文章目录
组件生命周期
组件生命周期_挂载
组件生命周期_更新
组件生命周期_卸载
表单_受控组件
表单_受控组件处理多个输入
组件生命周期

每个组件都有自己的生命周期,从“生”到”死“。
在这个过程当中,它会有不同的状态,针对不同的状态,都有对应的一些钩子函数,我们可以借助这些钩子函数做这样的事情:针对组件的某个生命状态去执行某些代码。
生命周期关键节点
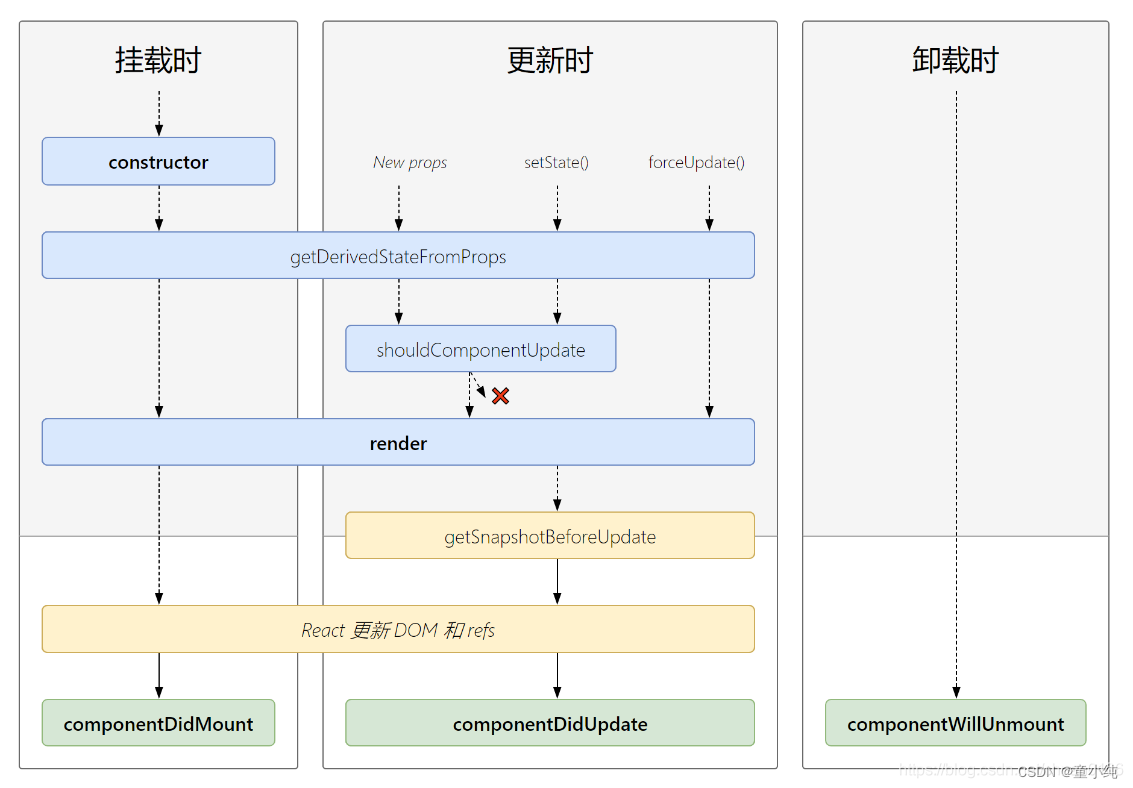
挂载时: constructor 、 static getDerivedStateFromProps 、 render() 、 componentDidMount()
更新时: static getDerivedStateFromProps 、 shouldComponentUpdate 、 render() 、
getSnapshotBeforeUpdate 、 componentDidUpdate
卸载时: componentWillUnmount
组件生命周期图谱

组件生命周期_挂载

挂载阶段指的是组件被初始化到第一次渲染到页面上这个过程。
挂载阶段的钩子函数:
1、constructor :构造函数,组件被初始化时调用,在生命周期中只会被调用一次。
2、static getDerivedStateFromProps :是组件类的静态函数, 组件 props 或者 state 初始化或者变化时调用,最终可以返回一个新的state对象,使用率低。
3、render :定义并返回组件的界面(react元素)。
4、componentDidMount : 生成了真实DOM并被渲染到页面之后调用,在生命周期中只会被调用一次。
import React, { Component } from 'react'
export default class LifeCycle extends
Component {constructor(props) {console.log('constructor')super(props);// 初始化 state状态this.state = {text: "初始值"}}// 使用率低:它应返回一个对象来更新 state,如果返回 null 则state不变// getDerivedStateFromProps 在组件的state或者props初始化或者发生变化时调用static getDerivedStateFromProps(props,state) {console.log('getDerivedStateFromProps')return {text: props.text}}// 返回UIrender() {console.log('render')return (<div><h3>组件生命周期</h3><p>{this.state.text}</p></div>)}// 组件已经渲染完成// 这个时候组件对应的DOM已经插入到DOM文档当中了componentDidMount() {console.log("componentDidMount");}
}组件生命周期_更新

更新阶段指的是当影响组件的数据状态发生变更时( props , state 发生变更),重新更新渲染组件页面的过程。
更新阶段的钩子函数:
1、static getDerivedStateFromProps :组件 props 或者 state 变化时调用
2、shouldComponentUpdate : 返回布尔值,true则组件会重新渲染,false则不会重新渲染。
3、render :定义并返回组件的界面(react元素)。
4、getSnapshotBeforeUpdate :在更新DOM之前调用,必须要返回一个值,要与
componentDidUpdate() 方法一起使用。5、componentDidUpdate : 页面更新之后调用
import React, { Component } from 'react'
export default class LifeCycleComponent extends Component {constructor(){super();this.state = {text:"测试文本"}
}clickHandle(){this.setState({text:"修改数据"})
}render() {return (<div><h3>组件生命周期</h3><p>{ this.state.text }</p><button onClick={ this.clickHandle.bind(this) }>点击</button></div>)
}// shouldComponentUpdate() 方法会返回一个布尔值,指定 React 是否应该继续渲染,默认值是 true, 即state 每次发生变化组件都会重新渲染。shouldComponentUpdate(nextProps,nextState){// 在这里可以获取最新的props和statereturn true;
}// 使用率低// getSnapshotBeforeUpdate() 方法在最近一次渲染输出(提交到 DOM 节点)之前调用// 在 getSnapshotBeforeUpdate() 方法中,我们可以访问更新前的 props 和 state。// getSnapshotBeforeUpdate() 方法需要与componentDidUpdate() 方法一起使用,否则会出现错误getSnapshotBeforeUpdate(prevProps,prevState){console.log("更新DOM前",prevState);return null;
}//DOM更新之后执行componentDidUpdate(prevProps, prevState){console.log("更新DOM后",this.state);}
}组件生命周期_卸载

卸载阶段指的是组件从DOM移除的过程。
组件卸载时会调用的钩子函数:
1、componentWillUnmount :组件卸载之前调用。我们可以在这个钩子函数里面执行必要的清理操作。例如,清除定时器,关闭持续的网络连接,移除监听器等。
//子组件
componentWillUnmount(){console.log('子组件马上要被移除卸载了!!!')}//父组件
onChange = () => {this.setState({showChild:false})
}
render() {return (<div><h3>父组件</h3><p>{this.state.text}</p><button onClick= {this.onChange}>点击</button>{this.state.showChild&&<LifeCycleChild />}</div>)
}表单_受控组件

使 React 的 state 成为表单显示的“唯一数据源”,并且使用React控制用户输入过程中表单发生的操作。
这种由state驱动的表单元素就叫做“受控组件”。
html
<form><label>名字:<input type="text" name="name" /></label><input type="submit" value="提交" />
</form>react
import React, { Component } from 'react' export default class FormTest extends
Component {constructor(){super();this.state = {username:""}}onNameChange=(e)=>{this.setState({username:e.target.value})}onSubmit=(e)=>{e.preventDefault();console.log(this.state.username);}render() {return (<div><form onSubmit={ this.onSubmit}>名字:<input type="text" value={ this.state.username } onChange={ this.onNameChange }/><input type="submit" value="登录"/></form></div>)}
}表单_受控组件处理多个输入
当页面有多个输入框的时候,为每个输入框都添加一个独立的事件处理函数太过麻烦。
我们可以给每个元素添加 name 属性,并让处理函数根据 event.target.name 的值选择要执行的操作。
import React, { Component } from 'react'export default class FormTest extends
Component {constructor() {super();this.state = {username: "",password: ""}}onChange = (e) => {this.setState({[e.target.name]: e.target.value})}onSubmit = (e) => {e.preventDefault();console.log(this.state.username,this.state.password);}render() {return (<div><form onSubmit={this.onSubmit}>名字:<input name="username" type="text"value= {this.state.username}// onChange= {this.onNameChange}onChange= {this.onChange}/> <br />密码:<input name="password" type="password"value= {this.state.password}// onChange= {this.onPwdChange}onChange= {this.onChange}/> <br /><input type="submit" value="登录" /></form></div>)}
}












![[H5动画制作系列] Sprite及Text Demo](https://img-blog.csdnimg.cn/9ed8797be3244513acd8cba2a3736fe7.png)