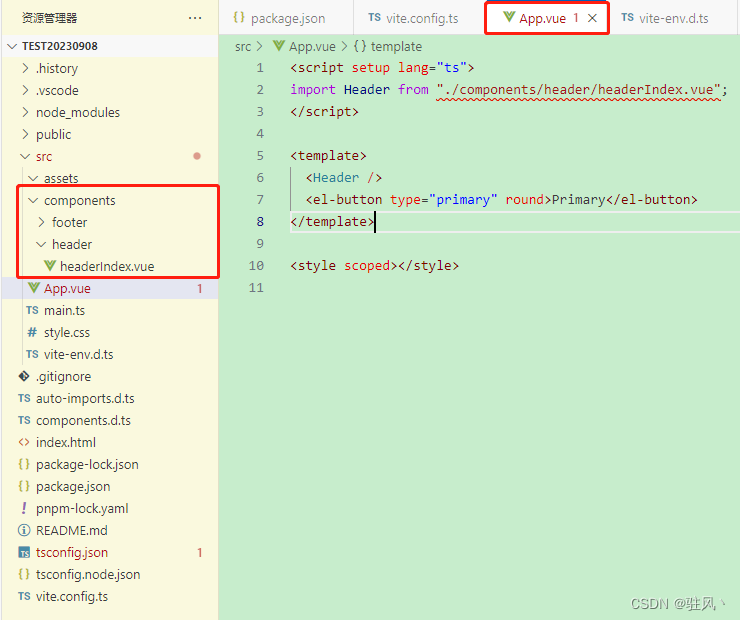
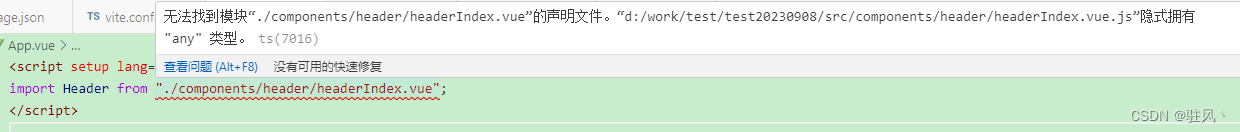
是这么个事,我在vue3新创建的项目里,写了个组件叫headerIndex.vue,放到app.vue中import就会报错


路径肯定没写错,找到了解决方法,但是也没想明白为什么
解决方法如下
在vite-env.d.ts文件中加入
declare module "*.vue" {import { ComponentOptions } from "vue";const componentOptions: ComponentOptions;export default componentOptions;
}就好了,大概意思就是在文件中把组件声明一下,but why