参考代码:
sprite.js:
var canvas, stage, container;
canvas = document.getElementById("mainView");
function init() {stage = new createjs.Stage(canvas);createjs.Touch.enable(stage);var loader = new createjs.LoadQueue(false);loader.addEventListener("complete", loadCompleteHandler);loader.loadManifest([{ src: "sprite.png", id: "woody_0" }]);container = new createjs.Container();stage.addChild(container);createjs.Ticker.setFPS(24);createjs.Ticker.addEventListener("tick", stageBreakHandler);
}
function loadCompleteHandler(event) {event.currentTarget.removeEventListener("complete", loadCompleteHandler);var spriteData = {images: ["sprite.png"],frames: { width: 128, height: 128, regX: 0, regY: 0 },animations: {spin: [0, 64, "spin", 1],// walk: {// frames: [4, 5, 6, 7, 6, 5],// next: "walk",// speed: 0.3// } }};var spriteSheet = new createjs.SpriteSheet(spriteData);var sprite = new createjs.Sprite(spriteSheet, "spin");container.addChild(sprite);sprite.x = 512;sprite.y = 512;//sprite.gotoAndPlay("stand")
}
function stageBreakHandler(event) {stage.update();
}Test.html:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><meta name="authoring-tool" content="Adobe_Animate_CC" /><title>textDemo</title> <!-- write your code here --> </head><body onload="init();" style="margin: 0px"><canvasid="mainView"width="1024"height="1024"style="position: absolute;display: block;background-color: rgba(255, 255, 255, 1);"></canvas><script src="https://code.createjs.com/1.0.0/createjs.min.js"></script><script src="sprite.js"></script></body>
</html>
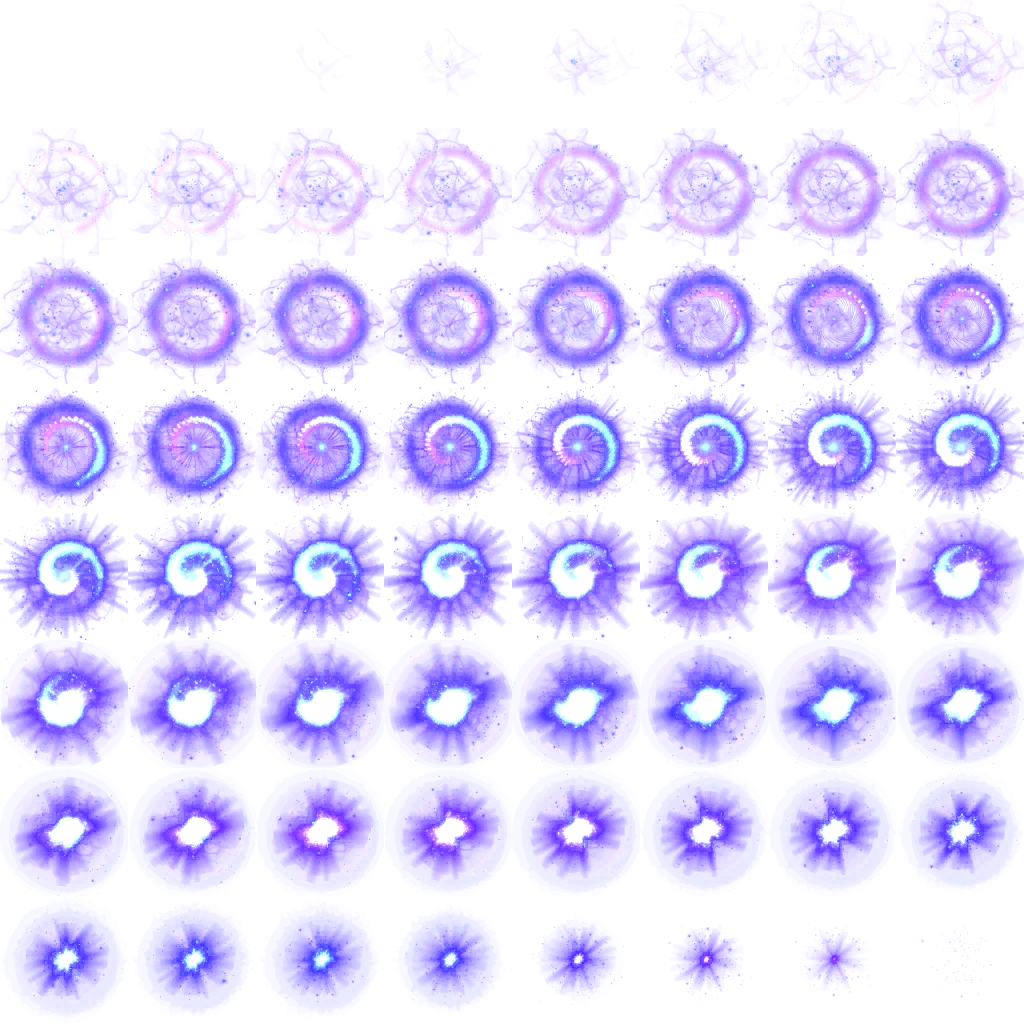
sprite.png