前言
el-select数据过多这个问题应该很多人都遇到过,在生产环境中数据几百、几千条是比较常见的。当数据过多时,就会造成浏览器卡顿,如果客户电脑性能不行,浏览器直接卡死也有可能。
解决
先说一下现在项目中遇到的两种解决方案:
原解决方案
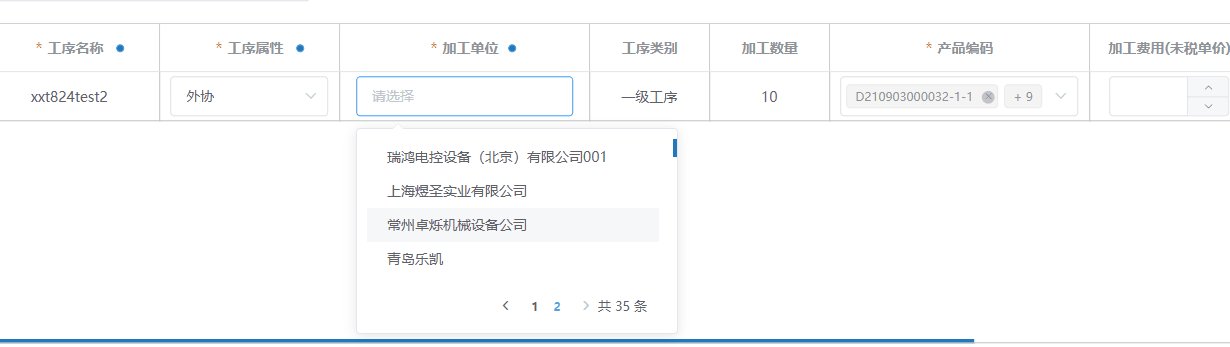
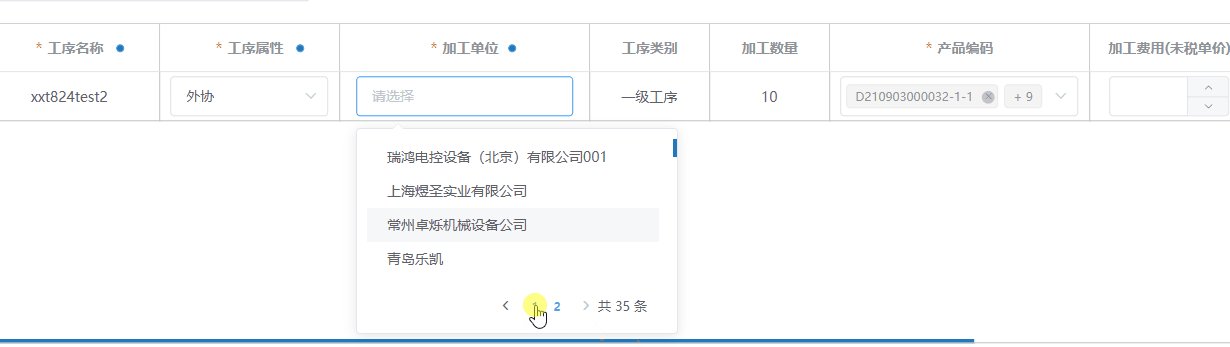
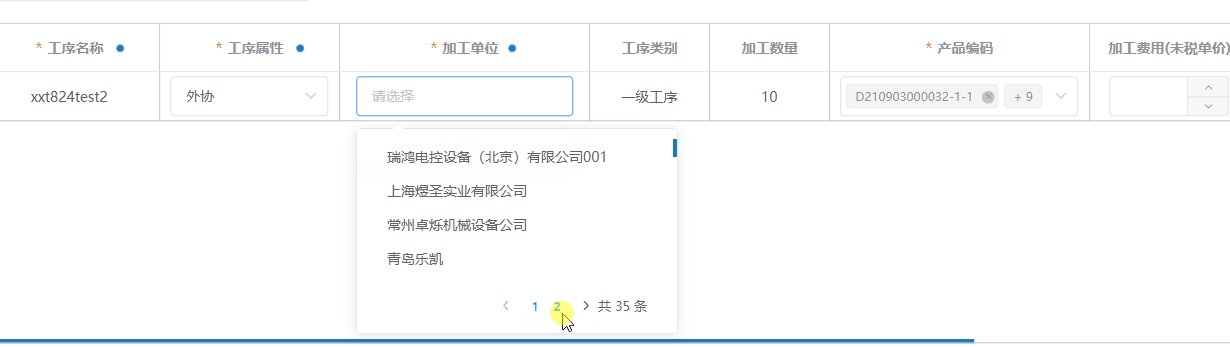
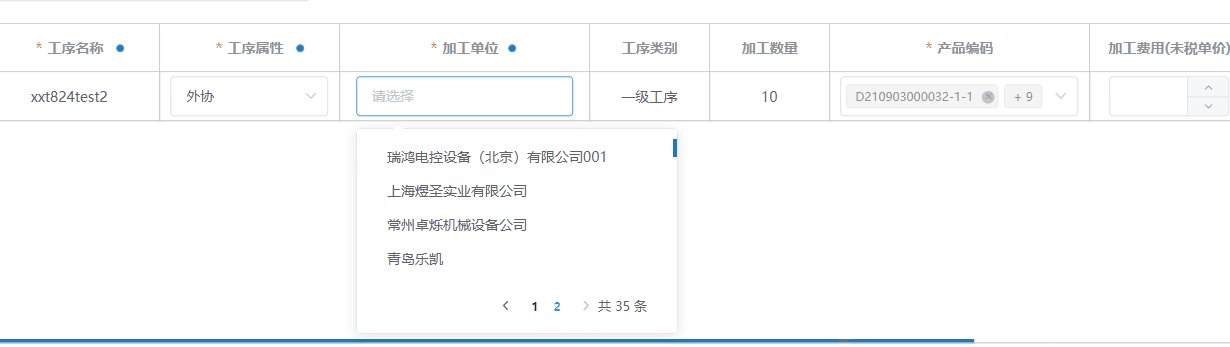
添加分页条
这种方案好像有点问题,具体什么问题忘记了,感兴趣的可以看一下:element ui 下拉框分页(下拉框数据过多)

滚动懒加载
这种方式是我的一个同事写的,代码就不放了。原理就是一开始加载20条数据,当列表滚动到底部的时候,加载下一个20条数据。
先解决方案
最近在思考,卡顿的根本原因就是数据太多了。那么我能否一下子把所有数据都请求过来,但是我每次就显示20条数据,当我向下滚动时我就渲染下一个20条数据。
当然有一些问题是需要解决的:
- 数据回显的问题。当下拉绑定的值在下拉项里匹配不到时就是显示绑定的值,而不是对应的名称。目前考虑:这20条数据里如果有这个值则不处理;没有这个值,则往数组里添加上。这样会有20条数据和21条数据两种情况
- 模糊搜索的话,也是每次显示20条数据
- 数据切换的话打算通过鼠标滑轮事件来实现
示例
肯定会有些问题,但是作为一个demo就懒得处理了,纯粹是提供一种思路

<template><div><el-select v-model="selectValue" placeholder="Select" size="large" :loading="loading" filterable-change="handleVisible" :filter-method="myFilter"><el-option v-for="item in showOptions" :key="item.value" :label="item.label" :value="item.value" /></el-select></div>
</template><script lang="ts" setup>
import { ref, onMounted, nextTick } from "vue";// 绑定的值
const selectValue = ref(22);
// 下拉显示的值
const showOptions = ref<Array<any>>([])
// 下拉所有的值
const allOptions = ref<Array<any>>([])
// 每次显示的条数
const showCount = 20
// 当前页
const current = ref(1)
// 总页数
const total = ref(0)
// loading动画
const loading = ref(false)
// 外层容器
const outer = ref()
// 上一次滚动的值
const lastScrollTop = ref(0)
// 用于记录中间值
const tempList = ref<Array<any>>([])onMounted(() => {// 假设下拉值共用100条数据for (let i = 1; i <= 200; i++) {allOptions.value.push({value: i,label: 'Item ' + i})}tempList.value = allOptions.value// 计算总页数total.value = Math.ceil(200 / showCount)updateShowOptions()
})// 更新下拉显示的值
const updateShowOptions = () => {const startIndex = (current.value - 1) * showCountshowOptions.value = tempList.value.slice(startIndex, startIndex + showCount);// 处理一下绑定值的回显handleBindValue()
}// 判断当前绑定值是否在下拉里
const handleBindValue = () => {// 有绑定值但是绑定值不在下拉里if (selectValue.value && !showOptions.value.find(e => e.value == selectValue.value)) {// 找到该值对应的下拉let item = allOptions.value.find(e => e.value == selectValue.value)showOptions.value.push(item)}
}// 自定义搜索
const myFilter = (val) => {// 这一块应该也是固定显示20条数据,但是没想好怎么处理,并且筛选后的数据也会少一些// console.log("搜索:", val)tempList.value = allOptions.value.filter(e => e.label.includes(val))// 重置当前页current.value = 1// 更新总条数total.value = Math.ceil(tempList.value.length / showCount)updateShowOptions()
}// 下拉框显示处理
const handleVisible = (val) => {console.log("显示了:", val)if (val) {// 记录向下滚动的上一次值lastScrollTop.value = 0;nextTick(() => {const out = document.querySelector('.el-select-dropdown .el-select-dropdown__wrap')outer.value = outconsole.log(out, out.clientHeight)const inner = document.querySelector('ul.el-scrollbar__view')console.log(inner, inner.clientHeight)if (inner.clientHeight > out.clientHeight) {// 说明存在滚动条,可以滚动,添加滑轮滚动事件outer.value?.addEventListener('wheel', handleWeel)}})} else {// 重置下拉项current.value = 1// 更新总条数total.value = Math.ceil(tempList.value.length / showCount)tempList.value = allOptions.value}
}// 滚动事件
const handleWeel = event => {if (event.deltaY > 0) {// console.log('向下滚动', out.scrollTop);if (lastScrollTop.value != outer.value.scrollTop) {// 说明还能往下滚lastScrollTop.value = outer.value.scrollTop} else {// 当不变时,说明滚动底部了,显示下一页的值if (lastScrollTop.value == outer.value.scrollTop && current.value < total.value) {current.value += 1console.log("滚动到底部了显示下一页")loading.value = true// 滚动条滚回顶部outer.value.scrollTop = 10setTimeout(() => {loading.value = false}, 500)}}} else if (event.deltaY < 0) {if (outer.value.scrollTop == 0 && current.value > 1) {// 滚动到0说明到头了,显示上一页的数据current.value -= 1;console.log("滚动到头了加载上一页")loading.value = true// 滚动条滚回顶部outer.value.scrollTop = 10setTimeout(() => {loading.value = false}, 500)}}// 更新显示的值updateShowOptions()
}</script><style lang="scss" scoped></style>