必须加 :popper-append-to-body="false"
:popper-class="vxetableignoreclear"
我自己用的话缺一不可
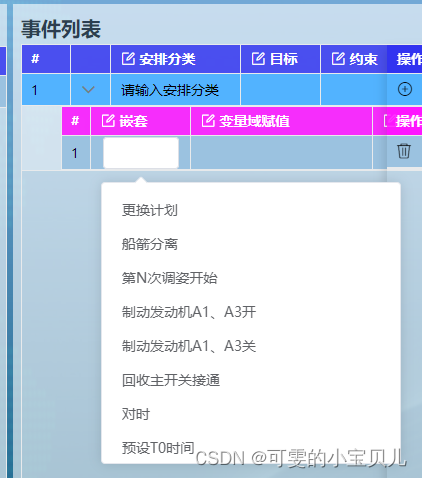
说一下我自己项目中遇到的问题吧,我写的是表格中套表格,会出现就是当下拉选的时候用@selete是可以用的,但是用@blur也可以触发 , 但是仅限于 失去焦点点在表格内才会触发,
在其他地方是不会触发的
我查了一下原因 Element-UI el-select和el-autocomplete的select 是冲突了
在二级表格的时候我就只用了@change 方法

但是这还里面还有一个bug 就是输入的时候后面会有一个小删除按钮,当我点击删除的时候,@change事件传的值不是为空,而是修改之前的值 索性我就不用× 直接把他disaplay :none 了
所以

1、如果说没有嵌套表格, 用为下面的代码就可以
2、如果有嵌套表格,且el-autocomplete在二级, 那么方法只用@change , 且把x 隐藏掉
完整代码
<template><div><vxe-tablebordershow-overflow:data="tableData":column-config="{ resizable: true }":edit-config="{ trigger: 'dblclick', mode: 'cell' }"><vxe-column type="seq" width="60"></vxe-column><vxe-column field="name" title="Name" :edit-render="{}"><template #edit="{ row, rowIndex }"><el-autocompleteclass="inline-input w-50"v-model="row.name":popper-class="vxetableignoreclear":fetch-suggestions="querySearch"clearableplaceholder=""@change="threeInput(row, rowIndex, Frow)"@select="threeInput(row, rowIndex, Frow)":popper-append-to-body="false"/></template></vxe-column></vxe-table></div>
</template><script setup>
import { ref } from "vue";
let vxetableignoreclear = ref("vxe-table--ignore-clear");
const tableData = ref([{id: 10001,name: "Test1",role: "Develop",sex: "Man",age: 28,address: "test abc",},{id: 10002,name: "Test2",role: "Test",sex: "Women",age: 22,address: "Guangzhou",},{id: 10003,name: "Test3",role: "PM",sex: "Man",age: 32,address: "Shanghai",},{id: 10004,name: "Test4",role: "Designer",sex: "Women",age: 24,address: "Shanghai",},
]);
let restaurants = ref([{ label: "111", value: "111" },{ label: "222", value: "222" },{ label: "333", value: "333" },{ label: "444", value: "444" },{ label: "555", value: "555" },{ label: "666", value: "666" },
]);
//下拉
const querySearch = (queryString, cb) => {const results = queryString? restaurants.value.filter(createFilter(queryString)): restaurants.value;cb(results);
};
const createFilter = (queryString) => {return (restaurant) => {return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);};
};const threeInput = (row, rowIndex, Frow) => {console.log(row, rowIndex, Frow, "111");
};
</script><style scoped lang="less">
/* //去除下拉×小图标 */
:deep(.el-input__suffix-inner) {display: none;
}
</style>