添加元素时,设置属性:
originX: 'center',
originY: 'center',如我定义两个矩形:
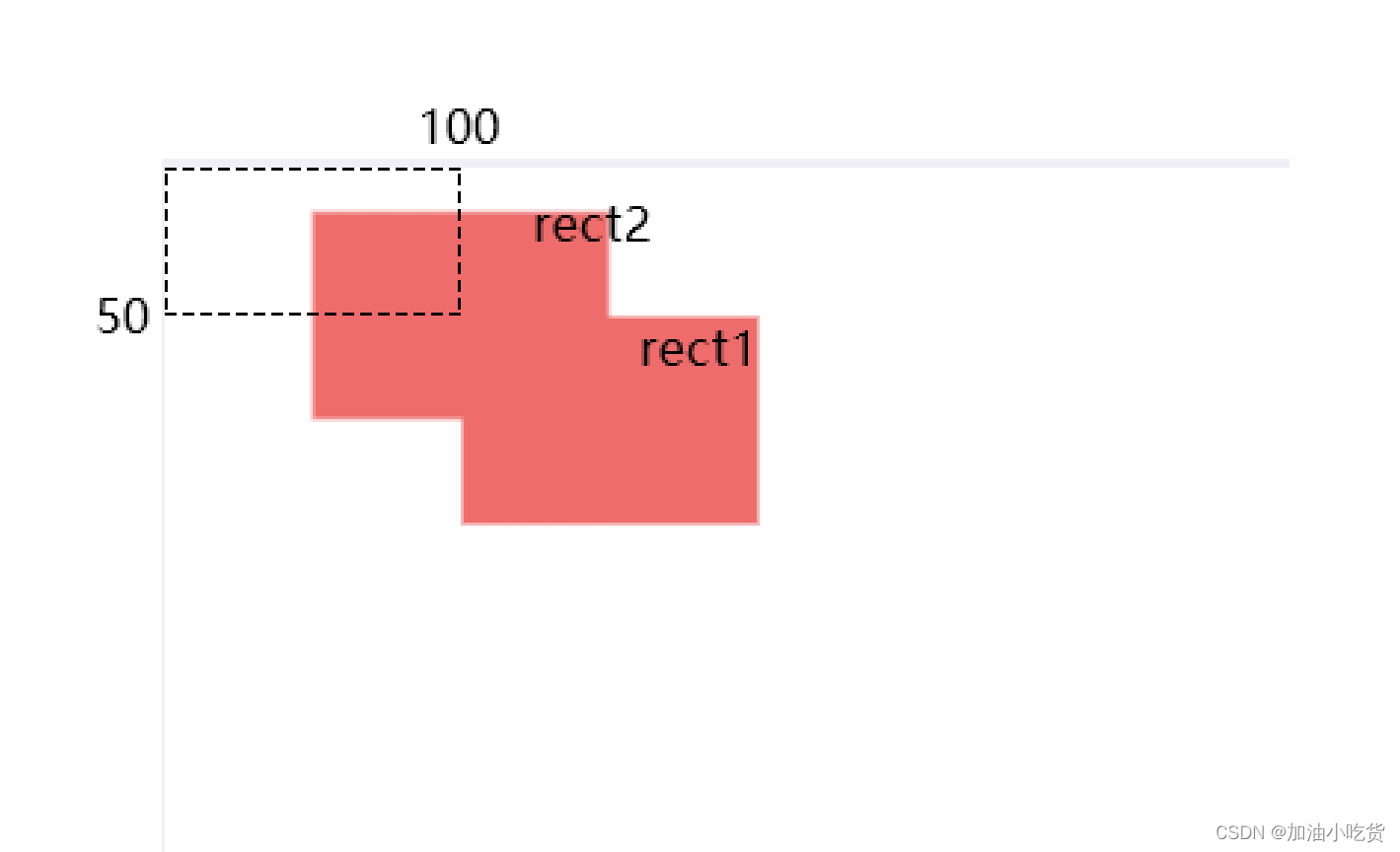
addrect () { // 矩形1var rect = new fabric.Rect({top: 50,left: 100,width: 100,height: 70,fill: '#F56C6C',strokeUniform: true // 限制边框宽度缩放})canvas.add(rect)},addrect2 () { // 矩形2var rect = new fabric.Rect({top: 50,left: 100,width: 100,height: 70,fill: '#F56C6C',originX: 'center', /* 设置x轴绘制中心点 */originY: 'center', /* 设置y轴绘制中心点 */strokeUniform: true // 限制边框宽度缩放})canvas.add(rect)},图形效果如图

recti1 未设置originX: 'center',originY: 'center',left和top为绘制图形起始点;
recti1设置originX: 'center',originY: 'center',left和top为绘制图形中心原点。







![算法:经典贪心算法--跳一跳[2]](https://img-blog.csdnimg.cn/664c03a879484bd1b922f33044384e14.png#pic_center)