Vue会根据不同的指令,针对标签实现不同的功能。
指令:带有v-前缀的特殊标签属性
v-前缀="表达式"
1.v-html
作用:动态解析标签innerHTML
<!doctype html>
<html>
<head><meta charset="utf-8"><meta name="Author" content=""/><meta name="Keywords" content=""/><meta name="Description" content=""/>
</head>
<body>
<div id="app"><div v-html="msg"></div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>const app=new Vue({el:'#app',data:{msg:'<a href="http://www.itheima.com">黑马程序员</a>'}})
</script>
</html>2.v-show
作用:控制元素显示隐藏
语法:v-show=“表达式” 表达式值true显示,false隐藏
原理:从css角度进行了隐藏,添加了display:none;
场景:频繁切换显示隐藏的场景
3.v-if
作用:控制元素显示隐藏(条件渲染)
语法:v-if=“表达式” 表达式值true显示,false隐藏
场景:要么显示,要么隐藏,不频繁切换的场景
4.v-else v-else-if
作用:辅助v-if进行判断渲染
语法:v-else v-else-if=“表达式”
注意:需要紧挨着v-if一起使用
<!doctype html>
<html>
<head><meta charset="utf-8"><meta name="Author" content=""/><meta name="Keywords" content=""/><meta name="Description" content=""/>
</head>
<body>
<div id="app"><p v-if="gender==1">性别:男</p><p v-else>性别:女</p><hr><p v-if="score>=90">成绩评定A:奖励电脑一台</p><p v-else-if="score>=75">成绩评定B:奖励周末郊游</p><p v-else-if="score>=60">成绩评定C:奖励零食礼包</p><p v-else>成绩评定D:奖励一周不能玩手机</p>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>const app=new Vue({el:'#app',data:{gender:1,score:80}})
</script>
</html>5.v-on
作用:注册事件=添加监听+提供处理逻辑
语法:1)v-on:事件名=“内联语句”
2)v-on:事件名=“methods中的函数名”
简写:@事件名=""
注意:methods函数内的this指向Vue实例
<!doctype html>
<html>
<head><meta charset="utf-8"><meta name="Author" content=""/><meta name="Keywords" content=""/><meta name="Description" content=""/>
</head>
<body>
<div id="app"><!-- 鼠标点击 --><button @click="count--">-</button> <!-- @=v-on: --><span>{{count}}</span><button v-on:click="count++">+</button><hr><!-- 鼠标划入 --><button v-on:mouseenter="count--">-</button><span>{{count}}</span><button v-on:mouseenter="count++">+</button><hr><button @click="fn">切换显示隐藏</button><h1 v-show="isShow">黑马程序员</h1>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>const app=new Vue({el:'#app',data:{count:0,isShow:true},methods:{//methods中的函数使用this都指向当前实例fn(){app.isShow=!app.isShow //this.isShow=!this.isShow}}})
</script>
</html>v-on调用传参
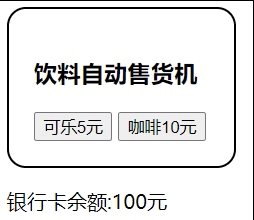
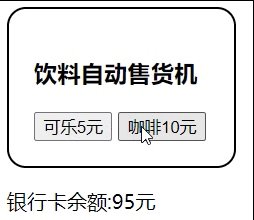
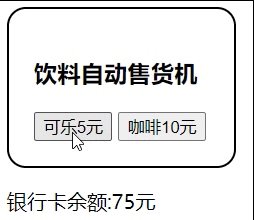
实例:饮料自动贩卖机

<!doctype html>
<html>
<head><meta charset="utf-8"><meta name="Author" content=""/><meta name="Keywords" content=""/><meta name="Description" content=""/>
</head>
<body>
<div id="app"><div style="border:2px solid #000;width:140px;height:auto;padding:20px;border-radius:15px;"><h3>饮料自动售货机</h3><button @click="buy(5)">可乐5元</button><button @click="buy(10)">咖啡10元</button></div><p>银行卡余额:{{money}}元</p>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>const app=new Vue({el:'#app',data:{money:100},methods:{buy(a){this.money-=a}}})
</script>
</html>6.v-bind
作用:动态的设置html的标签属性->src url title......
语法:v-bind:属性名=“表达式”
简写::属性名=“表达式”
<!doctype html>
<html>
<head><meta charset="utf-8"><meta name="Author" content=""/><meta name="Keywords" content=""/><meta name="Description" content=""/>
</head>
<body>
<div id="app"><!-- v-bind:src可简写为:src --><img v-bind:src="imgUrl" v-bind:title="msg">
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>const app=new Vue({el:'#app',data:{imgUrl:'./image/logo.jpeg',msg:'hello Vue'}})
</script>
</html>实例:图片轮播

<!doctype html>
<html>
<head><meta charset="utf-8"><meta name="Author" content=""/><meta name="Keywords" content=""/><meta name="Description" content=""/>
</head>
<body>
<div id="app"><button @click="i--" v-show="i>0">上一页</button><img :src="imgList[i]" style="width:300px;"><button @click="i++" v-show="i<imgList.length-1">下一页</button>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>const app=new Vue({el:'#app',data:{i:0,imgList:['./image/1.jpg','./image/2.jpg','./image/3.jpg',]}})
</script>
</html>7.v-for
作用:基于数据循环,多次渲染整个元素 ->数组、对象、数字...
语法:v-for=“(item,index) in 数组” item是每一项,index是下标
如果不需要index,可简写为v-for=“item in 数组”
<!doctype html>
<html>
<head><meta charset="utf-8"><meta name="Author" content=""/><meta name="Keywords" content=""/><meta name="Description" content=""/>
</head>
<body>
<div id="app"><h3>水果店</h3><ul><li v-for="(item,index) in list">{{item}}</li><li v-for="item in list">{{item}}</li></ul>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>const app=new Vue({el:'#app',data:{list:['西瓜','葡萄','桃子']}})
</script>
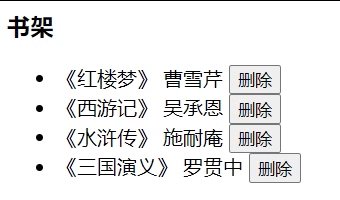
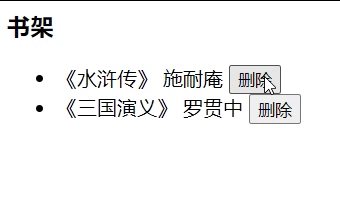
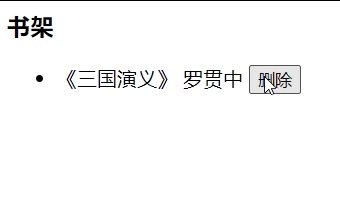
</html>实例:书架

<!doctype html>
<html>
<head><meta charset="utf-8"><meta name="Author" content=""/><meta name="Keywords" content=""/><meta name="Description" content=""/>
</head>
<body>
<div id="app"><h3>书架</h3><ul><li v-for="(item,index) in booksList"><span>{{item.name}}</span><span>{{item.author}}</span><button @click="del(item.id)">删除</button></li></ul>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>const app=new Vue({el:'#app',data:{booksList:[{id:1,name:'《红楼梦》',author:'曹雪芹'},{id:2,name:'《西游记》',author:'吴承恩'},{id:3,name:'《水浒传》',author:'施耐庵'},{id:4,name:'《三国演义》',author:'罗贯中'}]},methods:{del(id){//filter:根据条件,保留满足条件的对应项,得到一个新数组//箭头函数filter(item=>item.id!==id)相当于filter(item){item.id!==id}this.booksList=this.booksList.filter(item=>item.id!=id)}}})
</script>
</html>v-for中的key
语法::key=""
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
如果不添加key,那么v-for的默认行为会尝试原地修改元素(就地复用)
注意点:
1)key的值只能是字符串或数字类型
2)key的值必须具有唯一性
3)推荐使用id作为key(唯一),不推荐使用index作为key(会变化,不对应)
<li v-for="(item,index) in xxx" :key="xxx.id"></li>8.v-model
作用:给表单元素使用,双向数据绑定->可以快速获取或设置表单元素内容
1)数据变化->试图自动更新
2)视图变化->数据自动更新
语法:v-model='变量'
<!doctype html>
<html>
<head><meta charset="utf-8"><meta name="Author" content=""/><meta name="Keywords" content=""/><meta name="Description" content=""/>
</head>
<body>
<div id="app">账户:<input type="text" v-model="username"><br><br>密码:<input type="password" v-model="password"><br><br><button @cilck="login">登录</button><button @click="reset">重置</button>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>const app=new Vue({el:'#app',data:{username:'',password:''},methods:{login(){console.log(this.username)},reset(){this.username='',this.password=''}}})
</script>
</html>