阿里图标网站iconfont-阿里巴巴矢量图标库
我想使用保存图标,但是element的图标库没有找到可用的,首先在阿里的图标网站搜索保存

发现这个还不错

点击添加入库

点击购物车

点击添加至项目

点击下载到本地

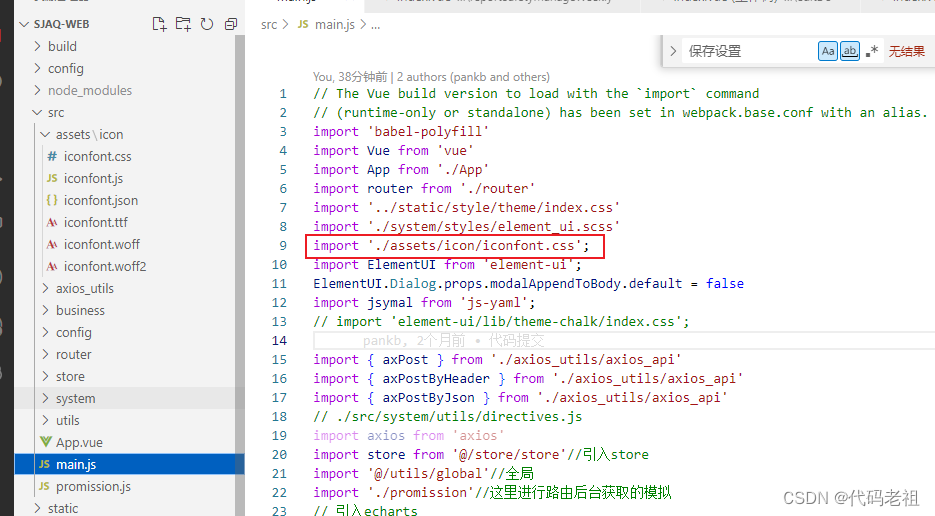
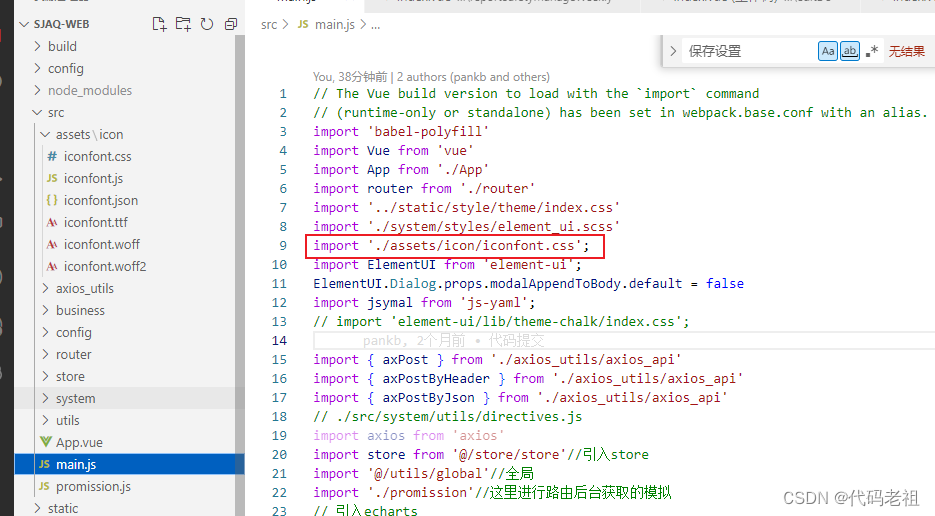
把下载的压缩包里面的文件拖到自己项目里面

在main.js导入 import './assets/icon/iconfont.css';

在需要使用的地方 icon="iconfont icon-baocun"
阿里图标网站iconfont-阿里巴巴矢量图标库
我想使用保存图标,但是element的图标库没有找到可用的,首先在阿里的图标网站搜索保存

发现这个还不错

点击添加入库

点击购物车

点击添加至项目

点击下载到本地

把下载的压缩包里面的文件拖到自己项目里面

在main.js导入 import './assets/icon/iconfont.css';

在需要使用的地方 icon="iconfont icon-baocun"
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/129060.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!