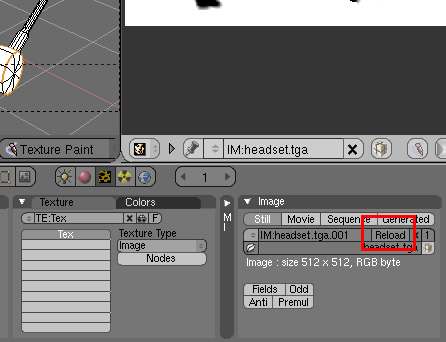
完成后,在“UV\图像编辑器”窗口中按“Alt + S”保存UV纹理,然后按“F6”移动到“纹理按钮”,然后单击“图像”面板上的“重新加载”,将其重新加载到材质纹理中。

步骤 36
呈现并重复前面的两个步骤以更正映射。继续重复,直到您对结果满意为止。

步骤 37
现在我们可以讨论我前面提到的第二种方法。为此,您将使用复合节点中使用的已保存边图像。调整流程后,您可能希望将这两个过程结合起来,以消除对保存图像的需求。为此,请添加渲染层的副本而不覆盖材质,并按下面描述的方式组合复合贴图。现在,剩下要做的就是点击渲染,并享受结果。


原文链接:Blender中的高级边缘控制和纹理映射 (mvrlink.com)