1、安装
npm install vueshowpdf -S
2、参数
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| v-model | 是否显示pdf | - | - |
| pdfurl | pdf的文件地址 | String | - |
| scale | 默认放大倍数 | Number | 1.2 |
| minscale | 最小放大倍数 | Number | 0.8 |
| maxscale | 最大放大倍数 | Number | 2 |
3、事件
| 名称 | 说明 | 回调参数 |
|---|---|---|
| closepdf | pdf关闭事件 | - |
| pdferr | 文件地址解析错误事件 | - |
4、核心代码
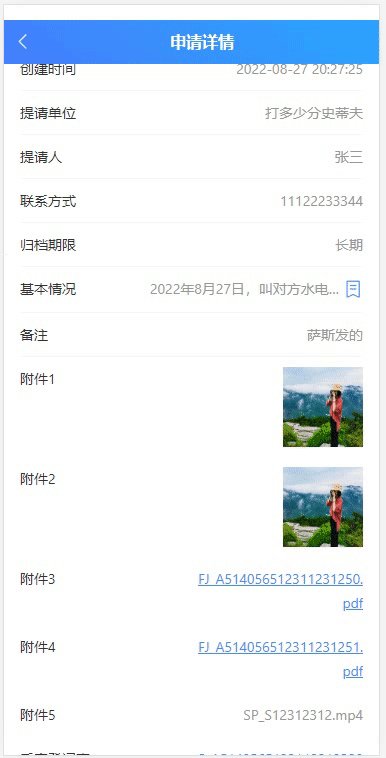
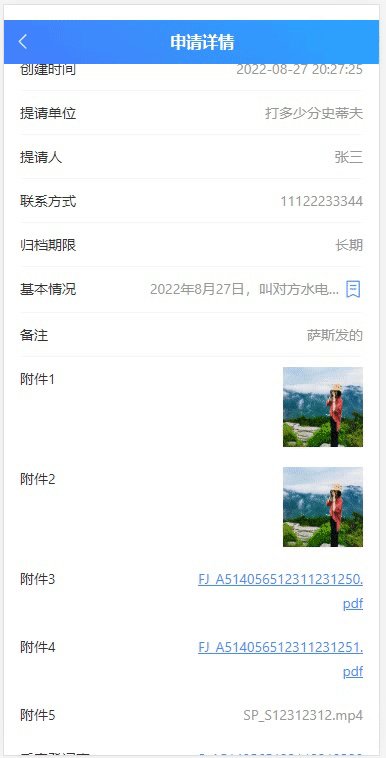
<template><div class="case-info"><van-cell title="附件" value="预览" is-link @click="viewPdf" class="perview" /><vueshowpdf class="pdf" v-model="isShowPdf" :pdfurl="pdfurl":minscale='0.4' :scale='0.6' @closepdf="isShowPdf = false" @pdferr="pdfError"></vueshowpdf></div>
</template><script>
import api from '@/api.js'
import vueshowpdf from 'vueshowpdf'
export default {name: 'test',data () {return {isShowPdf: false,pdfUrl: '',pdfKey: 0}},components: {vueshowpdf},deactivated () {// 离开页面默认关闭pdfthis.isShowPdf = falsethis.pdfKey++},methods: {// 预览pdfasync viewPdf () {if (this.pdfUrl) {this.isShowPdf = true} else {this.$toast.loading({message: '加载中...',duration: 0,forbidClick: true})try {const res = await api.getFilePreview()this.$toast.clear()if (res.code === '0') {let blob = this.dataURLtoBlob(res.data)this.pdfurl = URL.createObjectURL(blob)this.isShowPdf = true} else {this.$toast(res.msg || '该原始文件不存在')}} catch (error) {this.$toast.clear()}}},// 将base64转换为文件dataURLtoBlob (dataurl) {const bstr = atob(dataurl)let n = bstr.lengthconst u8arr = new Uint8Array(n)while (n--) {u8arr[n] = bstr.charCodeAt(n)}return new Blob([u8arr], { type: 'application/pdf' })},// 关闭pdfclosePdf () {this.isShowPdf = falsethis.pdfKey++},// pdf预览失败pdfError (errorUrl) {this.$toast.fail('预览失败')this.isShowPdf = falsethis.pdfKey++}}
}
</script><style lang="scss" scoped>.perview .van-cell__value {color: #468bff;text-decoration: underline;}
</style>