引入:要求日期选择的下拉框在分钟显示时,只显示 0 和 30 分钟;
<u-datetime-picker :show="dateShow" :filter="timeFilter" @confirm="selDateConfirm" @cancel="dateCancel" v-model="value1" mode="datetime"></u-datetime-picker>
这里引入了 filter = "timeFilter" 作为其配置项;
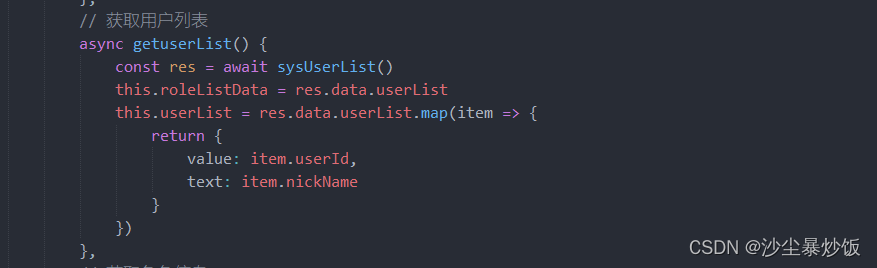
timeFilter(mode, options) {console.log(mode);let d = new Date()// console.log(d.getFullYear());if(mode === 'year'){return options.filter((option)=>option>= d.getFullYear())}if(mode === 'month'){return options.filter((option)=>option>= d.getMonth()+1)}if (mode === 'minute') {return options.filter((option) => option === '00' || option === '30');}return options;},

还补充了开始年份从今年开始的写法,这样就可以按照要求来自定义了。




![[杂谈]-电动汽车有哪些不同类型](https://img-blog.csdnimg.cn/84c6a48a71d6439d85dd848281bf5fa9.png#pic_center)