个人医疗系统(Java+原生Js+Mysql)
- **介绍**
- **系统总体开发情况-功能模块**
- **各部分模块实现**
介绍
- 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设计流程以及模式,在编写的过程中可以说几乎是参照毕业设计目录样式来进行的.
- 博主分享的基本都是自己接触过的项目Demo,整理了一下自己做过的项目,将可以作为毕业设计的项目分享给大家。(
注:项目基本都是博主自己用过的,所以不存在远古代码无法使用)
系列的文章后端都是采用Java或者Go语言,前端主要是采用的原生Js和Vue框架搭建的。数据都是采用Mysql。还有较少的微信小程序开发。开发工具这些可以自己选择,我分享一下自己的Go语言开发我用的Vscode,前端用的HBuilder X,测试接口Postman,Java开发用的IDEA。数据库查看用的navicat,上传服务器Xshell 7和Xftp 7。
系统总体开发情况-功能模块
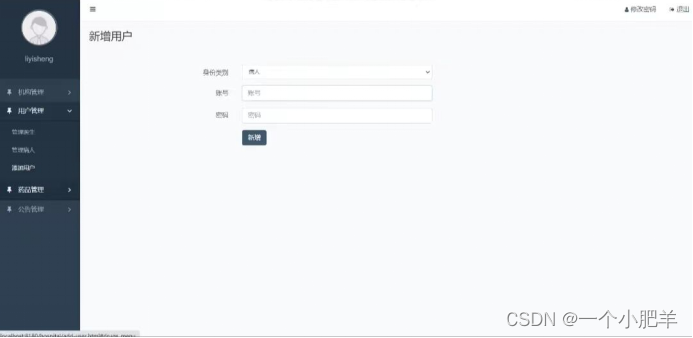
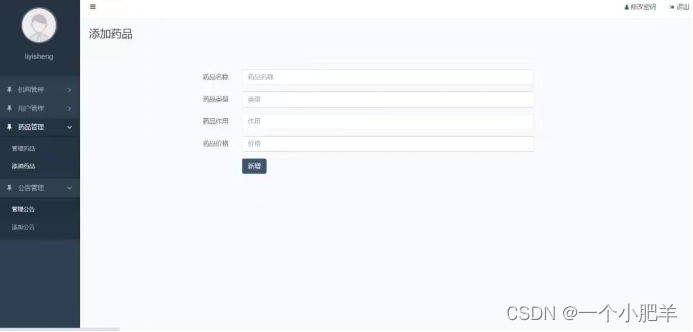
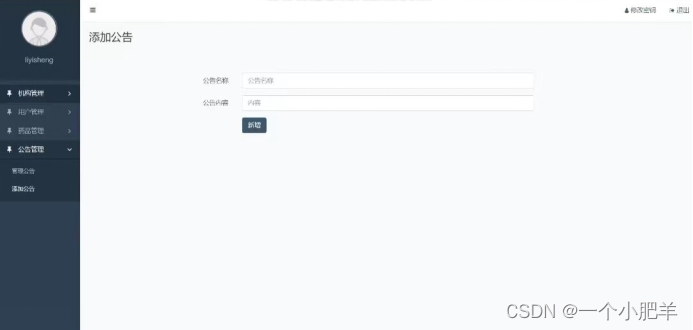
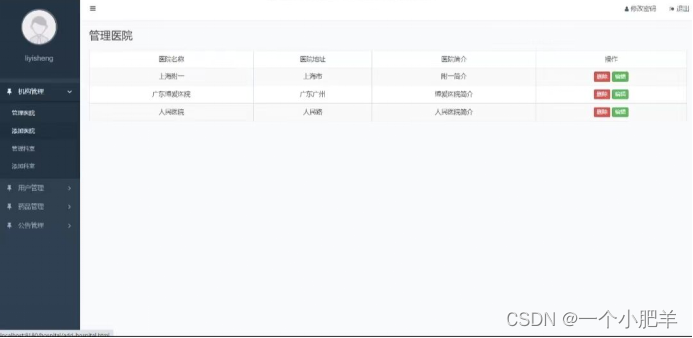
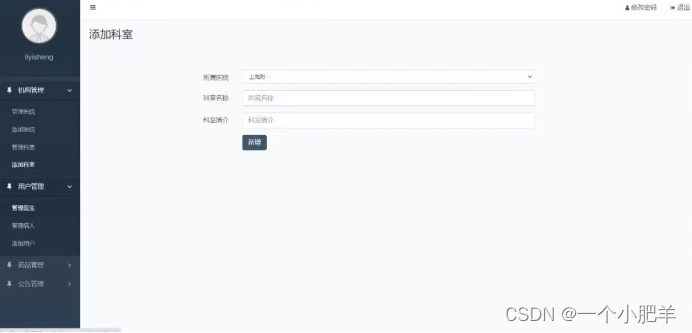
该系统采用MVC架构,系统分为前端个人医疗系统页面和后端逻辑处理模块,后台管理界面采用的Java为开发语言,其前端采用Html和Js,数据库运用的Mysql。该系统的管理员负责创建和管理用户;上传药品、管理医生和管理医院。
各部分模块实现

登陆自己写的相关代码
if (StringUtil.isEmpty(userName) || StringUtil.isEmpty(password)) {request.setAttribute("error", "用户名或密码为空!");request.getRequestDispatcher("shouye/index.jsp").forward(request,response);} else {Jcpeizhi jcpeizhi = jiazaiPeizhi();if(jcpeizhi == null){request.setAttribute("error", "系统还未配置参数,联系管理员!");// 服务器跳转request.getRequestDispatcher("shouye/index.jsp").forward(request, response);}
// 获取SessionHttpSession session=request.getSession();session.setAttribute("jcpeizhi", jcpeizhi);if (loginType.equals("admin")) {Admin admin = new Admin();admin.setAdminName(userName);admin.setAdminPassword(password);try {if (adminService.queryAdmins(admin, 0, 0).size()==1) {session.setAttribute("admin", admin);List<Jcbiaoti> jcbiaotis = jiazaiBiaoti(1);if(jcbiaotis.size()==0){request.setAttribute("error", "系统还未配置标题,联系管理员!");// 服务器跳转request.getRequestDispatcher("shouye/index.jsp").forward(request, response);}else{List<List<Jcdaohang>> jcdaohangslist = jiazaiDaohang(jcbiaotis);session.setAttribute("jcdaohangslist", jcdaohangslist);session.setAttribute("jcbiaotis", jcbiaotis);session.setAttribute("admin", admin);// 客户端跳转response.sendRedirect("houtai/adminMain.jsp");}}else{request.setAttribute("error", "用户名或密码错误!");// 服务器跳转request.getRequestDispatcher("shouye/index.jsp").forward(request, response);}} catch (Exception e) {e.printStackTrace();request.setAttribute("error", "服务器错误!");// 服务器跳转request.getRequestDispatcher("shouye/index.jsp").forward(request, response);}}





最后想说的
对项目有任何疑问,或者说想学习项目开发的都可以来问博主哦~。也可以选题,开题指导,论文整体框架或者项目整体开发指导。
计算机专业毕业设计项目(附带有配套源码以及相关论文,有需要的同学可以联系博主,但是不免费哦)。
联系方式
微信号:wxid_rrun0cqao5ny22