Django05_反向解析
5.1 反向解析概述
随着功能的不断扩展,路由层的 url 发生变化,就需要去更改对应的视图层和模板层的 url,非常麻烦,不便维护。这个时候我们可以通过反向解析,将 url解析成对应的 试图函数
通过 path或re_path 中 的name属性进行解析
反向解析一般用在模板中的超链接及视图中的重定向
在之前内容中,如果需要在后台中去获取某个url地址的话是需要我们自己进行设置的:
def login(request):# 获取get请求参数用这个# name = request.GET.get('name')# pwd = request.GET.get('pwd')# print(name, pwd)# 获取post请求参数用这个name = request.POST.get('name')pwd = request.POST.get('pwd')print(name, pwd)if name == '张三' and pwd == '1234':return redirect('/app01/index/') # 重定向return render(request, 'login.html')
对于这部分重新跳转的代码: return redirect('/app01/index/') # 重定向,如果项目逐渐变大,那么这样就不太方便了(需要去记住很多的跳转路径,可能会出现了问题不好找到)
所以我们可以在一开始就为这些url起一个别名,在下次需要使用这个url的时候,可以直接使用这个变量名就可以了

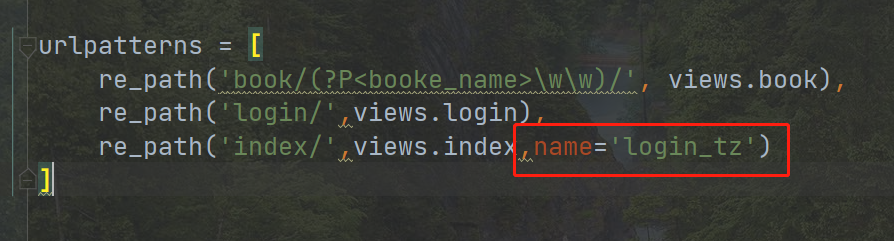
在路由分发的时候,加上一个
name参数
可以在需要使用的时候直接通过name来使用这个url
例:我们需要在后端中来使用这个login_tz地址:
def login(request):name = request.POST.get('name')pwd = request.POST.get('pwd')print(name, pwd)if name == '张三' and pwd == '1234':# 在后端中反向解析 url 地址print(reverse('login_tz'))login_path = reverse('login_tz')# return redirect('/app01/index/') # 重定向return redirect(login_path) # 重定向return render(request, 'login.html')

跳转成功

例:在前端中去使用
<form action="{% url 'login' %}" method="post">...
</form>
{% url 'login' %}是Django的模板标签,用于反向解析的固定写法,在之后会讲到
5.2 命名空间
如果我存在多个app子应用,那么可以不存在两个一样的url别名?
是可以的,比如:qq、微信等登陆
如果都需要使用login来进行命名,又是怎样来说区分出别名到底对应了哪一个app?
这里就需要用到
命名空间,主要是配合url反向解析使用,多个不同的urls文件中配置同名的 name,
为了进行区分,给不同的urls进行不同的命名namespace(可以认为为app又起一个别名)
切记同一个项目下命名空间不能重复!
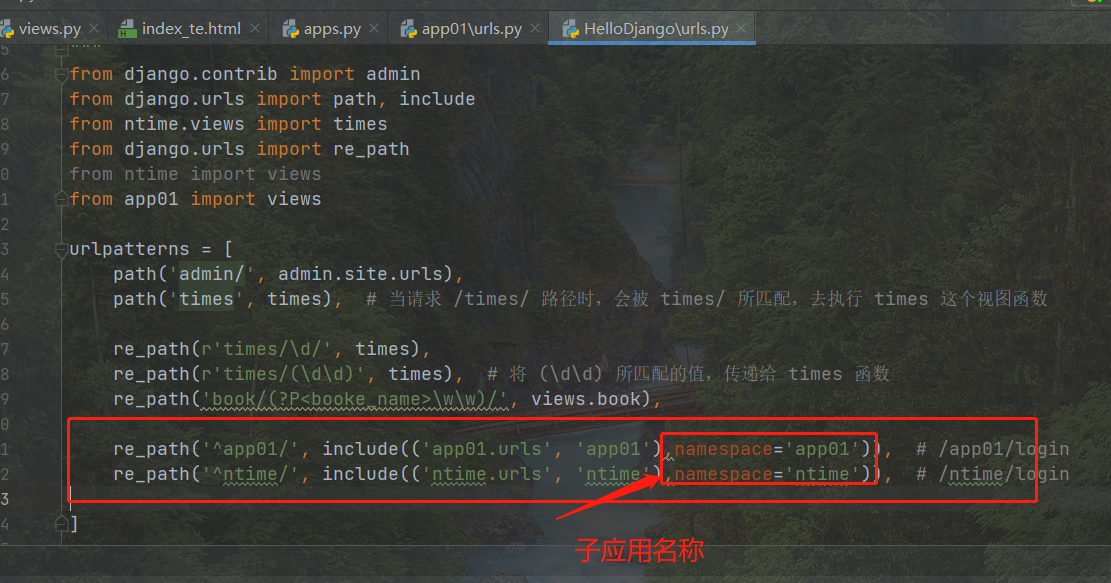
写法如下:
注意:
- 这里的写法
include('app01.urls', 'app01')一定一定不要写错了- include里面有一个元组,元组里面依此填内容
- 第1个参数
'app01.urls'是app下面url地址- 第2个参数
'app01'就是我们为app01这个子应用起的别名(namespace)!!需要注意在使用
include路由分发的时候,如果在子应用使用了反向解析,那么include路由分发时写法如下:
后端取值:
def login(request):name = request.POST.get('name')pwd = request.POST.get('pwd')print(name, pwd)if name == '张三' and pwd == '1234':print(reverse('app01:login_tz'))login_path = reverse('app01:login_tz')return redirect(login_path) # 重定向return render(request, 'login.html')
- 有include的反向解析,需要加上app别名
- 格式:namesapce:name
前端取值(和后端一样):
<form action="{% url 'app01:login_tz' %}" method="post">...
</form>
拓展——反向解析时包含正则匹配
如果在反向解析的时候,遇到的是含正则表达式的有分组匹配的
需要为你的reverse多传一个参数
# 无名分组用 args
print(reverse('login_tz', args=(12,)))# 有名分组用 kwargs
print(reverse('login_tz', kwargs={'y': 112}))
在前端中,也是这样进行操作,不过不用区分无名分组与有名分组
<form action="{% url 'login_tz' 12 %}" method="post">...
</form>