需求:自定义elementui的日历的样式;给符合条件的时间展示红点。
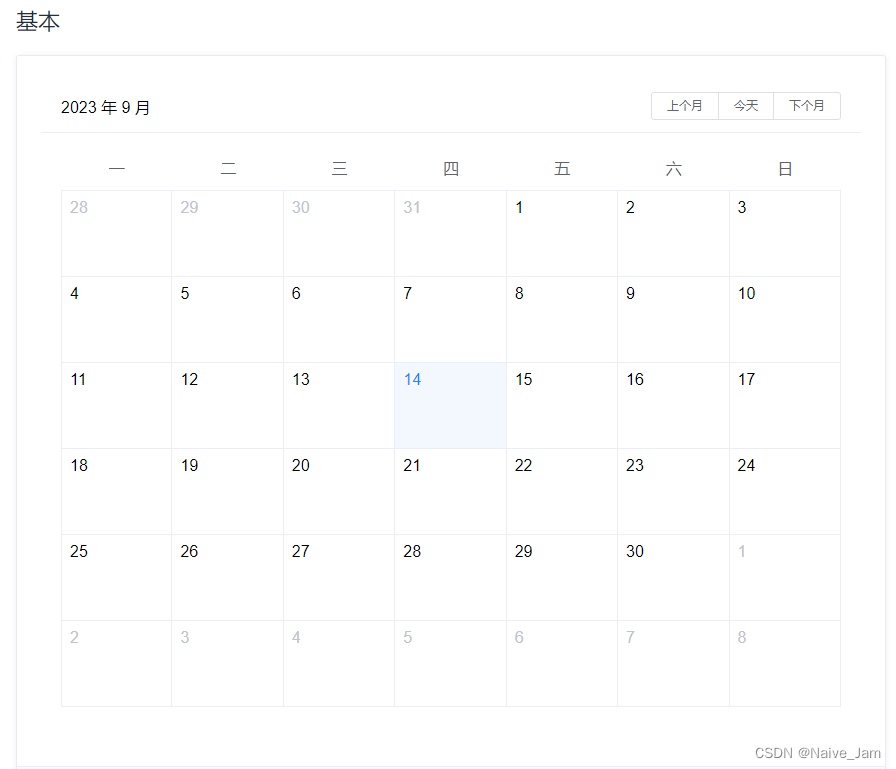
elementui的原始样式:

目标样式:

代码实现:
html:
<el-calendar v-model="calendarValue"><template slot="dateCell" slot-scope="{date, data}"><div :class="data.isSelected ? '' : ''" class="is-point"><span>{{ Number(data.day.split('-')[2]) }}</span><i v-show="pointList.includes(data.day)" /></div></template>
</el-calendar>JS:
export default {name: 'Dashboard',data() {return {calendarValue: new Date(),pointList: ['2023-09-12', '2023-09-11', '2023-09-01'],}},
}css:
<style lang="scss" scoped>
::v-deep .el-calendar {padding-right: 17px;.el-calendar__header {font-size: 16px;font-weight: 700;color: #000000;line-height: 22px;border-bottom: 0;}.el-calendar__body {padding: 0px 0px 30px;thead {th {color: #7f2ca9;font-weight: 600;font-size: 14px;}}.el-calendar-table__row {td {border: 0;height: unset;border-radius: 50%;font-size: 13px;}.el-calendar-day {height: 33px;line-height: 37px;padding: 0;span {height: 24px;line-height: 24px;width: 24px;text-align: center;border-radius: 50%;display: inline-block;}&:hover {background-color: unset;span {background-color: #7f2ca91a;color: #7f2ca9;}}}.is-selected {background-color: unset;.el-calendar-day {span {background-color: #7f2ca9;color: #ffffff;}}}}}.is-point {display: flex;flex-direction: column;justify-content: flex-end;align-items: center;margin: 0;i {margin-top: 1px;display: inline-block;width: 6px;height: 6px;background: #ff0000;border-radius: 50%;}}
}
</style>在这里小记一下,主要也是为了保留一下这次的修改成果,方便以后使用
有个没改好的地方就是,右上角的选择上下月的按钮不好修改为左右箭头,所以那块就没做优化,大家要是有好方法可以让我借鉴借鉴,ui如下: