0x00 前言
- CTF 加解密合集
- CTF Web合集
- 网络安全知识库
- 溯源相关
文中工具皆可关注 皓月当空w 公众号 发送关键字 工具 获取
0x01 什么是CISP
CISP (Certified Information Security Professional) 注册信息安全专业人员资格认证,由中国信息安全产品评测认证中心实施国家认证。
0x02 CISE&CISO
1.CISE 注册信息安全工程师&CISO 注册信息安全管理人员
说白了,这个证书就是为了甲方安全工程师准备的。如果准备转甲方就可以考虑学这个体系的内容。
0x03 考试报名
1.报考条件
- 硕士及硕士以上学历具备 1 年以上工作经历;
- 本科毕业学历,具备 2年以上工作经历
- 大专学历具备 4 年以上工作经历
- 专业工作经历,需具备1 年以上从事信息安全或IT审计相关的工作经历
2.注册报告材料
- 1.个人近期免冠2寸白底深色照片2张(后面标注姓名,不粘贴);
- 2.身份证(正反面复印在一张纸上)复印件一份 (务必清晰) ;
- 3.学历、学位证明复印件一份;
- 4.“注册信息安全人员考试及注册申请表纸质盖章版一份
0x03 CISP职业道德准则(考点)
1.维护国家,社会和公众的信息安全
- 自觉维护国家信息安全,拒绝并抵制泄露国家秘密和破坏国家信息基础设施的行为
- 自觉维护网络社会安全,拒绝并抵制通过计算机网络系统谋取非法利益和破坏社会和谐的行为
- 自觉维护公众信息安全,拒绝并抵制通过计算机网络系统侵犯公众权益和泄露个人隐私的行为
2.诚实守信,遵纪守法
- 不通过计算机网络系统进行造谣、欺诈、诽谤、弄虚作假等违反诚信原则的行为
- 不利用个人的信心安全技术能力实施或组织各种犯罪行为
- 不在公众网络传播反动、暴力、黄色、低俗信息及非法软件
3. 努力工作,尽职尽责
- 热爱信息安全工作岗位,充分认识信息安全专业工作的责任和使命
- 为发现和消除本单位或雇主的信息系统安全风险做出应有的努力和贡献
- 帮助和指导信息安全同行提升信息安全保障知识能力,为有需要的人谨慎负责地提出应对信息安全问题的建议和帮助
4.发展自身,维护荣誉
- 通过持续学习保持并提升自身的信息安全知识
- 利用日常工作、学术交流等方式保持和提升信息安全实践能力。
- 以CISP身份为荣,积极参与各种证后活动,避免任何损害CISP声誉形象的行为。
0x04 考试方式
- 机考&笔试
- 题目 100道
- 全选择题 4选1
- 120分钟
- 70分以上合格
- 证书有效性三年
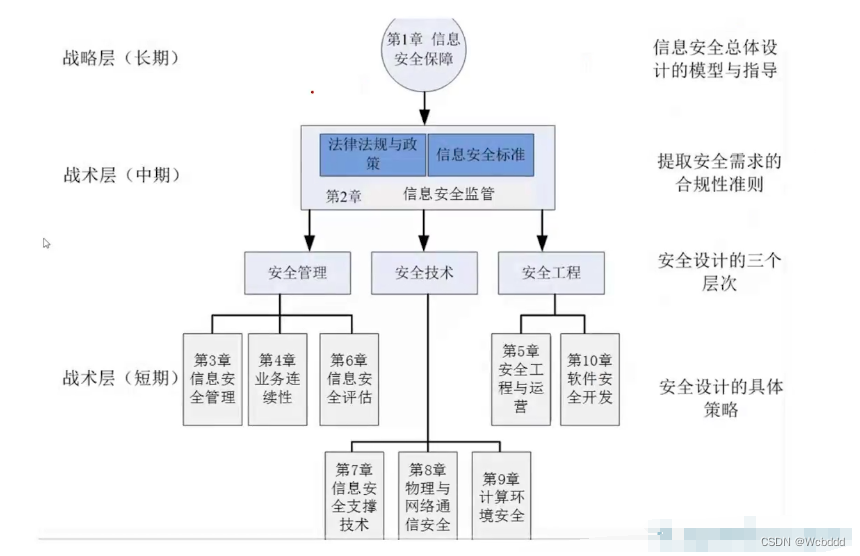
0x05 CISP基本知识模块
1.知识模块
- 信息安全保障
- 网络安全监管
- 信息安全管理
- 业务连续性
- 安全工程和运营
- 信息安全评估
- 信息安全支持技术
- 物理与网络通信安全
- 计算环境安全
- 软件安全开发
2.知识结构

other
欢迎大家关注我朋友的公众号 皓月当空w 分享漏洞情报以及各种学习资源,技能树,面试题等。
以上