计算机图形学环境配置java3D
- JDK18(或者一些版本都无法支持Applet类)
- idea配置
- 导入java3D的jar包
- 测试代码:
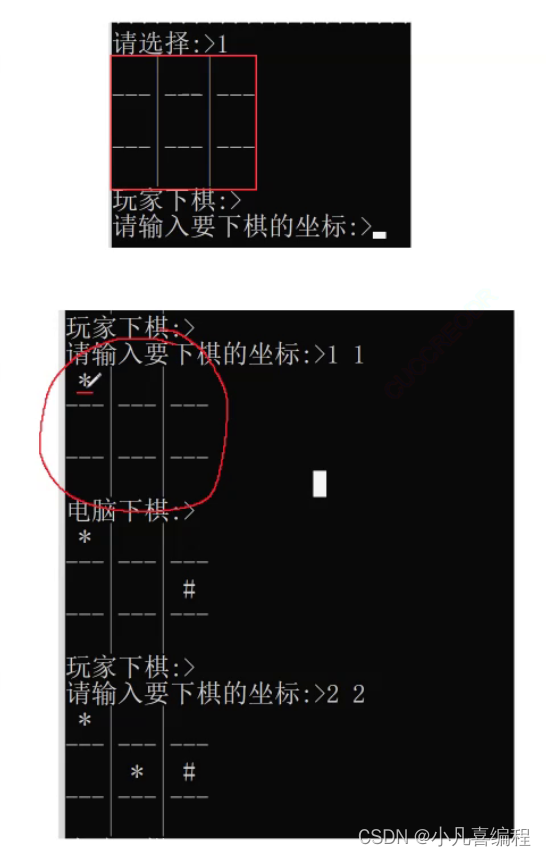
- 运行效果:
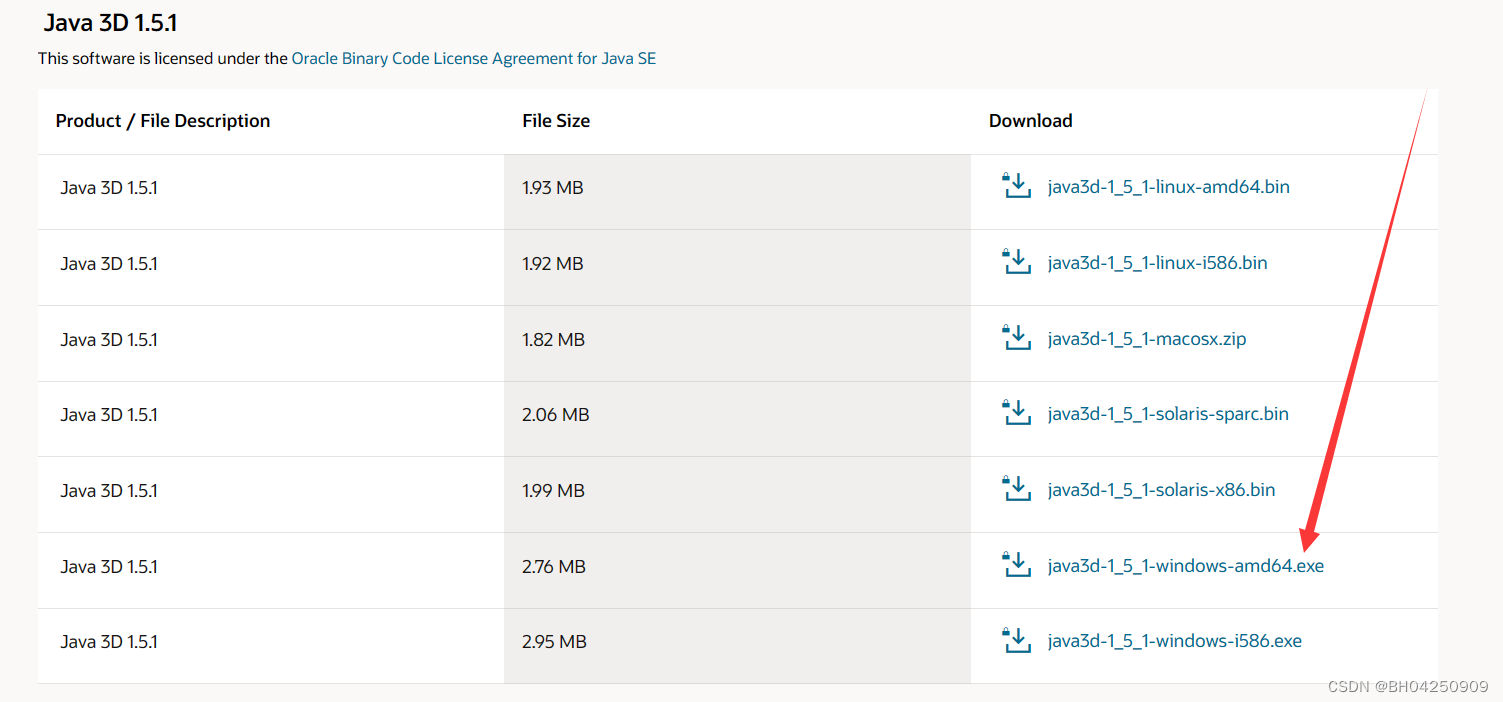
java3Dwindows64位下载
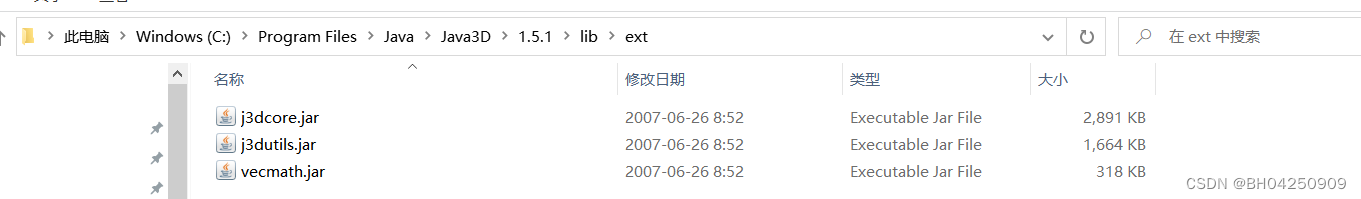
这个是默认到下图路径中:(记住这个路径,待会要导入jar包)

选择这个:

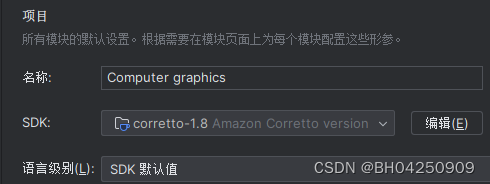
JDK18(或者一些版本都无法支持Applet类)
所以我把jdk改成了这个1.8版本就可以了:

idea配置
将java3D目录下面的bin目录中的dll文件拷贝到idea里配置的jdk路径的bin目录下:
idea里配置的jdk路径的bin目录:

把这个文件拷贝过去:

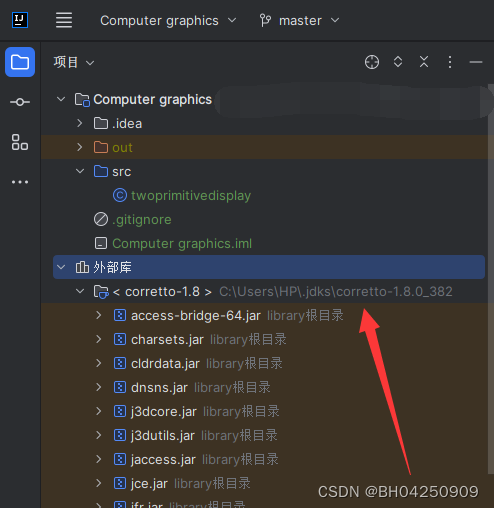
导入java3D的jar包
打开idea,选取环境,创建项目
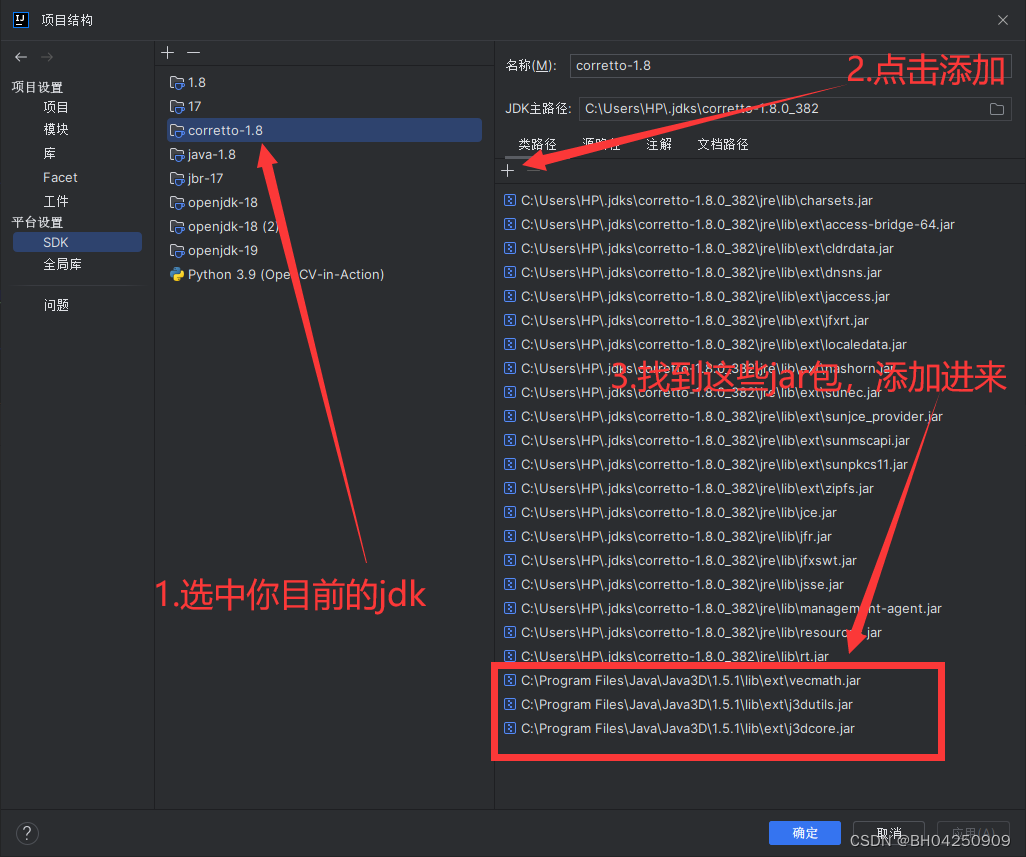
右键External Libraries下的环境,打开库设置:

导入这个路径下的jar包:
C:\Program Files\Java\Java3D\1.5.1\lib\ext

步骤:

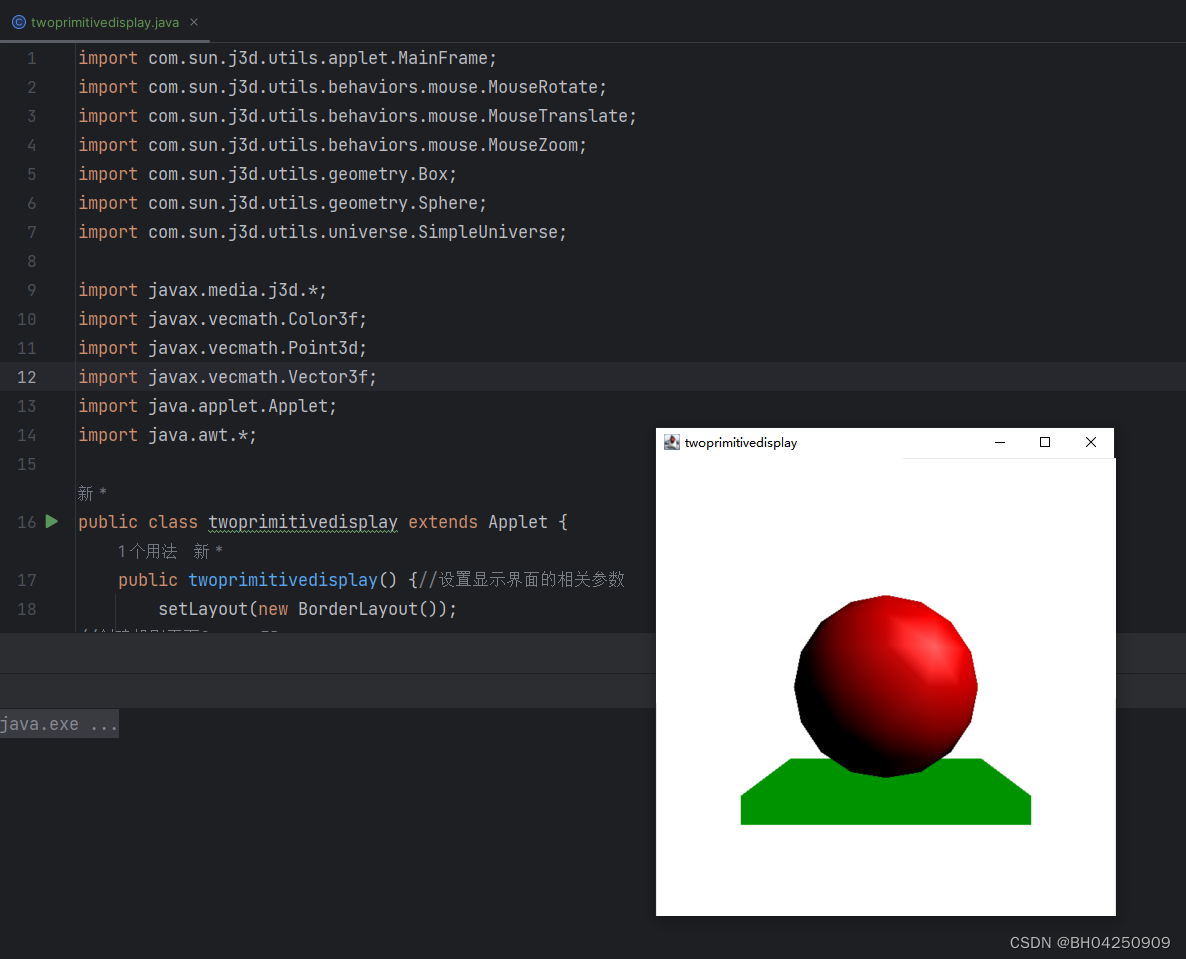
测试代码:
import com.sun.j3d.utils.applet.MainFrame;
import com.sun.j3d.utils.behaviors.mouse.MouseRotate;
import com.sun.j3d.utils.behaviors.mouse.MouseTranslate;
import com.sun.j3d.utils.behaviors.mouse.MouseZoom;
import com.sun.j3d.utils.geometry.Box;
import com.sun.j3d.utils.geometry.Sphere;
import com.sun.j3d.utils.universe.SimpleUniverse;import javax.media.j3d.*;
import javax.vecmath.Color3f;
import javax.vecmath.Point3d;
import javax.vecmath.Vector3f;
import java.applet.Applet;
import java.awt.*;public class twoprimitivedisplay extends Applet {public twoprimitivedisplay() {//设置显示界面的相关参数setLayout(new BorderLayout());
//创建投影平面Canvas3DGraphicsConfiguration gc = SimpleUniverse.getPreferredConfiguration();Canvas3D c = new Canvas3D(gc);
//将投影平面上的图象显示在显示平面的中间add("Center", c);
//设置SimpleUniverse,由系统选择视点在z轴的正向,观察方向沿z轴反向BranchGroup BranchGroupScene = createBranchGroup();SimpleUniverse u = new SimpleUniverse(c);u.getViewingPlatform().setNominalViewingTransform();
//将BranchGroup:BranchGroupScene加入到SimpleUniverse:u中u.addBranchGraph(BranchGroupScene);}public static void main(String[] args) {//通过MainFrame显示图象new MainFrame(new twoprimitivedisplay(), 300, 300);}public BranchGroup createBranchGroup() {//定义BranchGroupBranchGroup BranchGroupRoot = new BranchGroup();
//创建球心在坐标系原点球形范围BoundingSphere bounds = new BoundingSphere(new Point3d(0.0, 0.0, 0.0), 100.0);
//定义背景颜色Color3f bgColor = new Color3f(1.0f, 1.0f, 1.0f);Background bg = new Background(bgColor);bg.setApplicationBounds(bounds);BranchGroupRoot.addChild(bg);
//定义平行光、颜色、照射方向与作用范围Color3f directionalColor = new Color3f(1.f, 1.f, 1.f);Vector3f vec = new Vector3f(-1.f, -1.f, -1.0f);DirectionalLight directionalLight = new DirectionalLight(directionalColor, vec);directionalLight.setInfluencingBounds(bounds);BranchGroupRoot.addChild(directionalLight);
//定义两个三维型体的外观Appearance app1 = new Appearance();Material material1 = new Material();material1.setDiffuseColor(new Color3f(1.0f, .0f, 0.0f));app1.setMaterial(material1);Appearance app2 = new Appearance();Material material2 = new Material();material2.setDiffuseColor(new Color3f(.0f, 1.0f, 0.0f));app2.setMaterial(material2);
//定义总的TransformGroup:transformgroupTransformGroup transformgroup = new TransformGroup();
//设置对该TransformGroup的读写能力transformgroup.setCapability(TransformGroup.ALLOW_TRANSFORM_WRITE);transformgroup.setCapability(TransformGroup.ALLOW_TRANSFORM_READ);
//将该TransformGroup加入到BranchGroupRoot中BranchGroupRoot.addChild(transformgroup);
//定义鼠标对场景的旋转、平移与放大功能MouseRotate mouserotate = new MouseRotate();mouserotate.setTransformGroup(transformgroup);BranchGroupRoot.addChild(mouserotate);mouserotate.setSchedulingBounds(bounds);MouseZoom mousezoom = new MouseZoom();mousezoom.setTransformGroup(transformgroup);BranchGroupRoot.addChild(mousezoom);mousezoom.setSchedulingBounds(bounds);MouseTranslate mousetranslate = new MouseTranslate();mousetranslate.setTransformGroup(transformgroup);BranchGroupRoot.addChild(mousetranslate);mousetranslate.setSchedulingBounds(bounds);/*定义一个球体与一个长方体的大小、外观属性与坐标变换,并定义相应的TransformGroup:tg1、tg2*/TransformGroup tg1 = new TransformGroup();tg1.addChild(new Sphere(0.4f, app1));Transform3D t = new Transform3D();t.setTranslation(new Vector3f(0.f, -0.425f, 0.f));TransformGroup tg2 = new TransformGroup(t);tg2.addChild(new Box(0.5f, 0.05f, 0.5f, app2));
//将定义好的两个TransformGroup(tg1、tg2)加入到总的transformgrouptransformgroup.addChild(tg1);transformgroup.addChild(tg2);
//对BranchGroupRoot预编译BranchGroupRoot.compile();
//通过方法名返回BranchGroupRootreturn BranchGroupRoot;}
}
运行效果:

参考链接:这位是我的直系学长,十分优秀:java3D安装(idea版)
















![[ 云计算 华为云 ] 解决办法:如何更换华为云云耀云服务器L实例的镜像 | 文末送书](https://img-blog.csdnimg.cn/8e69ffe6d0474df5a098dc39026b01fa.png)