解决vue项目中导出当前页表格为Excel表格的方案
用到的技术:
- Vue2
- Element-ui
- file-saver
- xlsx
1、创建vue项目,安装element-ui
2、创建一个组件,组件内放入表格,和导出按钮

<template><div><!-- 导出的按钮 --><el-button size="small" type="primary" icon="el-icon-download" @click="exportData">导出</el-button><!-- 表格数据 --><el-table id="myTable" :data="tableData" style="width: 100%" border><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table></div>
</template><script>
export default {props: {},data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'},{date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'},{date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'},{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}},methods: {}</script><style scoped lang="less"></style>3、安装导出表格需要的插件【xlsx 和 file-saver】
npm install --save xlsx file-saver
4、在main.js中引入安装的依赖
// 引入导出excel的插件
import FileSaver from 'file-saver'
import * as XLSX from 'xlsx'
Vue.prototype.$FileSaver = FileSaver; //设置全局
Vue.prototype.$XLSX = XLSX; //设置全局
5、编写导出功能
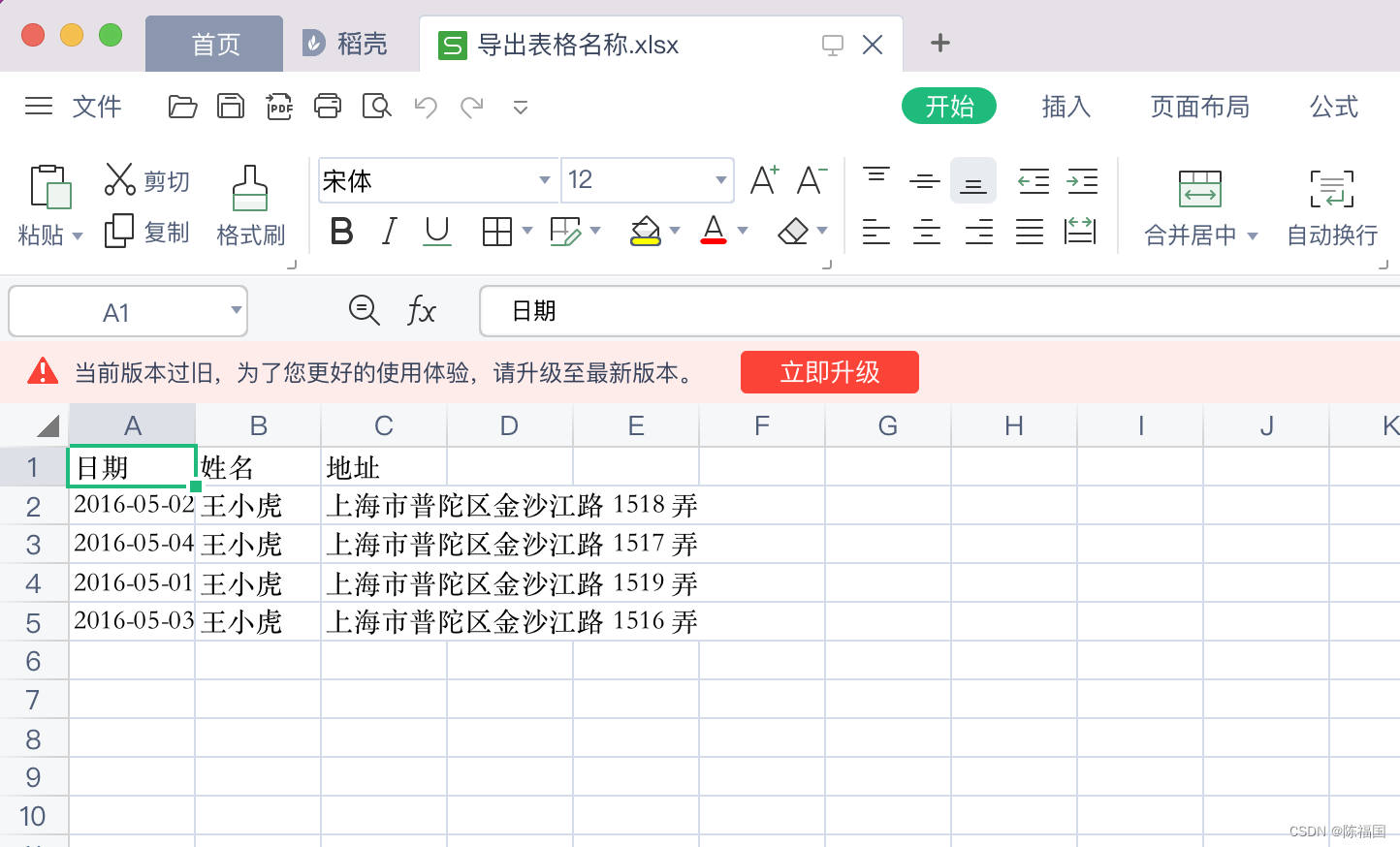
//导出功能exportData() {let excelName = '导出表格名称.xlsx'var xlsxParam = { raw: true } //转换成excel时,使用原始的格式// 克隆节点let tables = document.getElementById('myTable').cloneNode(true)// 判断是否为固定列,解决(为固定列时,会重复生成表格)if (tables.querySelector('.el-table__fixed') !== null) {tables.removeChild(tables.querySelector('.el-table__fixed'))}let table_book = this.$XLSX.utils.table_to_book(tables, xlsxParam)var table_write = this.$XLSX.write(table_book, {bookType: 'xlsx',bookSST: true,type: 'array'})try {this.$FileSaver.saveAs(new Blob([table_write], { type: 'application/octet-stream' }),excelName)} catch (e) {if (typeof console !== 'undefined') console.log(e, table_write)}return table_write}
搞定!!!
完整代码
<template><div><!-- 导出的按钮 --><el-button size="small" type="primary" icon="el-icon-download" @click="exportData">导出</el-button><!-- 表格数据 --><el-table id="myTable" :data="tableData" style="width: 100%" border><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table></div>
</template><script>
export default {props: {},data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'},{date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'},{date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'},{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}},methods: {//导出功能exportData() {let excelName = '导出表格名称.xlsx'var xlsxParam = { raw: true } //转换成excel时,使用原始的格式// 克隆节点let tables = document.getElementById('myTable').cloneNode(true)// 判断是否为固定列,解决(为固定列时,会重复生成表格)if (tables.querySelector('.el-table__fixed') !== null) {tables.removeChild(tables.querySelector('.el-table__fixed'))}let table_book = this.$XLSX.utils.table_to_book(tables, xlsxParam)var table_write = this.$XLSX.write(table_book, {bookType: 'xlsx',bookSST: true,type: 'array'})try {this.$FileSaver.saveAs(new Blob([table_write], { type: 'application/octet-stream' }),excelName)} catch (e) {if (typeof console !== 'undefined') console.log(e, table_write)}return table_write}},components: {}
}
</script><style scoped lang="less"></style>






![[maven] scopes 管理 profile 测试覆盖率](https://img-blog.csdnimg.cn/3379879de5154a1da1e6033ad9eb8f42.png)





![[当人工智能遇上安全] 9.基于API序列和深度学习的恶意家族分类实例详解](https://img-blog.csdnimg.cn/fc259b57eb4b4df297903a76b1772ffc.jpeg#pic_center)