1、最近由于公司VR 3D系统要做双Camera老化测试apk,同时老化4小时需要轮询切换二个摄像头,保证后面camera标定精度数据更准确。
2、一开始我尝试用之前方案移植过去然后同时打开双摄像头 突然发现花屏 如下图所示

3、于是一第一时间想到是不是分辨率不兼容或者硬件Camera问题 或者找驱动确认 驱动确认结果2D系统没有问题 ,于是我交叉验证换了一台机器 跟硬件结果还是花屏,因为之前也处理类似的case,于是我自己尝试修改固定的分辨率1280*720 (720P)代码如下(这里只是部门代码github上面也有很多camera源码以及骁龙相机源码 大家可以下载自行研究)
private val mStateCallback2: CameraDevice.StateCallback =object : CameraDevice.StateCallback() {override fun onOpened(camera: CameraDevice) {Log.i(TAG, "StateCallback! onOpened 2")mCameraDevice2 = camera // 打开成功,保存代表相机的CameraDevice实例val surfaceTexture = mTextureView2!!.surfaceTexturesurfaceTexture.setDefaultBufferSize(1280, 720) //3264X2448(800万)val surface = Surface(surfaceTexture)val previewList = ArrayList<Surface>()previewList.add(surface)try {// 6.将TextureView的surface传递给CameraDevicemCameraDevice2!!.createCaptureSession(previewList,object : CameraCaptureSession.StateCallback() {override fun onConfigured(session: CameraCaptureSession) {try {val builder =mCameraDevice2!!.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW)builder.addTarget(surface) // 必须设置才能正常预览val captureRequest = builder.build()// 7.CameraCaptureSession与CaptureRequest绑定(这是最后一步,已可显示相机预览)session.setRepeatingRequest(captureRequest, null, null)mHandler.removeMessages(CAMERA_RELEASE)mHandler.sendEmptyMessageDelayed(CAMERA_RELEASE,delayTwoSeconds)} catch (e: CameraAccessException) {Log.e(TAG,"createCaptureRequest error = " + e.message)}}override fun onConfigureFailed(session: CameraCaptureSession) {Log.e(TAG, "onConfigureFailed")LogUtils.e("Camera2异常")Toast.makeText(requireContext(),"Camera2异常,请检查设备!", Toast.LENGTH_LONG).show()}},null)} catch (e: CameraAccessException) {Log.e(TAG, "createCaptureSession error = " + e.message)}}override fun onDisconnected(camera: CameraDevice) {Log.e(TAG,"StateCallback! onDisconnected camera.getId() = " + camera.id)releaseCamera()}override fun onError(camera: CameraDevice, error: Int) {Log.e(TAG,"StateCallback camera.getId() = " + camera.id + " , error = " + error)LogUtils.e("Camera2异常")Toast.makeText(requireContext(),"Camera2异常,请检查设备!", Toast.LENGTH_LONG).show()releaseCamera()}}
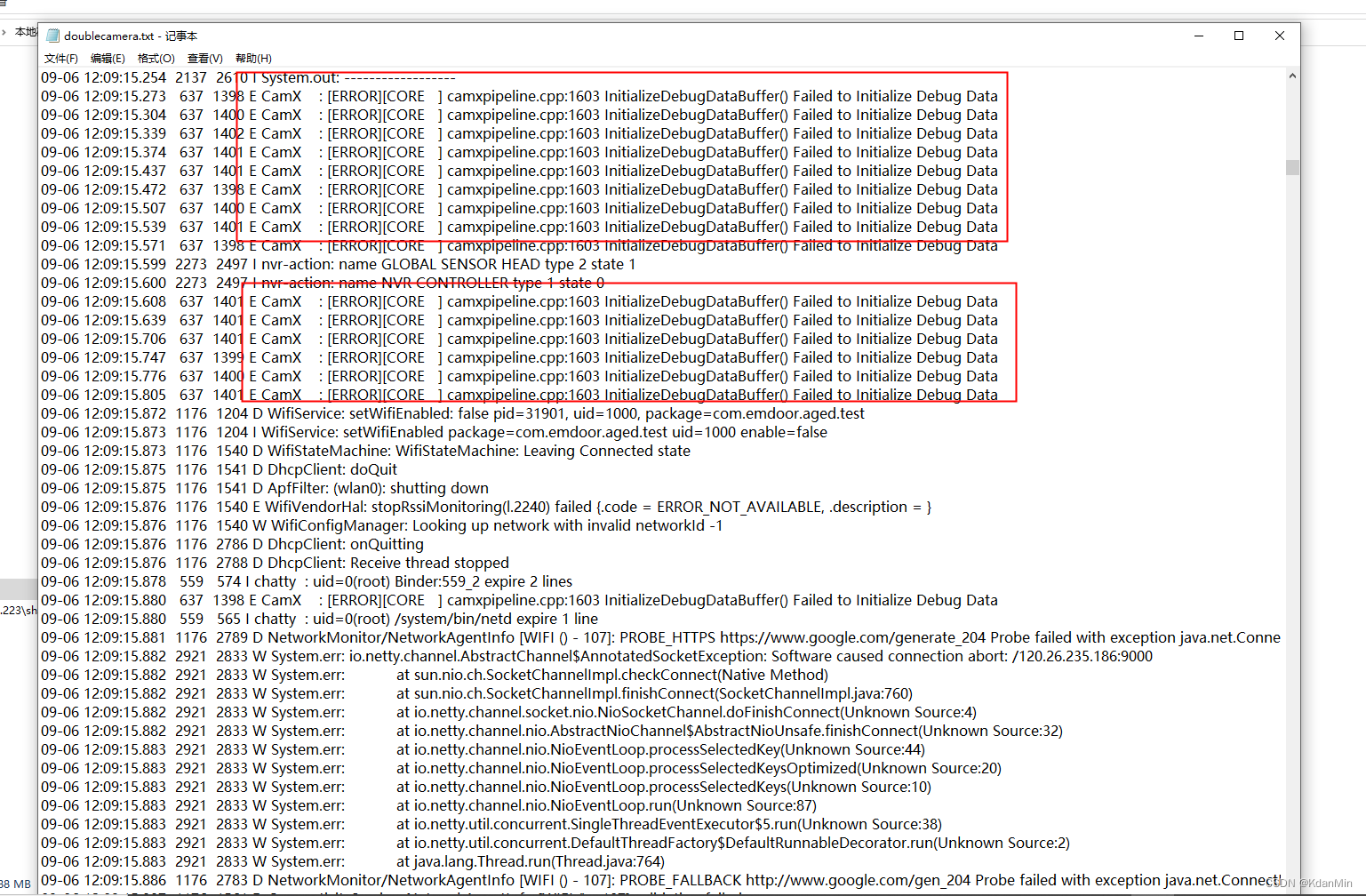
4、一开始花屏抓的logcat 错误如下

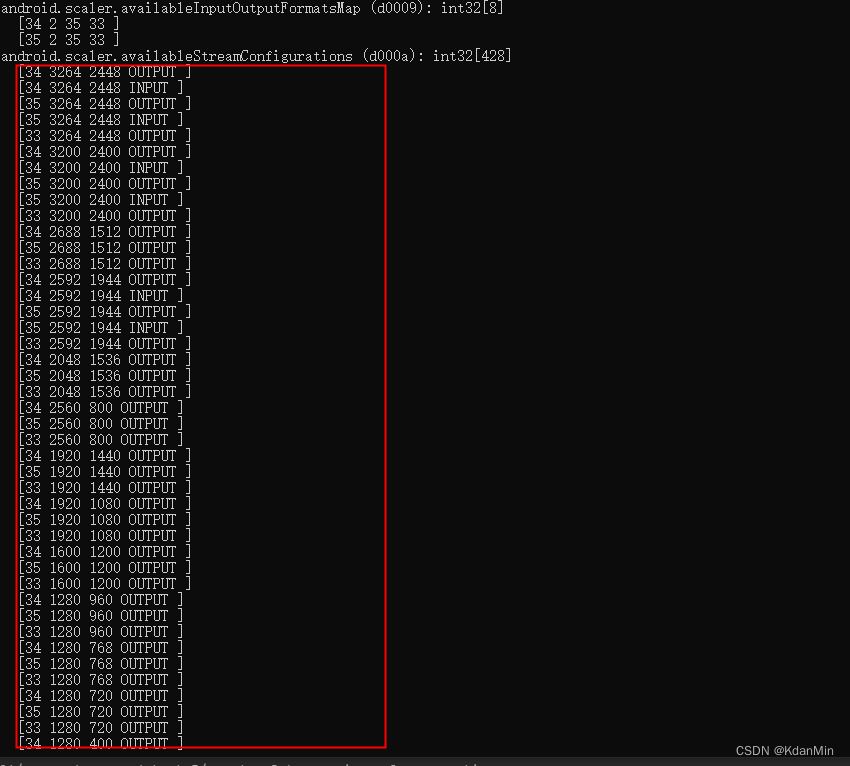
5、最后花屏问题解决了 同时为了确认 adb shell dumpsys media.camera 查看当前系统支持输出分辨率列表 如下图所示

6、安装一个骁龙相机源码 大多数分辨率都是支持的,所以再次确认花屏是分辨率问题导致。
7、大家如果实在没有办法可以先从大的分辨率 跟小的去试 这样可能验证更快一些,其他不啰嗦了。就是简单记录下自己踩的坑而已。
转载请注明出处,谢谢!
8 、总结:
1、camera 8.1 架构与Camx有很大差异
2、遇到问题学会交叉编译验证 尤其是这种花屏问题 首先想到硬件或者分辨率的问题(这个需要经验积累)
3、网上查资料以及adb shell dumpsys media.camera确定camera sensor是否正常挂载
4、多尝试 多修改