WebSocket的优缺点
1. WebSocket概念
1.1 WebSocket优点
- 低延迟
- 全双工
- 长期运行
- 双向实时通信
1.2 什么是心跳机制
为了保持WebSocket稳定的长连接,在建立连接后,服务器和客户端之间需要通过心跳包来保持连接状态,以防止连接因长时间没有数据传输而被切断.
心跳包是一直特殊的数据包,它不包含任何实际数据,仅用来维持连接状态.
1.3 WebSocket的限制
- 不提供加密功能.可以使用ssl或者设置白名单
- 不支持老版本的浏览器
- 需要对长连接进行维护
2. WebSocket简单代码实现
2.1 服务端
- 引入http和websocket模块
- 创建http服务器实例
- 通过http创建websocket服务器
- 当客户端连接到websocket时,触发connection事件
- 接收到客户端消息触发message事件,来处理收到的消息,并通过socket.send方法向客户端发送消息.
- 当客户端断开连接时,触发close事件.
const http = require('http');
const WebSocket = require('ws');const server = http.createServer();
const wss = new WebSocket.Server({ server });
wss.on('connection', (socket)=>{console.log('ws连接已经打开!');socket.on('message',(message)=>{console.log('收到消息'+message);socket.send('Hola');});socket.on('close',()=> {console.log('ws连接已关闭');});
});server.on('request',(request,response)=>{response.writeHead(200, {'Content-Type':'text/plain'});response.end('Hola');
});server.listen(8800,()=>{console.log('服务器已启动,服务端口为8800');
});
2.2 客户端
- 创建websocket实例,给它指定服务器地址
- 监听websocket事件
- 连接打开
- 收到消息
- 连接关闭
- 通过按钮事件发送消息到服务器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>test-demo</title></head><body><button onclick="sendMsg()">发送消息</button></body><script>const socket=new WebSocket("ws://localhost:8800")socket.onopen=function(event) {console.log("连接建立")};socket.onmessage=function(event){console.log("收到消息:"+event.data)};socket.onclose=function(event){console.log("连接已关闭")};function sendMsg(){socket.send("hello!")};</script>
</html>
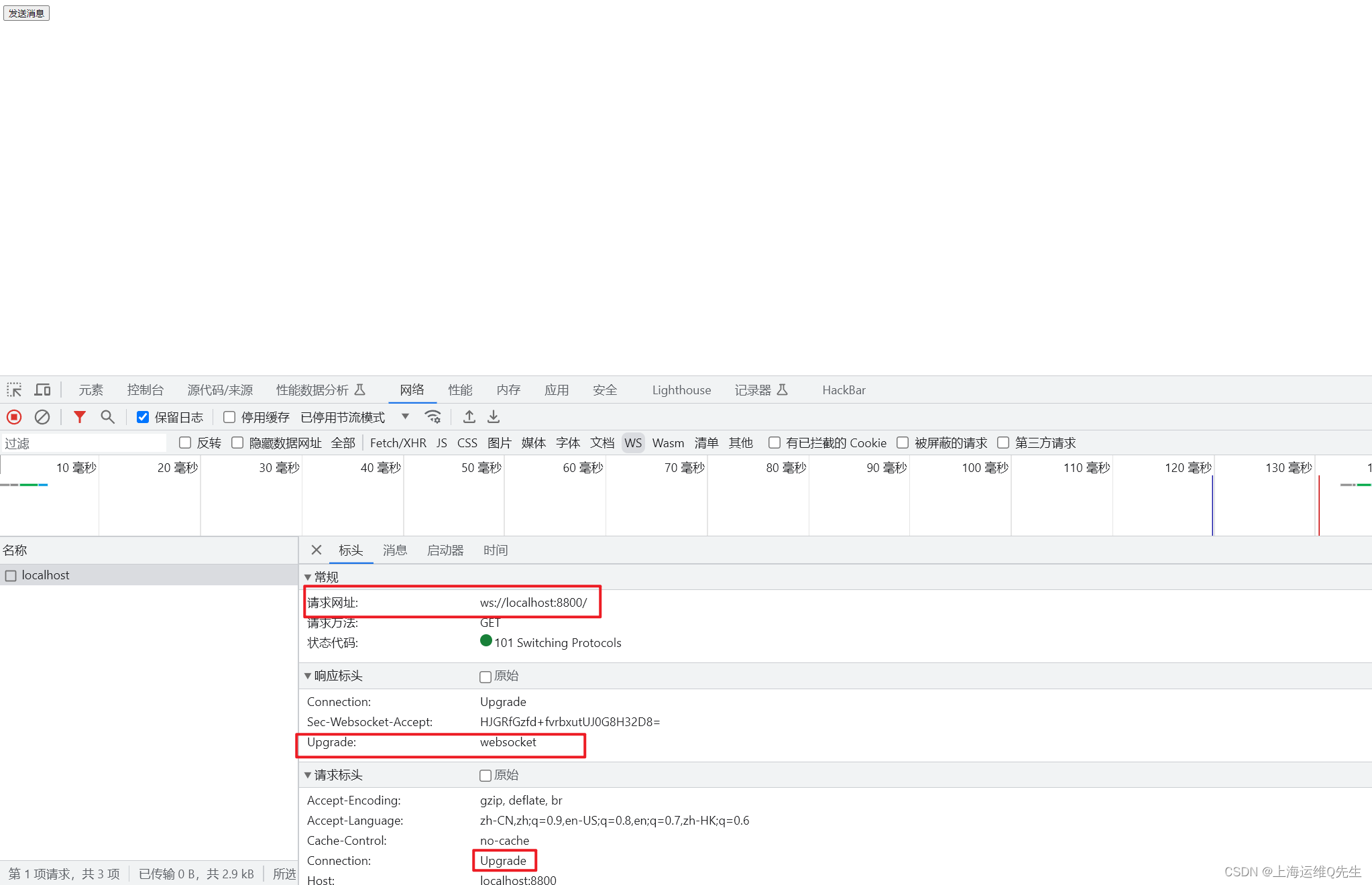
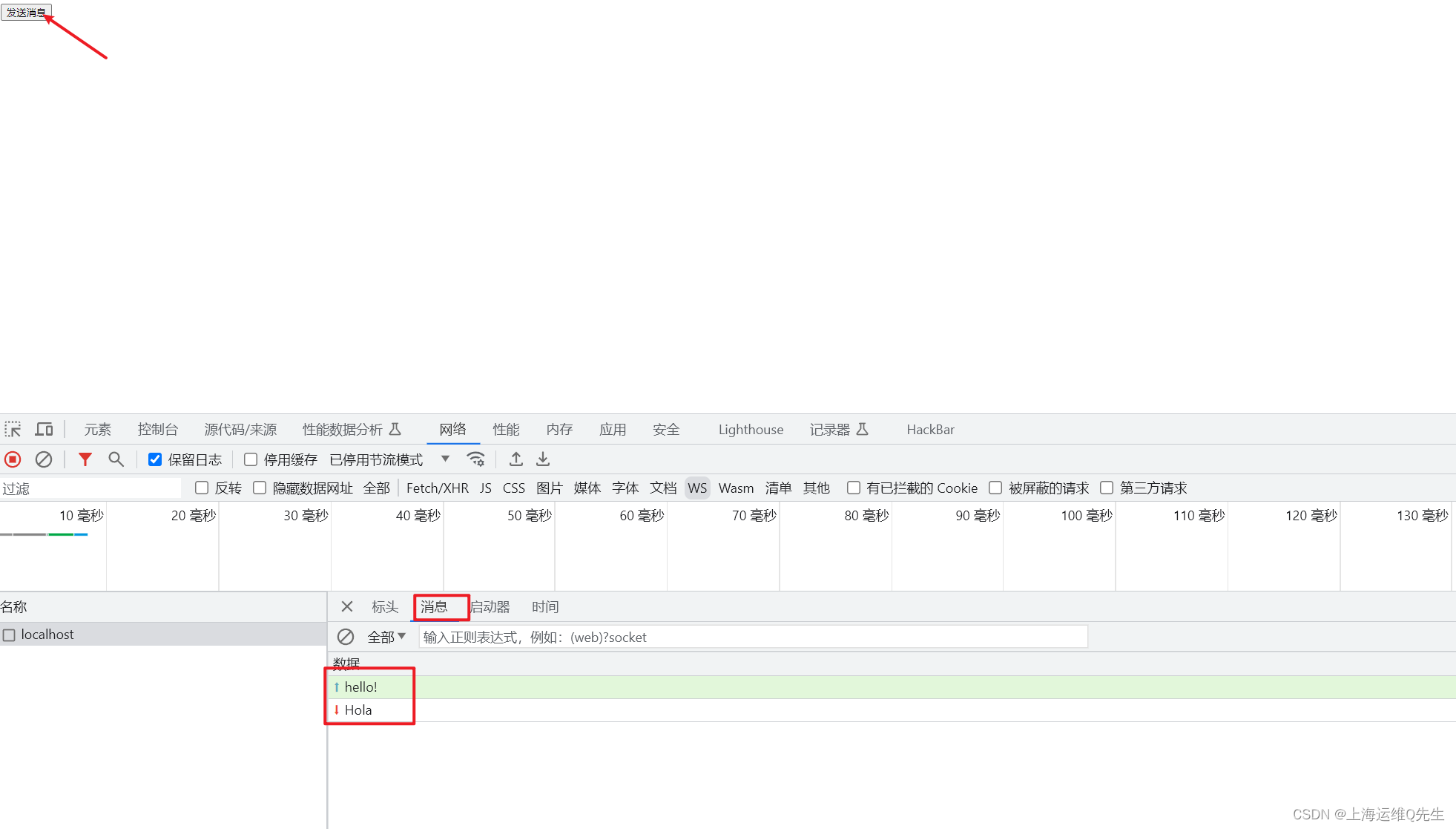
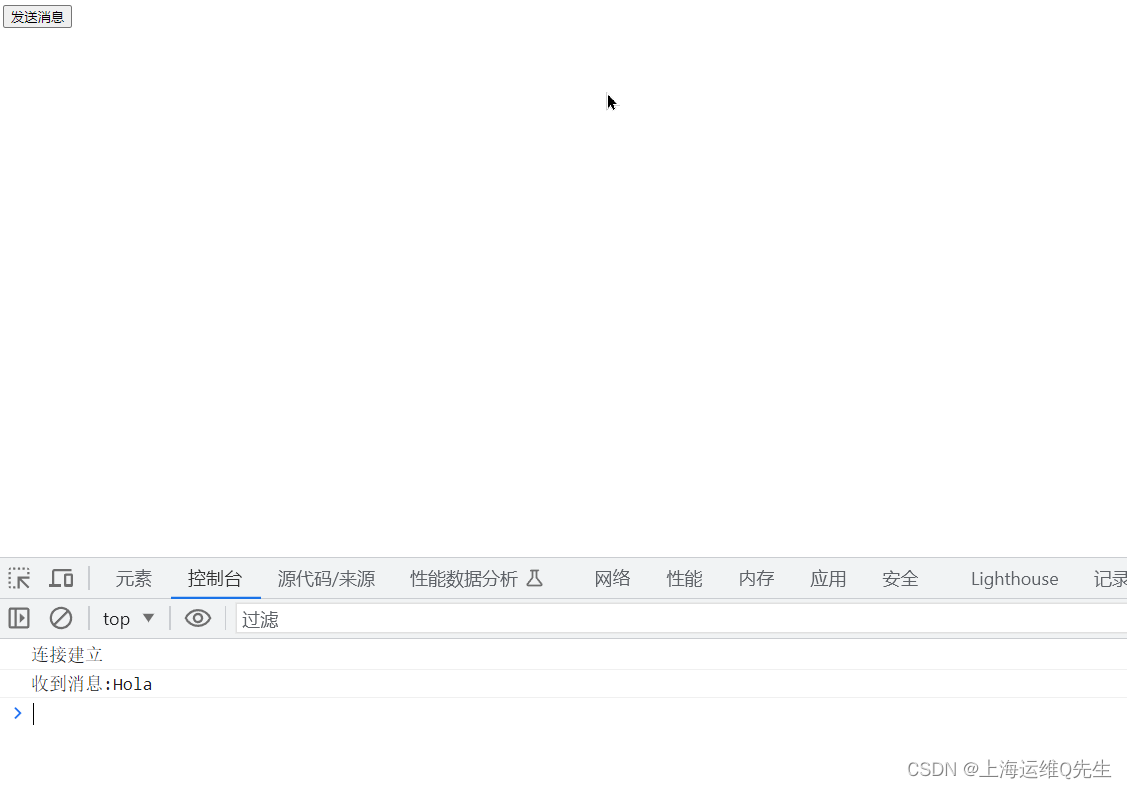
2.3 访问测试
在请求头中带上了Upgrade,服务器也响应成功

当客户端点击"发消息"后,在消息中可以看到客户端发送了Hello.服务器回复了Hola

在console中也能看到服务器返回内容






![[SSM]MyBatisPlus拓展](https://img-blog.csdnimg.cn/7c541a000a3b4d90a6fb6a509958803a.png)