【TypeScript学习】—面向对象(四)
一、面向对象

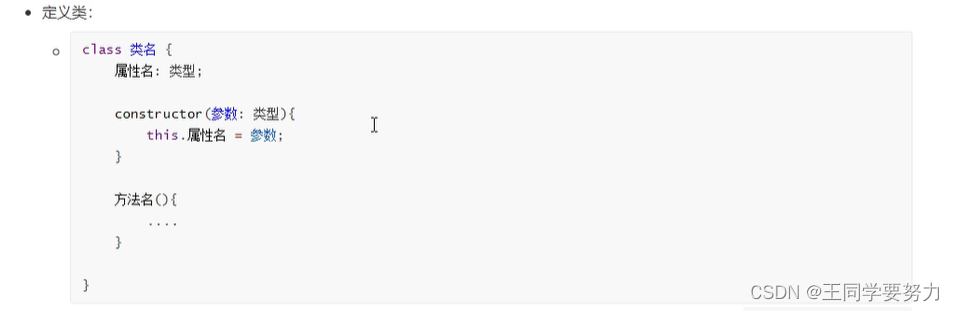
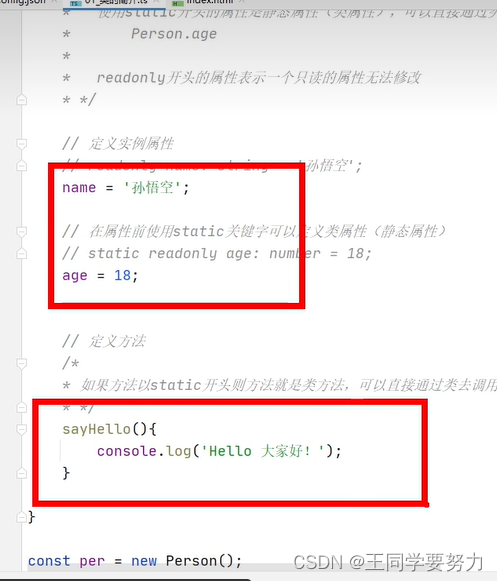
二、类



三、构造方法
class Dog{name:string;age:number;//构造函数constructor(name:string,age:number){this.name=name;this.age=age;}bark(){//在方法中可以通过this来表示当前调用方法的对象//this表示当前对象console.log(this.name);}
}const dog=new Dog('旺财',3);
const dog2=new Dog('小白',2);
console.log(dog);
console.log(dog2);
dog.bark();
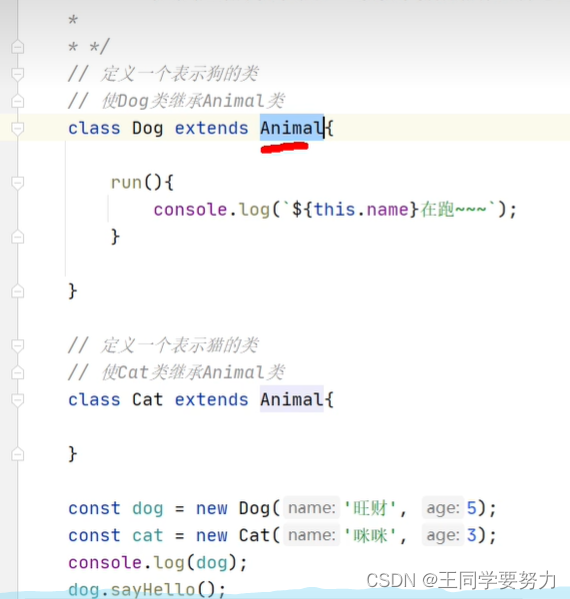
四、继承

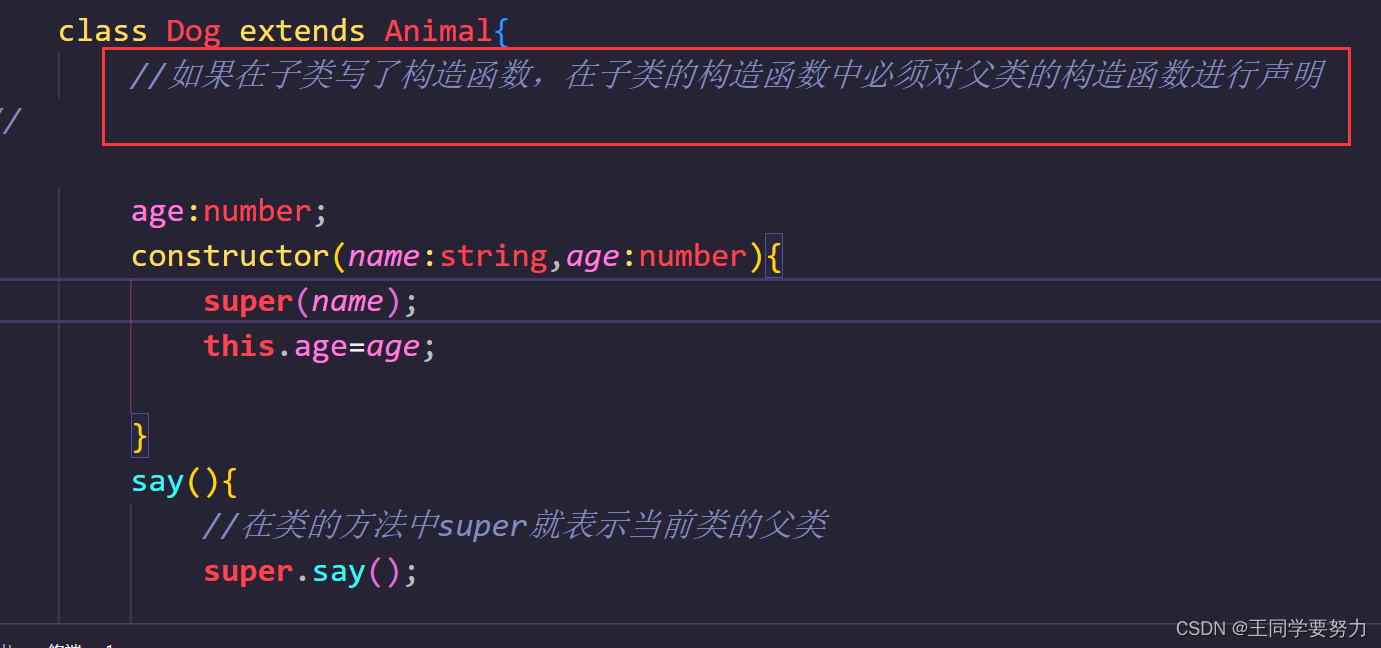
五、super关键字

(function(){class Animal{name:String;constructor(name:string){this.name=name}say(){console.log('动物在叫')}}class Dog extends Animal{//如果在子类写了构造函数,在子类的构造函数中必须对父类的构造函数进行声明
//age:number;constructor(name:string,age:number){super(name);this.age=age;}say(){//在类的方法中super就表示当前类的父类super.say();}}const dog=new Dog('旺财',3);dog.say();
})();
六、抽象类

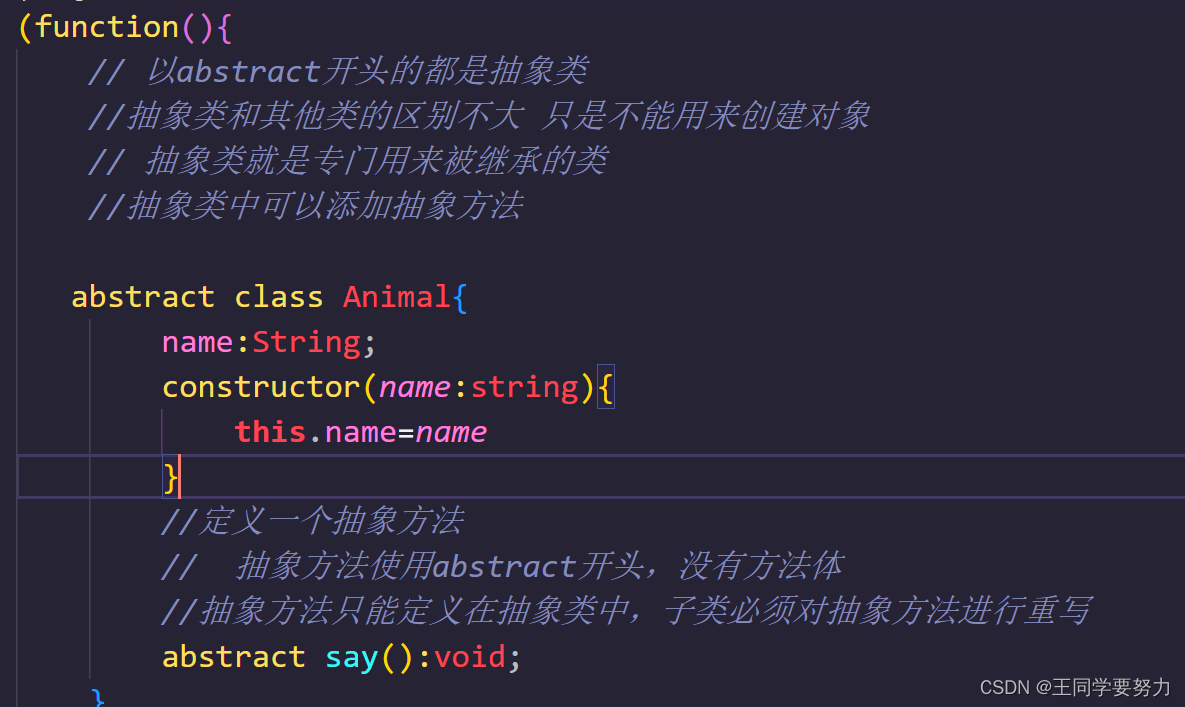
(function(){// 以abstract开头的都是抽象类//抽象类和其他类的区别不大 只是不能用来创建对象// 抽象类就是专门用来被继承的类//抽象类中可以添加抽象方法abstract class Animal{name:String;constructor(name:string){this.name=name}//定义一个抽象方法// 抽象方法使用abstract开头,没有方法体//抽象方法只能定义在抽象类中,子类必须对抽象方法进行重写abstract say():void;}class Dog extends Animal{say(){console.log('汪汪汪');}}const dog=new Dog('旺财');dog.say();
})();
七、接口


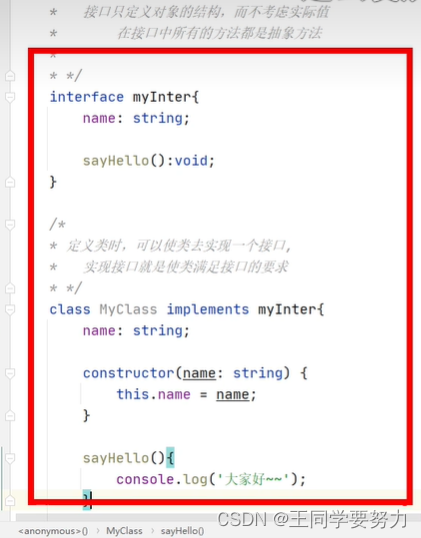
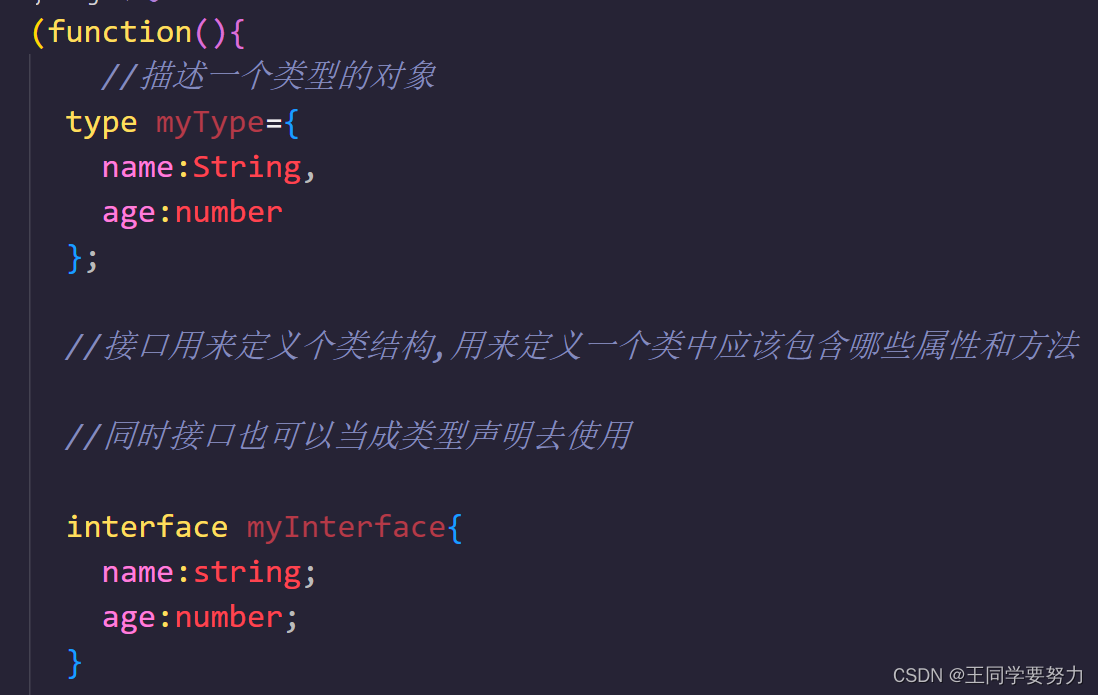
(function(){//描述一个类型的对象type myType={name:String,age:number};//接口用来定义个类结构,用来定义一个类中应该包含哪些属性和方法//同时接口也可以当成类型声明去使用interface myInterface{name:string;age:number;}// interface myInterface{
// gender:string;
// }
// const obj:myInterface={
// name:'sss',
// age:111,
// gender:'男'
// };
})();
八、属性的封装

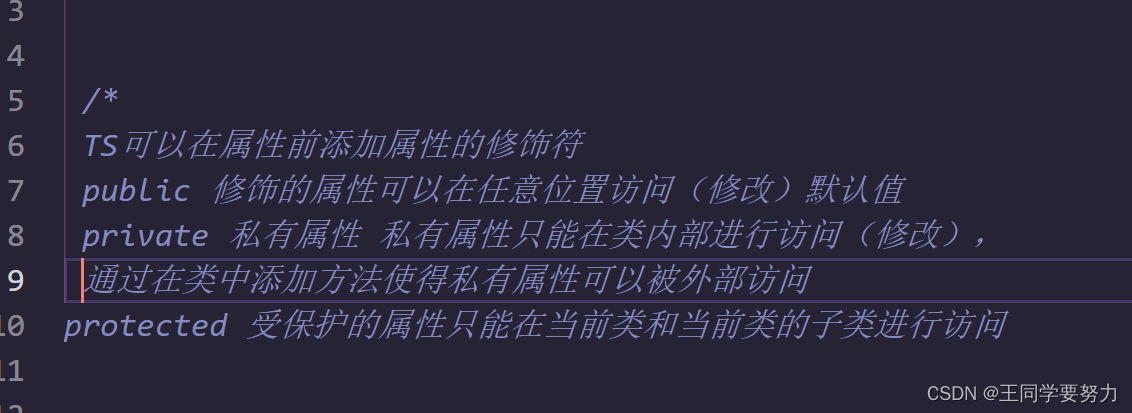
(function(){//定义一个表示人的类/*TS可以在属性前添加属性的修饰符public 修饰的属性可以在任意位置访问(修改)默认值private 私有属性 私有属性只能在类内部进行访问(修改),通过在类中添加方法使得私有属性可以被外部访问
protected 受保护的属性只能在当前类和当前类的子类进行访问*/class Person{private name:string;private age:number;constructor(name:string,age:number){this.name=name;this.age=age;}/*getter方法用来读取属性setter方法用来设置属性*///定义方法 用来获取name属性getName(){return this.name;}//定义方法 用来设置name属性setName(value:string){this.name=value}}/*现在属性是在对象中设置的,属性可以任意的被修改属性可以任意被修改将会导致对象中的数据变得非常不安全*/const p=new Person('cai',18);p.setName('lily');
console.log(p.getName())
})();

![[极客大挑战 2019]FinalSQL(bypass盲注)](https://img-blog.csdnimg.cn/4d1c8913ad90479abd8adb4837a1b7e7.png)