🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏:uni-app
🚲座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
👀引言
⚓经过web前端的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了uni-app专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第二站就是uni-app开发,希望看到我文章的朋友能对你有所帮助。
今天开始使用 vue3 + uni-app 搭建一个电商购物的小程序,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GitHub上,大家可以自行去进行下载运行,希望本文章对有帮助的朋友们能多多关注本专栏,学习更多前端uni-app知识。然后开篇先简单介绍一下本项目用到的技术栈都有哪几个方面(阅读此次项目实践文章能够学习到的技术):
uni-app:跨平台的应用开发框架,基于vue.js可以一套代码同时构建运行在多个平台。
pnpm:高性能、轻量级npm替代品,帮助开发人员更加高效地处理应用程序的依赖关系。
vue3:vue.js最新版本的用于构建用户界面的渐进式JavaScript框架。
typescript:JavaScript的超集,提供了静态类型检查,使得代码更加健壮。
pinia:vue3构建的Vuex替代品,具有响应式能力,提供非常简单的 API,进行状态管理。
uni-ui:基于vue.js和uni-app的前端UI组件库,开发人员可以快速地构建跨平台应用程序。
如果是第一次接触uni-app并且想学习uni-app的朋友,我是不建议直接从此次实战项目开始看起,可以先阅读一下我以前的基础文章:什么是uniapp?如何开发uniapp?按部就班的学习可以让学习变得更轻松更容易上手哦,闲话少说我们直接开始今天的uni-app实战篇。
目录
uni-app项目创建
基于vscode开发uni-app项目
配置代码书写规范
安装uni-ui组件库
小程序数据持久化设置
配置拦截器请求和请求函数
uni-app项目创建
注意:本次项目并没有采用HBuilderX进行项目开发,这里仅仅是简单回顾介绍一下如何使用该工具进行创建项目而已,如果已经了解过的朋友可以直接跳过此介绍,直接进入下一个基于vscode开发uni-app项目的讲解。
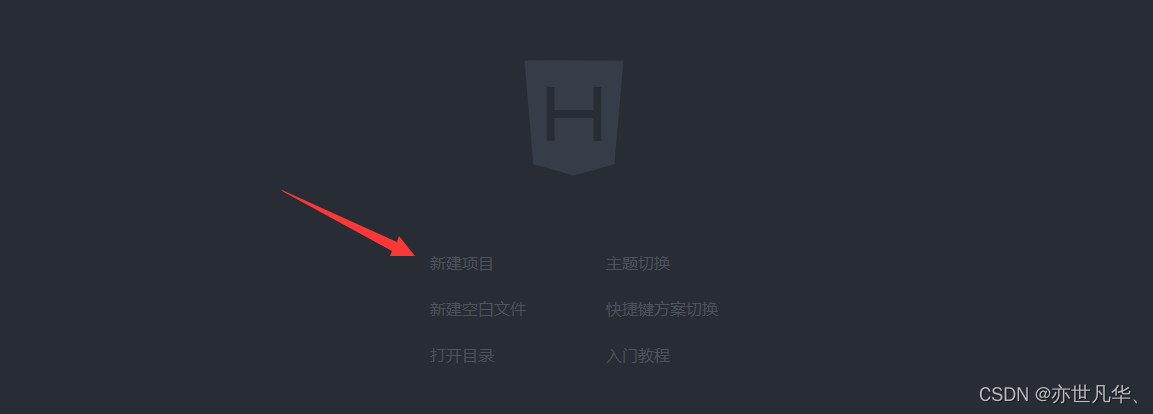
当我们打开HBuilder X工具时,在显示区域页面点击新建项目:

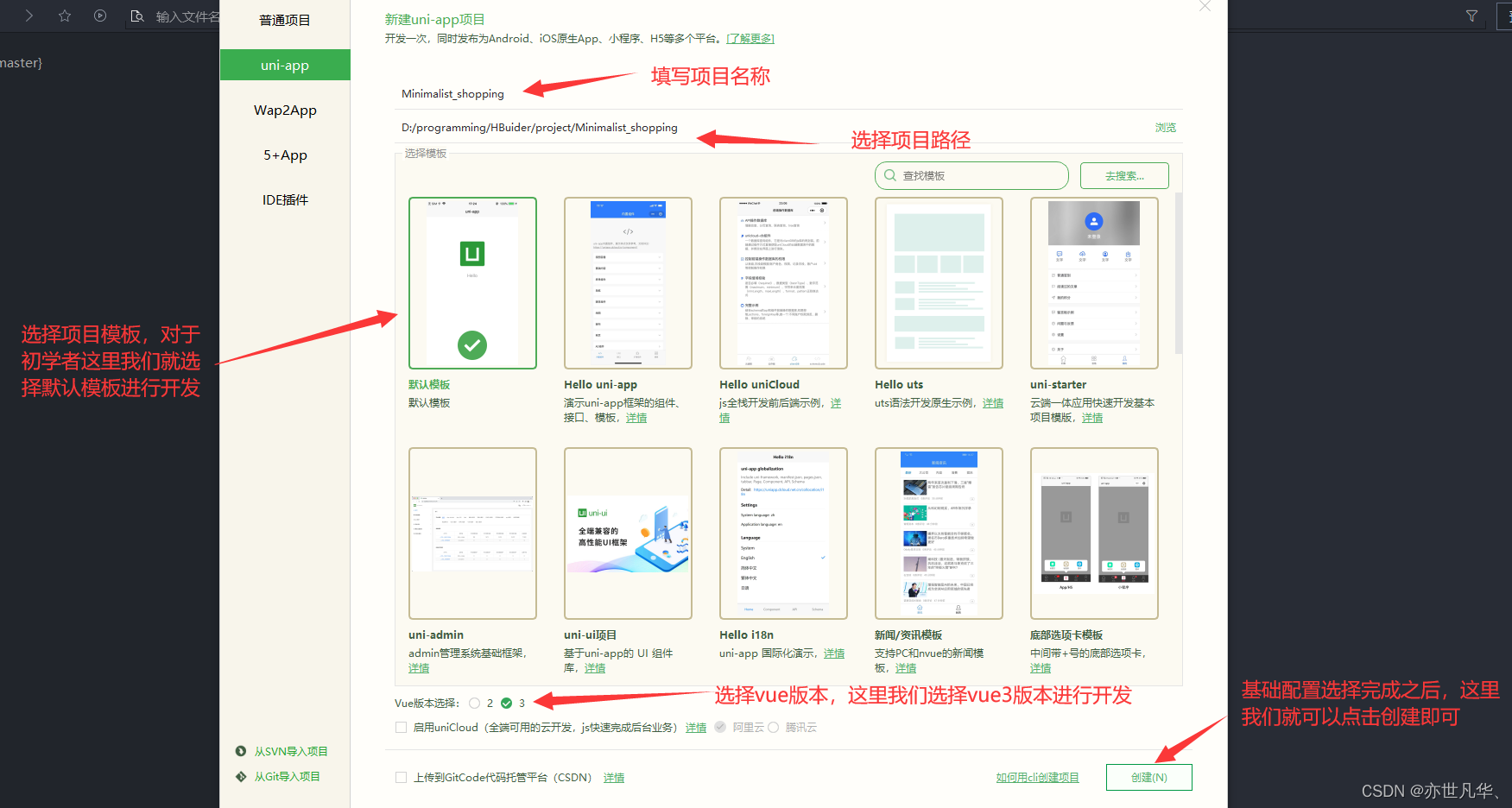
点击新建项目之后,会出现如下的弹框让我们进行一些基础配置,配置说明如下:

如果是第一次在uni-app中使用vue3创建项目的话,需要安装一个插件。 点击HBuilder X的菜单栏中的工具选项,选择插件安装,安装如下的插件即可。

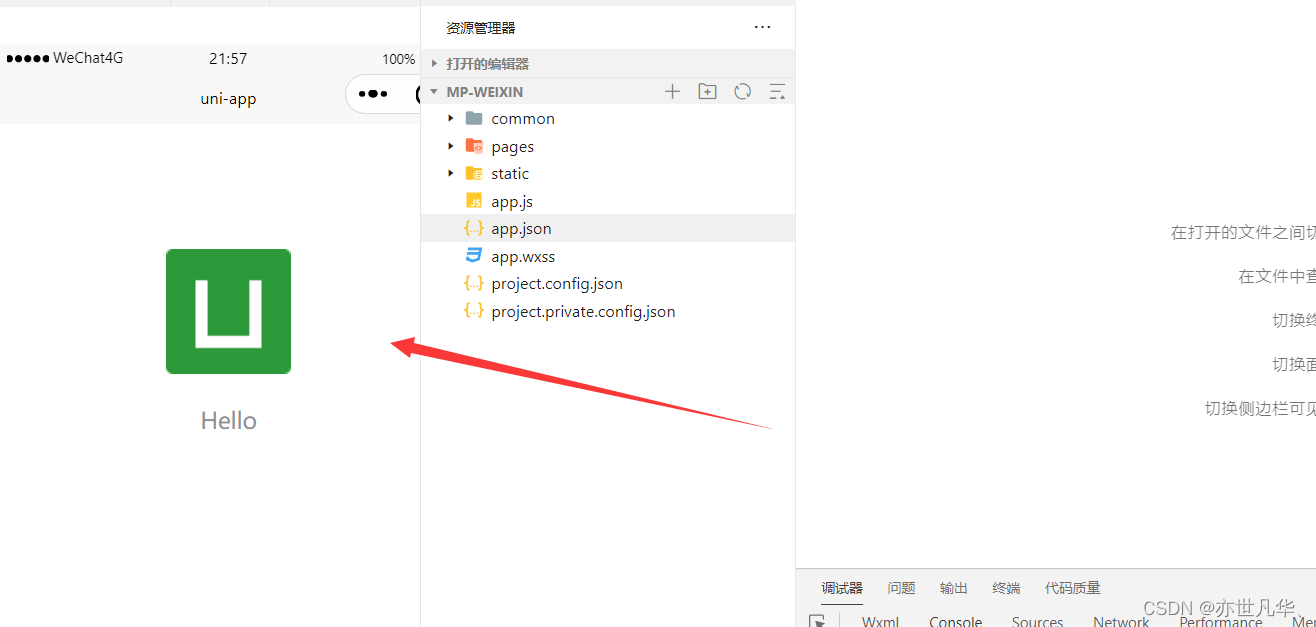
接下来我们就可以点击菜单栏中的运行,选择运行到小程序模拟器,然后选择使用微信开发者工具即可,最终得到的画面如下:

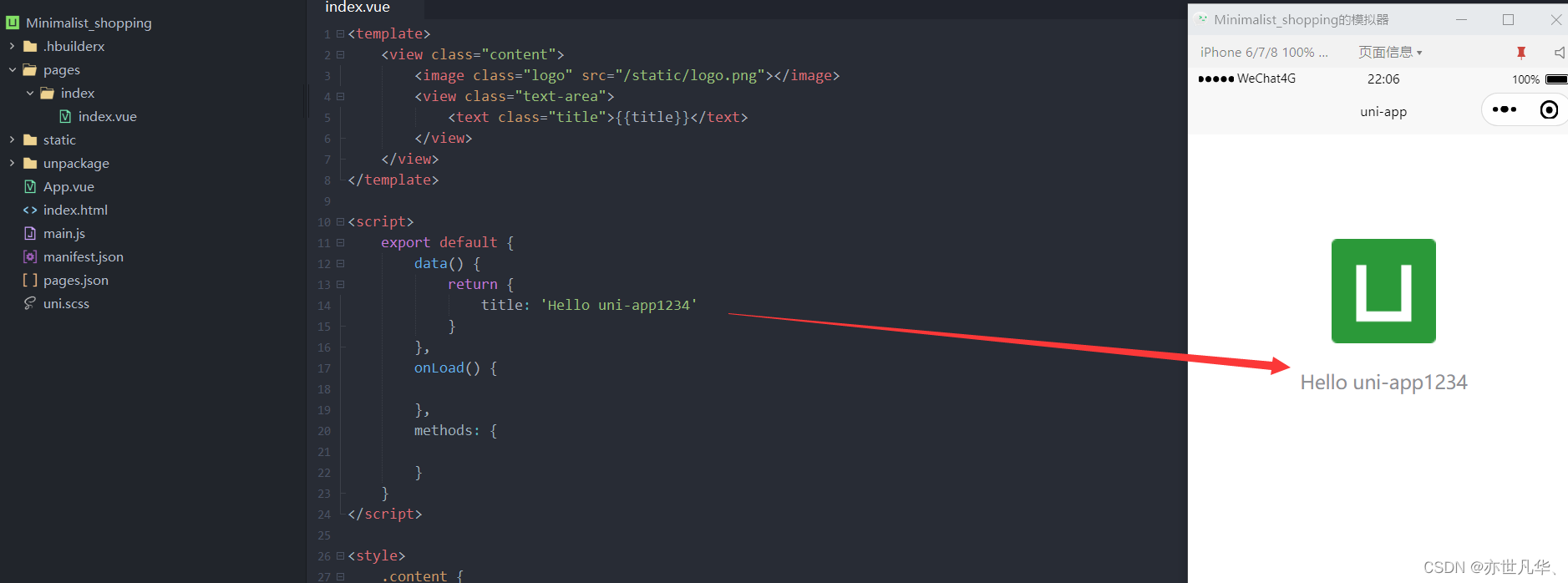
基础代码项目运行起来之后,我们可以点击微信开发者工具当中的分离窗口按钮,让运行窗口和微信开发者工具分离,然后点击置顶窗口,让我们的代码编辑器和运行窗口呈现在同一个页面上,通过微信开发者工具的代码热更新,在外面书写代码时就能实时看到具体的效果:

基于vscode开发uni-app项目
开发uni-app项目我们也可以使用我们常用的vscode进行开发,因为HBuilderX对TS的类型支持暂不完善,有时候不能校验出属性值的错误,所以此次项目我们采用我们熟悉的vscode进行开发,如果想了解如何使用HBuilderX进行项目的开发,可以看看我之前写的文章。
命令行创建项目:uni-app官网 明确介绍了我们在创建uni-app项目的时候,可以采用命令行的形式进行开发,这样就不仅仅只依赖于HBuilderX这一个编辑器进行开发了,我们也可以通过我们熟悉的vscode编辑器进行开发uni-app项目了。
这里我们采用能够创建ts项目的命令进行安装
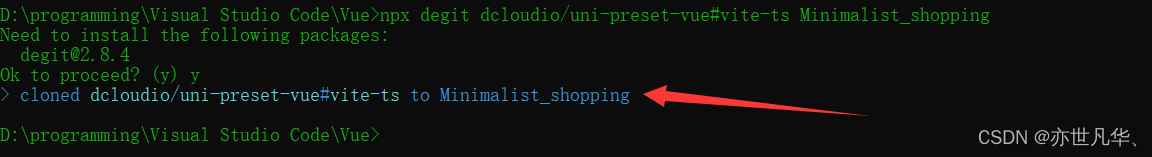
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称可以看到我们的项目已经创建成功了

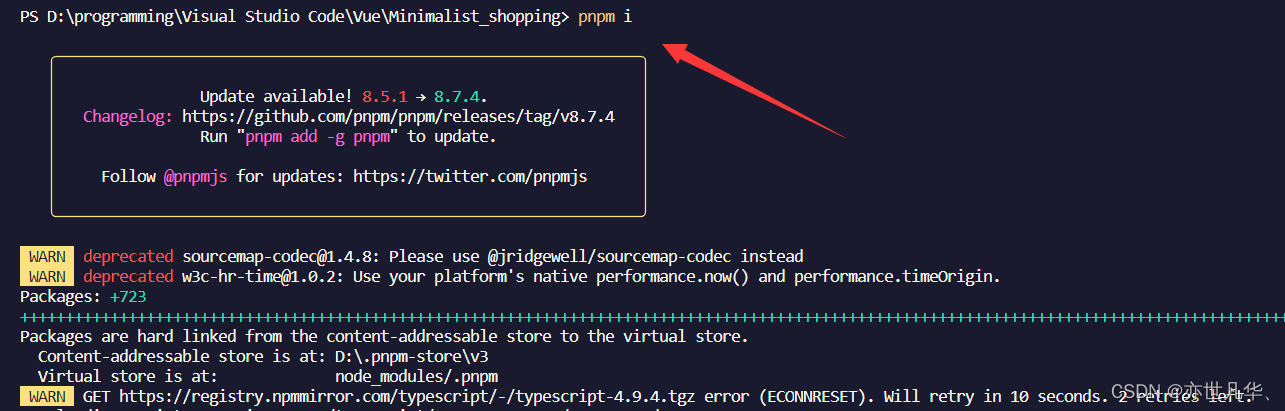
创建完成之后,将项目拖到vscode编辑器当中,执行 pnpm i 安装项目依赖:

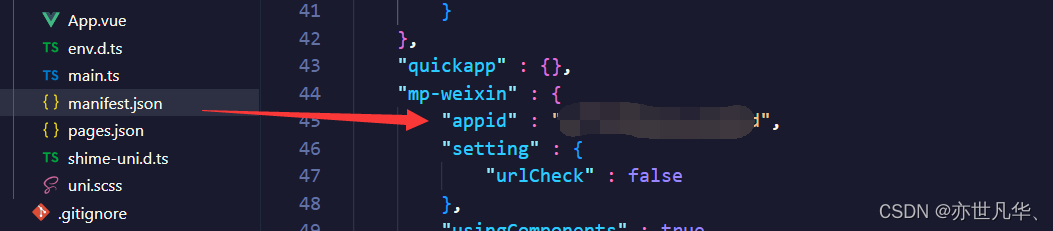
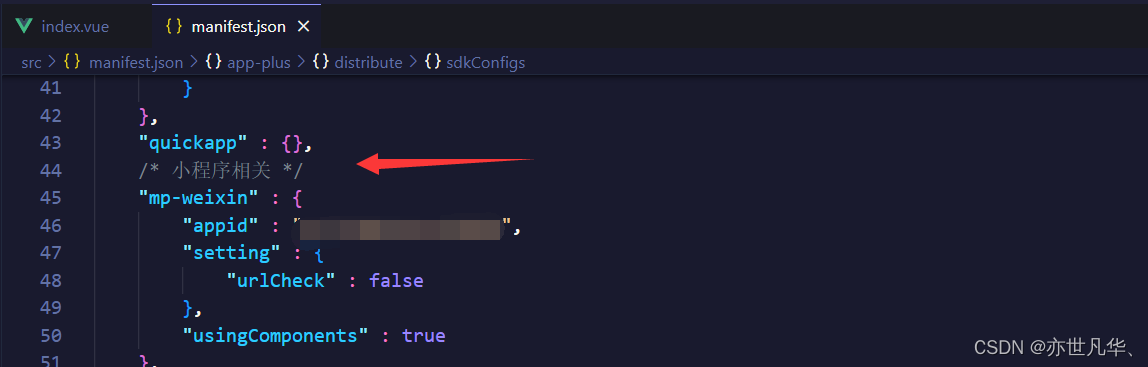
安装完依赖之后,接下来我们需要在manifest.json中填写我们微信小程序中的appid属性值:

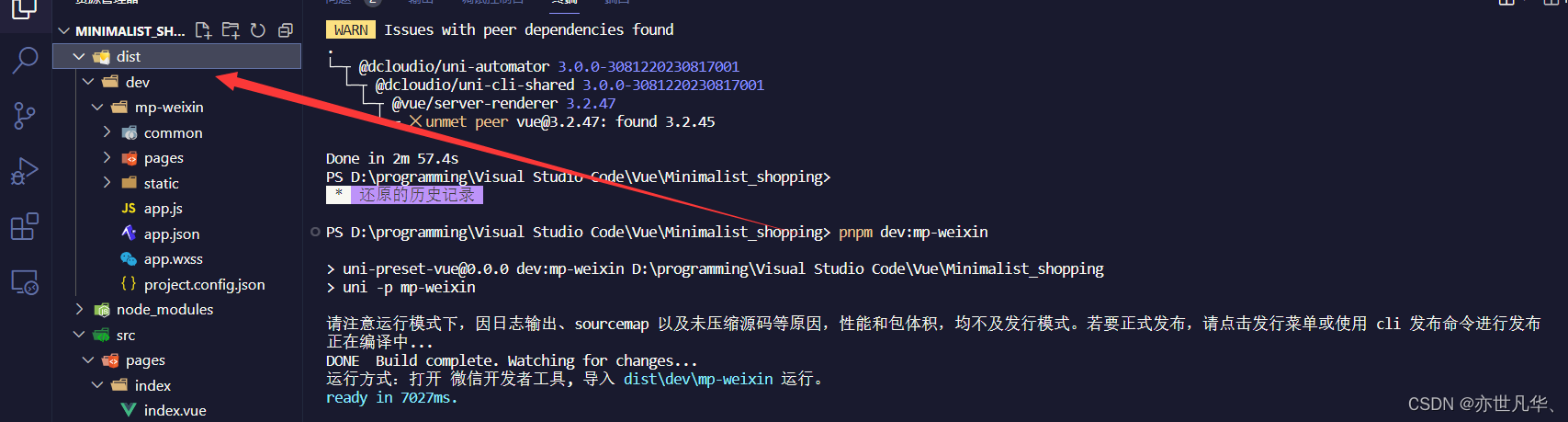
接下来我们执行如下命令进行微信小程序的编译 pnpm dev:mp-weixin ,可以看到我们的项目中出现了dist文件夹,文件夹中就是我们微信小程序所需的相关文件:

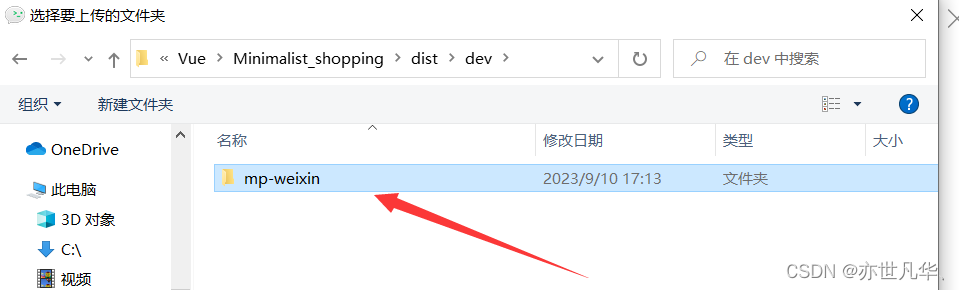
接下来我们打开微信小程序的开发者工具,然后将我们生成的dist文件夹中的my-weixin进行导入

接下来我们就可以在vscode中进行项目的书写了:

安装所需插件:使用vscode开发uni-app项目,需要我们先安装如下三个重要的插件才可以快速便捷的进行开发uni-app项目的开发,其插件名称、相关作用及其相关配置如下:
uni-create-view:快速构建 uni-app 页面
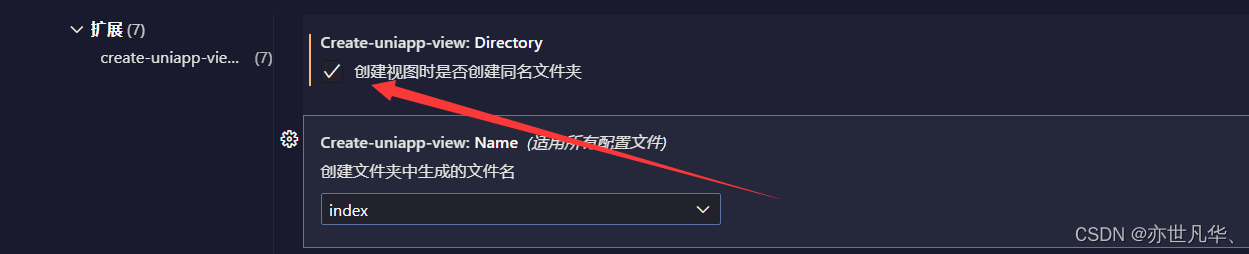
uni-create-view插件安装完成之后,需要进行设置一下,点击该插件中的扩展设置:

然后勾选创建同名的文件夹即可,下面也可以设置创建与文件夹同步的文件,这里我们采用默认的index名称即可,当然看个人的选择:

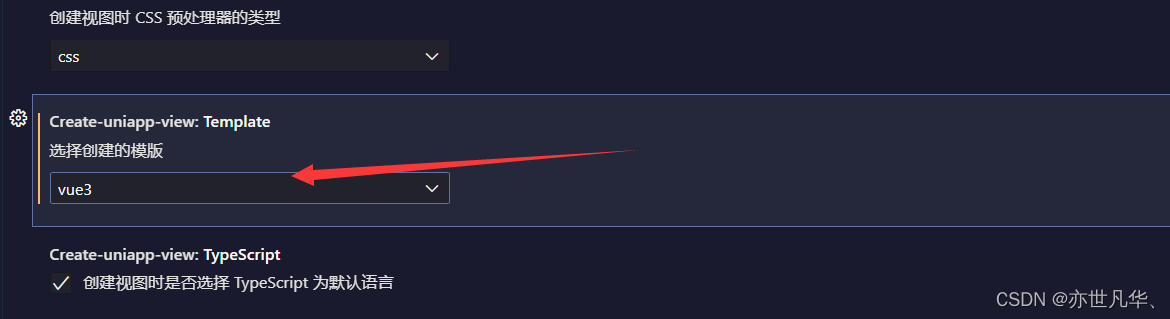
下面也可以选择生成文件的模板,因为此项目的vue3,所以这里我勾选vue3项目模板:

uni-helper:uni-app代码提示
安装完插件之后,我们需要再在终端执行如下命令安装相关的类型声明文件:
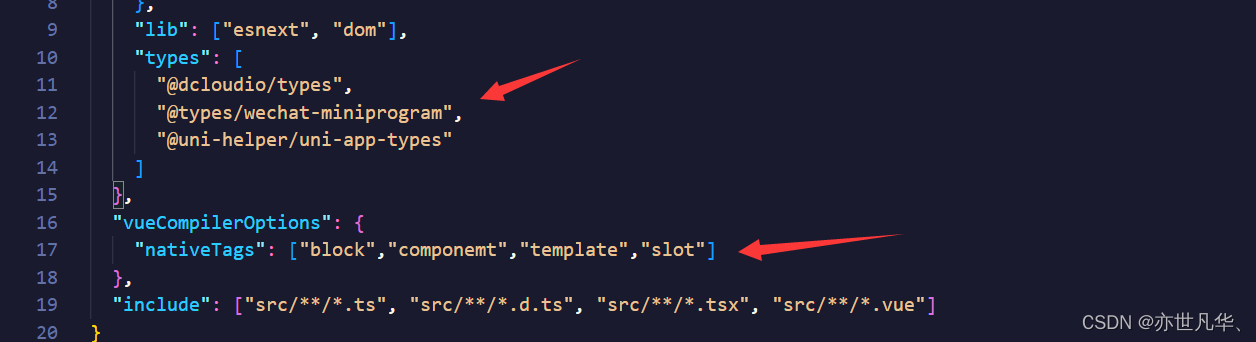
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types安装完类型声明文件之后,需要在tsconfig.json中进行如下配置:

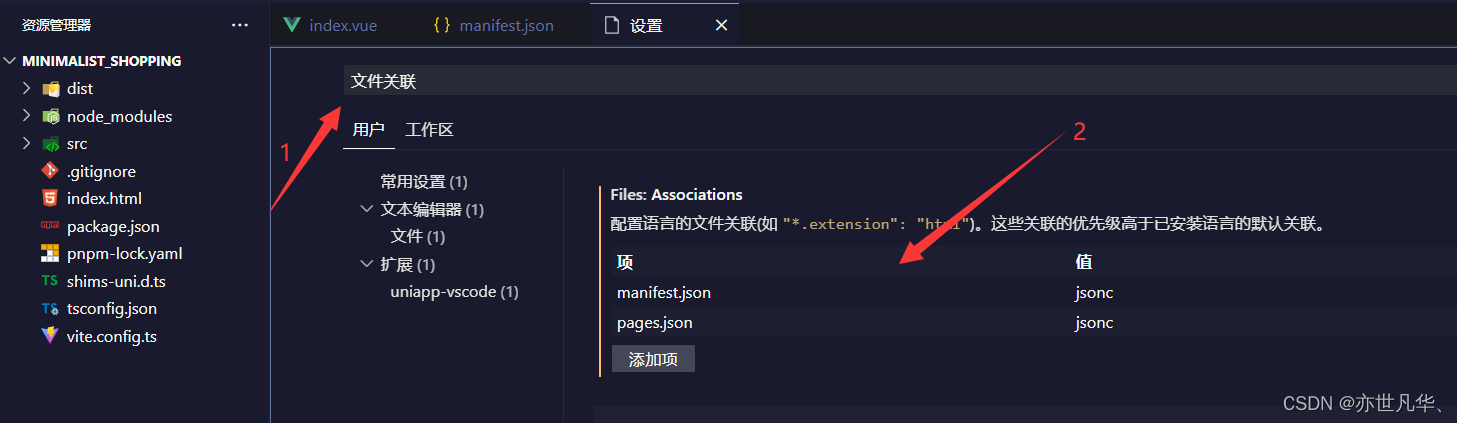
在vscode中使用uni-app创建的项目会出现json注释问题,这里我们需要进行配置一下:

这样我们就可以在json文件中设置注释了,这里建议就设置manifest.json和pages.json两个文件:

uniapp小程序扩展: 鼠标悬停查看文档

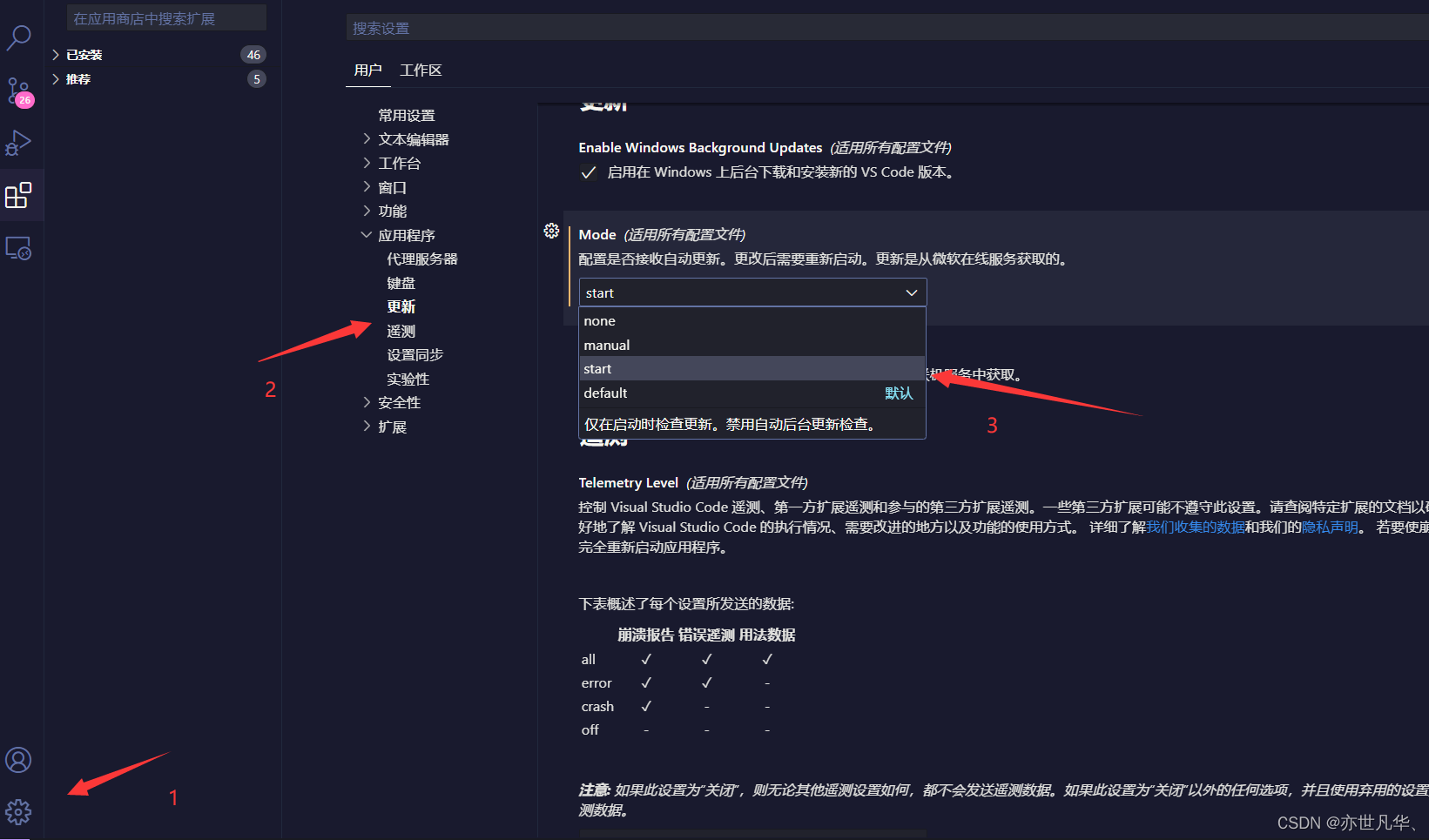
因为上面的这些插件,版本非常的新最近的也就在几个月前更新过一次,如果你的vscode编辑器版本比较老的话,可能会和这些新版本的插件不兼容的,这里我们就需要重新更新一下vscode编辑器的版本,博主这里也是更新的(原本的版本还是一年前的版本),更新vscode也是很简单,点击左下角的设置按钮,选择设置选项,找到应用程序下的更新选项设置检查更新,然后再点击菜单栏中的帮助选项,下拉框当中就会出现检查更新的选项,点击检查更新就会自动更新然后重启编辑器即可(如果你的编辑器版本很高,可以忽略):

配置代码书写规范
配置代码规范的目的是为了保证代码的一致性、可读性和可维护性。通过统一的代码规范,可以使团队成员之间的协作更加高效,并且降低代码出错的概率。所以这里我们进行相关代码规范配置:
配置eslint+prettier:安装如下命令进行下载相应的第三方包:
pnpm i -D eslint prettier eslint-plugin-vue @vue/eslint-config-prettier @vue/eslint-config-typescript @rushstack/eslint-patch @vue/tsconfig在项目根目录当中新建 .eslintrc.cjs 文件,添加以下 eslint 配置:
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution')module.exports = {root: true,extends: ['plugin:vue/vue3-essential','eslint:recommended','@vue/eslint-config-typescript','@vue/eslint-config-prettier',],// 小程序全局变量globals: {uni: true,wx: true,WechatMiniprogram: true,getCurrentPages: true,getApp: true,UniApp: true,UniHelper: true,App: true,Page: true,Component: true,AnyObject: true,},parserOptions: {ecmaVersion: 'latest',},rules: {'prettier/prettier': ['warn',{singleQuote: true,semi: false,printWidth: 100,trailingComma: 'all',endOfLine: 'auto',},],'vue/multi-word-component-names': ['off'],'vue/no-setup-props-destructure': ['off'],'vue/no-deprecated-html-element-is': ['off'],'@typescript-eslint/no-unused-vars': ['off'],},
}
在package.json进行如下配置:
{"script": {// ... 省略 ..."lint": "eslint . --ext .vue,.js,.ts --fix --ignore-path .gitignore"}
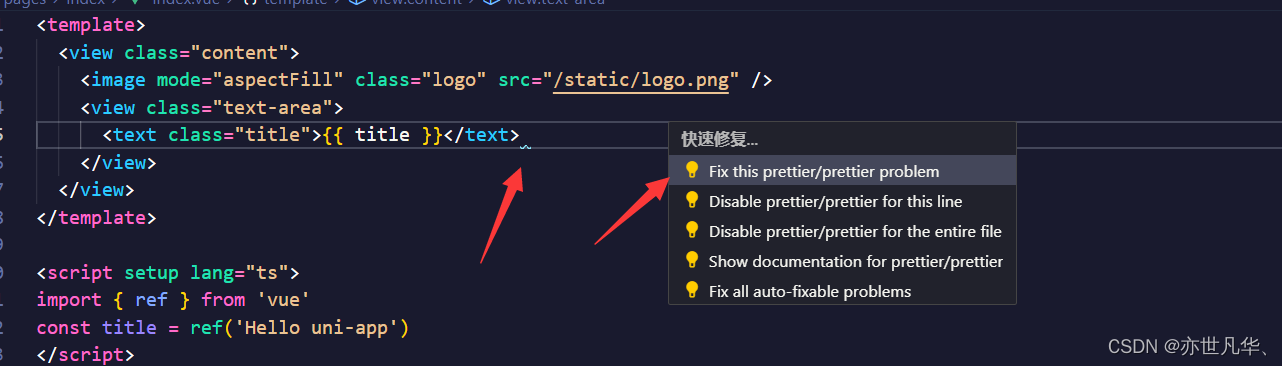
}接下来在终端运行 pnpm lint ,至此我们配置的eslint+prettier生效并在项目中正式启用了,当我们在项目中随便一处代码打出一个空格,编辑器提示错误,然后我们点击错误给出修改的按钮:

配置husky:我们虽然已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行 pnpm run format 来自动的格式化我们的代码。 注意:你要先进行 git init 创建本地库然后这个插件才会起作用。接下来执行如下命令安装 husky:
在项目中初始化 husky 工具:(需要确保在执行如下命令之前,您已经在项目根目录下初始化了 Git 仓库,即已经执行了git init,否则会报错)。
pnpm dlx husky-init在项目中安装并保存 lint-staged 包为开发依赖项:
pnpm i -D lint-staged配置package.json文件:
{"script": {// ... 省略 ...},"lint-staged": {"*.{vue,ts,js}": ["eslint --fix"]}
}修改生成的 .husky/pre-commit 文件,修改的内容如下:
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"pnpm run lint-staged强制使用pnpm包管理工具:团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,导致项目出现bug问题,因此包管理器工具需要统一管理!我们可以在根目录创建 scripts/preinstall.js 文件,添加下面的内容:
if (!/pnpm/.test(process.env.npm_execpath || '')) {console.warn(`\u001b[33mThis repository must using pnpm as the package manager ` +` for scripts to work properly.\u001b[39m\n`,)process.exit(1)
}然后我们需要在 package.json 中配置scripts命令 ,如下:
"scripts": {"preinstall": "node ./scripts/preinstall.js"
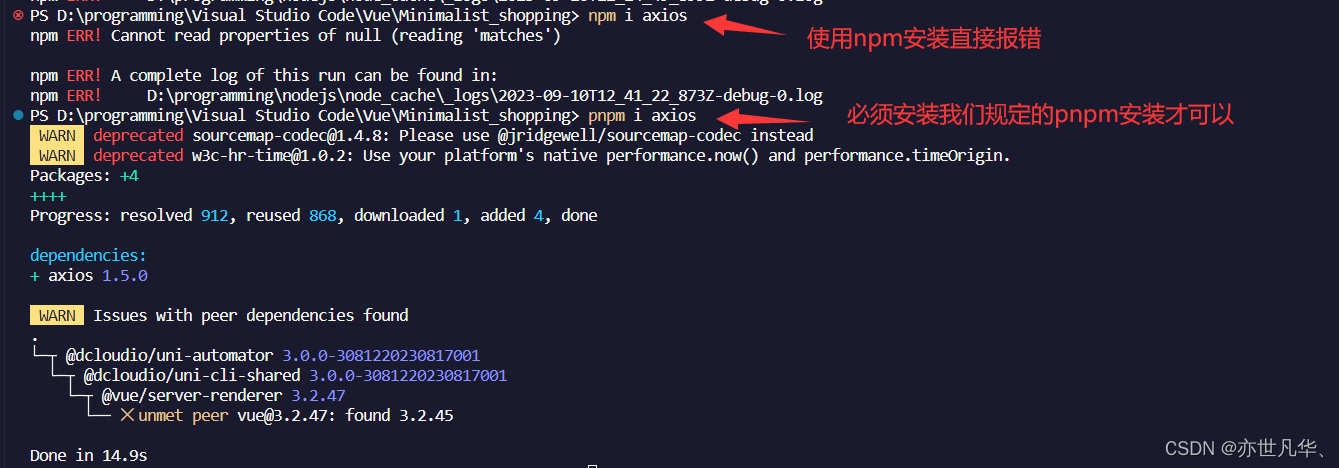
}配置完命令之后,当我们使用npm或者yarn来安装包的时候,就会报错了。原理就是在install的时候会触发preinstall(npm提供的生命周期钩子)这个文件里面的代码。验证安装axios如下:

安装uni-ui组件库
uni-app有自己特有的一套uni-ui组件库,所以这里我们开始使用该组件库进行创建项目,其相关安装和配置命令在 官网 已经讲解的非常清楚了,博主也在这里进行简单的讲解与使用吧。
终端执行如下命令进行安装uni-app组件库:
pnpm i @dcloudio/uni-ui配置easycom:使用 pnpm 安装好 uni-ui 之后,需要配置 easycom 规则,让 pnpm 安装的组件支持 easycom,打开项目根目录下的 pages.json 并添加 easycom 节点:
// pages.json
{"easycom": {"autoscan": true,"custom": {// uni-ui 规则如下配置"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"}},// 其他内容pages:[// ...]
}因为uni-ui使用sass来管理其样式,因此在您使用 uni-ui 并进行主题自定义时,建议安装 sass:
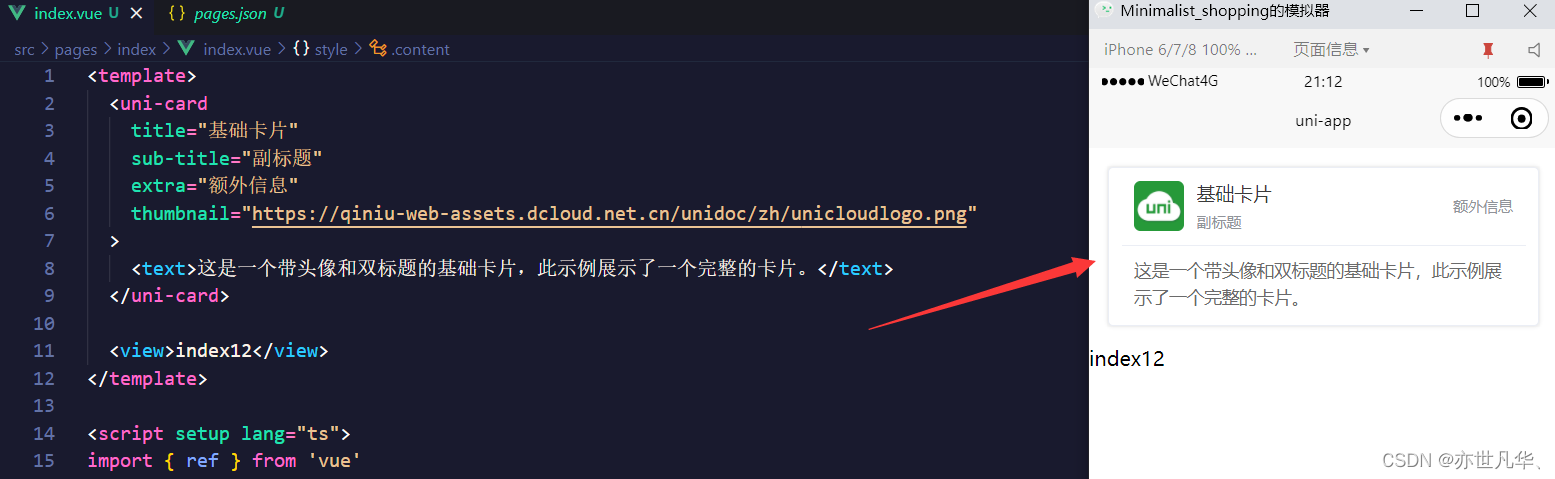
pnpm i sass安装配置完成之后,我们随便复制uni-ui官网提供的ui组件进行使用,验证如下表明引入成功:

因为uni-ui在开发的时候是使用js进行开发的,并没有涉及到ts,所以uni-ui提供的组件库并没有对应的类型声明文件,但是我们可以通过安装第三方包来对uni-ui的类型声明文件进行配置,其对应的 包平台说明 已经对其讲解的非常清楚了,博主还是对其使用讲解一下:
安装如下命令安装第三方包:
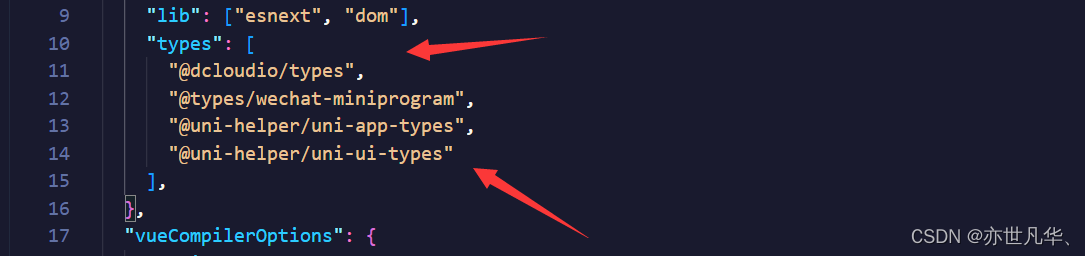
pnpm i -D @uni-helper/uni-ui-types配置 tsconfig.json,确保 compilerOptions.types 中含有 @dcloudio/types 和 @uni-helper/uni-ui-types,如下:

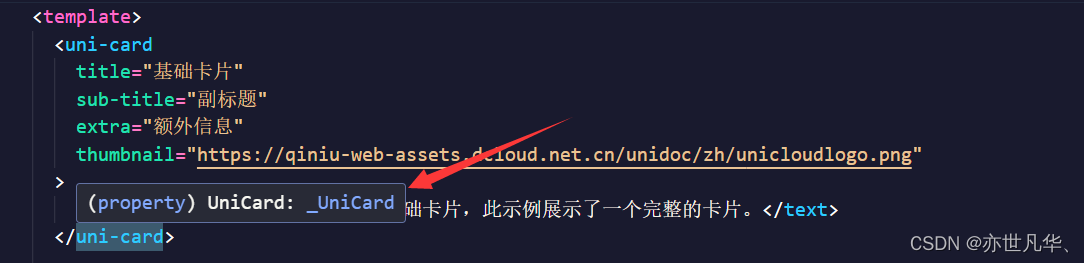
配置完成之后,接下来当鼠标悬停到ui组件标签的时候,其对应的ts类型会自动识别,比没有ts类型检测的相对来说更加安全:

小程序数据持久化设置
因为我们的项目目前使用的是vue3的项目,所以我们选择的状态管理工具是pinia,如果不了解该状态管理工具,可以参考我之前的文章:探索Pinia:Vue状态管理的未来 ,接下来我们开始讲解如何在小程序中使用pinia。
Pinia Plugin PersistedState 是 Pinia 的一个插件,它提供了状态持久化的功能。
pnpm i pinia pinia-plugin-persistedstate安装完成之后,我们在src文件夹下新建一个store文件夹,在该文件夹下新建index.ts文件,如下:
import { createPinia } from 'pinia'
import persist from 'pinia-plugin-persistedstate'// 创建 pinia 实例
const pinia = createPinia()
// 使用持久化存储插件
pinia.use(persist)// 默认导出,给 main.ts 使用
export default pinia在main.ts文件中我们进行导入 pinia 实例 :
import { createSSRApp } from 'vue'
import App from './App.vue'
// 导入 pinia 实例
import pinia from './store'export function createApp() {// 创建 vue 实例const app = createSSRApp(App)// 使用 piniaapp.use(pinia)return {app,}
}今后如果想使用持久化的话,只需要在相应的仓库进行如下的配置即可:
{// 网页端配置// persist: true,// 小程序端配置persist: {storage: {getItem(key) {return uni.getStorageSync(key)},setItem(key, value) {uni.setStorageSync(key, value)},},},
}配置拦截器请求和请求函数
接下来简单的对项目进行一个简单的拦截器请求的配置,具体的参数设置可以参考官方文档:

const baseURL = '测试网址'// 添加拦截器
const httpInterceptor = {// 拦截前触发invoke(options: UniApp.RequestOptions) {// 1. 非 http 开头需拼接地址if (!options.url.startsWith('http')) {options.url = baseURL + options.url}// 2. 请求超时, 默认 60soptions.timeout = 10000console.log(options)},
}
uni.addInterceptor('request', httpInterceptor)
uni.addInterceptor('uploadFile', httpInterceptor)
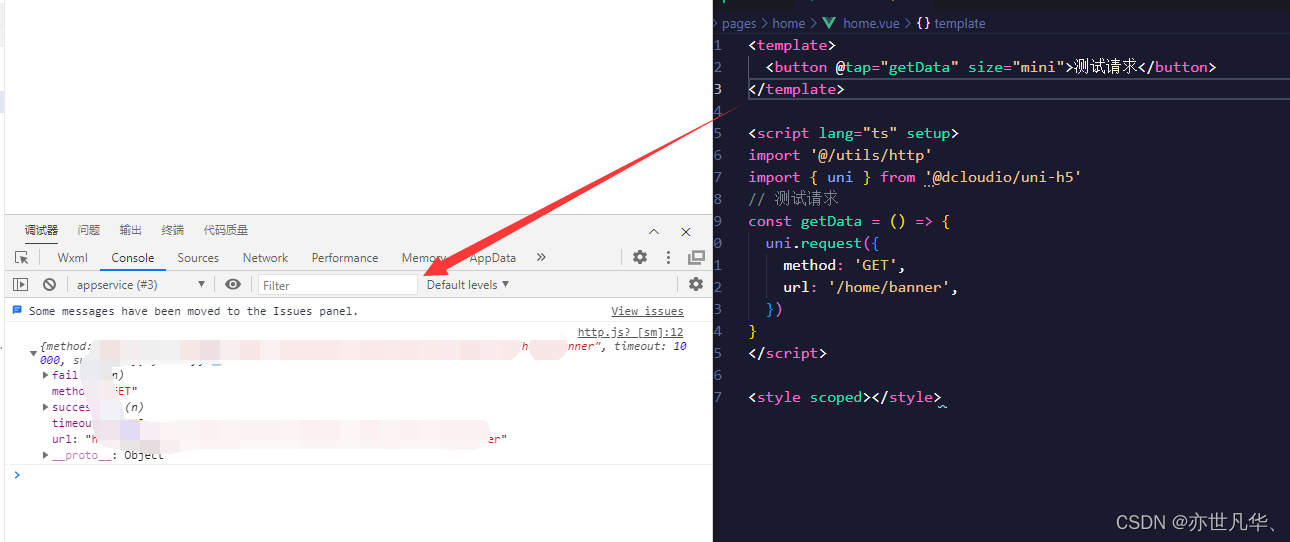
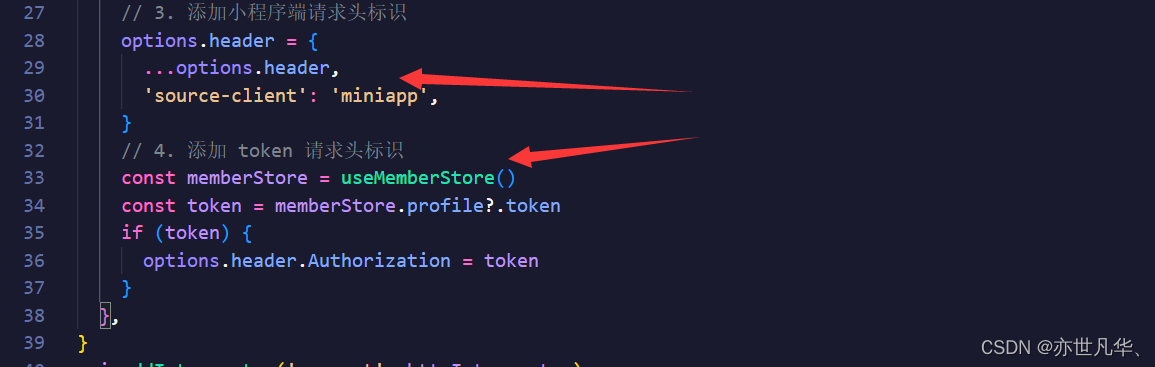
可以看我们发送get请求成功,接下来我们可以设置请求头和token标识:

请求函数的配置文件如下:
/*** 请求函数* @param UniApp.RequestOptions* @returns Promise* 1. 返回 Promise 对象* 2. 获取数据成功* 2.1 提取核心数据 res.data* 2.2 添加类型,支持泛型* 3. 获取数据失败* 3.1 401错误 -> 清理用户信息,跳转到登录页* 3.2 其他错误 -> 根据后端错误信息轻提示* 3.3 网络错误 -> 提示用户换网络*/
type Data<T> = {code: stringmsg: stringresult: T
}
// 2.2 添加类型,支持泛型
export const http = <T>(options: UniApp.RequestOptions) => {// 1. 返回 Promise 对象return new Promise<Data<T>>((resolve, reject) => {uni.request({...options,// 响应成功success(res) {// 状态码 2xx, axios 就是这样设计的if (res.statusCode >= 200 && res.statusCode < 300) {// 2.1 提取核心数据 res.dataresolve(res.data as Data<T>)} else if (res.statusCode === 401) {// 401错误 -> 清理用户信息,跳转到登录页const memberStore = useMemberStore()memberStore.clearProfile()uni.navigateTo({ url: '/pages/login/login' })reject(res)} else {// 其他错误 -> 根据后端错误信息轻提示uni.showToast({icon: 'none',title: (res.data as Data<T>).msg || '请求错误',})reject(res)}},// 响应失败fail(err) {uni.showToast({icon: 'none',title: '网络错误,换个网络试试',})reject(err)},})})
}配置完成之后,当我们发起请求的时候只需要进行引入http然后调用即可:
import { http } from '@/utils/http'
// 测试请求
const getData = async () => {const res = await http({method: 'GET',url: '/home/banner',})console.log(res)
}显示的结果是操作成功:

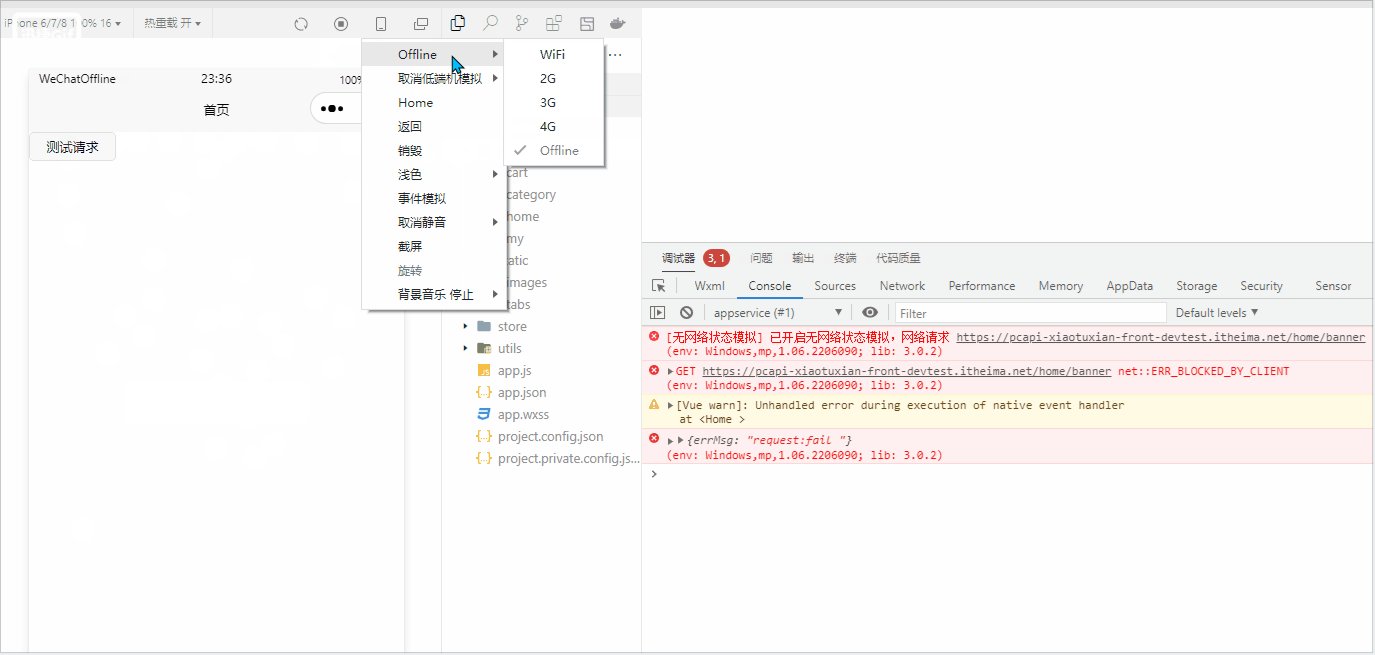
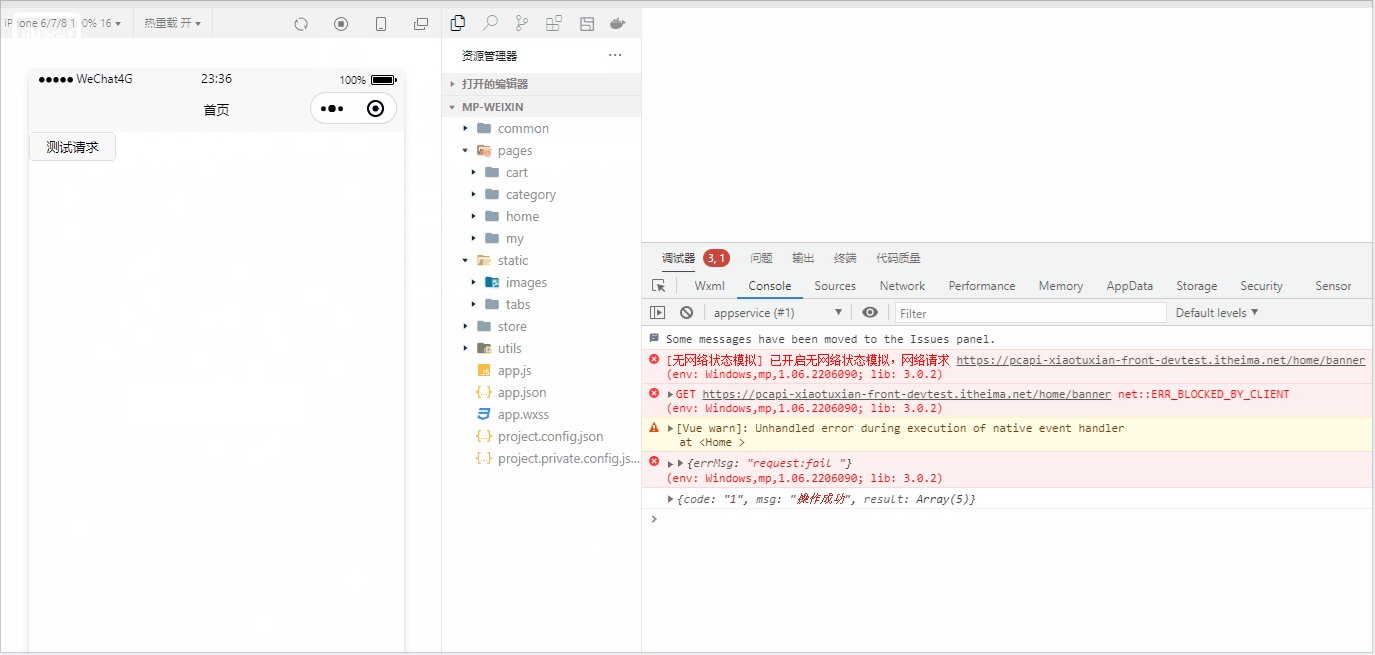
这请求函数中我们也设置了失败情况出现的状况,比如说当我们的小程序处于没网状态,结果如下

本项目的一些基本功能的搭建就讲解到这,下一篇文章将正式讲解项目的实际代码,关注博主学习更多前端uni-app知识,您的支持就是博主创作的最大动力!