虚拟机Ubuntu操作系统常用终端命令
本篇讲述了Ubuntu操作系统常用的三个功能,即归档,软链接和用户管理方面的相关知识。希望能够得到大家的支持。
文章目录
- 虚拟机Ubuntu操作系统常用终端命令
- 二、使用步骤
- 1.归档
- 1.1创建档案包
- 1.2还原档案包
- 1.3归档并压缩
- 2.软链接
- 2.1软链接的操作
- 2.2软链接的特点
- 3.用户管理
- 3.1添加用户
- 3.2修改用户密码
- 3.3删除用户
- 总结
二、使用步骤
1.归档
tar ,即tape archive 档案打包(即我们平时用的压缩包,但其并没有被压缩,体积较大)
1.1创建档案包
tar -cvf xxx.tar xxx
其中:
c,表示create创建档案
v,表示verbose 显示详情
f,表示file

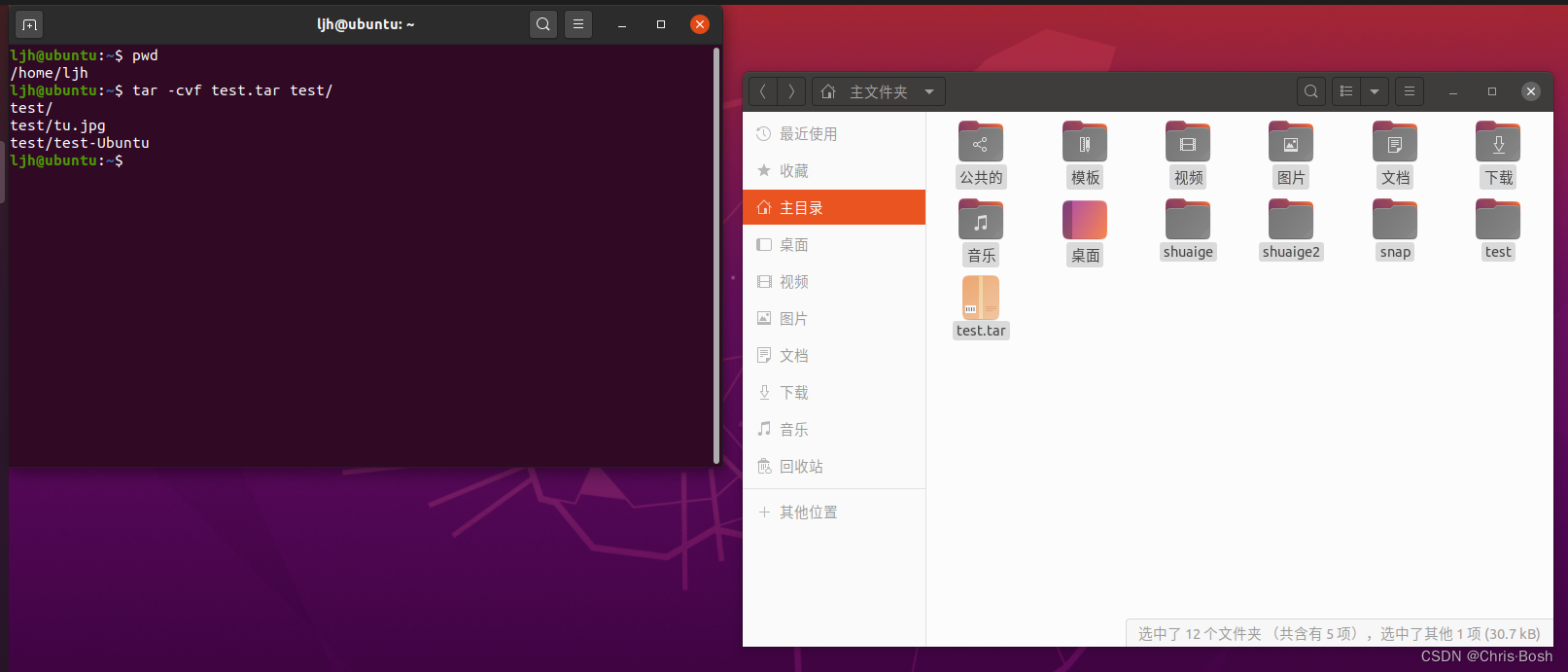
我们可以看到,使用tar -cvf后,我们的虚拟机中多出了一个文件包。
也可以多个目录打包 tar -cvf xxx.tar file1 file2 file3
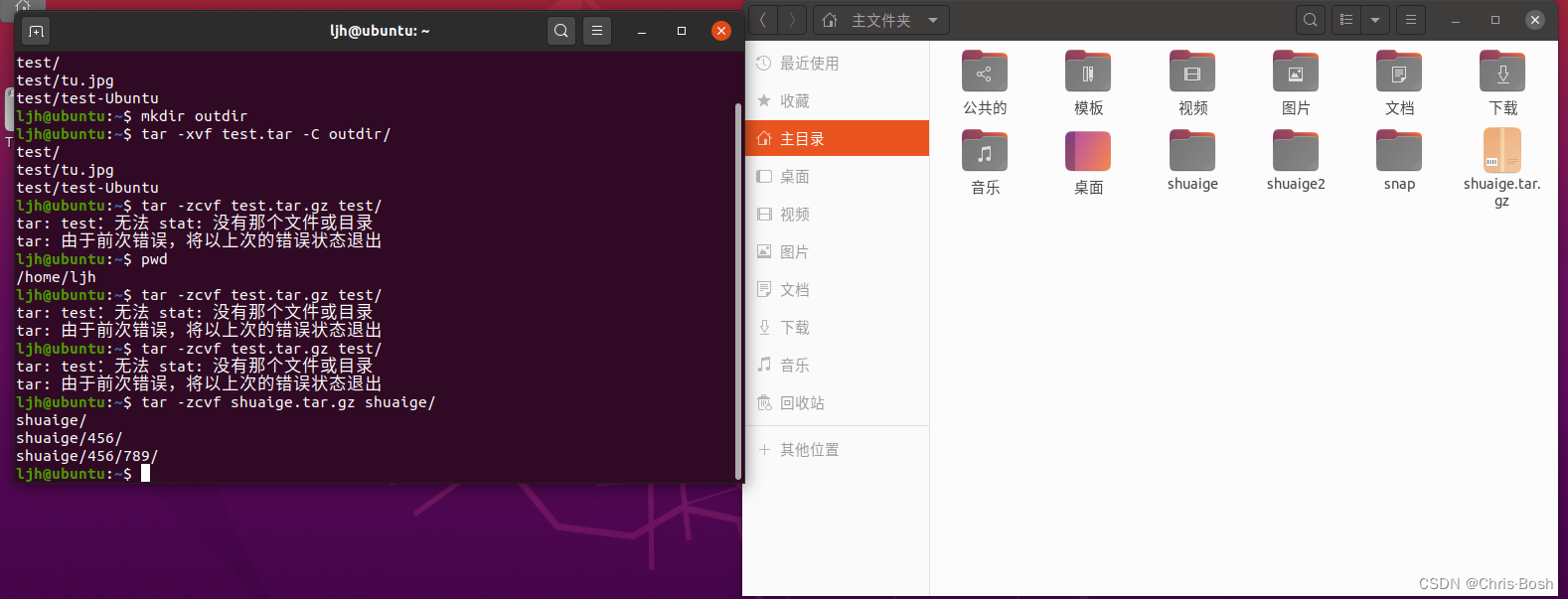
1.2还原档案包
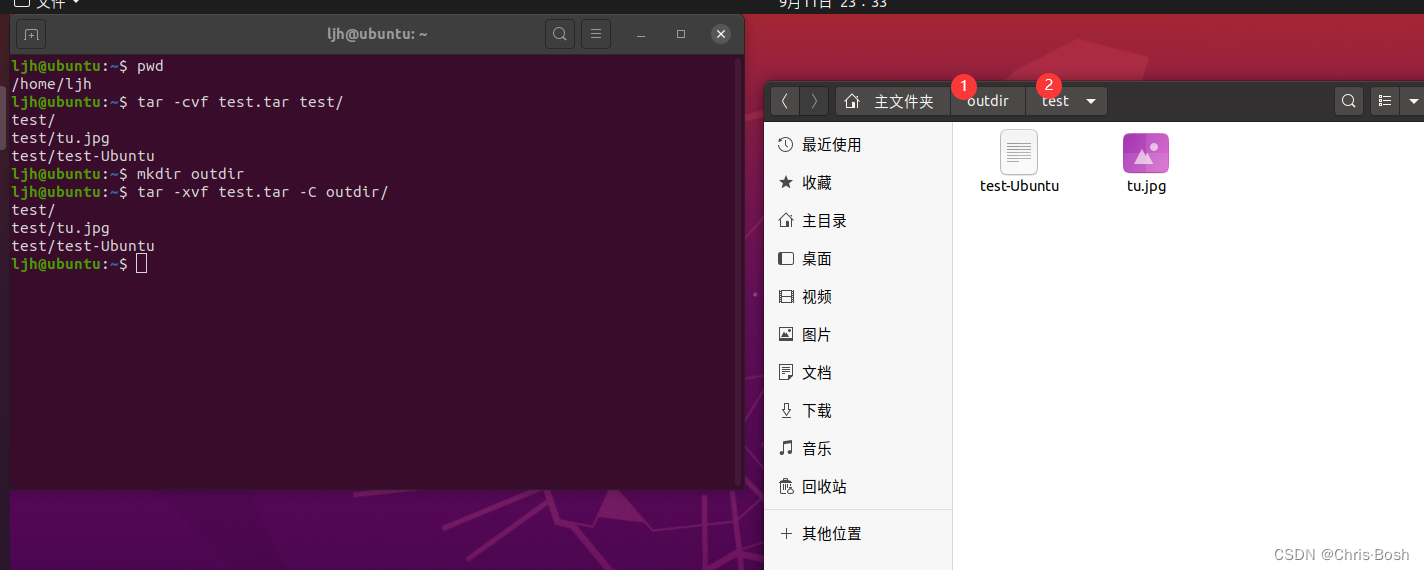
tar -xvf test.tar
tar -xvf test.tar -C outdir(其中,-C参数指定目标目录,默认解到当前目录下)

我们先用mkdir创建了一个outdir文件(上一篇博客讲过),在用tar将test.tar解压到我们制定的outdir文档下。如上图所示。
1.3归档并压缩
先前的tar格式并没有压缩,体积较大
归档并压缩如下:(相比cvf和xvf多了一个z,z即zip压缩) tar -zcvf
test.tar.gz test

我们可以看到此时,创建出了shuaige.tar.gz为压缩文件。
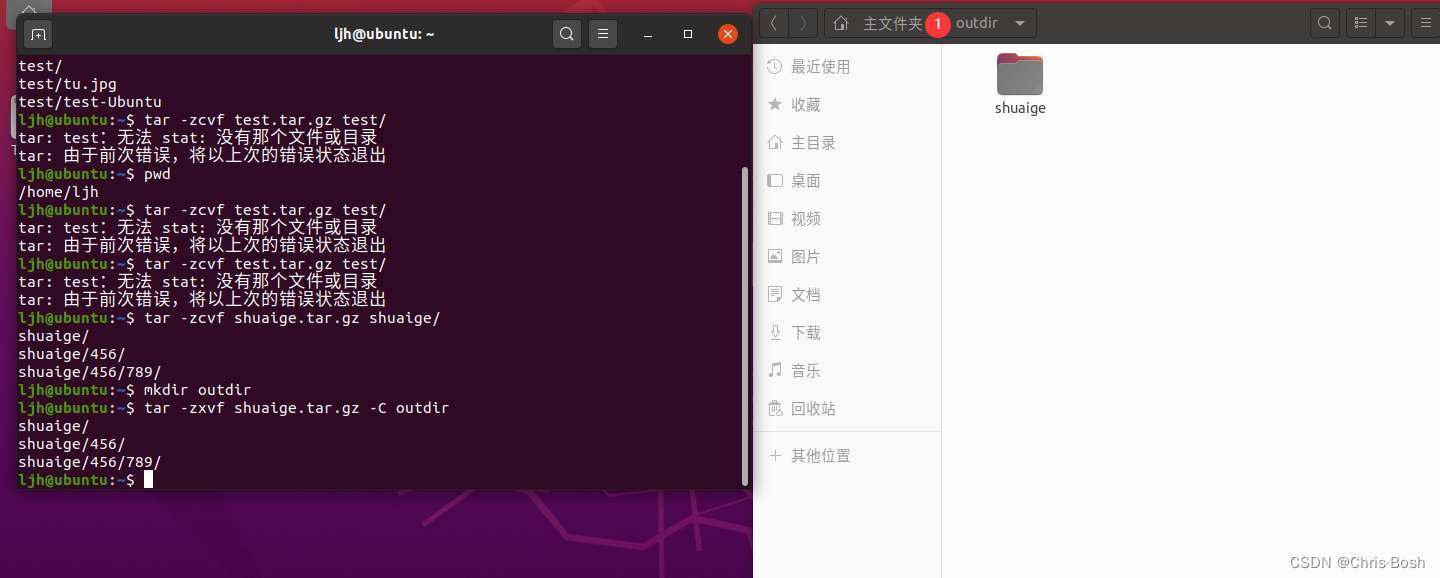
解压缩:
tar -zxvf test.tar.gz
tar -zxvf test.tar.gz -C outdir

同样的,我们先用mkdir创建了一个outdir文件(上一篇博客讲过),在用tar把所需要解压的文件解压到我们制定的outdir文档下。如上图所示。
2.软链接
2.1软链接的操作
Linux下边的软链接其实就相当于Windows下的快捷方式。
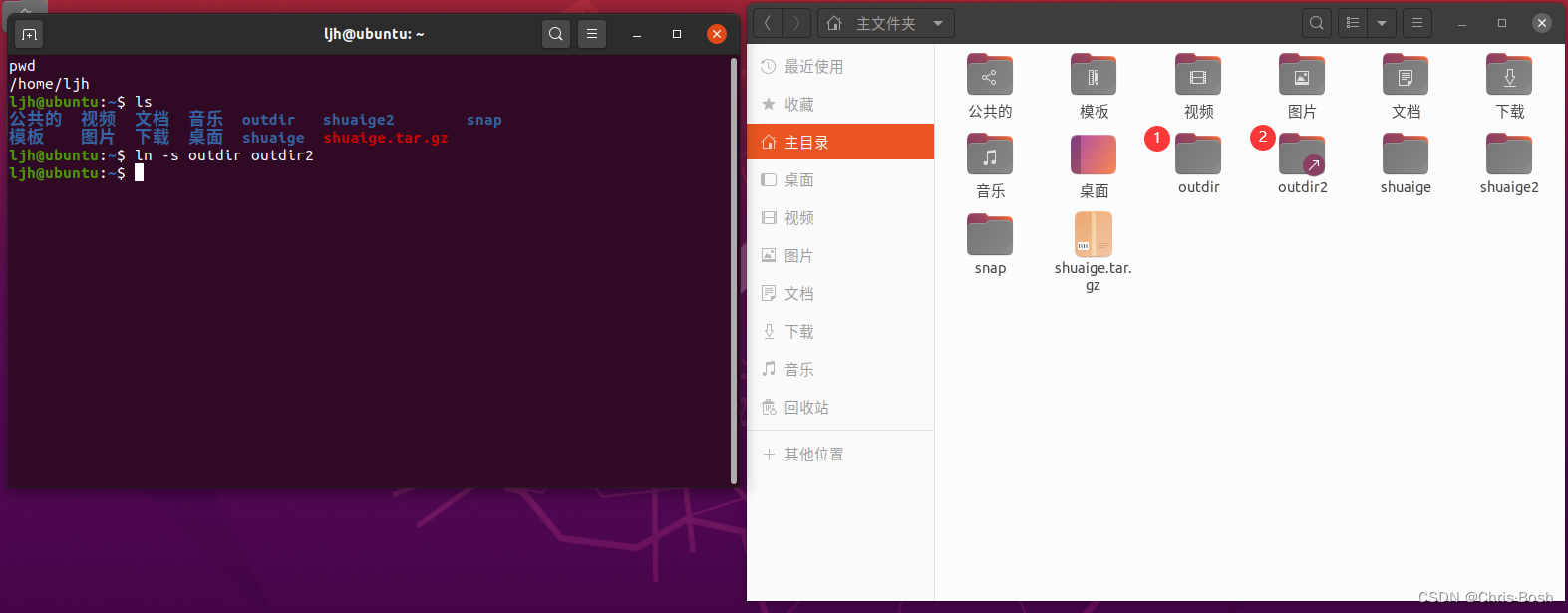
使用ln命令(link)来创建软链接
ln -s source(原始文件名)link(快捷方式的名字)
其中,-s表示soft软链接(默认为硬)
比如
ln -s test test2

我创建了一个outdir的快捷方式,命名为outdir2
2.2软链接的特点
软链接的特点:
1.删除软链接,对原文件没有影响
2.删除原文件,则软链接失效
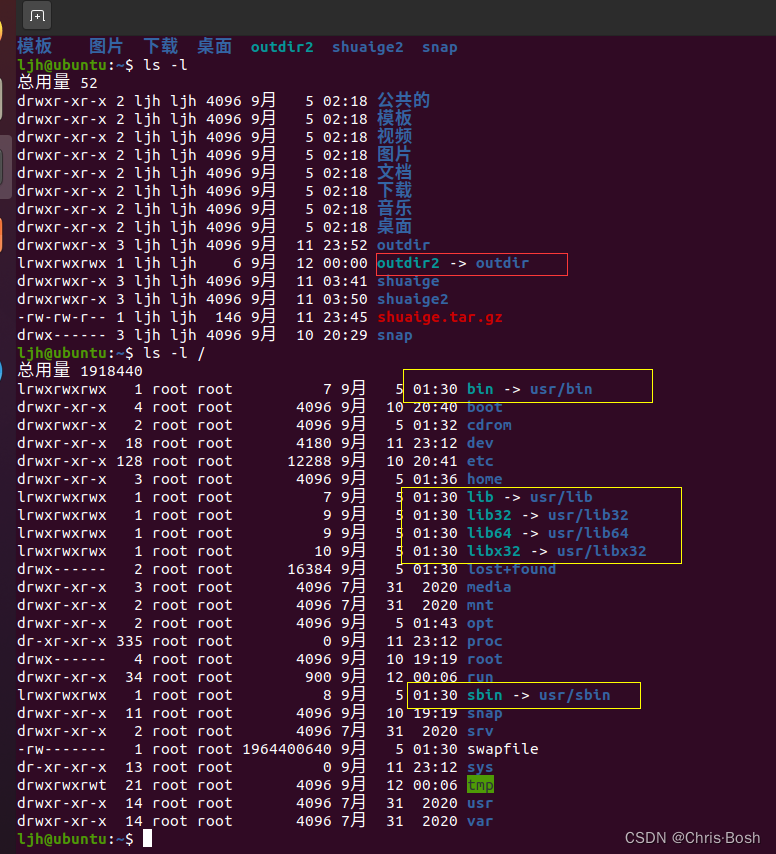
以ls -l 查看文件详情时,可以看到目标路径
比如:ls -l / 可以发现, /bin 实际指向的是 /usr/bin目录

打出命令我们可以看出,系统中的软链接还是非常多的。
提示:除了软链接之外,还有硬链接,因为硬链接十分少用,这里不做讲解,感兴趣的大家可以去网上搜一搜。
3.用户管理
3.1添加用户
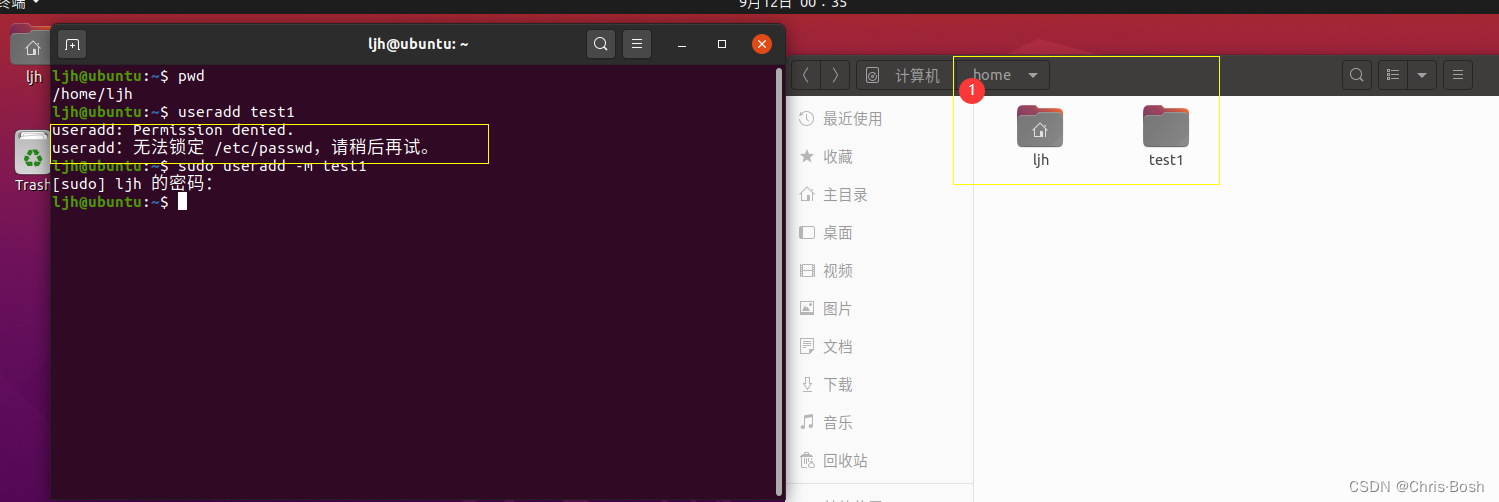
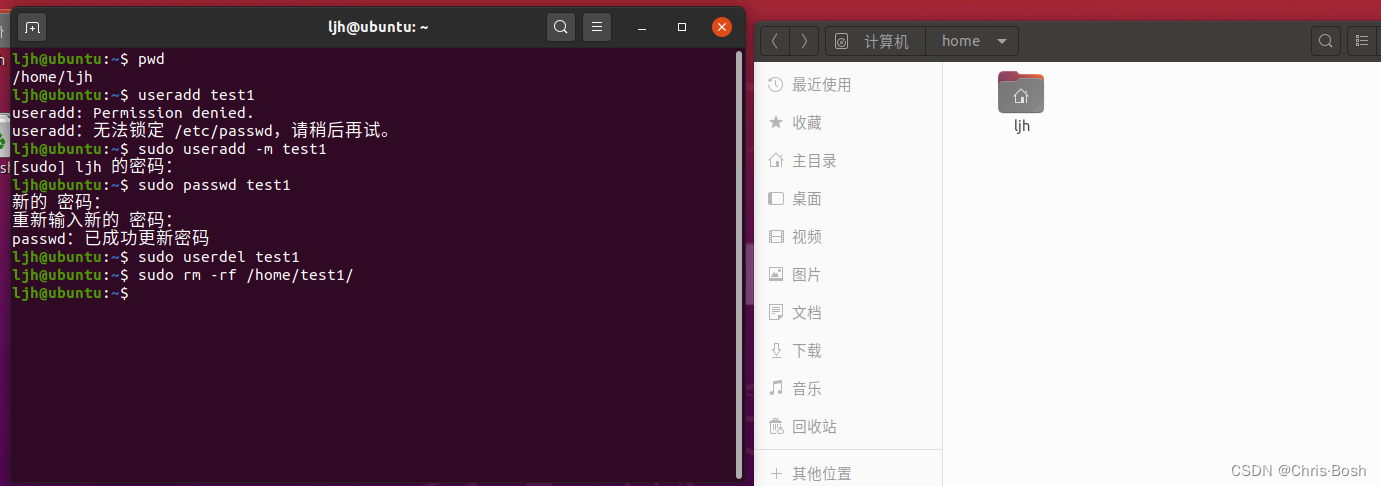
比如,添加一个用户 sudo useradd -m test1
其中,sudo,表示以管理员身份执行。
-m参数表示在/home下添加用户目录。

我们可以看到,不使用sudo是无法创建新用户的,创建后我们可以看到home文件下多出了一个test1的用户文件。
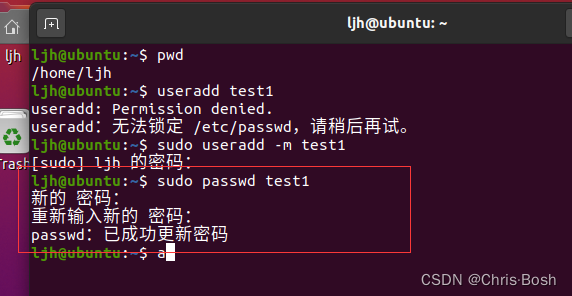
3.2修改用户密码
sudo passwd test1

我们输入的密码自己是看不见的,直接输入即可。

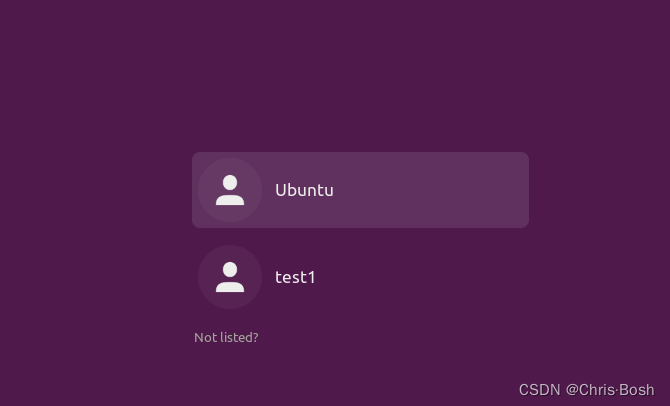
此时我们的Ubuntu系统的登录界面有两个用户了。
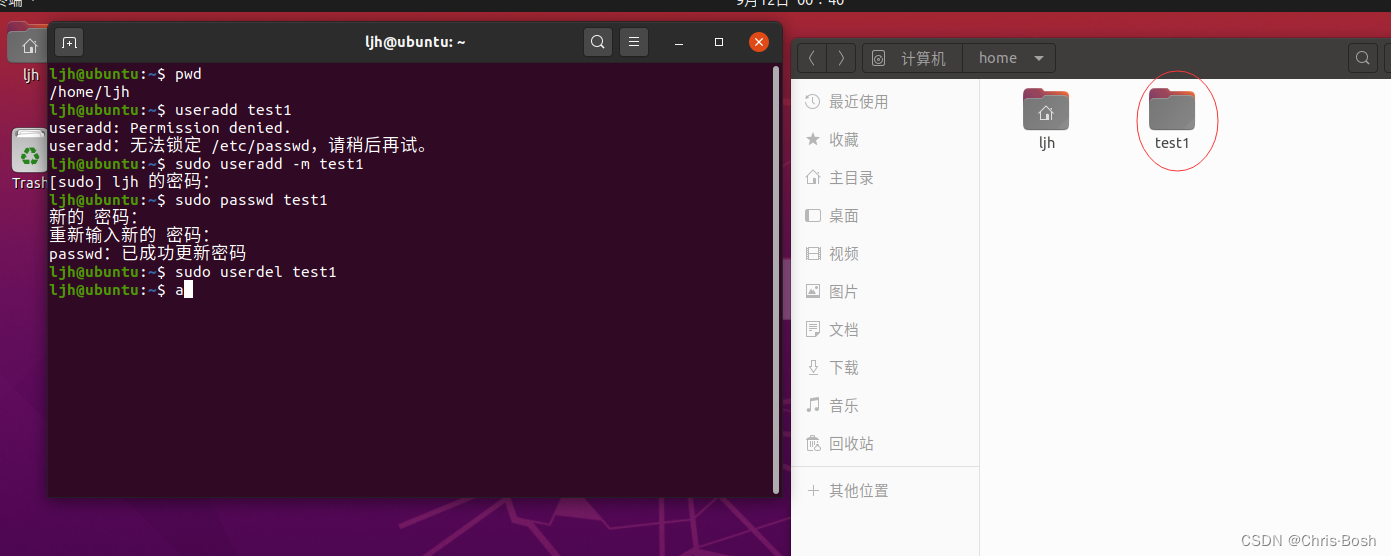
3.3删除用户
sudo userdel test1

我们可以看到虽然删除掉了test1用户,但其文件仍然存在,我们还需要删除test1的文件。

此时,我们只需要利用上一片文章中学到的命令删除文件即可。
总结
提示:学到这里肯定有小伙伴会发现,很多操作我们其实可以不用命令行,像使用我们自己的电脑一样单机选择文件右键删除就可以了啊,为什么我们一定要用命令行操作呢?因为在很多公司,虚拟机是没有桌面的,我们只能用命令行操作。
小编学习这个Ubuntu操作系统,其实是在为视觉SLAM打基础,小编的研究方向是SLAM,我也希望更多Ubuntu操作系统的大佬和会视觉SLAM的大佬能够给予一些指导意见,我也会持续更新,希望得到大家的支持!