go-zero中直连方式
在使用grpc是最重要的就是pb文件了,生成的pb文件,通过pb文件可以生成grpc的客户端和服务端,那么客户端和服务端就可以直连了,再次基础上可以引入etcd实现服务注册。
所有的代码都需要开发者编写,包括配置etcd,在grpc的服务端注册到etcd中并发送心跳,客户端通过etcd获取服务端地址访问rpc服务器。(具体实现方式参考:gRPC远程调用服务端与客户端连接详解)
etcd服务注册与发现将客户端地址注册到etcd服务器。
但是在go-zero框架已经集成了grpc并对功能进行了扩展库名为zrpc,该库会读取yaml的配置,config,svc目录的配置实现包括grpc的直连或者etcd的连接,开发者在使用zrpc后只需要在yaml配置即可。
go-zero的gpctl工具生成的代码一般都包括:
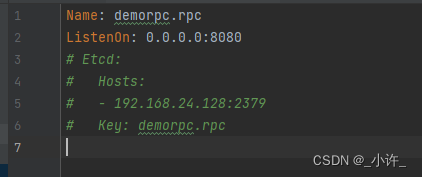
yaml文件
Name: demorpc.rpc
ListenOn: 0.0.0.0:8080
Etcd:Hosts:- 192.168.24.128:2379Key: demorpc.rpc
config配置文件
type Config struct {zrpc.RpcServerConf
}
svc目录
type ServiceContext struct {Config config.Config
}func NewServiceContext(c config.Config) *ServiceContext {return &ServiceContext{Config: c,}
}
zrpc将所有的配置都移动到了yml中,并通过config,svc的双层调用便于集成第三方工具。
goctl生成rpc的原始配置就是启动一个rpc服务名称和ip及端口。

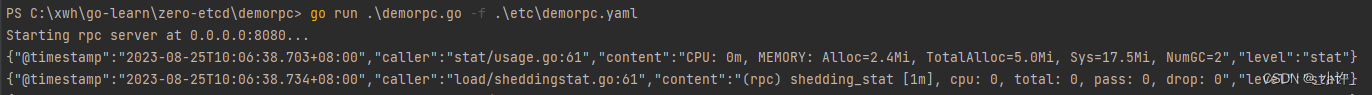
通过配置文件启动代码,会启动指定端口和ip上启动一个rpc服务端。
goctl工具生成时还帮助生成了客户端代码,不需要开发者通过原始的pb文件编写客户端。(如何分项目的话需要将pb和客户端代码一起移动)并将zrpc融入到代码中使得也可以通过yaml来配置客户端。

zrpc直接实现了客户端代码,不需要开发编写,另外生成代码默认是注册到etcd中,如果采用直连的方式注释调Etcd的配置即可。
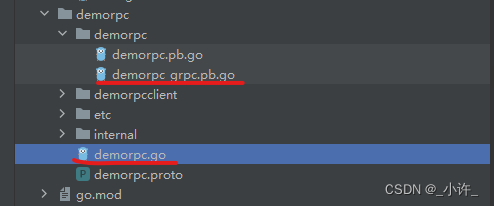
在此次案例中使用直连的方式,注释调Etcd的配置,通过生成文件编写客户端,在go-zero中也对pb的客户端生成文件进行了重写,开发者基于此方法直接实例化客户端。如下

方法的生成所在目录可能不一样,包含定义的epc方法和返回
XXXclient就是。
利用方法的NewXXX创建客户端,如下
func main() {ip := []string{"127.0.0.1:8080"}clientconf := zrpc.RpcClientConf{Endpoints: ip}client := zrpc.MustNewClient(clientconf)param := demorpc.Request{Ping: "11",}ping, err := demorpcclient.NewDemorpc(client).Ping(context.Background(), ¶m)if err != nil {}fmt.Println(ping)
}
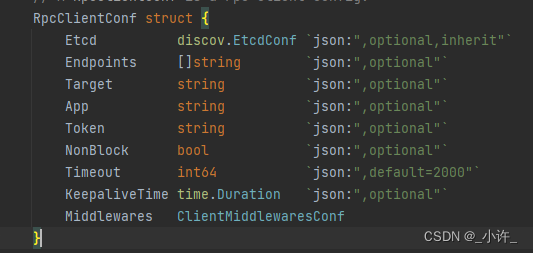
NewXXX的方法参数是zrpc.Client类型,zrpc.MustNewClient方法返回该类型,其参数又是zrpc.RpcClientConf配置类型,如下

其中Etcd是注册中心配置,Endpoints是服务集群配置,可配置多个rpc服务端,Target是单个rpc直连配置。如下为客户端代码:
import ("context""etcd/demorpc/demorpc""etcd/demorpc/demorpcclient""fmt""github.com/zeromicro/go-zero/zrpc"
)func main() {ip := []string{"127.0.0.1:8080"}//clientconf := zrpc.RpcClientConf{Endpoints: ip}clientconf := zrpc.RpcClientConf{Target: ip[0]}client := zrpc.MustNewClient(clientconf)param := demorpc.Request{Ping: "11",}ping, err := demorpcclient.NewDemorpc(client).Ping(context.Background(), ¶m)if err != nil {}fmt.Println(ping)
}
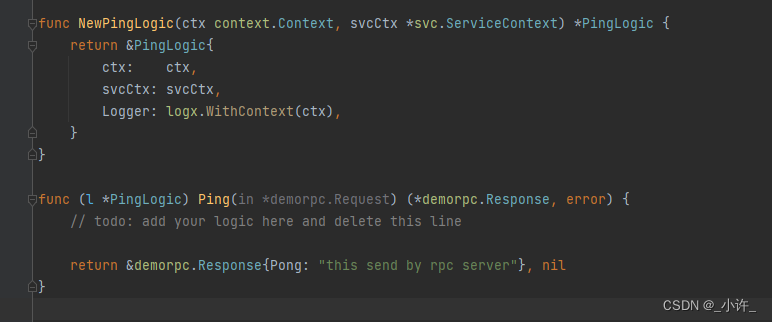
服务端方法如下

在客户端配置了服务端的ip与端口,实现了的直连的方式。分别启动服务端月客户端。


etcd服务注册于发现
了解了直连方式,etcd注册中心就更简单了。
在直接连接中,注释掉etcd配置,

zrpc.RpcClientConf配置使用Target或者Endpoints即可。
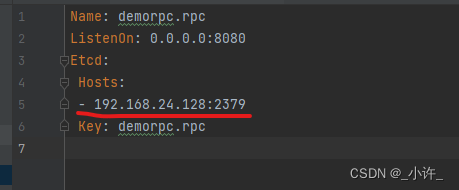
在etcd注册中心中,配置etcd,使用Etcd即可,如下

下载并启动etcd服务器,配置服务器ip及端口
启动服务器

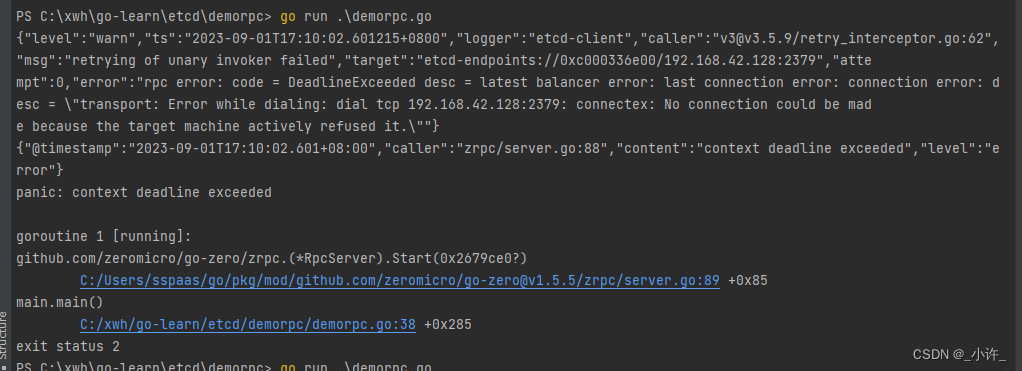
在启动服务器时一直报该错误,原因时etcd服务器启动方式错误,缺少配置参数导致远程连接不上。
如果直接使用etcd命令启动就会报如下标题的错误。
No connection could be made because the target machine actively refused it
panic: context deadline exceeded
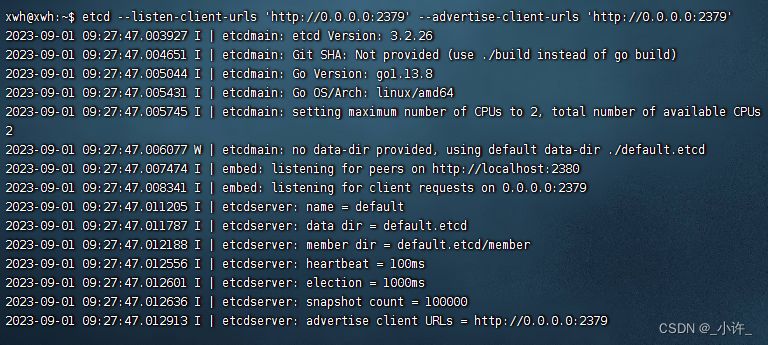
正确的启动etcd的命令是:
etcd --listen-client-urls 'http://0.0.0.0:2379' --advertise-client-urls 'http://0.0.0.0:2379'

# stop
systemctl stop etcd# status
systemctl status etcd
使用上述命令启动后就不会报错了。
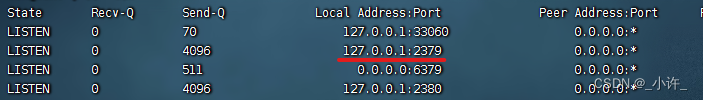
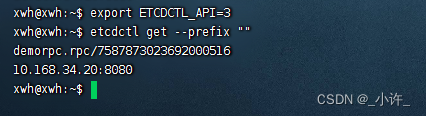
在etcd服务器使用命令查看所有key:
export ETCDCTL_API=3
etcdctl get --prefix ""

在客户端使用Etcd配置参数,携带Key即可
import ("context""etcd/demorpc/demorpc""etcd/demorpc/demorpcclient""fmt""github.com/zeromicro/go-zero/core/discov""github.com/zeromicro/go-zero/zrpc"
)func main() {ip := []string{"127.0.0.1:8080"}//clientconf := zrpc.RpcClientConf{Endpoints: ip}//clientconf := zrpc.RpcClientConf{Target: ip[0]}clientconf := zrpc.RpcClientConf{Etcd: discov.EtcdConf{Hosts: ip,Key: "demorpc.rpc",}}client := zrpc.MustNewClient(clientconf)param := demorpc.Request{Ping: "11",}ping, err := demorpcclient.NewDemorpc(client).Ping(context.Background(), ¶m)if err != nil {}fmt.Println(ping)
}