Java毕业设计 SSM SpringBoot 水果蔬菜商城
SSM 水果蔬菜商城 功能介绍
首页 图片轮播 关键字搜索商品 分类菜单 折扣大促销商品 热门商品 商品详情 商品评价 收藏 加入购物车 公告 留言 登录 注册 我的购物车 结算 个人中心 我的订单 商品收藏 修改密码
后台管理 登录 商品统计图 类目管理 用户管理 商品管理 订单管理 公告管理 留言管理
角色:用户 管理员
使用技术
-
SSM(Spring + SpringMVC + Mybaits)或SpringBoot框架
-
Mybaits
-
Mysql数据库
-
jsp
功能展示









登录页面jsp
<%@page language="java" contentType="text/html; character=UTF-8" pageEncoding="UTF-8" %>
<%@include file="/common/taglibs.jsp"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title>管理员登录页面</title><link type="text/css" rel="stylesheet" href="${ctx}/resource/ml/css/style.css"><link type="text/css" rel="stylesheet" href="${ctx}/resource/css/pintuer.css"><link type="text/css" rel="stylesheet" href="${ctx}/resource/css/admin.css"><script src="${ctx}/resource/js/jquery.js"></script><script src="${ctx}/resource/js/pintuer.js"></script>
</head>
<body>
<div class="bg"></div>
<div class="container"><div class="line bouncein"><div class="xs6 xm4 xs3-move xm4-move"><div style="height: 150px;"></div><div class="media media-y margin-big-bottom"></div><%--跳转页面--%><form action="${ctx}/login/toLogin" method="post"><div class="panel login-box"><div class="text-center margin-big padding-big-top"><h1>管理员登录</h1></div><div class="panel-body" style="padding: 30px;padding-bottom: 10px; padding-top: 10px;"><div class="form-group"><div class="field field-icon-right"><input type="text" class="input input-big" name="userName" value="admin" placeholder="登录账号" data-validate="required:请填写账号" /><span class="icon icon-user margin-small"></span></div></div><div class="form-group"><div class="field field-icon-right"><input type="password" class="input input-big" name="passWord" value="111111" placeholder="登录密码" data-validate="required:请填写密码" /><span class="icon icon-key margin-small"></span></div></div></div><div style="padding: 30px;"><input type="submit" class="button button-block bg-main text-big input-big" value="确定登录" /></div></div></form></div></div>
</div></body>
</html>
运行
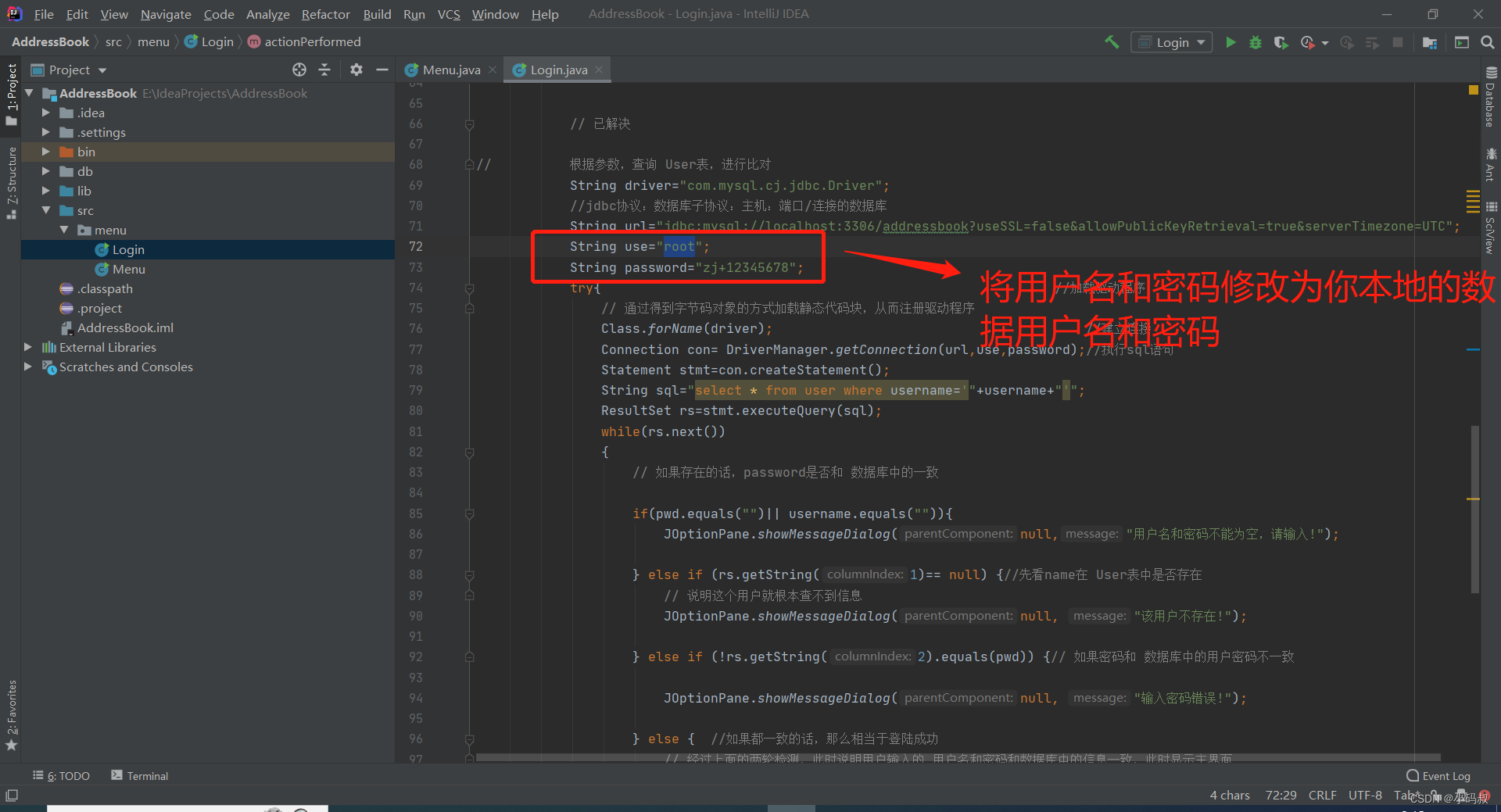
创建数据库, 然后修改数据库连接相关信息。
配置tomcat运行
前台访问地址: http://localhost:8080/ssm/
注册或使用账号:liang 密码:liang
后台访问地址:http://localhost:8080/ssm/login/login
管理员账号:liang 密码:liang