一、简介
Canvas是HTML5中的一个元素,它提供了一个可以使用JavaScript绘制图形的区域。它提供了一个强大的绘图API,可以用于创建各种图形,包括线条、矩形、圆形、文本等
- Canvas 是 HTML5 中的一个元素,用于绘制图形、动画和图像。
- 它提供了一个画布,可以通过 JavaScript 来操作画布上的像素,实现各种绘图效果。
<canvas>标签只有两个属性——width和height,当没有设置宽度和高度的时候,<canvas>会初始化宽度为300px和高度为150px。需要注意的是, 通过 CSS 也可以定义 canvas 的尺寸,但此元素尺寸非彼画布尺寸,在绘制时图像会伸缩以适应它的画布尺寸;如果元素尺寸和画布尺寸比例不一样,绘制出来的图像是扭曲的。
只有同时通过 CSS 指定了
width和height,才会出现比例不一致,如果只定义width: 400px,你会发现高度会自动变成200px。
二、使用 Canvas
- 在 HTML 中,通过
<canvas>标签来创建一个 Canvas 元素。 - 使用 JavaScript,可以通过获取 Canvas 元素的上下文对象来绘制图形。
-
1、创建Canvas元素
在HTML中,可以使用<canvas>标签来创建一个Canvas元素。例如:
<canvas id="myCanvas" width="500" height="300"></canvas>
上面的代码创建了一个宽度为500像素,高度为300像素的Canvas元素,并指定了一个id为"myCanvas"。
- 获取Canvas元素:可以使用JavaScript的
querySelector方法或者直接通过ID获取Canvas元素,并将其存储在一个变量中,方便后续操作。var canvas = document.querySelector('#canvas');
-
2、获取Canvas上下文
canvas 起初是空白的,脚本首先需要找到渲染上下文,然后在它的上面绘制。Canvas元素需要一个上下文对象来进行绘制操作。在JavaScript中,可以使用getContext()方法来获取Canvas的上下文。上下文对象提供了一系列的绘图方法,可以用来绘制图形。例如:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
上面的代码获取了id为"myCanvas"的Canvas元素,并通过getContext("2d")方法获取了一个2D上下文对象。


-
3、绘制形状
使用Canvas的上下文对象,可以绘制各种形状,如矩形、圆形、线条等。
- 使用 Canvas 的上下文对象的方法,如
fillRect()、strokeRect()、fillText()等,可以绘制矩形、文本等基本图形。 - 这些方法接受不同的参数,如坐标、尺寸、颜色等,可以根据需求进行调整。
- 使用 Canvas 的上下文对象的方法,如
beginPath()、moveTo()、lineTo()、closePath()等,可以绘制路径。 - 绘制路径可以实现更复杂的图形,如直线、曲线、多边形等。
-
以下是一些常用的绘制方法:
fillRect(x, y, width, height):绘制填充的矩形。strokeRect(x, y, width, height):绘制边框的矩形。clearRect(x, y, width, height):清除指定矩形区域内的内容。beginPath():开始一个新的路径。moveTo(x, y):将绘图游标移动到指定的坐标。lineTo(x, y):绘制一条直线到指定的坐标。arc(x, y, radius, startAngle, endAngle, anticlockwise):绘制一段圆弧。fill():填充当前路径。stroke():绘制当前路径的边框。
// 绘制直线
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(200, 50);
ctx.stroke();// 绘制矩形
ctx.fillRect(50, 50, 150, 100);// 绘制圆形
ctx.beginPath();
ctx.arc(150, 150, 50, 0, 2 * Math.PI);
ctx.fill();-
4、绘制文本
使用Canvas的上下文对象,还可以绘制文本。canvas提供了一些方法来绘制文本,包括设置字体、字号和文本内容等以下是一些常用的绘制文本的方法:
font = "size font":设置文本的字体大小和字体样式。fillText(text, x, y):绘制填充的文本。strokeText(text, x, y):绘制文本边框。measureText(text):返回一个包含文本宽度的对象。
-
5、设置样式和颜色
Canvas提供了一些方法来设置绘制的样式和颜色,如线条的宽度(lineWidth)、填充色(fillStyle)和边框色(strokeStyle)等。
// 设置线条宽度和颜色
ctx.lineWidth = 2;
ctx.strokeStyle = '#000000';// 设置填充色
ctx.fillStyle = '#FF0000';-
6、绘制图像
使用Canvas的上下文对象,可以绘制图像。
- 使用 Canvas 的上下文对象的方法,如
drawImage(),可以绘制图像。 - 可以加载图片,并在 Canvas 上绘制图片,还可以对图片进行缩放、剪切等操作。
-
以下是一些常用的绘制图像的方法:
drawImage(image, x, y):绘制图像。getImageData(x, y, width, height):获取指定区域的图像数据。
-
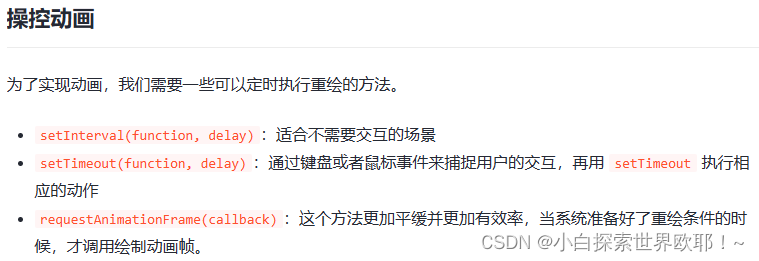
7、动画
使用Canvas,可以创建动画效果。常用的方法是使用
requestAnimationFrame()函数来循环调用绘制代码,以实现动画效果。 - 使用 Canvas 和 JavaScript,可以实现动画效果。
- 可以使用
requestAnimationFrame()方法来循环调用绘制函数,实现平滑的动画效果。 -
例如:
function draw() {// 绘制代码requestAnimationFrame(draw); } draw();上面的代码定义了一个
draw()函数,该函数会不断地被调用,从而实现动画效果。

-
8、清空画布
- 使用 Canvas 的上下文对象的方法,如
clearRect(),可以清空画布。 - 可以在每次绘制之前,先清空画布,然后再进行绘制,实现动态的效果。
ctx.clearRect(0, 0, canvas.width, canvas.height);总结
- Canvas 是一个强大的绘图工具,可以实现各种图形、动画和图像的绘制。
- 通过学习 Canvas,可以掌握基本的绘图技巧,为网页设计和开发提供更多可能性。
- 通过学习这些知识,可以开始使用Canvas绘制各种图形、文本和图像,并创建动画效果。
那就先记录到这里叭!~其它的遇到了再补充啦!~