目录
一.前言摘要
二.排序函数qsort的模拟实现
三.指针和数组笔试题解析
一.前言摘要
讲述关于strlen和sizeof对于各种数组与指针的计算规则与用法。另外还有qsort函数的模拟实现(可以排序任意类型变量)
二.排序函数qsort的模拟实现
目标:用冒泡排序的思想,模拟实现一个排序函数,可以排序任意类型的数据。
我们先来进行两个小测试:
测试一:
冒泡排序已经是老主顾了,只要明白每一次对比(最坏情况)的趟数就可以用双层for循环写出来了。
测试一结束,结论:只能排序整型数组。
测试二:
当我们往bubble_sort函数输入实参时会发现接受实参的变量类型只能是int,与结构体不匹配。
接下来我们就要对bubble_sort函数重新作出修改了。
上岸先斩意中人,改函需修形参路。我们可以发现两个测试传输的实参都是地址,那我们就选择用万金油的void* 指针(可以接收任何类型的地址)进行接收。
除了知道元素的起始地址和个数,还需要知道一个元素的大小,这样下一个元素存放在哪里才能知道。所以我们又引进了一个新的变量size_t size.
下面对内部排序进行分析:
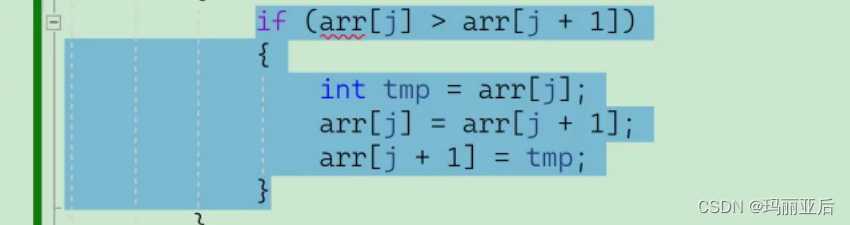
首先无论是整型排序还是结构体排序它的趟数都是一样的,都需要慢慢去对比。唯一要变的是这一段代码。
应对不同类型的对比,两个元素的比较方法也是不一样的,总不能用>来对比结构体吧。
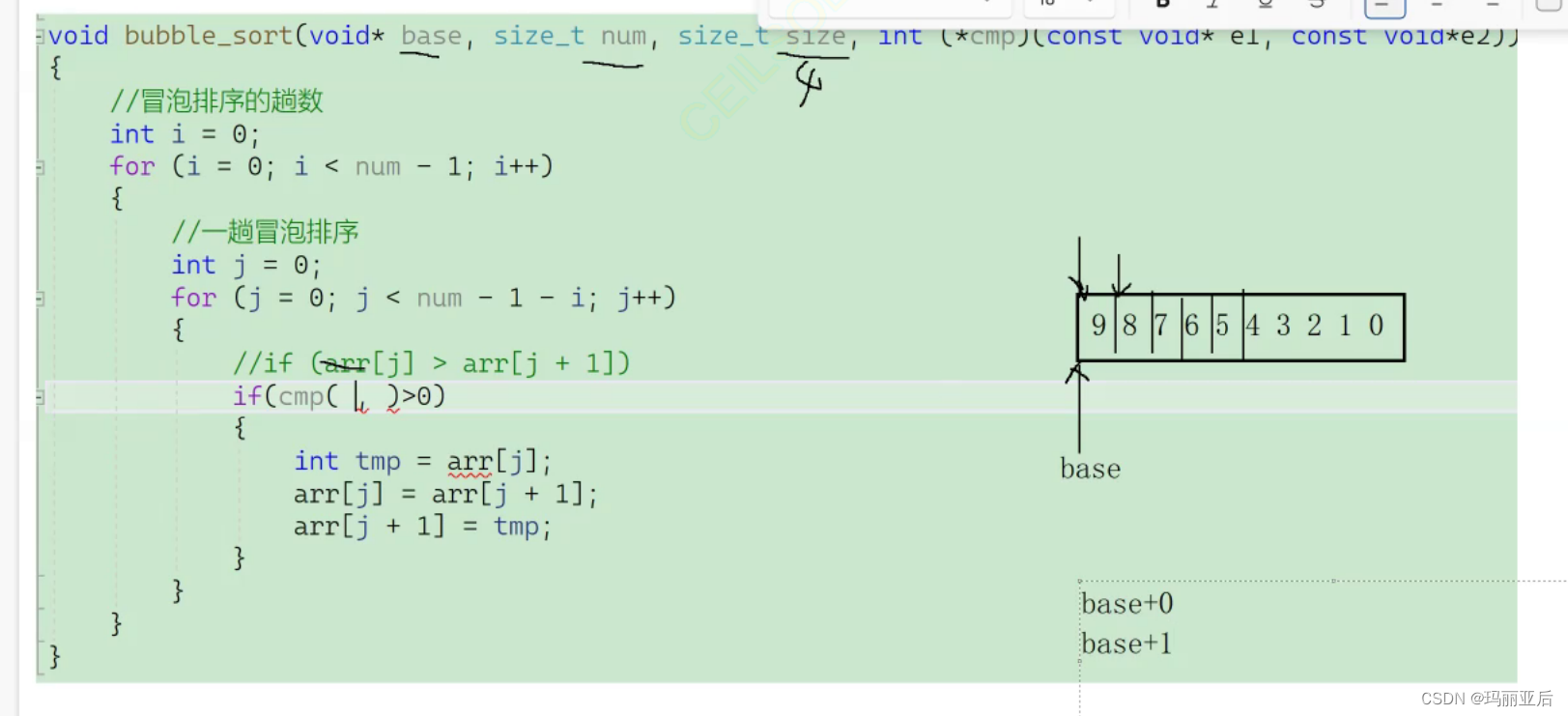
我们不妨提供一个专门对比两个元素大小的函数,如果前一个元素>0那就让cmp返回一个大于0的数,如果相等就返回0,后一个元素大就返回小于0的数。
那我们如何还函数里调用这个cmp函数呢,我们可以在添加一个形参,这个形参是一个函数指针,存储的是cmp函数的地址(这样就可以指向该地址并调用它了),而这个函数指针指向函数的两个参数e1和e2分别是我们需要对比的两个元素(这里用指针来接收它们),最后该函数指针的返回类型是int(因为要分两个元素的大小情况而返回不同的数值)。


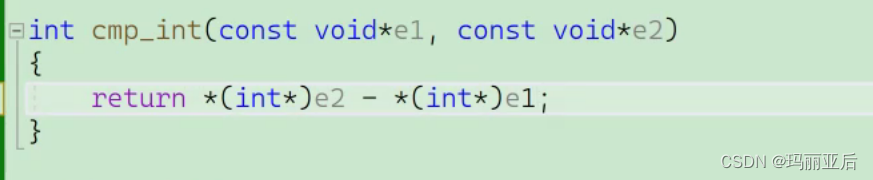
因为我们要作相减运算,所以这里对e1和e2进行强制类型转换后再解引用。
接下来我们要思考如何把arr[j]与arr[j+1]的地址传给cmp函数:
通过图示我们可以知道base是指向首个元素的地址的,那能不能对它进行base+1来指向下一个元素呢?答案是不行,虽然void*是万金油可以接收任意类型的地址,但它也有弊端——就是不能+-整数来改变指针指向。
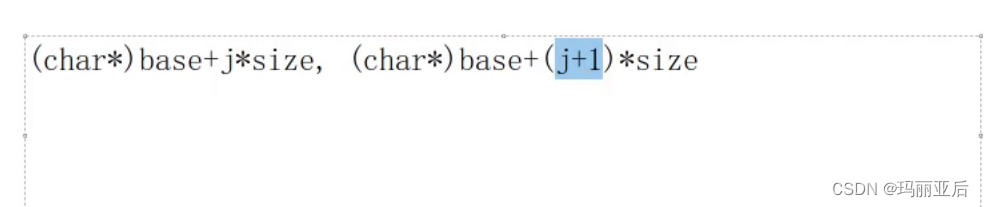
强制转换成int*的话也不合适,那我们干脆就直接强制转换为char*,当我们需要指向下一个元素的时候又知道元素大小,直接加上就可以跳转指向了。一开始我们是9和8比,后面又该如何实现9和7比呢?
既然本质是相邻元素比较,那我们就和j联系起来,通过j*size来实时实现2相邻元素的对比。
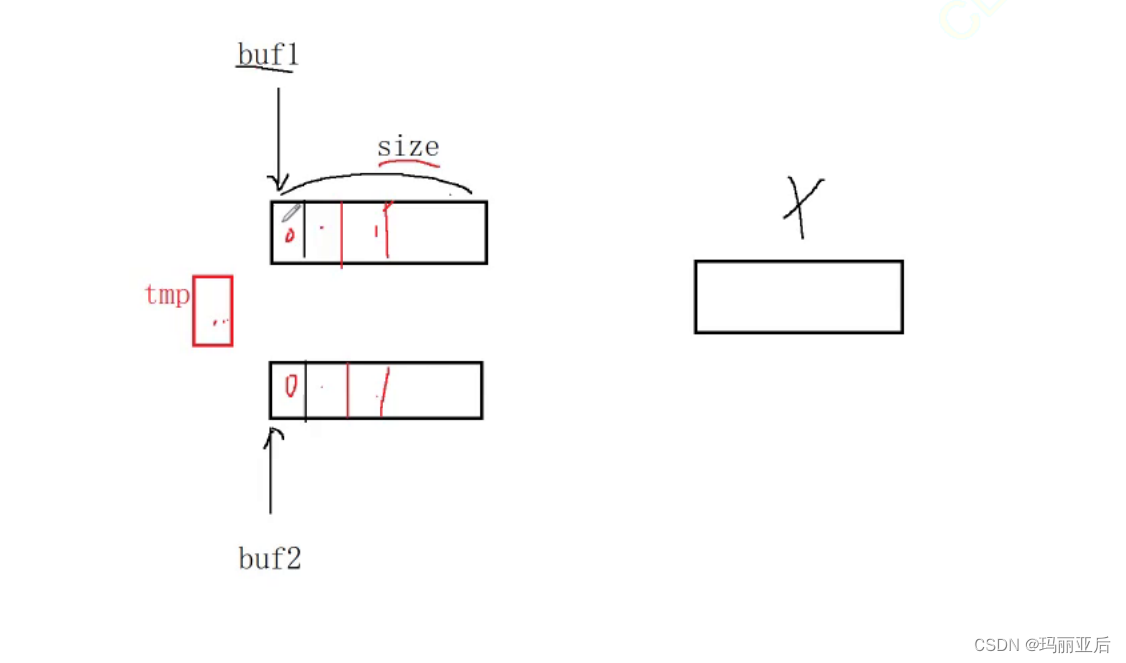
我们对两个元素进行交换也要作出相应的变化,由于是不清楚该元素的类型,所以我们采用的是一个字节对应一个字节的交换。
可以有人会有疑惑,这里为什么不直接创造一个第三变量交换呢?假如创建第三变量,那变量类型我们不清楚是没办法创建的。
我们可以通过临时创造出来的字节(char类型)对两个元素的字节一个一个进行交换
至此,这个通用类型的排序函数就改造完成了。我们先来测试一下整型数组test1。
整体结构图:
接下来我们来测试结构体里面的年龄大小:
再创造一个比较结构体的函数
当我们按照年龄来比后:
如果想要按照名字来比:
那就再创建一个函数,只不过字符串对比需要用到strcmp来比较。
整体结构图:
当我们想要把升序改为降序时,来看看应该更改哪些地方。
三.指针和数组笔试题解析
开胃小菜:
整型:
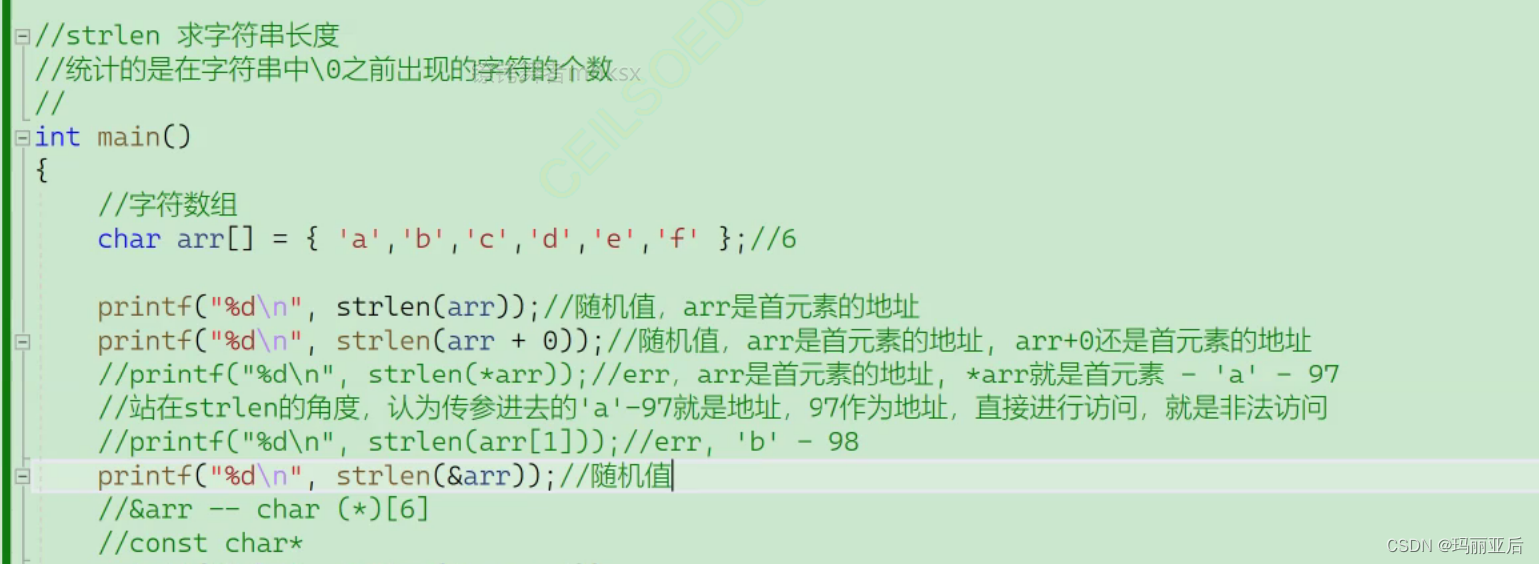
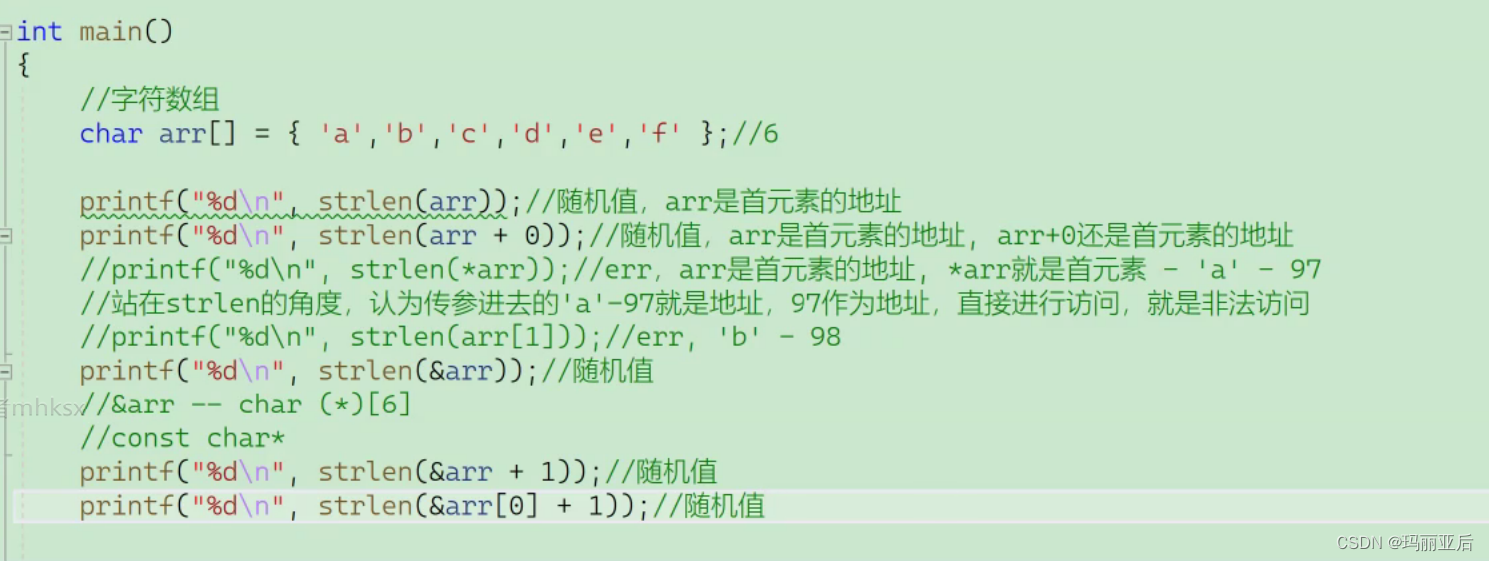
字符:
到&arr这里需要特殊说明一下,虽然strlen接收类型是用const char* str接收,数组指针char(*)[6]会发生类型转换,但本质上整个数组地址和首个元素地址一开始都是一样的,所以strlen还是会从最开始的首个地址开始相后寻找\0
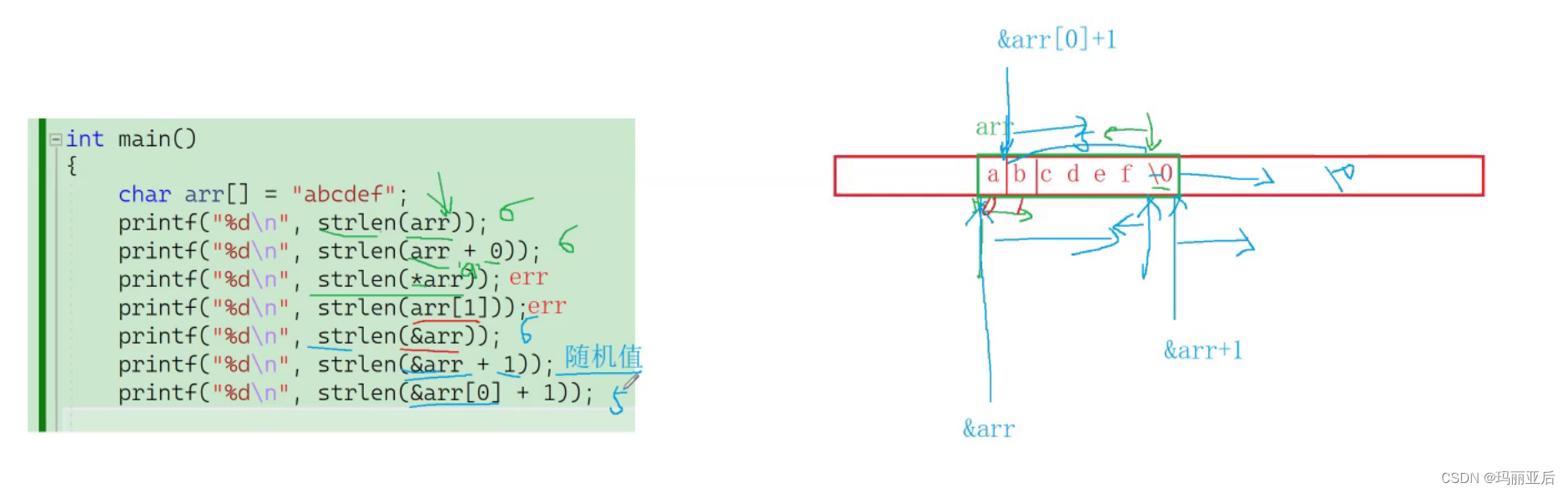
再来一组:
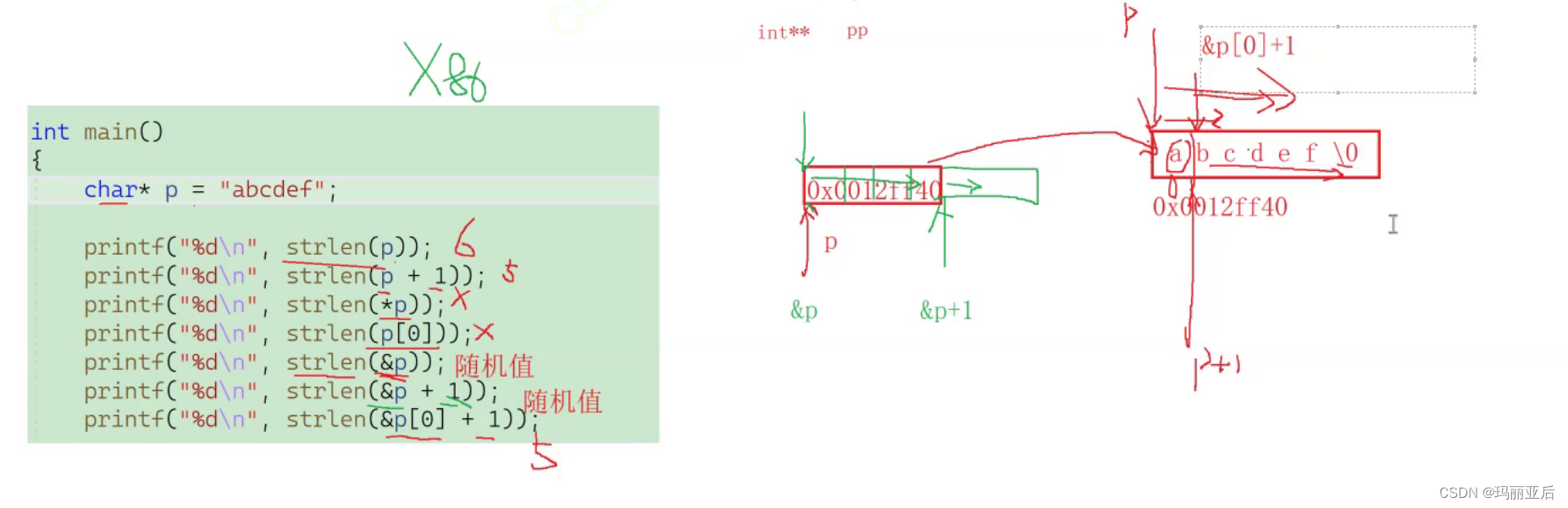
这里并不是把abcdef存到p里面去,更准确的应该是把a的地址存到p里面,让p能够找到abcdef\0这段字符串。