前言
结构模式可以让我们把很多小的东西通过结构模式组合起来成为一个打的结构,但是又不影响各自的独立性,尽可能减少各组件之间的耦合。
Adapter Class/Object(适配器)
Bridge(桥接)
Composite(组合)
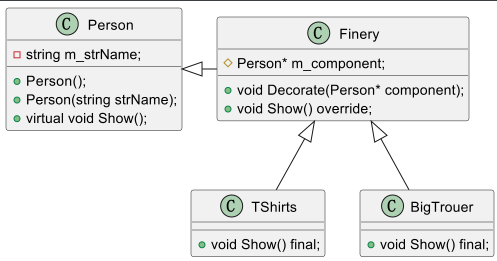
Decorator(装饰)
动态地给一个对象添加一些额外的职责(不重要的功能,只是偶然一次要执行),就增加功能来说,装饰模式比生成子类更为灵活。建造过程不稳定,按正确的顺序串联起来进行控制。
GOOD:当你向旧的类中添加新代码时,一般是为了添加核心职责或主要行为。而当需要加入的仅仅是一些特定情况下才会执行的特定的功能时(简单点就是不是核心应用的功能),就会增加类的复杂度。装饰模式就是把要添加的附加功能分别放在单独的类中,并让这个类包含它要装饰的对象,当需要执行时,客户端就可以有选择地、按顺序地使用装饰功能包装对象。

decorator.h
#ifndef CLION_TEST_DECORATOR_H
#define CLION_TEST_DECORATOR_H#include <string>
#include <iostream>
using namespace std;// 人
class Person
{
private:string m_strName;
public:Person(string strName) {m_strName = strName;}Person() {}virtual void Show(){cout<<"装扮的是:"<<m_strName<<endl;}
};// 装饰类
class Finery:public Person
{
protected:Person* m_component;
public:void Decorate(Person* component) {m_component = component;}void Show() override{m_component->Show();}
};// T恤
class TShirts:public Finery
{
public:void Show() final{cout<<"T Shirts ";m_component->Show();}
};// 裤子
class BigTrouer: public Finery
{void Show() final{cout<<"Big Trouer ";m_component->Show();}
};#endif //CLION_TEST_DECORATOR_Hmain.cpp
#include <iostream>
#include "decorator.h"using namespace std;int main() {system("chcp 65001");// 装饰模式Person *p = new Person("小李");BigTrouer *bt = new BigTrouer();TShirts *ts = new TShirts();bt->Decorate(p);ts->Decorate(bt);ts->Show();return 0;
}输出:
T Shirts Big Trouer 装扮的是:小李
调用关系:
TShirts::Show ==> BigTrouer::Show ==> Person::Show
Facade(外观)
GOOD:为子系统的一组接口提供一个一致的界面。使用户使用起来更加方便。

facade.h
#ifndef CLION_TEST_FACADE_H
#define CLION_TEST_FACADE_H#include <iostream>using namespace std;class Stock1 {
public:void Buy() {cout << "股票1买入" << endl;}void Sell() {cout << "股票1卖出" << endl;}
};class Stock2 {
public:void Buy() {cout << "股票2买入" << endl;}void Sell() {cout << "股票2卖出" << endl;}
};class Stock3 {
public:void Buy() {cout << "股票3买入" << endl;}void Sell() {cout << "股票3卖出" << endl;}
};// 基金类
class Fund {
private:Stock1 *gu1;Stock2 *gu2;Stock3 *gu3;
public:Fund() {gu1 = new Stock1();gu2 = new Stock2();gu3 = new Stock3();}void BuyFund() {gu1->Buy();gu2->Buy();gu3->Buy();}void SellFund() {gu1->Sell();gu2->Sell();gu3->Sell();}};#endif //CLION_TEST_FACADE_H
main.cpp
#include "facade.h"using namespace std;int main() {system("chcp 65001");// 外观模式Fund* jijin = new Fund();// 基金购买jijin->BuyFund();// 基金赎回jijin->SellFund();return 0;
}使用外观模式的三个场景:
1、在设计初期阶段,应该要有意识的将不同的两个层分离,层与层之间建立外观Facade。
2、在开发阶段。子系统往往因为不断的重构演化而变得越来越复杂,增加外观Facade可以提供一个简单的接口,减少它们之间的依赖。
3、在维护一个遗留的大型系统时,可能这个系统已经非常难以维护和扩展了,为新系统开发一个外观Facade类,来提供涉及粗糙或高度复杂的遗留代码的比较清晰简单的接口,让新系统与Facade对象交互,Facade与遗留代码交互所有复杂的工作。
Flyweight(享元)
Proxy(代理)
代理模式
GOOD:远程代理,可以隐藏一个对象在不同地址空间的事实
虚拟代理:通过代理来存放需要很长时间实例化的对象
安全代理:用来控制真实对象的访问权限
智能引用:当调用真实对象时,代理处理另外一些事

proxy.h
#ifndef CLION_TEST_PROXY_H
#define CLION_TEST_PROXY_H#include <string>
#include <iostream>using namespace std;// 定义接口
class Interface {
public:virtual void Request() = 0;
};// 真实类
class RealClass : public Interface {
public:void Request() final {cout << "真实的请求" << endl;}
};// 代理类
class ProxyClass : public Interface {
private:RealClass *m_realClass;
public:void Request() final {if (m_realClass == nullptr) {m_realClass = new RealClass();}m_realClass->Request();}
};#endif //CLION_TEST_PROXY_H
main.cpp
int main() {ProxyClass* test = new ProxyClass();test->Request();return 0;
}
调用关系:
ProxyClass::Request ==> RealClass::Request