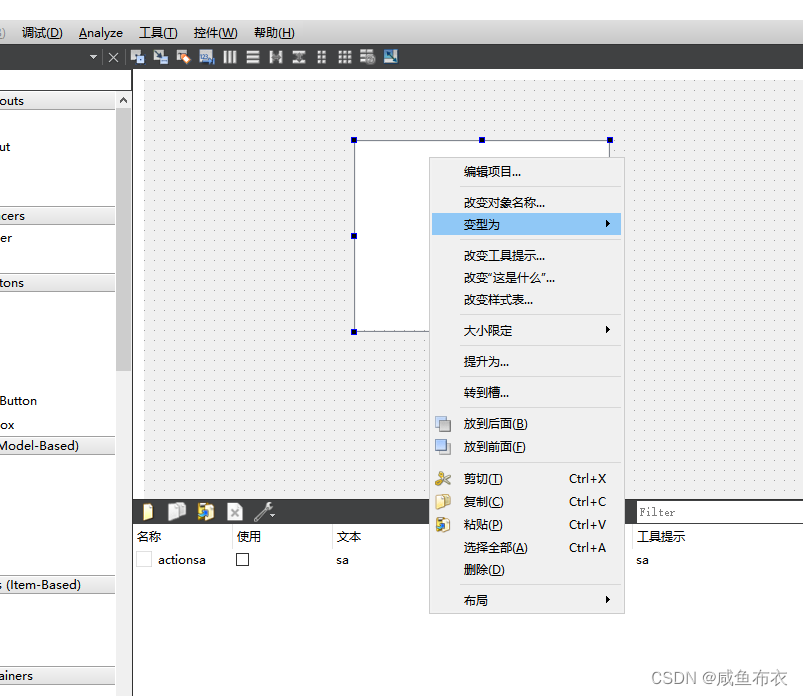
一.使用qt creator 转变类型

变形为listview或tableviw
二.导出ui文件为py文件
# from123.py 为导出 py文件 form.ui 为 qt creator创造的 ui 文件
pyuic5 -o x:\xxx\from123.py form.ui
from123.py
listview
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'form.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_Test(object):def setupUi(self, Test):Test.setObjectName("Test")Test.resize(800, 600)self.listView = QtWidgets.QListView(Test)self.listView.setGeometry(QtCore.QRect(210, 60, 256, 192))self.listView.setContextMenuPolicy(QtCore.Qt.CustomContextMenu)self.listView.setObjectName("listView")self.actionsa = QtWidgets.QAction(Test)self.actionsa.setObjectName("actionsa")self.retranslateUi(Test)QtCore.QMetaObject.connectSlotsByName(Test)def retranslateUi(self, Test):_translate = QtCore.QCoreApplication.translateTest.setWindowTitle(_translate("Test", "Test"))self.actionsa.setText(_translate("Test", "sa"))tableview
from123.py
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'form.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_Test(object):def setupUi(self, Test):Test.setObjectName("Test")Test.resize(800, 600)self.tableView = QtWidgets.QTableView(Test)self.tableView.setGeometry(QtCore.QRect(210, 60, 256, 192))self.tableView.setContextMenuPolicy(QtCore.Qt.CustomContextMenu)self.tableView.setObjectName("tableView")self.actionsa = QtWidgets.QAction(Test)self.actionsa.setObjectName("actionsa")self.retranslateUi(Test)QtCore.QMetaObject.connectSlotsByName(Test)def retranslateUi(self, Test):_translate = QtCore.QCoreApplication.translateTest.setWindowTitle(_translate("Test", "Test"))self.actionsa.setText(_translate("Test", "sa"))三. listview 显示
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtSql import *
from PyQt5.QtGui import *
from from123 import Ui_Test
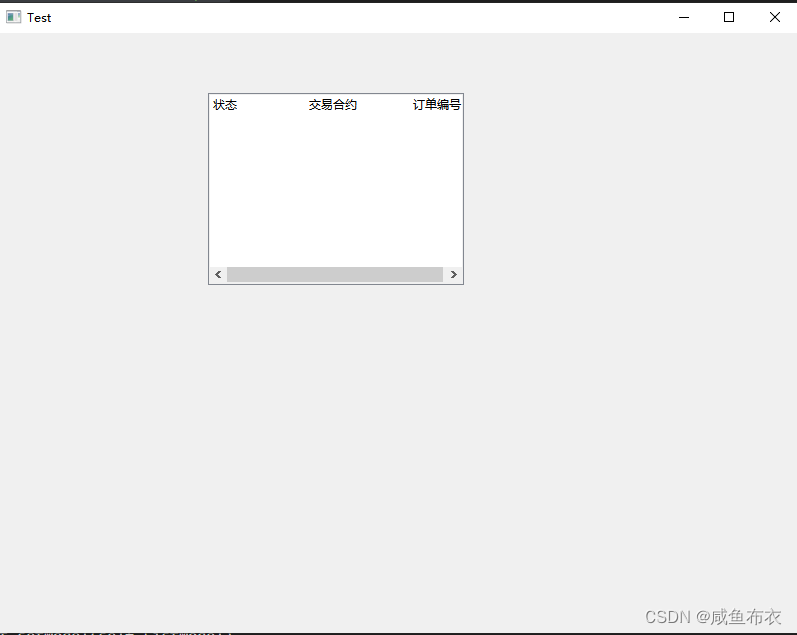
import sysclass QmyMainWindow(QWidget):def __init__(self,parent=None):super().__init__(parent)self.ui = Ui_Test()self.ui.setupUi(self)def Update(self):self.ListModel = QStringListModel(self)self.sList = ['状态'+' '+'交易合约'+' '+'订单编号']self.ListModel.setStringList(self.sList)self.ui.listView.setModel(self.ListModel)def on_listWidget_customContextMenuRequested(self,pos): ##右键快捷菜单 策略情况menuList=QMenu(self) #创建菜单menuList.addAction(self.ui.actionsa) menuList.exec(QCursor.pos()) #显示菜单if __name__ == "__main__":app = QApplication(sys.argv)myApp = QmyMainWindow()myApp.show()myApp.Update()sys.exit(app.exec()) #应用程序运行
结果

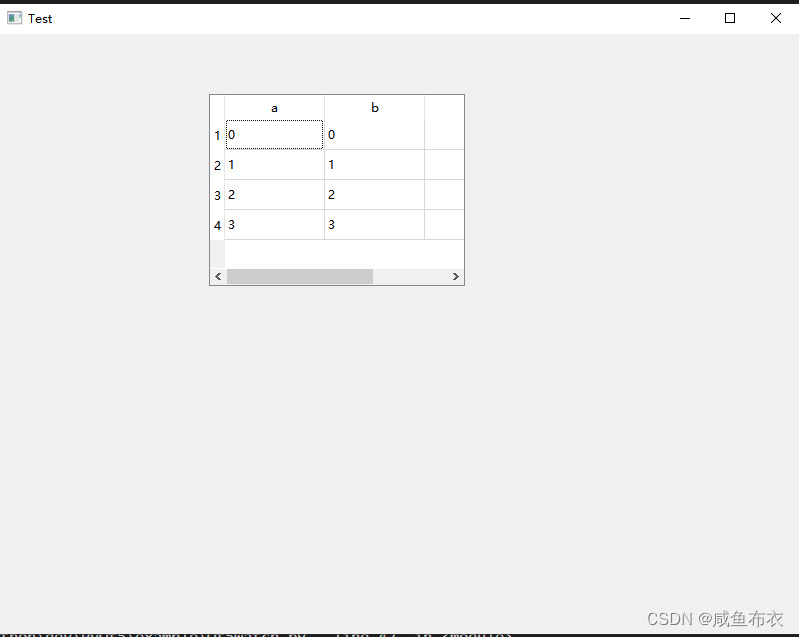
四.tableviw显示
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtSql import *
from PyQt5.QtGui import *
from from123 import Ui_Test
import sysclass QmyMainWindow(QWidget):def __init__(self,parent=None):super().__init__(parent)self.ui = Ui_Test()self.ui.setupUi(self)def Update(self):# // 生成一个四行两列的模型self.TableModel = QStandardItemModel()# 表头self.TableModel.setHorizontalHeaderLabels(['a','b','c'])for row in range(4):for column in range(2):item = QStandardItem(str(row))# 设置每个位置的文本值self.TableModel.setItem(row, column, item)self.ui.tableView.setModel(self.TableModel)def on_listWidget_customContextMenuRequested(self,pos): ##右键快捷菜单 策略情况menuList=QMenu(self) #创建菜单menuList.addAction(self.ui.actionsa) menuList.exec(QCursor.pos()) #显示菜单if __name__ == "__main__":app = QApplication(sys.argv)myApp = QmyMainWindow()myApp.show()myApp.Update()sys.exit(app.exec()) #应用程序运行
结果