文章目录
- WebStorm使用Element组件库
- 1. webstorm使用组件库
- 1.1 webstorm使用vue文件
- 1.2 首先需要安装Element Plus
- 2. 项目完成引入---按钮组件
- 3. 引入日历组件
- 4. 引入走马灯组件
- 5. image组件
- 5.1 懒加载滚动
- 5.2 大图预览
- 6. Collapse 折叠面板手风琴组件
- 8. Descriptions 描述列表
WebStorm使用Element组件库
1. webstorm使用组件库
1.1 webstorm使用vue文件
-
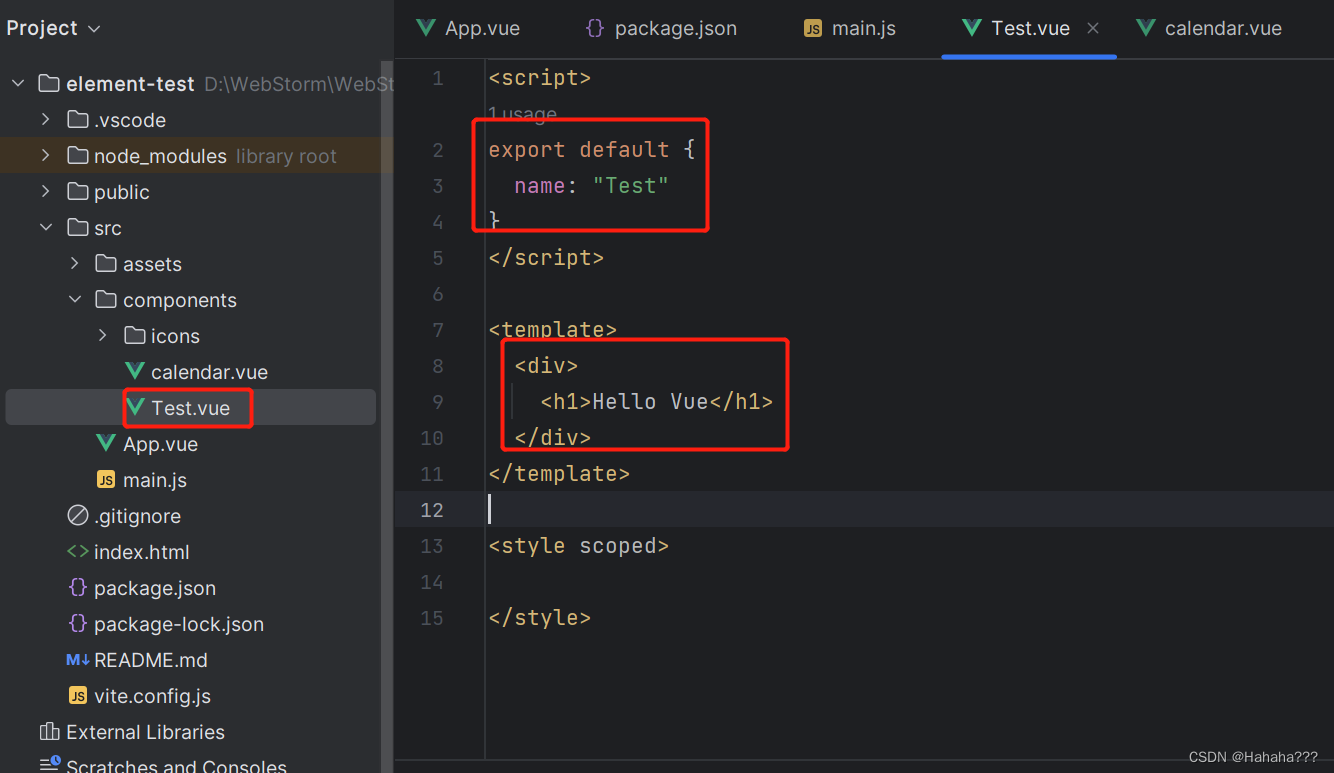
在Test.vue文件中书写模板,并暴露对外接口

<script> export default {name: "Test" } </script><template><div><h1>Hello Vue</h1></div> </template><style scoped></style> -
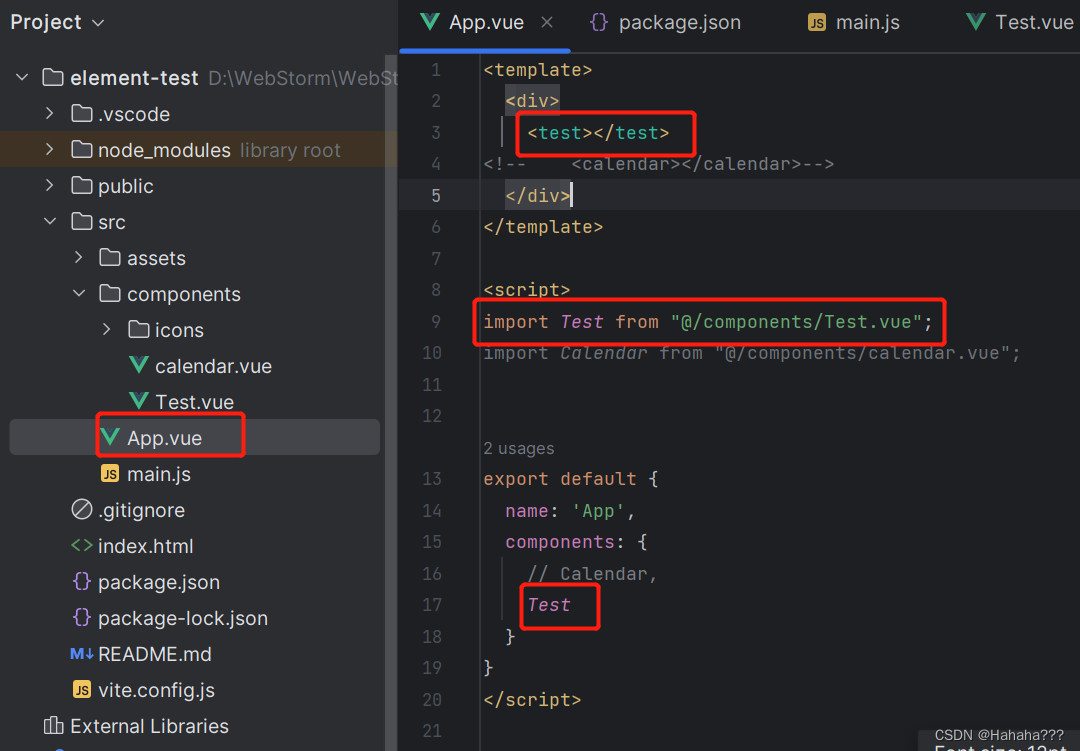
在App.vue中使用

-
此时main.js不变
import './assets/main.css'import { createApp } from 'vue' import App from './App.vue'createApp(App).mount('#app') -
页面效果:

1.2 首先需要安装Element Plus
参考链接
- 安装命令如下:
在webstorm命令窗口安装:npm install element-plus --save
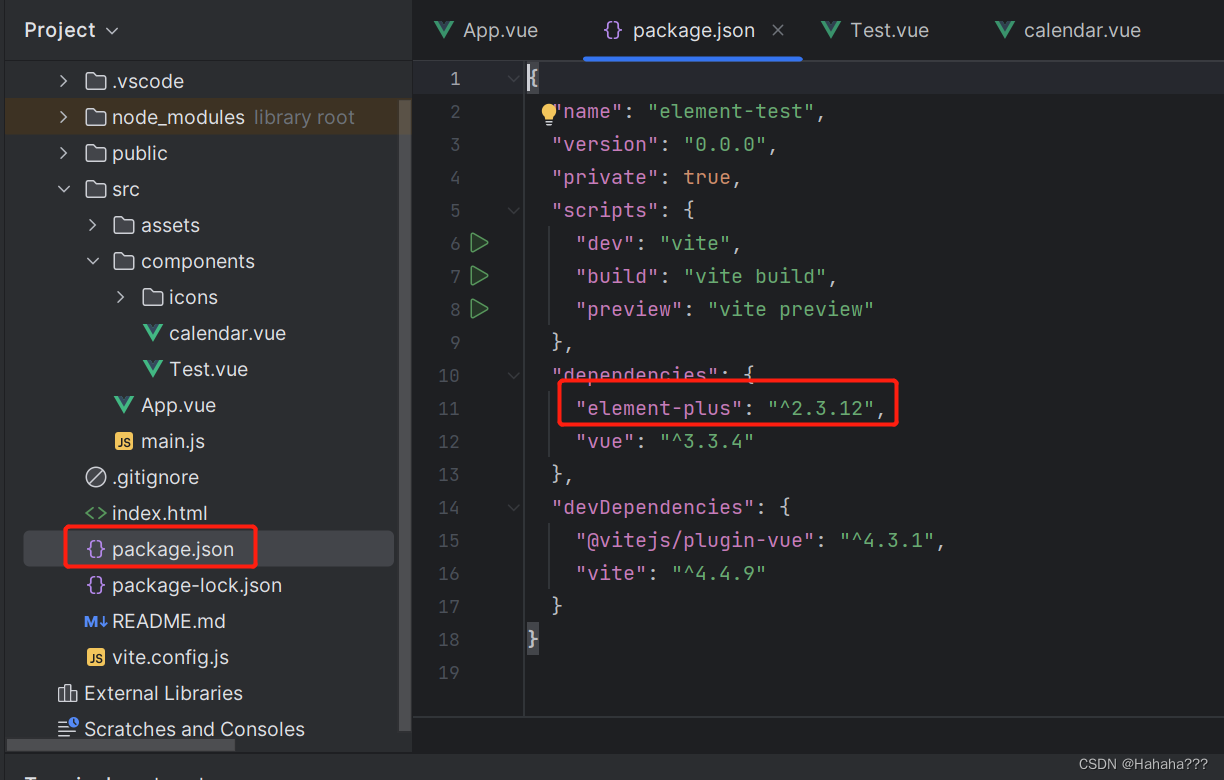
- 安装成功可以在package.json中查看是否安装成功;

2. 项目完成引入—按钮组件
-
使用button组件模板
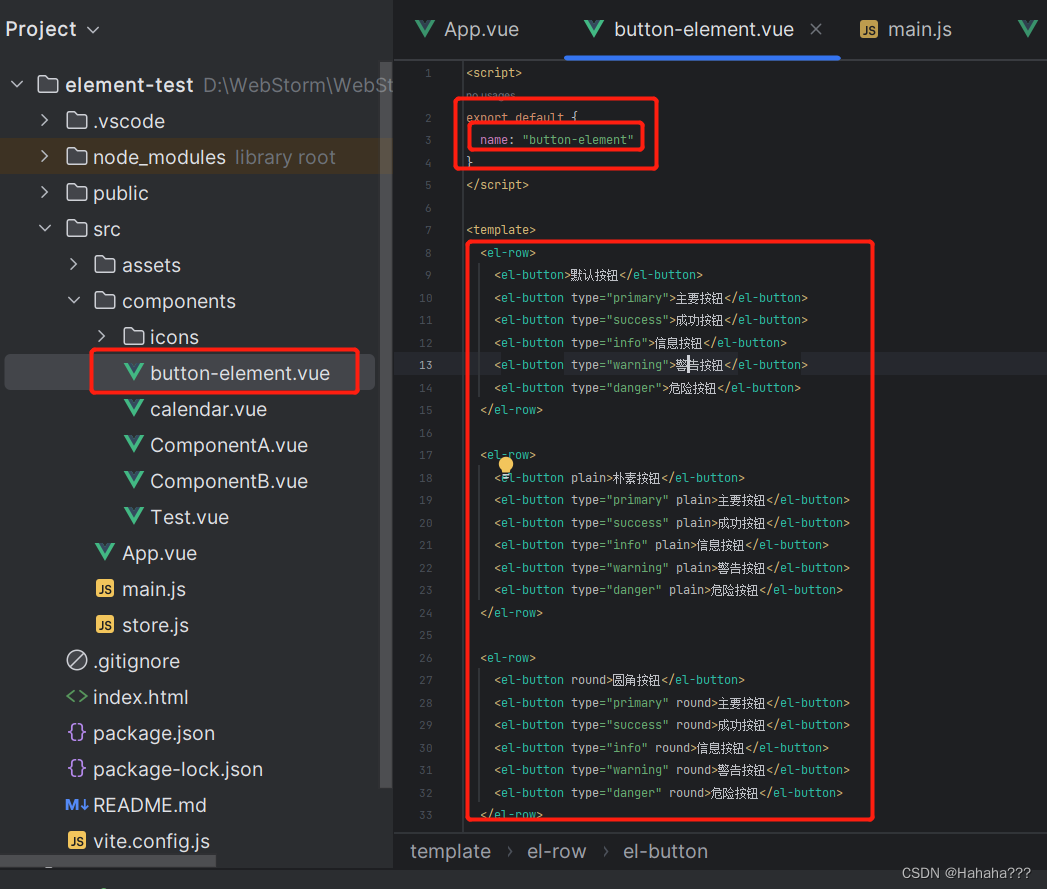
button-element.vue
<script> export default {name: "button-element" } </script><template><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><el-row><el-button plain>朴素按钮</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button></el-row><el-row><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button></el-row><el-row><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></el-row> </template><style scoped></style> -
在
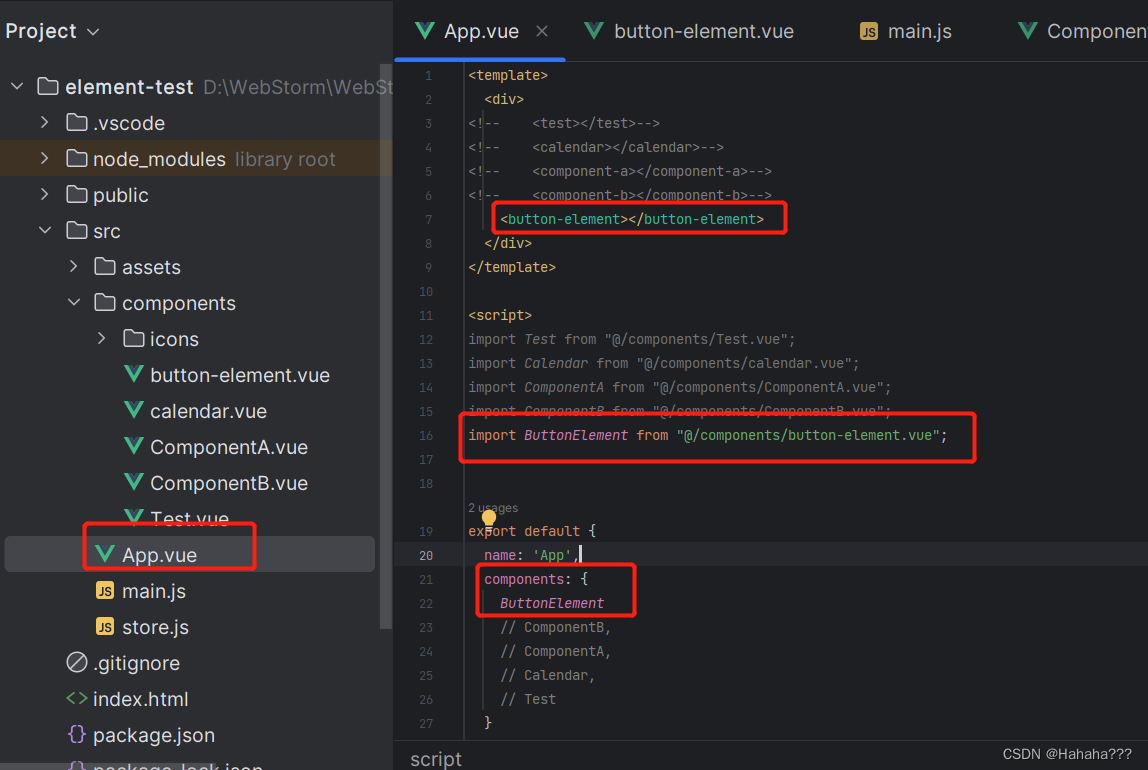
APP.vue中使用button-element.vue组件
<template><div> <!-- <test></test>--> <!-- <calendar></calendar>--> <!-- <component-a></component-a>--> <!-- <component-b></component-b>--><button-element></button-element></div> </template><script> import Test from "@/components/Test.vue"; import Calendar from "@/components/calendar.vue"; import ComponentA from "@/components/ComponentA.vue"; import ComponentB from "@/components/ComponentB.vue"; import ButtonElement from "@/components/button-element.vue";export default {name: 'App',components: {ButtonElement// ComponentB,// ComponentA,// Calendar,// Test} } </script><style lang="scss" scoped></style> -
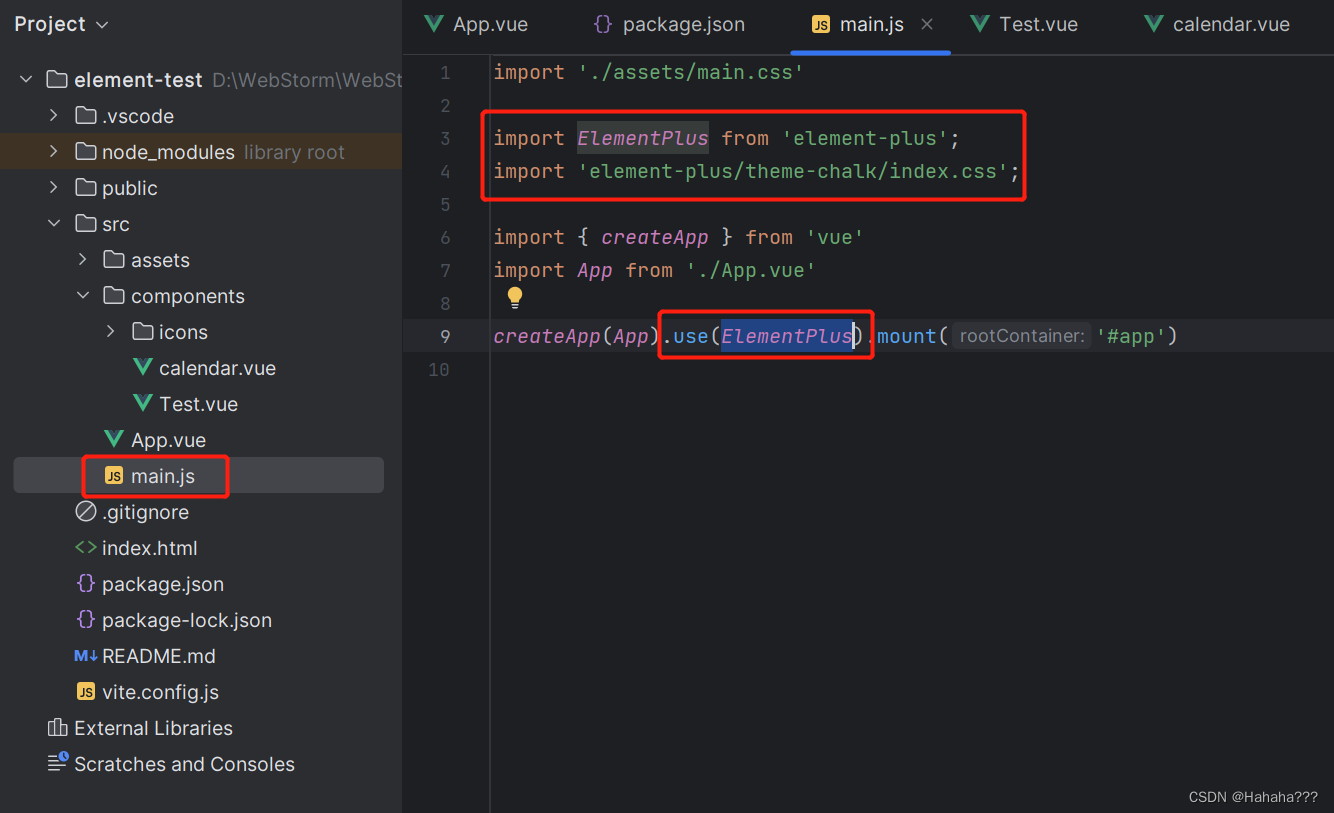
需要修改main.js文件:导入并使用ElementPlus插件

import './assets/main.css'import ElementPlus from 'element-plus'; import 'element-plus/theme-chalk/index.css';import { createApp } from 'vue' import App from './App.vue'createApp(App).use(ElementPlus).mount('#app') // createApp(App).mount('#app')
3. 引入日历组件
-
需要修改main.js文件:导入并使用ElementPlus插件

import './assets/main.css'import ElementPlus from 'element-plus'; import 'element-plus/theme-chalk/index.css';import { createApp } from 'vue' import App from './App.vue'createApp(App).use(ElementPlus).mount('#app') -
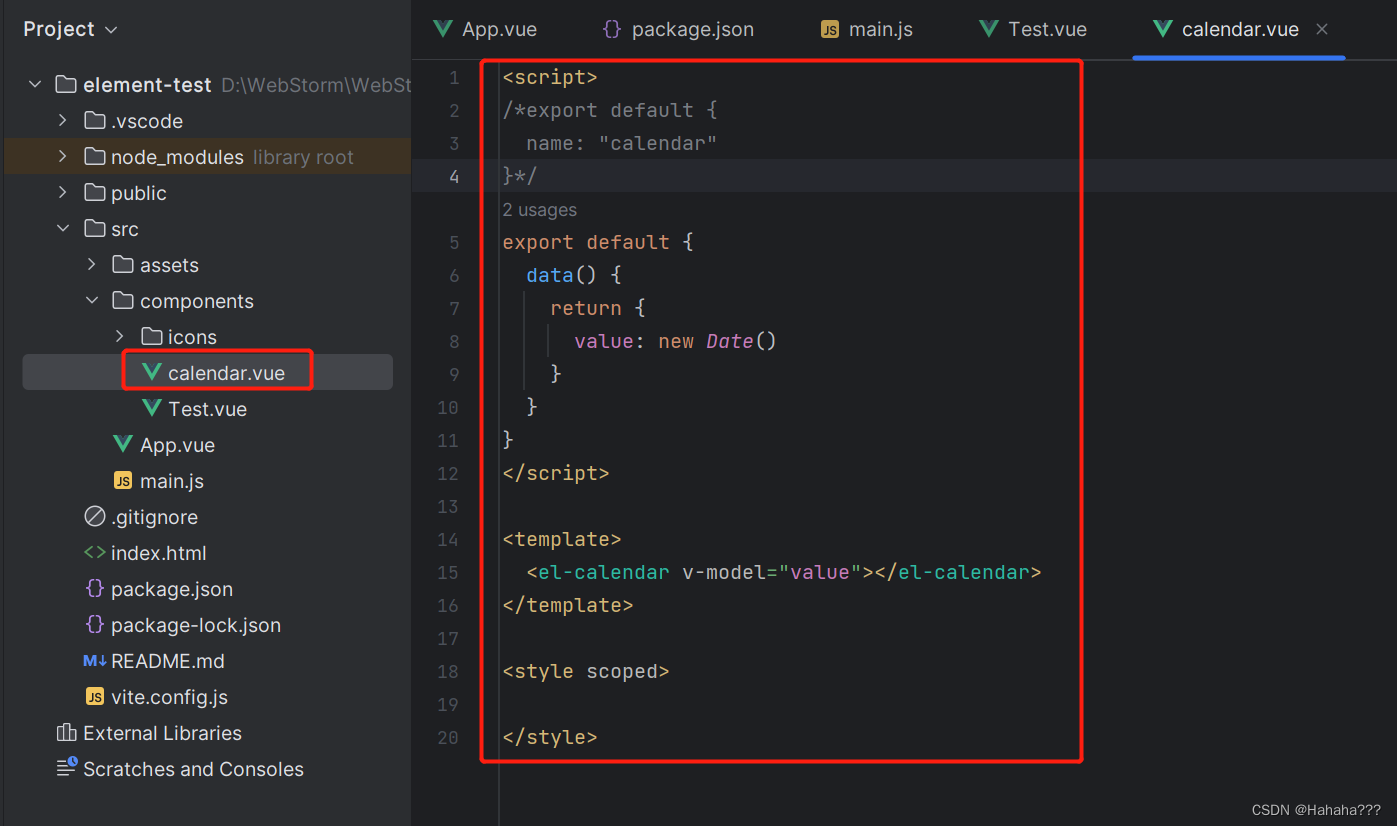
在calendar.vue直接使用官方给出的模板

<script> /*export default {name: "calendar" }*/ export default {data() {return {value: new Date()}} } </script><template><el-calendar v-model="value"></el-calendar> </template><style scoped></style> -
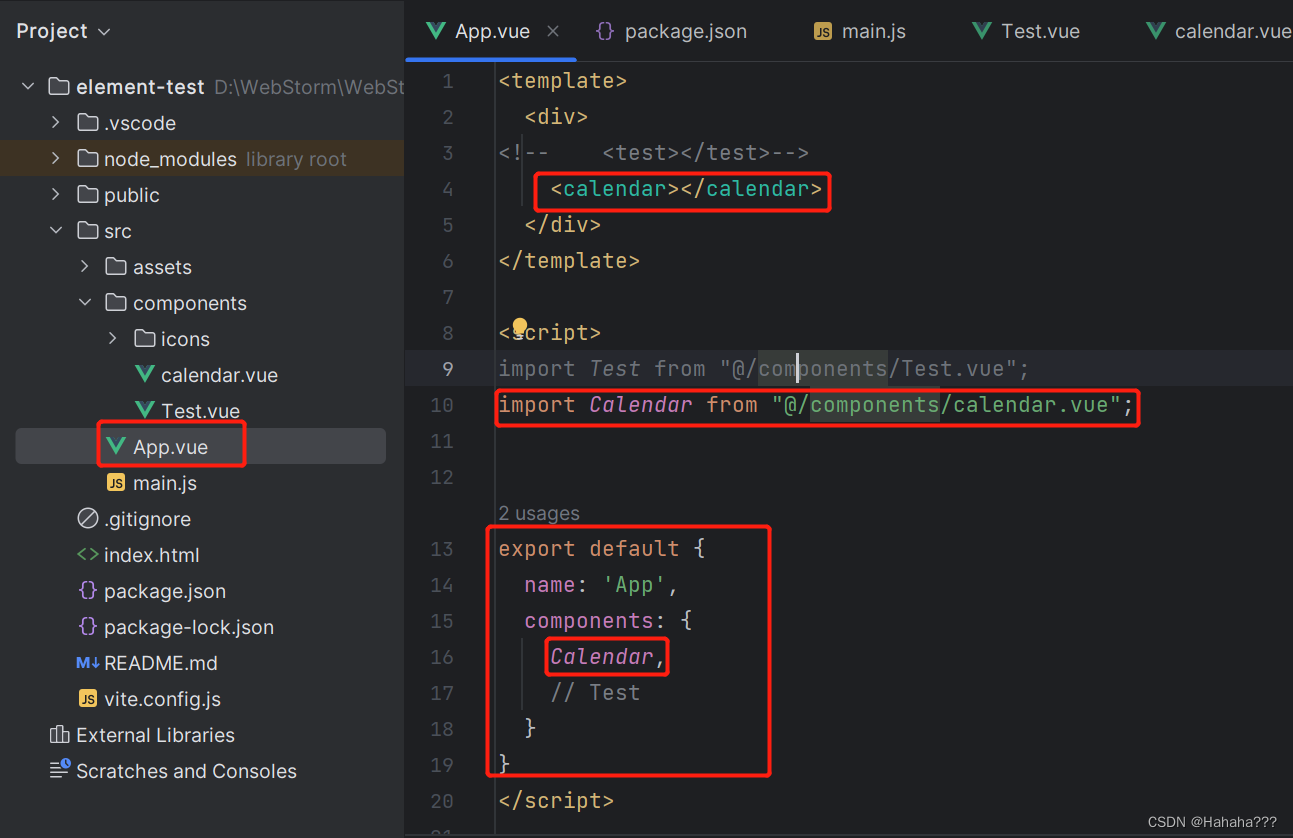
在App.vue中使用后calendar.vue

<template><div><!-- <test></test>--><calendar></calendar></div></template><script>import Test from "@/components/Test.vue";import Calendar from "@/components/calendar.vue";export default {name: 'App',components: {Calendar,// Test}}</script><style lang="scss" scoped></style> -
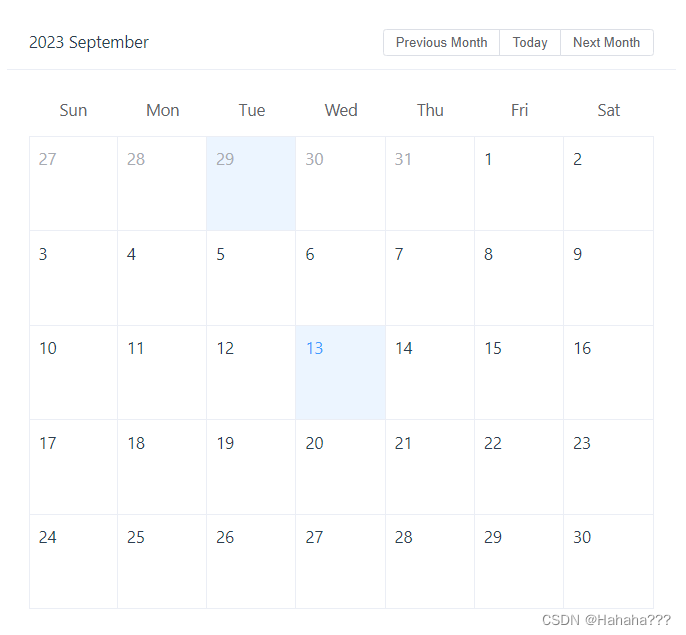
运行后即可在页面显示日历:

4. 引入走马灯组件
-
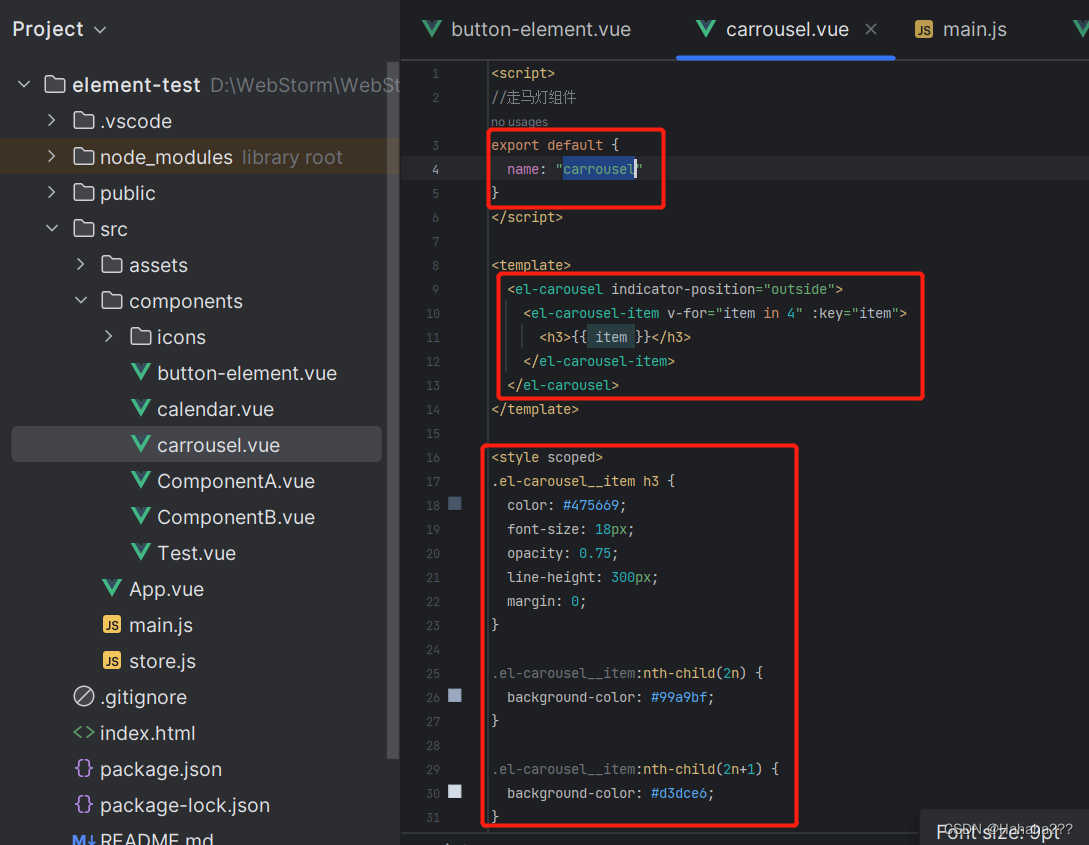
carrousel.vue

<script> //走马灯组件 export default {name: "carrousel" } </script><template><el-carousel indicator-position="outside"><el-carousel-item v-for="item in 4" :key="item"><h3>{{ item }}</h3></el-carousel-item></el-carousel> </template><style scoped> .el-carousel__item h3 {color: #475669;font-size: 18px;opacity: 0.75;line-height: 300px;margin: 0; }.el-carousel__item:nth-child(2n) {background-color: #99a9bf; }.el-carousel__item:nth-child(2n+1) {background-color: #d3dce6; } </style> -
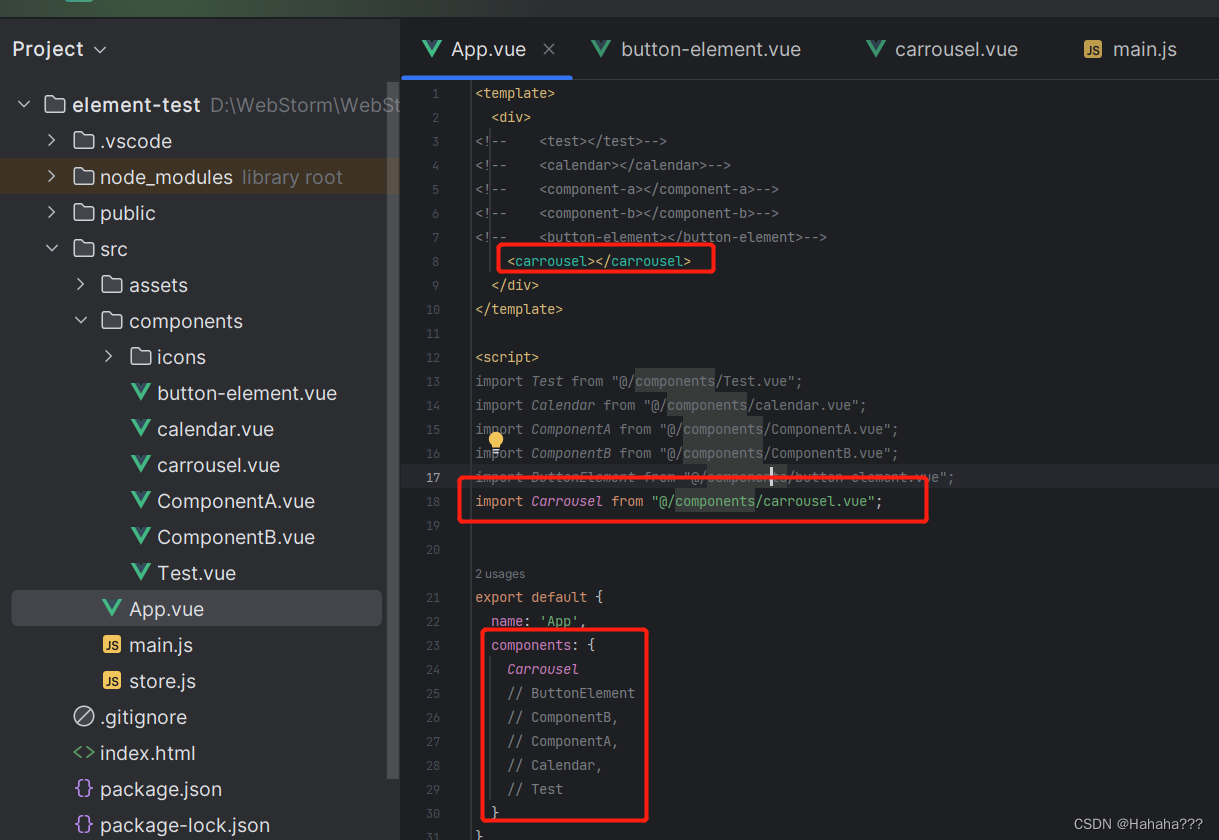
App.vue

<template><div> <!-- <test></test>--> <!-- <calendar></calendar>--> <!-- <component-a></component-a>--> <!-- <component-b></component-b>--> <!-- <button-element></button-element>--><carrousel></carrousel></div> </template><script> import Test from "@/components/Test.vue"; import Calendar from "@/components/calendar.vue"; import ComponentA from "@/components/ComponentA.vue"; import ComponentB from "@/components/ComponentB.vue"; import ButtonElement from "@/components/button-element.vue"; import Carrousel from "@/components/carrousel.vue";export default {name: 'App',components: {Carrousel// ButtonElement// ComponentB,// ComponentA,// Calendar,// Test} } </script><style lang="scss" scoped></style> -
main.js

import './assets/main.css'import ElementPlus from 'element-plus'; import 'element-plus/theme-chalk/index.css';import { createApp } from 'vue' import App from './App.vue'createApp(App).use(ElementPlus).mount('#app') // createApp(App).mount('#app') -
页面效果:点击左右箭头会滑动


5. image组件
5.1 懒加载滚动
可通过lazy开启懒加载功能,当图片滚动到可视范围内才会加载。可通过scroll-container来设置滚动容器,若未定义,则为最近一个overflow值为auto或scroll的父元素。
-
image-element.vue
<script> export default {name: "image-element",data() {return {urls: ['https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg','https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg','https://fuss10.elemecdn.com/0/6f/e35ff375812e6b0020b6b4e8f9583jpeg.jpeg','https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg','https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg','https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg','https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg']}} } </script><template><!-- 可通过lazy开启懒加载功能,当图片滚动到可视范围内才会加载。 可通过scroll-container来设置滚动容器,若未定义,则为最近一个overflow值为auto或scroll的父元素。--><div id="app"><div class="demo-image__lazy"><el-image v-for="url in urls" :key="url" :src="url" lazy></el-image></div></div> </template><style scoped></style> -
App.vue
<template><div> <!-- <test></test>--> <!-- <calendar></calendar>--> <!-- <component-a></component-a>--> <!-- <component-b></component-b>--> <!-- <button-element></button-element>--> <!-- <carrousel></carrousel>--><image-element></image-element></div> </template><script> import Test from "@/components/Test.vue"; import Calendar from "@/components/calendar.vue"; import ComponentA from "@/components/ComponentA.vue"; import ComponentB from "@/components/ComponentB.vue"; import ButtonElement from "@/components/button-element.vue"; import Carrousel from "@/components/carrousel.vue"; import ImageElement from "@/components/image-element.vue";export default {name: 'App',components: {ImageElement// Carrousel// ButtonElement// ComponentB,// ComponentA,// Calendar,// Test} } </script><style lang="scss" scoped></style> -
main.js
import './assets/main.css'import ElementPlus from 'element-plus'; import 'element-plus/theme-chalk/index.css';import { createApp } from 'vue' import App from './App.vue'createApp(App).use(ElementPlus).mount('#app') // createApp(App).mount('#app') -
运行结果:可以通过滑块滑动

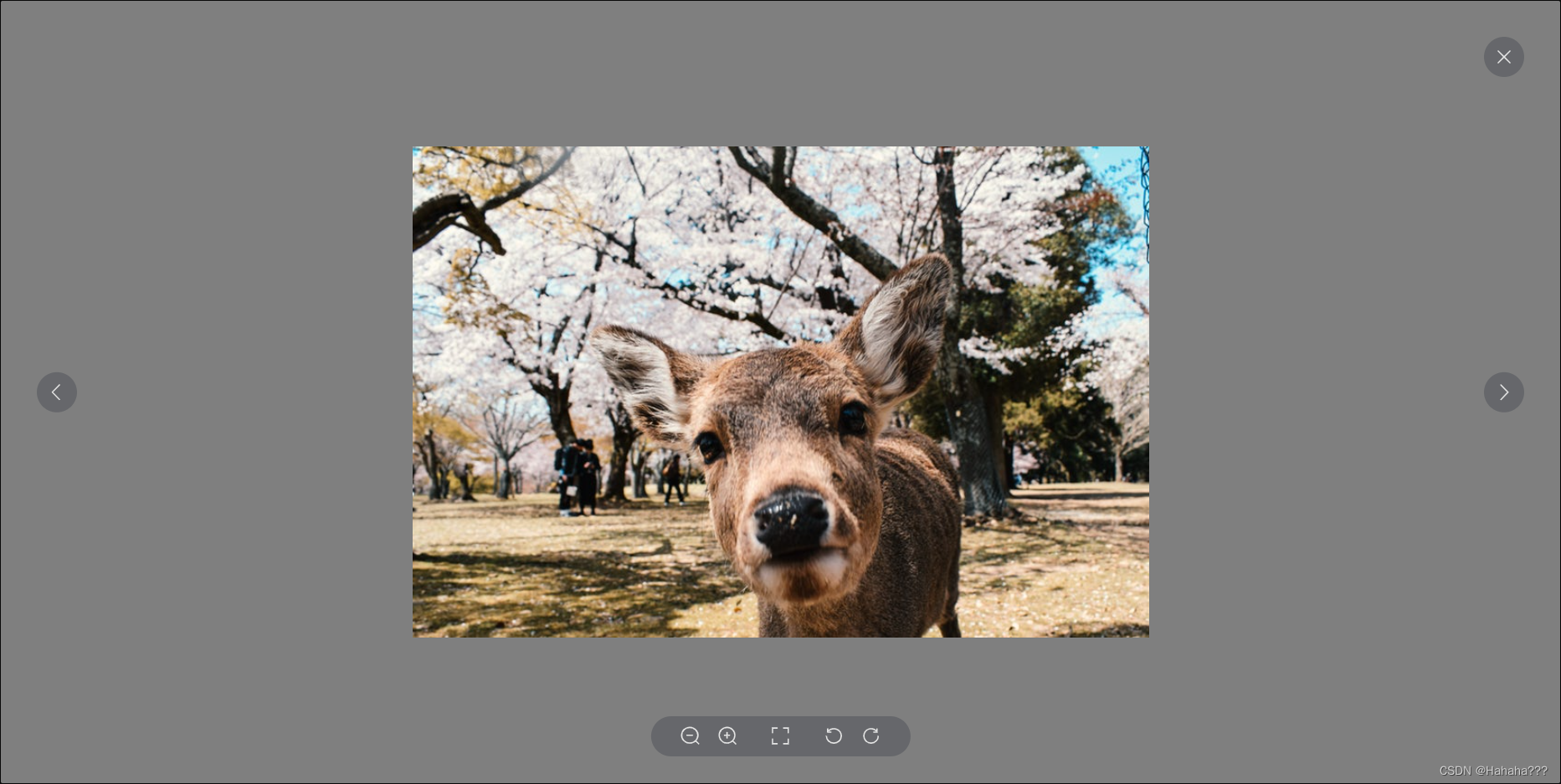
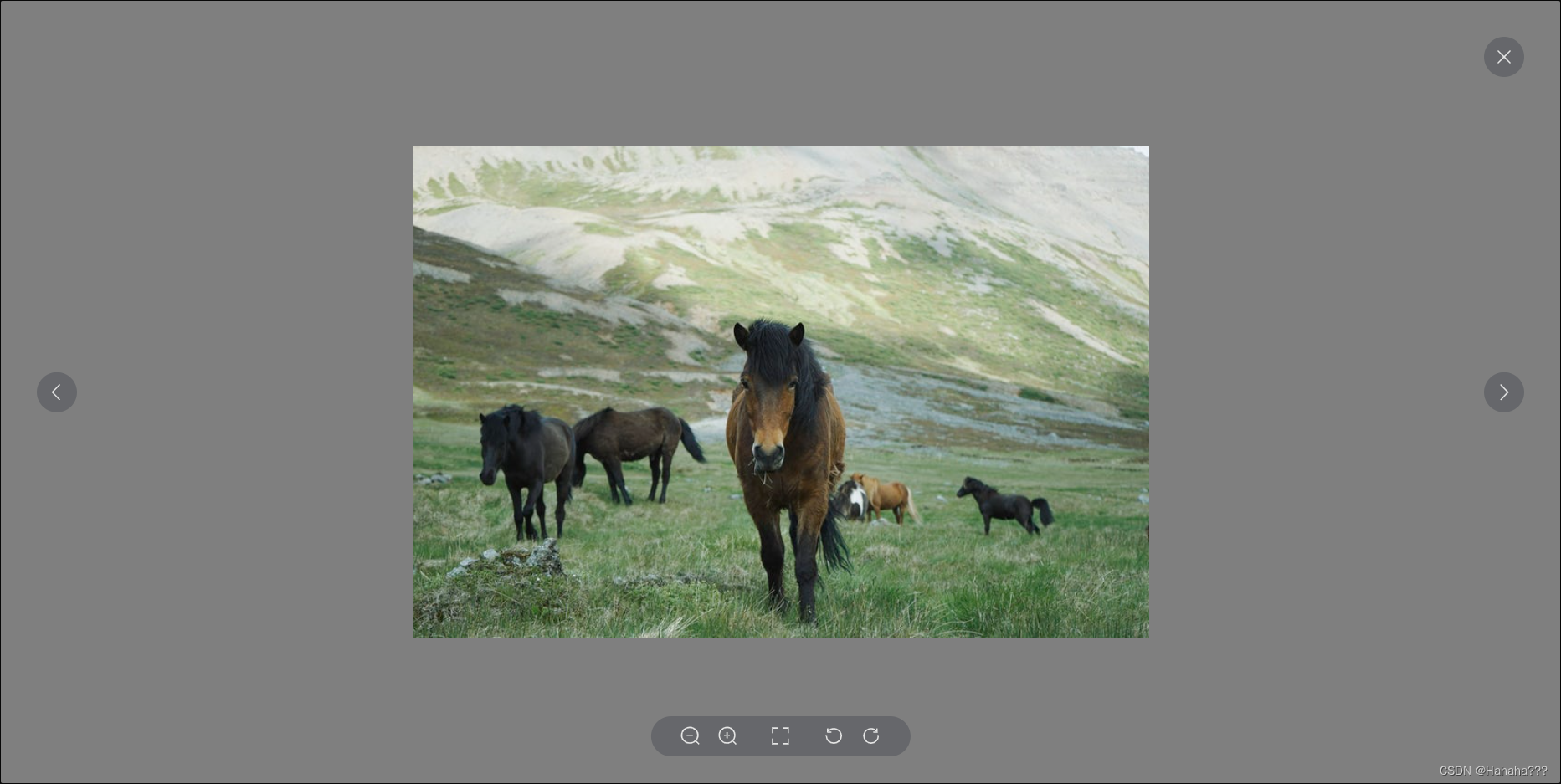
5.2 大图预览
可通过 previewSrcList 开启预览大图的功能
-
image-previewSrcList.vue
<script> export default {name: "image-previewSrcList",data() {return {url: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg',srcList: ['https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg','https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg','https://fuss10.elemecdn.com/0/6f/e35ff375812e6b0020b6b4e8f9583jpeg.jpeg','https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg','https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg','https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg','https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg']}} } </script><template><div class="demo-image__preview"><el-imagestyle="width: 100px; height: 100px":src="url":preview-src-list="srcList"></el-image></div> </template><style scoped></style> -
App.vue
<template><div> <!-- <test></test>--> <!-- <calendar></calendar>--> <!-- <component-a></component-a>--> <!-- <component-b></component-b>--> <!-- <button-element></button-element>--> <!-- <carrousel></carrousel>--> <!-- <image-element></image-element>--><image-previewSrcList></image-previewSrcList></div> </template><script> import Test from "@/components/Test.vue"; import Calendar from "@/components/calendar.vue"; import ComponentA from "@/components/ComponentA.vue"; import ComponentB from "@/components/ComponentB.vue"; import ButtonElement from "@/components/button-element.vue"; import Carrousel from "@/components/carrousel.vue"; import ImageElement from "@/components/image-element.vue"; import ImagePreviewSrcList from "@/components/image-previewSrcList.vue";export default {name: 'App',components: {ImagePreviewSrcList// ImageElement// Carrousel// ButtonElement// ComponentB,// ComponentA,// Calendar,// Test} } </script><style lang="scss" scoped></style> -
main.js
import './assets/main.css'import ElementPlus from 'element-plus'; import 'element-plus/theme-chalk/index.css';import { createApp } from 'vue' import App from './App.vue'createApp(App).use(ElementPlus).mount('#app') // createApp(App).mount('#app') -
页面效果:点击图片会进入大图预览,可通过左右箭头翻



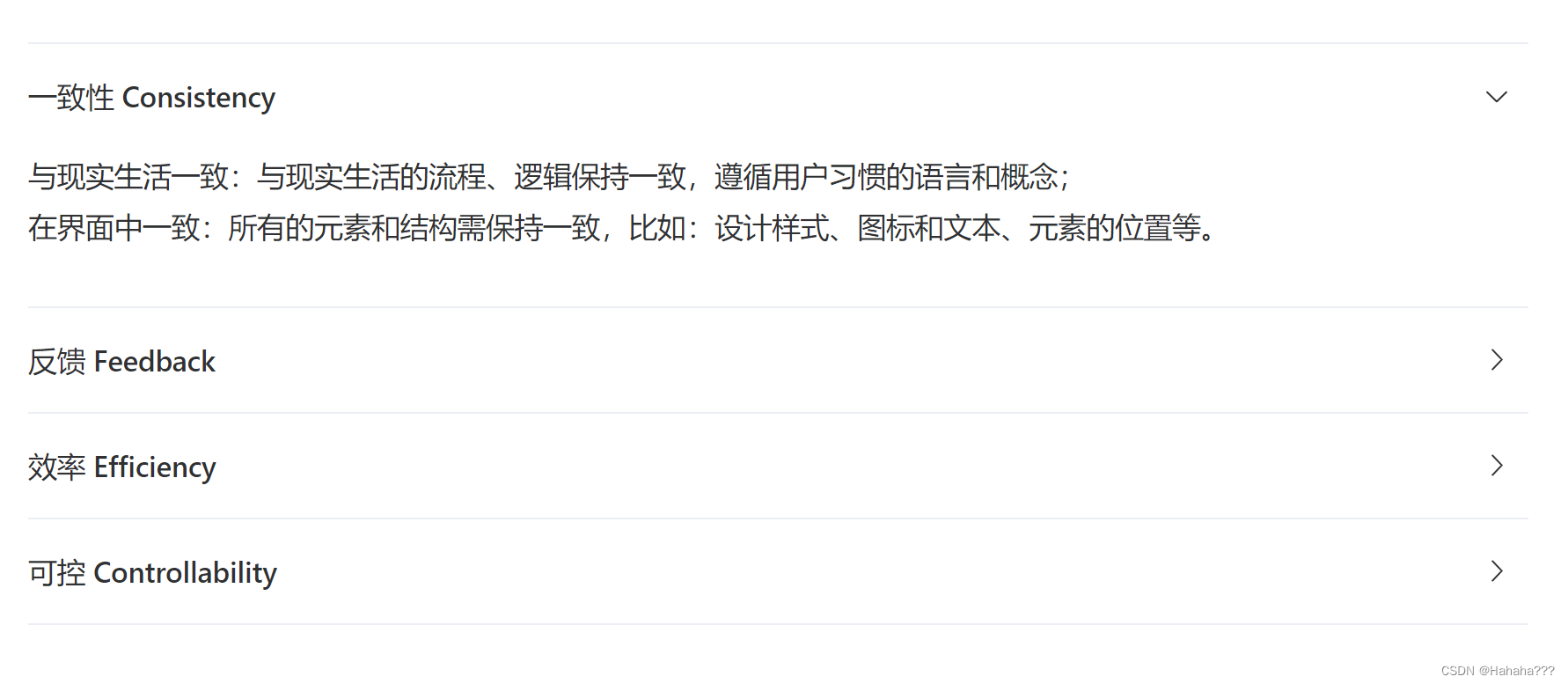
6. Collapse 折叠面板手风琴组件
Collapse.vue
<script>
export default {name: "Collapse",data() {return {activeName: '1'};}
}
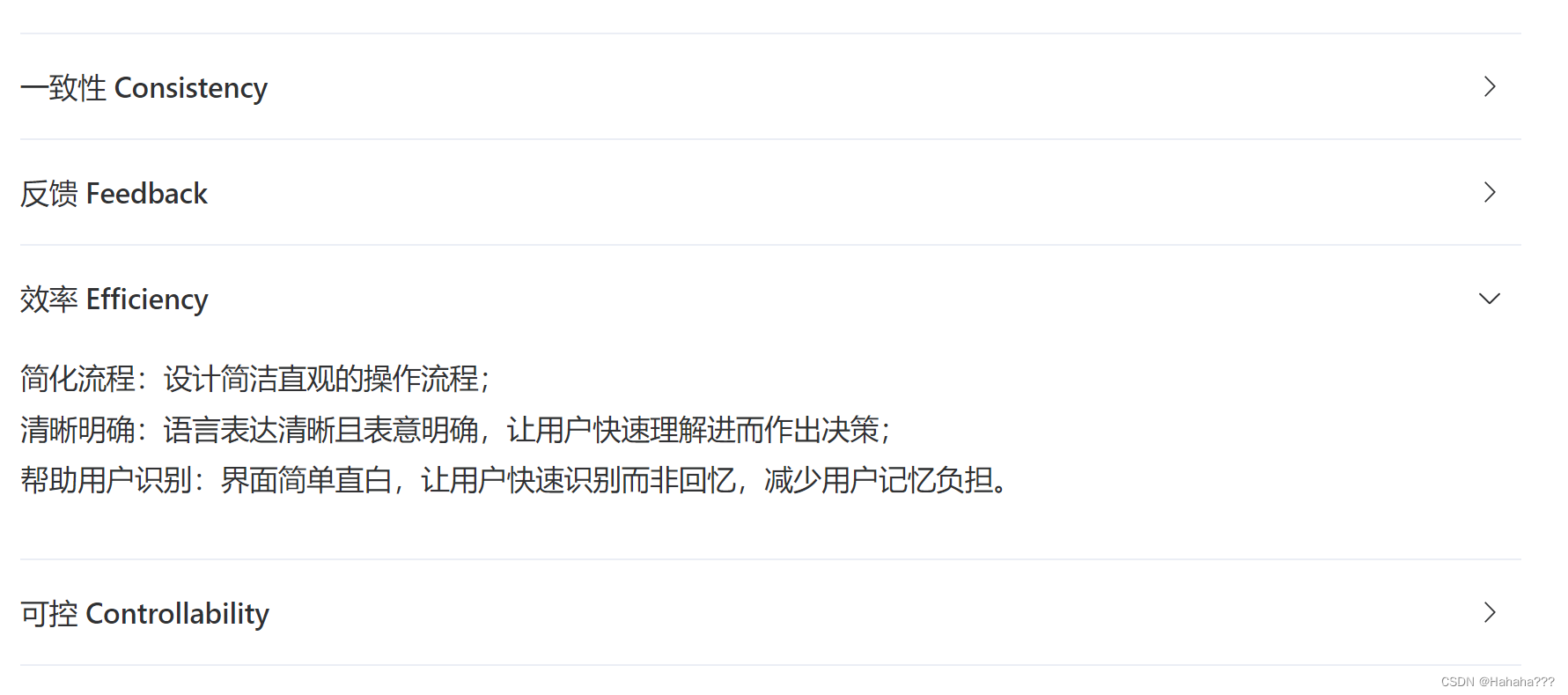
</script><template><div><el-collapse v-model="activeName" accordion><el-collapse-item title="一致性 Consistency" name="1"><div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div><div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div></el-collapse-item><el-collapse-item title="反馈 Feedback" name="2"><div>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</div><div>页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</div></el-collapse-item><el-collapse-item title="效率 Efficiency" name="3"><div>简化流程:设计简洁直观的操作流程;</div><div>清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;</div><div>帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。</div></el-collapse-item><el-collapse-item title="可控 Controllability" name="4"><div>用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;</div><div>结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。</div></el-collapse-item></el-collapse></div>
</template><style scoped></style>
App.vue
<template><div>
<!-- <test></test>-->
<!-- <calendar></calendar>-->
<!-- <component-a></component-a>-->
<!-- <component-b></component-b>-->
<!-- <button-element></button-element>-->
<!-- <carrousel></carrousel>-->
<!-- <image-element></image-element>-->
<!-- <image-previewSrcList></image-previewSrcList>-->
<!-- <nav-menu></nav-menu>--><collapse></collapse></div>
</template><script>
import Test from "@/components/Test.vue";
import Calendar from "@/components/calendar.vue";
import ComponentA from "@/components/ComponentA.vue";
import ComponentB from "@/components/ComponentB.vue";
import ButtonElement from "@/components/button-element.vue";
import Carrousel from "@/components/carrousel.vue";
import ImageElement from "@/components/image-element.vue";
import ImagePreviewSrcList from "@/components/image-previewSrcList.vue";
import NavMenu from "@/components/navMenu.vue";
import Collapse from "@/components/Collapse.vue";export default {name: 'App',components: {Collapse// NavMenu// ImagePreviewSrcList// ImageElement// Carrousel// ButtonElement// ComponentB,// ComponentA,// Calendar,// Test}
}
</script><style lang="scss" scoped></style>
main.js
import './assets/main.css'import ElementPlus from 'element-plus';
import 'element-plus/theme-chalk/index.css';import { createApp } from 'vue'
import App from './App.vue'createApp(App).use(ElementPlus).mount('#app')
// createApp(App).mount('#app')
页面效果:点击每个分组会实现手风琴效果


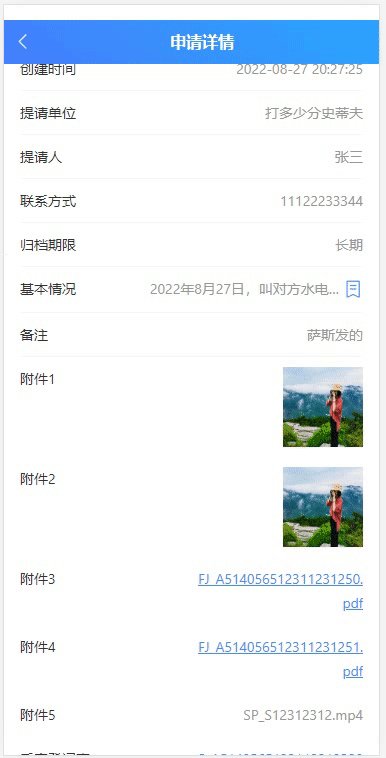
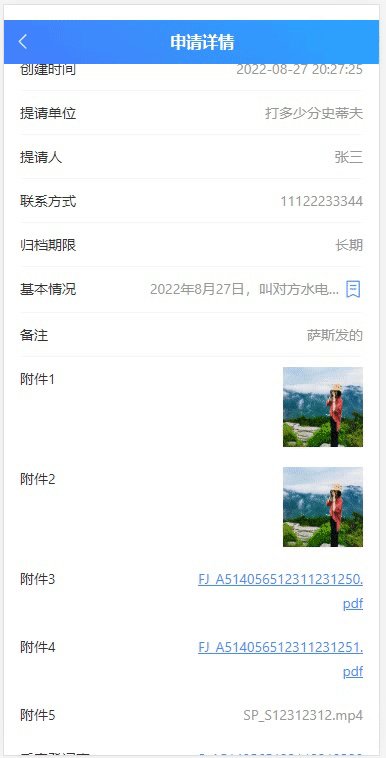
8. Descriptions 描述列表
Descriptions.vue
<script>
//¶Descriptions 描述列表
export default {name: "Descriptions",data () {return {size: ''};}
}
</script><template><el-radio-group v-model="size"><el-radio label="">默认</el-radio><el-radio label="medium">中等</el-radio><el-radio label="small">小型</el-radio><el-radio label="mini">超小</el-radio></el-radio-group><el-descriptions class="margin-top" title="带边框列表" :column="3" :size="size" border><template slot="extra"><el-button type="primary" size="small">操作</el-button></template><el-descriptions-item><template slot="label"><i class="el-icon-user"></i>用户名</template>kooriookami</el-descriptions-item><el-descriptions-item><template slot="label"><i class="el-icon-mobile-phone"></i>手机号</template>18100000000</el-descriptions-item><el-descriptions-item><template slot="label"><i class="el-icon-location-outline"></i>居住地</template>苏州市</el-descriptions-item><el-descriptions-item><template slot="label"><i class="el-icon-tickets"></i>备注</template><el-tag size="small">学校</el-tag></el-descriptions-item><el-descriptions-item><template slot="label"><i class="el-icon-office-building"></i>联系地址</template>江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item></el-descriptions><el-descriptions class="margin-top" title="无边框列表" :column="3" :size="size"><template slot="extra"><el-button type="primary" size="small">操作</el-button></template><el-descriptions-item label="用户名">kooriookami</el-descriptions-item><el-descriptions-item label="手机号">18100000000</el-descriptions-item><el-descriptions-item label="居住地">苏州市</el-descriptions-item><el-descriptions-item label="备注"><el-tag size="small">学校</el-tag></el-descriptions-item><el-descriptions-item label="联系地址">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item></el-descriptions>
</template><style scoped></style>
App.vue
<template><div>
<!-- <test></test>-->
<!-- <calendar></calendar>-->
<!-- <component-a></component-a>-->
<!-- <component-b></component-b>-->
<!-- <button-element></button-element>-->
<!-- <carrousel></carrousel>-->
<!-- <image-element></image-element>-->
<!-- <image-previewSrcList></image-previewSrcList>-->
<!-- <nav-menu></nav-menu>-->
<!-- <collapse></collapse>--><descriptions></descriptions></div>
</template><script>
import Test from "@/components/Test.vue";
import Calendar from "@/components/calendar.vue";
import ComponentA from "@/components/ComponentA.vue";
import ComponentB from "@/components/ComponentB.vue";
import ButtonElement from "@/components/button-element.vue";
import Carrousel from "@/components/carrousel.vue";
import ImageElement from "@/components/image-element.vue";
import ImagePreviewSrcList from "@/components/image-previewSrcList.vue";
import NavMenu from "@/components/navMenu.vue";
import Collapse from "@/components/Collapse.vue";
import Descriptions from "@/components/Descriptions.vue";export default {name: 'App',components: {Descriptions// Collapse// NavMenu// ImagePreviewSrcList// ImageElement// Carrousel// ButtonElement// ComponentB,// ComponentA,// Calendar,// Test}
}
</script><style lang="scss" scoped></style>
页面效果:展示描述列表,上面的选择框可选列表显示大小