
1.直接输入一个英文的感叹号“!”,然后按Tab键,自动生成
2.输入“html:5”,然后按Tab键自动生成
3.直接复制粘贴以下代码:
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<body></body>
</html>

















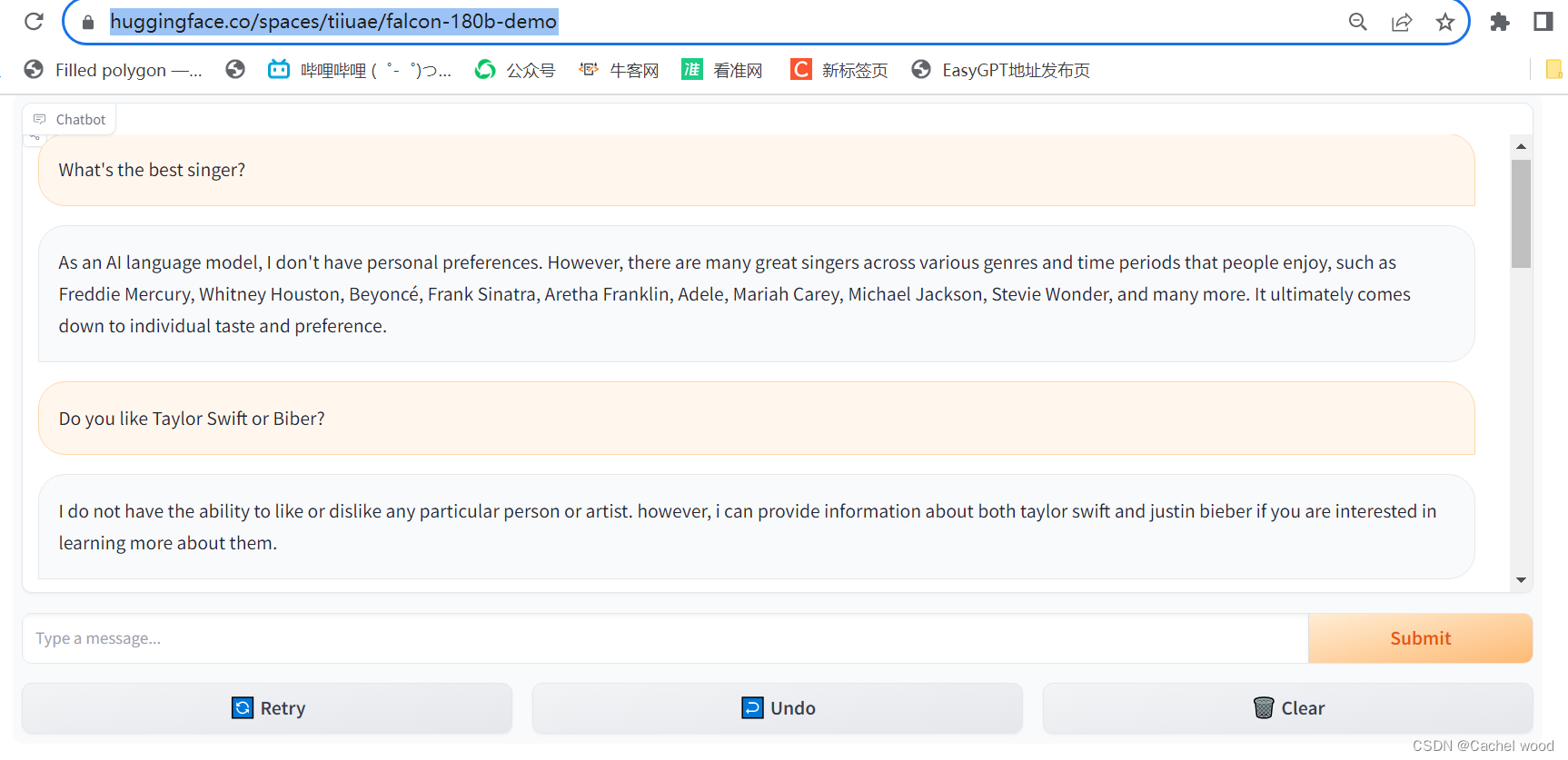
![[Google DeepMind] LARGE LANGUAGE MODELS AS OPTIMIZERS](https://img-blog.csdnimg.cn/0f00c5cec0c1436fb471a0e74ebca011.png)
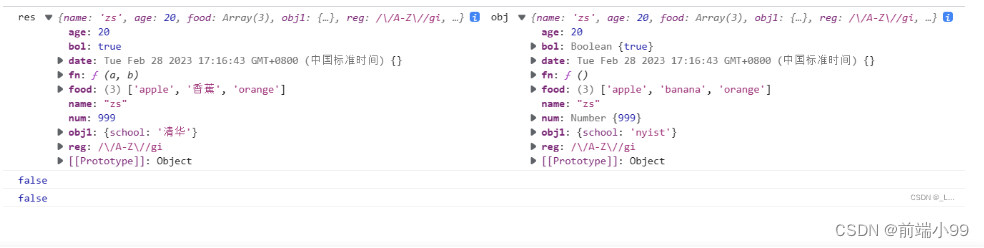
![Vue3:proxy数据取值proxy[Target]取值](https://img-blog.csdnimg.cn/25751def82d94d66bd33bb0033f4e448.png)