一、前言
Python是一种高级编程语言,由Guido van Rossum于1991年创建。它以简洁、易读的语法而闻名,并且具有强大的功能和广泛的应用领域。Python具有丰富的标准库和第三方库,可以用于开发各种类型的应用程序,包括Web开发、数据分析、人工智能、科学计算、自动化脚本等。
Python本身是一种伟大的通用编程语言,在一些流行的库(numpy,scipy,matplotlib)的帮助下,成为了科学计算的强大环境。本系列将介绍Python编程语言和使用Python进行科学计算的方法,主要包含以下内容:
- Python:基本数据类型、容器(列表、元组、集合、字典)、函数、类
- Numpy:数组创建、数组操作、数组数学、广播
- Matplotlib:2d绘图、3d绘图、图表自定义、多子图和布局、图表自定义、多子图和布局
- IPython:创建笔记本、典型工作流程
二、实验环境
| matplotlib | 3.5.3 | |
| numpy | 1.21.6 | |
| python | 3.7.16 |
- 运行下述命令检查Python版本
python --version - 运行下述代码检查Python、NumPy、Matplotlib版本
import sys
import numpy as np
import matplotlibprint("Python 版本:", sys.version)
print("NumPy 版本:", np.__version__)
print("matplotlib 版本:", matplotlib.__version__)
三、Matplotlib详解
Matplotlib是一个用于创建数据可视化的Python库。它提供了广泛的绘图选项,能够生成各种类型的图表、图形和可视化效果。下面是Matplotlib的一些主要功能:
绘图风格和类型:Matplotlib支持各种绘图风格和类型,包括线图、散点图、柱状图、饼图、等高线图、3D图等,可以根据需要选择适合的图表类型来展示和分析数据。
数据可视化:Matplotlib使得将数据转化为可视化表示变得简单,可以使用Matplotlib绘制图表来展示数据的分布、趋势、关系等,这有助于更好地理解数据和发现潜在的模式和关联。
图表自定义:Matplotlib提供了丰富的图表自定义选项,可以调整图表的标题、标签、坐标轴、线条样式、颜色等。这使得您能够创建符合特定需求和品味的高质量图表。
多子图和布局:Matplotlib允许您在单个图像中创建多个子图,以便同时展示多个相关的图表或数据视图。您可以自定义子图的布局和排列,以满足特定的展示需求。
导出图像:Matplotlib支持将图像导出为多种格式,包括PNG、JPEG、PDF、SVG等。这使得您可以方便地将生成的图表保存为文件,或嵌入到文档、报告和演示文稿中。
无论是进行科学研究、数据分析、报告撰写还是可视化展示,Matplotlib都是一个强大而灵活的工具。它广泛应用于各个领域,如数据科学、机器学习、金融分析、工程可视化等。
1、2d绘图类型
2d绘图(上):折线图、散点图、柱状图、直方图、饼图_QomolangmaH的博客-CSDN博客编辑https://blog.csdn.net/m0_63834988/article/details/132872575?spm=1001.2014.3001.5501![]() https://blog.csdn.net/m0_63834988/article/details/132872575?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_63834988/article/details/132872575?spm=1001.2014.3001.5501
2d绘图(下):箱线图、热力图、面积图、等高线图、极坐标图_QomolangmaH的博客-CSDN博客编辑https://blog.csdn.net/m0_63834988/article/details/132890656?spm=1001.2014.3001.5501![]() https://blog.csdn.net/m0_63834988/article/details/132890656?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_63834988/article/details/132890656?spm=1001.2014.3001.5501
2、3d绘图类型
0. 设置中文字体
import matplotlibmatplotlib.rcParams['font.family'] = 'Microsoft YaHei' # 设置为微软雅黑字体
matplotlib.rcParams['font.sans-serif'] = ['SimHei'] # 设置中文字体为黑体若不进行该设置,会报错字体缺失
1. 3D线框图(3D Line Plot)
3d绘图类型(1):线框图(Wireframe Plot)_QomolangmaH的博客-CSDN博客编辑https://blog.csdn.net/m0_63834988/article/details/132890293?spm=1001.2014.3001.5501![]() https://blog.csdn.net/m0_63834988/article/details/132890293?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_63834988/article/details/132890293?spm=1001.2014.3001.5501
2. 3D散点图(3D Scatter Plot)
3d绘图类型(2)3D散点图(3D Scatter Plot)_QomolangmaH的博客-CSDN博客编辑https://blog.csdn.net/m0_63834988/article/details/132891434?spm=1001.2014.3001.5501![]() https://blog.csdn.net/m0_63834988/article/details/132891434?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_63834988/article/details/132891434?spm=1001.2014.3001.5501
3. 3D条形图(3D Bar Plot)
3d绘图类型(3)3D条形图(3D Bar Plot)_QomolangmaH的博客-CSDN博客编辑https://blog.csdn.net/m0_63834988/article/details/132890907?spm=1001.2014.3001.5502![]() https://blog.csdn.net/m0_63834988/article/details/132890907?spm=1001.2014.3001.5502
https://blog.csdn.net/m0_63834988/article/details/132890907?spm=1001.2014.3001.5502
4. 3D曲面图(3D Surface Plot)
3d绘图类型(4)3D曲面图(3D Surface Plot)_QomolangmaH的博客-CSDN博客编辑https://blog.csdn.net/m0_63834988/article/details/132891652?spm=1001.2014.3001.5501![]() https://blog.csdn.net/m0_63834988/article/details/132891652?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_63834988/article/details/132891652?spm=1001.2014.3001.5501
5. 3D等高线图(3D Contour Plot)
3d绘图类型(5)3D等高线图(3D Contour Plot)_QomolangmaH的博客-CSDN博客https://blog.csdn.net/m0_63834988/article/details/132891816?spm=1001.2014.3001.5501![]() https://blog.csdn.net/m0_63834988/article/details/132891816?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_63834988/article/details/132891816?spm=1001.2014.3001.5501
6. 3D向量场图(3D Vector Field Plot)
3d绘图类型(6)3D向量场图(3D Vector Field Plot)_QomolangmaH的博客-CSDN博客![]() https://blog.csdn.net/m0_63834988/article/details/132891976?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_63834988/article/details/132891976?spm=1001.2014.3001.5501
7. 3D表面投影图(3D Surface Projection Plot)
3d绘图类型(7)3D表面投影图(3D Surface Projection Plot)_QomolangmaH的博客-CSDN博客![]() https://blog.csdn.net/m0_63834988/article/details/132892116?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_63834988/article/details/132892116?spm=1001.2014.3001.5501
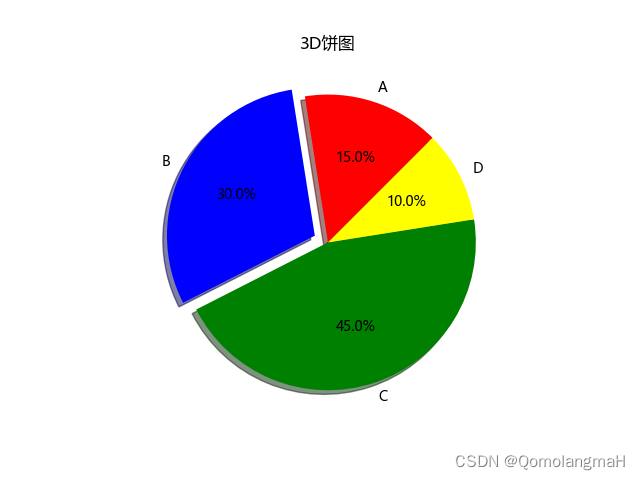
8. 3D饼图(3D Pie Chart)
import matplotlib.pyplot as pltlabels = ['A', 'B', 'C', 'D']
sizes = [15, 30, 45, 10]
colors = ['red', 'blue', 'green', 'yellow']
explode = (0, 0.1, 0, 0) # 用于突出显示某个扇区plt.pie(sizes, explode=explode, labels=labels, colors=colors, autopct='%1.1f%%', shadow=True, startangle=45)
plt.title('3D饼图')plt.show()