CSS使用text-align属性设置文字对齐方式;text-align:center,这样就设置了文字居中对齐;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>css 水平居中</title><style>.box {background: pink;text-align:center;}h1 {text-align:center;}</style></head><body><h1>我是标题</h1><div class="box" style="width: 200px;height: 100px;border: 3px solid green;">AAB文本BCC</div><div class="box" style="width: 100px;height: 50px;border: 3px solid green;">文字</div><p class="box">2021 年 01 月 01 号</p><a class="box" url="">aaaaa请单击ccccccccc</p><table border="1"><tr><td>A</td><td>行1,列2</td></tr><tr><td>行2,列1</td><td>行2,列2</td></tr></table></body></html>做一个html文档,网页元素包括:h1, 一个div,一个div,一个p(段落),一个链接(a),一个表格;
定义了CSS样式类box,其中指定了背景色为pink,文字对齐为居中对齐;定义了h1元素的文字对齐方式为居中;
2个div引用了css类box;p和a也引用了样式类box;
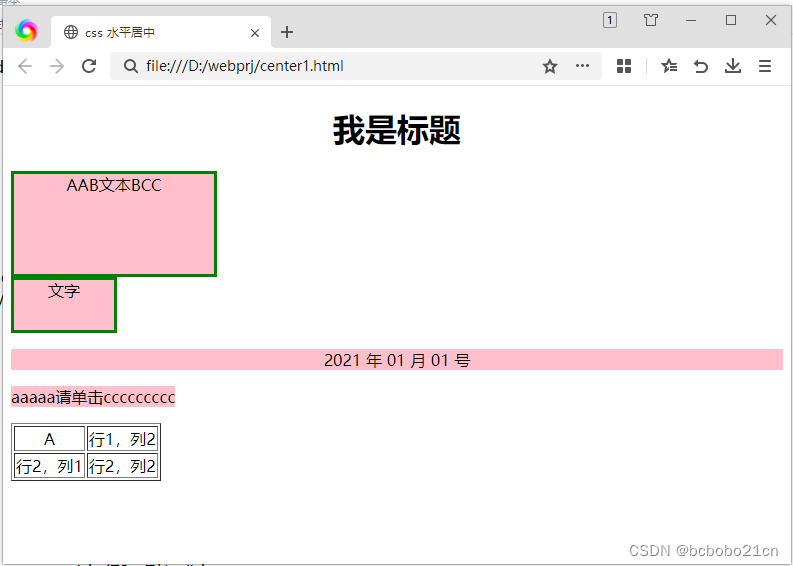
运行如下;

h1的文字居中对齐了;
2个div也是;
p元素没有指定宽度的情况下默认占一整行,文字也居中对齐了;
a元素指定文字居中对齐看上去没有意义,a元素的默认宽度自动调整为其中文字占据的宽度;
表格没有指定单元格的文字对齐方式,<td>A</td> 这个单元格的文字宽度不够单元格宽度,默认是居中对齐的;